Vue小模块之功能全面的表格表格数据的Excel导出
Posted 究极死胖兽
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue小模块之功能全面的表格表格数据的Excel导出相关的知识,希望对你有一定的参考价值。
Vue小模块之功能全面的表格(九)表格数据的Excel导出
技术栈
Vue全家桶:
前端框架 Vue.js
状态管理 Vuex
动态路由匹配 vue-router
http服务 axios
模块打包 webpack
UI框架 element
数据服务器
服务器端 node.js
基于node的web框架 express
分布式数据库 mongodb
mongodb工具 mongoose
服务器端
使用officegen来生成excel文件
var officegen = require('officegen')
var fs = require('fs')
const status = ['未开始', '进行中', '搁置', '完成']
router.route('/download').post((req, res) =>
var todos = req.body
var data = []
var heads = ['学习书籍', '作者', '学习计划状态', '学习完成时间']
data.push(heads)
todos.forEach((todo) =>
var tmp = []
tmp[0] = todo.name
tmp[1] = todo.author.join(',')
tmp[2] = status[todo.status]
tmp[3] = new Date(todo.completeDate).toLocaleDateString()
data.push(tmp)
)
var xlsx = officegen('xlsx')
var sheet = xlsx.makeNewSheet()
sheet.data = data
xlsx.generate(res)
// 如果将文件导出到服务器本地则采用以下代码
// xlsx.generate(fs.createWriteStream('out.xlsx'))
)客户端
为下载按钮绑定以下方法
downloadTodos()
this.$ajax(
method: 'post',
url: 'todos/download',
responseType:'blob',
data: this.filtedData
).then((res) =>
var blob = new Blob([res.data], type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;charset=utf-8')
var downloadElement = document.createElement('a')
var href = window.URL.createObjectURL(blob) //创建下载的链接
downloadElement.href = href
downloadElement.download = '导出列表.xlsx' //下载后文件名
document.body.appendChild(downloadElement)
downloadElement.click() //点击下载
document.body.removeChild(downloadElement) //下载完成移除元素
window.URL.revokeObjectURL(href) //释放掉blob对象
)
.catch((err) => this.$notify(
type: 'error',
message: err
))
运行结果
点击下载按钮,可以看到excel文件被下载

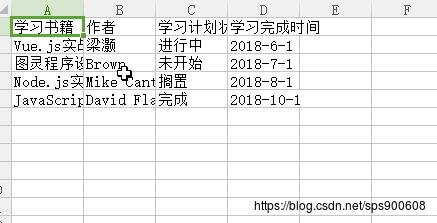
打开excel查看数据

小结
本节完成了Excel的导出功能,下个阶段将完成Excel的导入功能
以上是关于Vue小模块之功能全面的表格表格数据的Excel导出的主要内容,如果未能解决你的问题,请参考以下文章