unable to load script from assets 和could not connect to development server解决方案
Posted Summer-夏天
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了unable to load script from assets 和could not connect to development server解决方案相关的知识,希望对你有一定的参考价值。
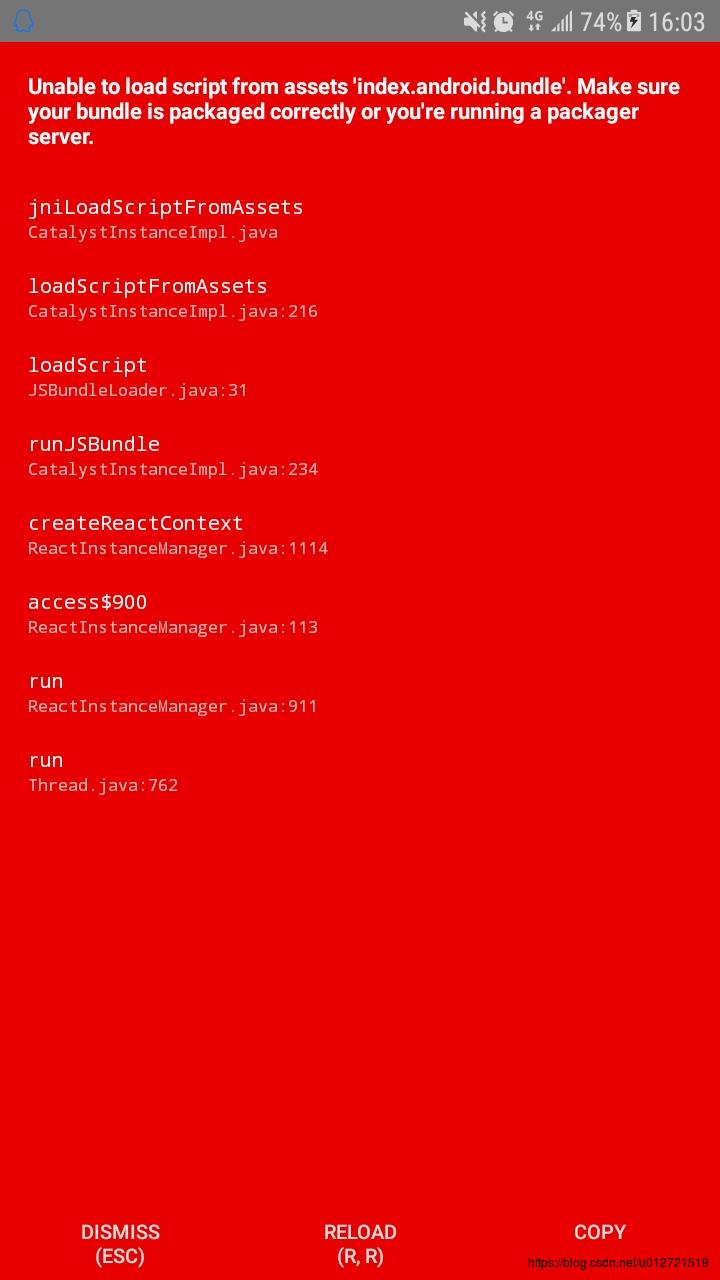
小编碰到该问题是在利用android studio正确运行react native项目时遇见,可以正确编译,但是不能显示出正确界面,如下图所示。

解决方案:
1.设置IP和端口
报错页面晃动手机,显示菜单——点击DevSettings——点击Debug host &port for device——设置IP和端口(如:192.168.1.186:8081)——点击返回(空白页面)——再次晃动手机——点击reload ,此时Js程序即可显示出来。
2.原因没有找到assets下文件,手动创建并设置
(1)在项目main下新建assets文件夹
(2)Cmd运行如下命令:
命令:
React-native bundle --platform Android --dev false --entry-file index.android.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res(3)执行react-native run-Android即可
3.执行方案2中的命令,再运行react-native run-android.双击R键刷新模拟器
Tips:运行ios,如果想指定某个模拟器,执行如下命令:
react-native run-ios –simulator “iPhone X”查看IOS设备:在终端输入如下命令:
xcrun simctl list devices
Good luck!
Write by Jimmy.li
以上是关于unable to load script from assets 和could not connect to development server解决方案的主要内容,如果未能解决你的问题,请参考以下文章
Unable to load script from assets 'index.android.bundle' 出错?
unable to load script from assets 和could not connect to development server解决方案
项目初始化以后出现:Unable to load script from assets 'index.android.bundle
Unable to load script from assets 'index.android.bundle'.make sure you bundle is packaged co
react native中Unable to load script from assets 'index.android.bundle'解决方案
Unable to load script.Make sure you‘re either running a metro server( run ‘react-native start‘