button 背景图片无法铺满整个按钮,求解决……
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了button 背景图片无法铺满整个按钮,求解决……相关的知识,希望对你有一定的参考价值。
<button><img src="../images/first.gif" width="37" height="15"/></button>

那图片就是“首页”,再写首页重复了,去掉,按钮又太短了,无法显示图片,用 控制又很难,要么太短,要么太长
追答追问
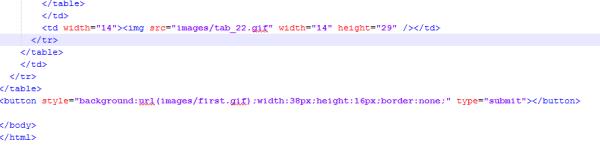
<button style="background:url(images/first.gif);width:42px;height:20px;"></button>

边缘还是有点粗

我想要这种,我这是用链接实现的


可以了,
但是点不了……

还是不行……

orz.....
你的按钮是做什么用的?
你如果是触发,那你要加ONCLICK,如果是提交表单,那你需要在表单FORM内啊。
给个例子,

<div align="right" ><a href=" "><img src="../images/first.gif" width="37" height="15"/></a></div>
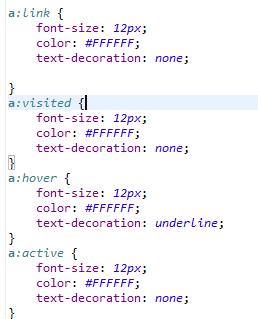
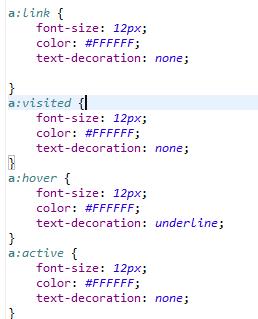
 为什么是这颜色啊,我已经改成白色了……
为什么是这颜色啊,我已经改成白色了……


我现在是在button的内容里面放图片,应该怎么改?我试过在button里面添加style那种,好像压根图片无法显示……
追答那你就不要写button了,直接写个div,然后把div当button用,给div设为这样的背景色
追问怎么当button用?用链接会有颜色,不然我也可以直接用链接了
设置整个页面的背景颜色,解决height:100%不起作用问题
body{
width:100%;
height:100%;
background-color:#f00;
}
从以上代码可以看出 body 的背景颜色并没有想我们想的那样铺满整个背景;
解决方法:也要设置父元素的高度,即可
html,body{
width:100%;
height:100%;
background-color:#f00;
}
从以上代码可以看出 body 的背景颜色铺满整个背景;
以上是关于button 背景图片无法铺满整个按钮,求解决……的主要内容,如果未能解决你的问题,请参考以下文章