关于html背景图片往下拉伸问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于html背景图片往下拉伸问题相关的知识,希望对你有一定的参考价值。
左边小橙色竖条跟着右侧一起向下拉伸css 怎么写啊??

repeat这个值是重复的意思用于background里面的
标准写法:
background-repeat: repeat-x || repeat-y || none 顾名思义这三个的意思是
1、repeat-x:意思是说在x轴方向重复出现也就是横坐标重复填充满背景。
2、repeat-y:这就是在y轴方向重复出现也就是纵坐标重复填充满背景。
3、none:不重复背景。
4、默认值不写的时候是同时重复出现在x轴和y轴
缩略写法:
background:url() position repeat color;
背景属性:
background-image:背景图片的路径
background-position:背景图片的定位
background-repeat:背景重复
background-color:背景颜色
background-clip:背景绘制区域
background-origin:背景定位区域
background-size:背景图片的尺寸
问题解答
按上图的意思有两种解决方法
1、可以用border(边框)来实现这一效果,代码如下:
html<div class="border">
<h1>Titel_01</h1>
<span>test01,test02</span>
</div> css
* margin:0; padding:0;
h1 font-size:12px; font-weight:normal;
.border border-left:2px solid #ff9a2e; padding-left:8px;
2、可以用background(背景)来实现这一效果,代码如下:
html<div class="border">
<h1>Titel_01</h1>
<span>test01,test02</span>
</div> css
* margin:0; padding:0;
h1 font-size:12px; font-weight:normal;
.border background:url(../images/shutiao.gif) 0 3px repeat-y; 参考技术A
给容器做背景,自适应就可以了,写法如下:
*background:url(images/XXX.png/jpg/gif) left repeat-y;这样就可以了
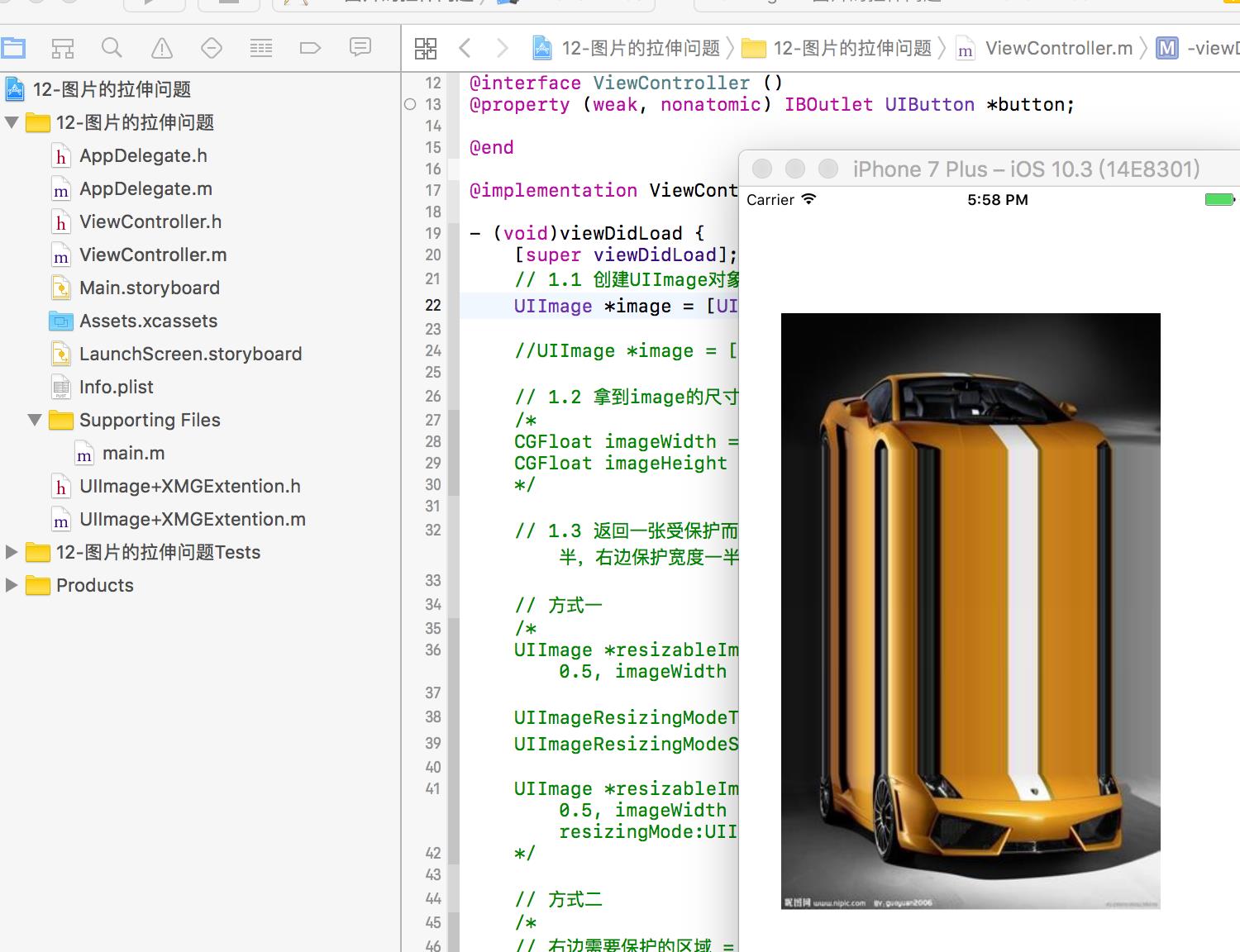
ios25---图片拉伸

控制器:
// // ViewController.m // 12-图片的拉伸问题 // // Created by xiaomage on 15/12/30. // Copyright © 2015年 小码哥. All rights reserved. // #import "ViewController.h" #import "UIImage+XMGExtention.h" @interface ViewController () @property (weak, nonatomic) IBOutlet UIButton *button; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // 1.1 创建UIImage对象 UIImage *image = [UIImage resizableImageWithLocalImageName:@"car"];//扩展了系统类的方法 //UIImage *image = [UIImage imageNamed:@"car"]; // 1.2 拿到image的尺寸 /* CGFloat imageWidth = image.size.width; CGFloat imageHeight = image.size.height; */ // 1.3 返回一张受保护而且拉伸的图片 --->CapInsets:哪些地方要保护:上面保护图片高度一半,左边保护图片宽度一半,右边保护宽度一半减一,下面保护高度一半减一。只有中间1*1的区域拉伸。 // 方式一 /* UIImage *resizableImage = [image resizableImageWithCapInsets:UIEdgeInsetsMake(imageHeight * 0.5, imageWidth * 0.5, imageHeight * 0.5 -1, imageWidth * 0.5 - 1)]; UIImageResizingModeTile, 平铺 UIImageResizingModeStretch, 拉伸(伸缩) UIImage *resizableImage = [image resizableImageWithCapInsets:UIEdgeInsetsMake(imageHeight * 0.5, imageWidth * 0.5, imageHeight * 0.5 -1, imageWidth * 0.5 - 1) resizingMode:UIImageResizingModeTile]; */ // 方式二 /* // 右边需要保护的区域 = 图片的width - leftCapWidth - 1 // bottom cap = height - topCapHeight - 1 UIImage *resizableImage = [image stretchableImageWithLeftCapWidth:imageWidth * 0.5 topCapHeight:imageHeight * 0.5]; */ //2.把图片设置到按钮上 [self.button setBackgroundImage:image forState:UIControlStateNormal]; } @end
UIImage的扩展,分类:
// // UIImage+XMGExtention.h // 12-图片的拉伸问题 // #import <UIKit/UIKit.h> @interface UIImage (XMGExtention) //分类 /** * 返回一张受保护的图片(被拉伸的) */ + (instancetype)resizableImageWithLocalImageName: (NSString *)localImageName; @end
// // UIImage+XMGExtention.m // #import "UIImage+XMGExtention.h" @implementation UIImage (XMGExtention) + (instancetype)resizableImageWithLocalImageName:(NSString *)localImageName{ // 创建图片对象 UIImage *image = [UIImage imageNamed:localImageName]; // 获取图片的尺寸 CGFloat imageWidth = image.size.width; CGFloat imageHeiht = image.size.height; // 返回一张拉伸且受保护的图片 return [image stretchableImageWithLeftCapWidth:imageWidth * 0.5 topCapHeight:imageHeiht * 0.5 ]; } @end
以上是关于关于html背景图片往下拉伸问题的主要内容,如果未能解决你的问题,请参考以下文章