Vue小模块之功能全面的表格创建表格
Posted 究极死胖兽
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue小模块之功能全面的表格创建表格相关的知识,希望对你有一定的参考价值。
Vue小模块之功能全面的表格(二)创建表格
技术栈
Vue全家桶:
前端框架 Vue.js
状态管理 Vuex
动态路由匹配 vue-router
http服务 axios
模块打包 webpack
UI框架 element
数据服务器
服务器端 node.js
基于node的web框架 express
分布式数据库 mongodb
mongodb工具 mongoose
数据准备
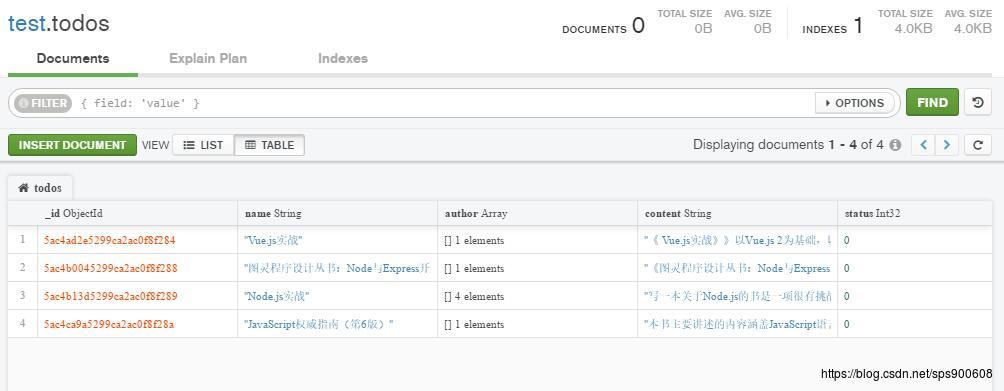
启动mongodb数据库,创建数据库test和表todos,在表格中插入几条测试数据

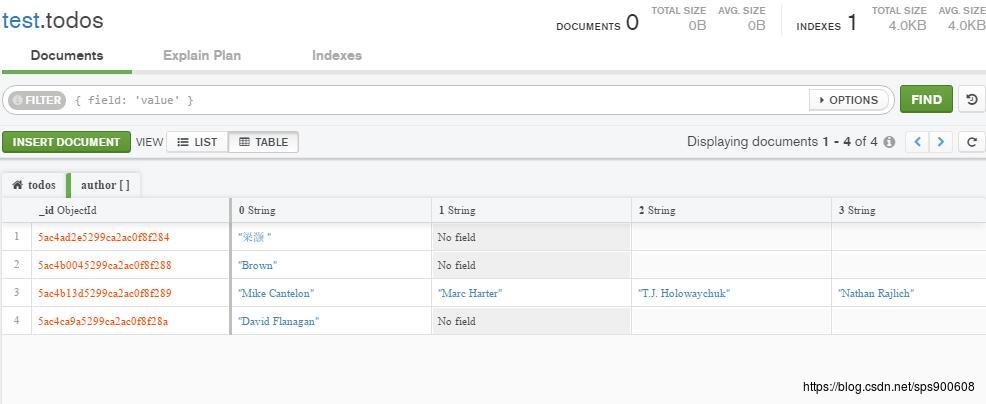
author一列为数组

mongodb和mongodb compass的安装过程
后台服务器
创建工程vue-table-server
npm initnpm i -s express新建todos.js用于创建Model
var mongoose = require('mongoose')
module.exports = mongoose.model('Todos', new mongoose.Schema(
name: String,
author: Array,
content: String,
status: Number,
complteDate: Date
))新建router.js用于创建路由
var router = require('express').Router()
var Todo = require('./todos')
router.route('/').get((req, res) =>
Todo.find((err, todos) =>
if (err)
console.log(err)
res.json(todos)
)
)
module.exports = router新建server.js启动服务
var express = require('express')
var app = express()
var mongoose = require('mongoose')
var url = 'mongodb://localhost:27017/test'
bodyParser = require('body-parser')
app.use(bodyParser.json())
app.use(bodyParser.urlencoded( extended: false ))
app.all('*', function(req, res, next)
res.header("Access-Control-Allow-Origin", "*")
res.header("Access-Control-Allow-Headers", "X-Requested-With,Content-Type")
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS")
next()
)
app.use('/todos', require('./router'))
mongoose.connect(url, (err) =>
if (err)
console.log('Error: ' + err)
else
console.log('db connect success')
)
app.listen(3000, () =>
console.log('server start')
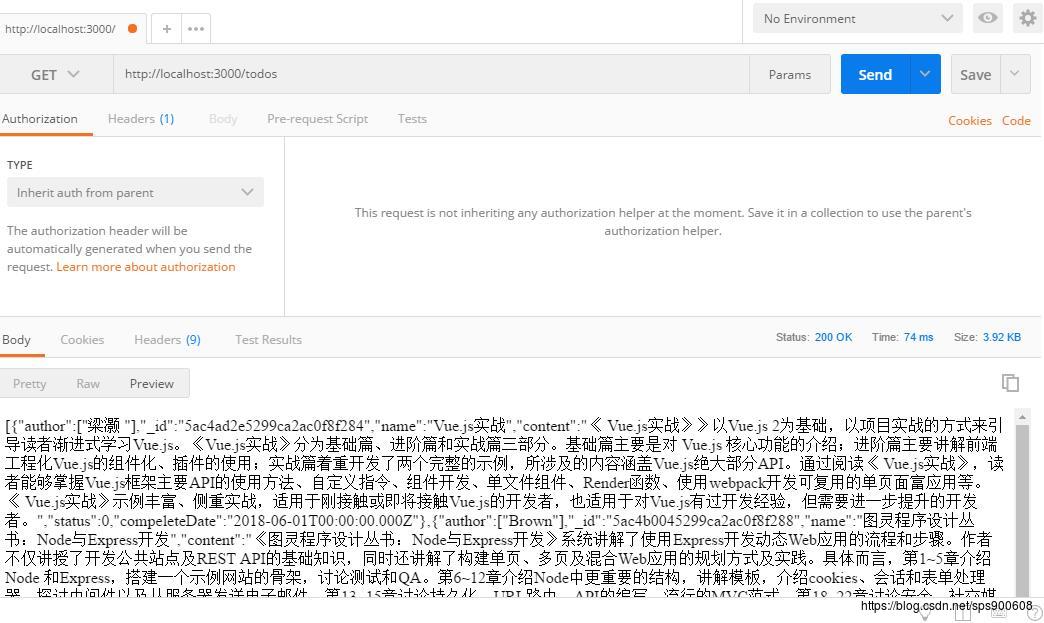
)用测试工具向http://localhost:3000/todos发送GET请求:

引入axios
回到项目vue-table-client中,在main.js中添加引用
import axios from 'axios'
axios.defaults.baseURL = 'http://localhost:3000/'
Vue.prototype.$ajax = axios显示数据
修改DataTable.vue
export default
components:
ViewPage
,
data()
return
data: [],
filterType: '',
statuses: ['未开始', '进行中', '搁置', '完成']
,
mounted()
this.update()
,
methods:
update()
this.$ajax.get('todos').then((res) =>
if (res.data)
this.data = res.data
).catch(err => this.$notify(
type: 'error',
message: err
))
<!-- 表格区 -->
<el-table :data="data">
<el-table-column type="expand">
<template slot-scope="scope">
<el-card header="书籍内容简介">
scope.row.content
</el-card>
</template>
</el-table-column>
<el-table-column label="学习书籍" prop="name"></el-table-column>
<el-table-column label="作者">
<template slot-scope="scope">
scope.row.author.join(', ')
</template>
</el-table-column>
<el-table-column label="学习计划状态">
<template slot-scope="scope">
statuses[scope.row.status]
</template>
</el-table-column>
<el-table-column label="学习完成时间">
<template slot-scope="scope">
new Date(scope.row.completeDate).toLocaleDateString()
</template>
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button size="small" type="warning" icon="el-icon-edit"></el-button>
<el-button size="small" type="danger" icon="el-icon-delete"></el-button>
</template>
</el-table-column>
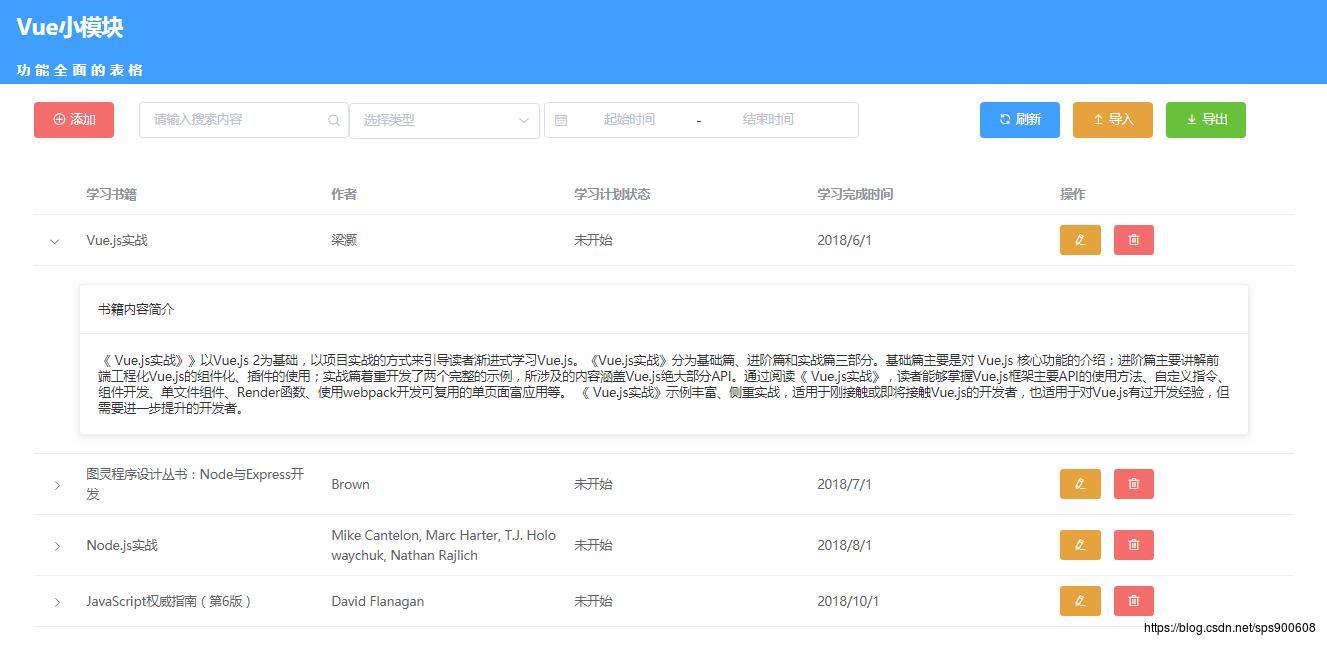
</el-table>显示结果

小结
本阶段实现了从数据库中获取数据并显示到表格中,下个阶段将实现数据的搜索过滤功能
以上是关于Vue小模块之功能全面的表格创建表格的主要内容,如果未能解决你的问题,请参考以下文章