html5中怎么设置按钮的宽度和高度
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5中怎么设置按钮的宽度和高度相关的知识,希望对你有一定的参考价值。
参考技术A需要准备的材料分别有:电脑、浏览器、html编辑器。
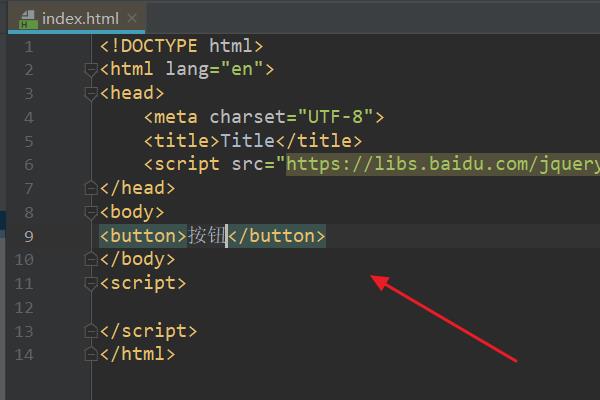
1、首先,打开html编辑器,新建html文件,例如:index.html,编写问题基础代码。

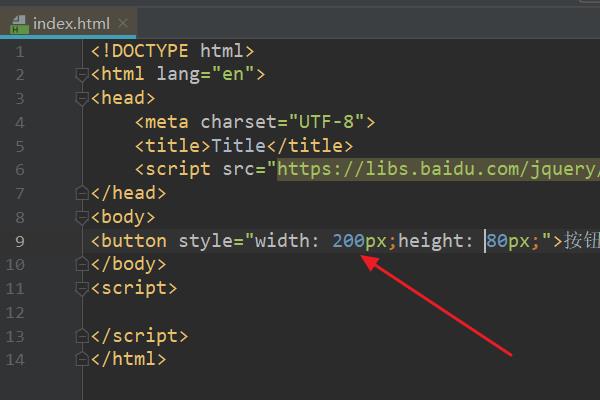
2、在index.html中的<button>标签中,加入样式代码:style="width: 200px;height: 80px;"。

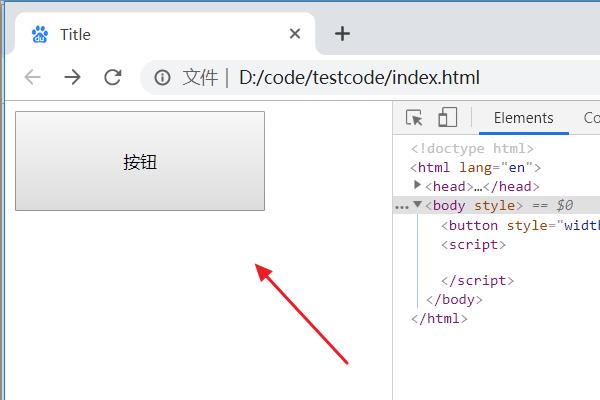
3、浏览器运行index.html页面,此时按钮的宽度被设置为200px,宽度被设置为80px。

在CSS网页里设成宽度为100%全屏,但网页里的table里宽度又怎么设置了?table宽度不会随着屏幕变化而变化?
需要准备的材料分别有:电脑、浏览器、html编辑器。
1、首先,打开html编辑器,新建html文件,例如:index.html。

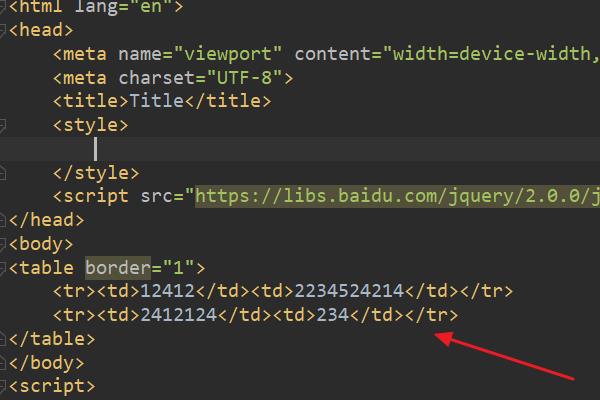
2、在index.html中的<style>标签中,输入css代码:table width: 70%。

3、浏览器运行index.html页面,此时无论网页大小如何变化,table总能占用网页70%的宽度,可以实现随着屏幕变化而变化。

需要准备的材料分别有:电脑、浏览器、html编辑器。
1、首先,打开html编辑器,新建html文件,例如:index.html,输入问题基础代码。

2、在index.html中的<style>标签中,输入css代码:table width: 85%。

3、浏览器运行index.html页面,此时通过表格的宽度会随着屏幕的变化而变化,并且固定占用85%。

<table width="50%"> 占窗口宽的一半
<table width="500"> 固定宽度为500像素,不受窗口宽度影响 参考技术C 你好!这个道理是一样的,只要你CSS里设置的是100%,那table里也会随之设置100%,这样可以随屏幕变化的。 参考技术D 在没设置的情况下,会根据table里面的内容同宽
以上是关于html5中怎么设置按钮的宽度和高度的主要内容,如果未能解决你的问题,请参考以下文章