Vue小模块之功能全面的表格表格数据的更新和删除
Posted 究极死胖兽
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue小模块之功能全面的表格表格数据的更新和删除相关的知识,希望对你有一定的参考价值。
Vue小模块之功能全面的表格(八)表格数据的更新和删除
技术栈
Vue全家桶:
前端框架 Vue.js
状态管理 Vuex
动态路由匹配 vue-router
http服务 axios
模块打包 webpack
UI框架 element
数据服务器
服务器端 node.js
基于node的web框架 express
分布式数据库 mongodb
mongodb工具 mongoose
传递Todo对象
在打开对话框时,将选中的todo对象复制后设置为currentTodo
<el-table-column label="操作">
<template slot-scope="scope">
<el-button size="small" type="warning" icon="el-icon-edit" @click="editTodo(scope.row)"></el-button>
<el-button size="small" type="danger" icon="el-icon-delete"></el-button>
</template>
</el-table-column>editTodo(row)
this.currentTodo = JSON.parse(JSON.stringify(row))
this.currentAuthors = this.currentTodo.author
this.editShow = true
,此时点击编辑按钮后,即可看到数据已传入

添加路由
在server端新增put方法路由用于更新数据
router.route('/:id').put((req, res) =>
Todo.findByIdAndUpdate(req.params.id, $set: req.body, new: true, (err, todo) =>
if (err) console.log(err)
res.json(todo)
)
)异步请求
回到client端,使用axios发送更新请求、
editAjax()
this.$ajax.put('todos/' + this.currentTodo._id, this.currentTodo).then((res) =>
if (res.data)
var index = this.data.findIndex(item => item._id == res.data._id)
this.data.splice(index, 1, res.data)
this.closeEditDialog()
).catch((err) => this.$notify(
type: 'error',
message: err
))
,更新Todo状态
在操作栏中新增三个按钮
<el-table-column label="操作" min-width="150px">
<template slot-scope="scope">
<!-- 启动学习计划 -->
<el-button v-if="scope.row.status == 0 || scope.row.status == 2" @click="updateStatusAjax(scope.row, 1)" size="small" type="primary" icon="el-icon-arrow-right"></el-button>
<!-- 搁置学习计划 -->
<el-button v-if="scope.row.status == 1" @click="updateStatusAjax(scope.row, 2)" size="small" type="info" icon="el-icon-loading"></el-button>
<!-- 完成学习计划 -->
<el-button v-if="scope.row.status == 1" @click="updateStatusAjax(scope.row, 3)" size="small" type="success" icon="el-icon-check"></el-button>
<el-button size="small" type="warning" icon="el-icon-edit" @click="editTodo(scope.row)"></el-button>
<el-button size="small" type="danger" icon="el-icon-delete"></el-button>
</template>
</el-table-column>向之前写好的PUT路由发送ajax请求更新状态
updateStatusAjax(row, status)
var todo = _id: row._id, status
this.$ajax.put('todos/' + todo._id, todo).then((res) =>
if (res.data)
var index = this.data.findIndex(item => item._id == res.data._id)
this.data.splice(index, 1, res.data)
).catch((err) => this.$notify(
type: 'error',
message: err
))
,现在就可以更新todo的状态了

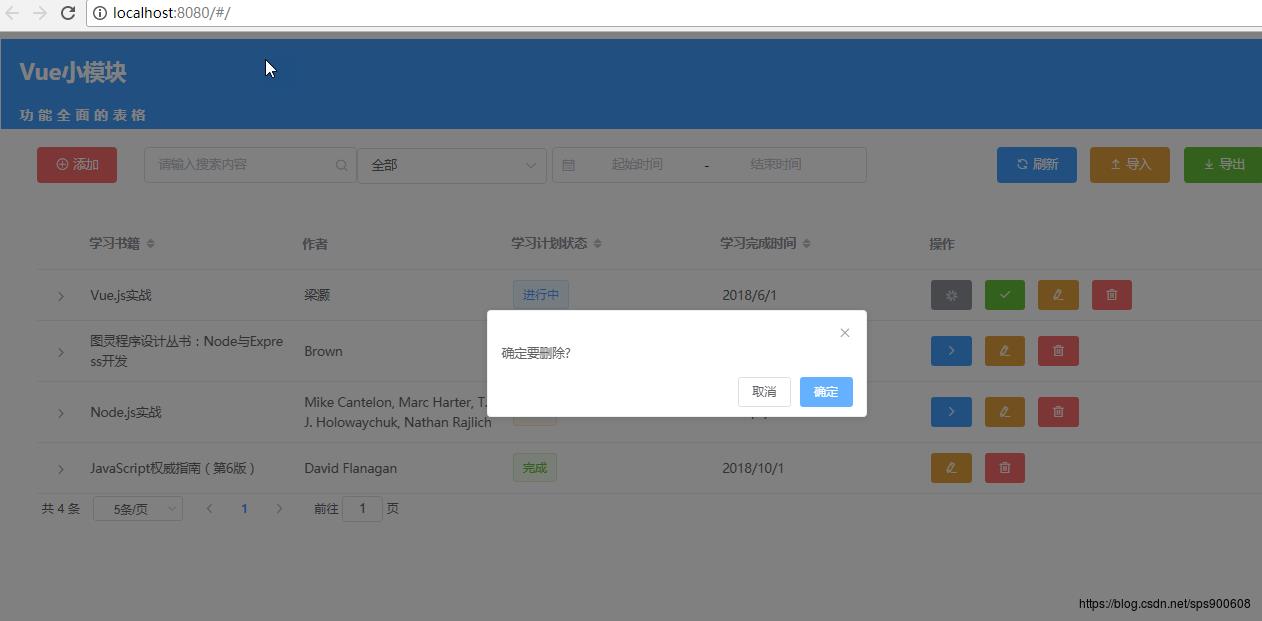
删除数据
与之前更新方法类似,为按钮绑定ajax方法
<el-button size="small" type="danger" icon="el-icon-delete" @click="removeTodoAjax(scope.row)"></el-button>removeTodoAjax(row)
this.$confirm('确定要删除?').then(() =>
this.$ajax.delete('todos/' + row._id).then((res) =>
if (res.data)
var index = this.data.findIndex(item => item._id == res.data._id)
this.data.splice(index, 1)
)
).catch((err) => this.$notify(
type: 'error',
message: err
))
,在服务器端添加delete方法路由
router.route('/:id').put((req, res) =>
Todo.findByIdAndUpdate(req.params.id, $set: req.body, new: true, (err, todo) =>
if (err) console.log(err)
res.json(todo)
)
).delete((req, res) =>
Todo.findByIdAndRemove(req.params.id, (err, todo) =>
if (err) console.log(err)
res.json(todo)
)
)实现删除功能

小结
目前已实现了数据的增删改查功能,接下来将实现数据的导入导出功能
以上是关于Vue小模块之功能全面的表格表格数据的更新和删除的主要内容,如果未能解决你的问题,请参考以下文章