超出div部分的内容不显示怎么办
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了超出div部分的内容不显示怎么办相关的知识,希望对你有一定的参考价值。
div高度没有设置,我做的是高度跟着内容一起变
附上截图

1、为了方便操作,我们使用jquery脚本库,先引入脚本文件。

2、html里有一个div,和一个按钮,按钮是用来触发div高度变化的。

3、按钮事件函数如图,我们先使用jquery的width方法来得到div当前的宽度。

4、然后计算div的高度,假设高度要设置为宽度的60%,我们就 x 0.6。

5、方法最后使用jquery的css方法来设置它的高度。

6、运行页面,看到当前div的宽度和高度。

7、点击按钮后,可以看到现在div的高度已经是宽度的0.6倍了。

高度设置成auto吧;
另外要看看你的div外层容器有没有高度限制追问
没有overflow:hidden,高度之前是auto,但是结果还是一样
追答能贴出这里的代码看看吗?我想看看div是否有外层容器以及该容器的高度设置;
再看看你的 “高度跟着内容一起变”的代码
PS:简易你使用浏览器的F12功能检查你的代码追问
该页面所有div都没设置overflow:hidden,顺便一提,给我讲讲F12是什么功能怎么用,谢谢
追答你可以贴出你的代码,我帮你看看,
关于浏览器的调试功能(即:F12),你可以百度一下


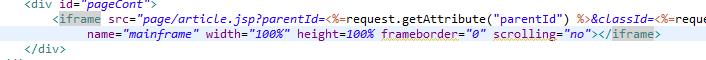
文章内容是包含在pagecont里的,pagtecont包含在pagecontents

iframe标签里的height=100%我也试过去掉了,但是结果是显示的内容更少了
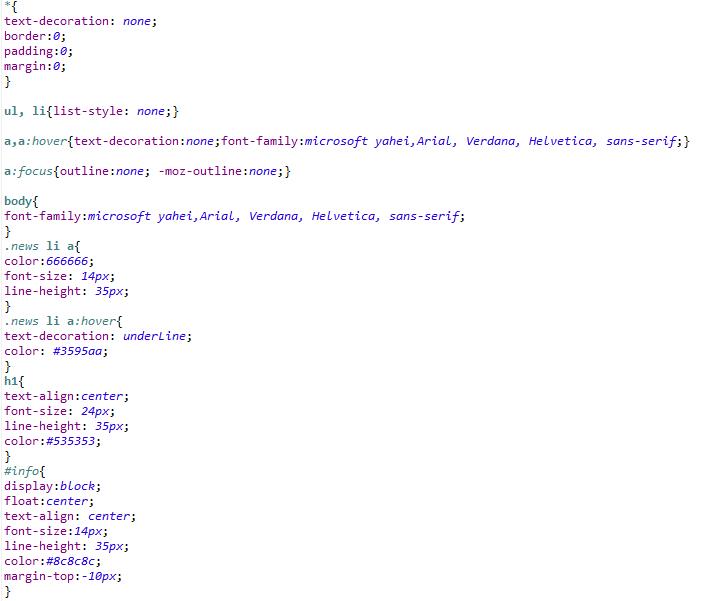
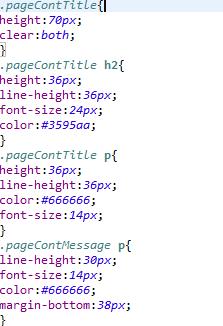
下面是iframe里的样式内容


辛苦了,谢谢





你的意思是想把iframe自适应高度吗?
追问是div自适应iframe内容
参考技术D 给你的div设定一个定值超出div宽度范围的文字进行省略号省略,在鼠标移上去以后显示完整的内容
一、前言
当我们在固定的范围内显示内容时,我们是希望能够完整显示的,然而往往事与愿违,文本会超出我们给定的范围,这时候怎么办呢?
二、超出范围,对文本进行省略号隐藏
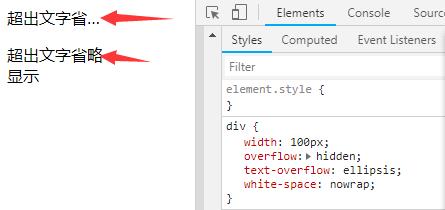
先上图

代码很简单
div{
width: 100px;
overflow: hidden; /*对超出容器的部分强制截取,高度不确定则换行*/
text-overflow: ellipsis; /*显示省略符号来代表被修剪的文本。*/
white-space: nowrap; /*禁止换行*/
}
三、我们还想显示省略掉的,怎么办呢
/*方法一:鼠标移上去时直接释放宽度限制
*弊端是释放宽度岂不是会影响其他元素布局
*/
div:hover{
width: auto;
}
/*方法二:鼠标移上去时释放overflowd的截取,按照原本样式显示,即换行
*弊端是换行还是会改变布局,但稍微比上面不换行直接显示好一点
*/
div:hover{
text-overflow:inherit;
overflow: visible;
white-space: pre-line; /*合并空白符序列,但是保留换行符。*/
}
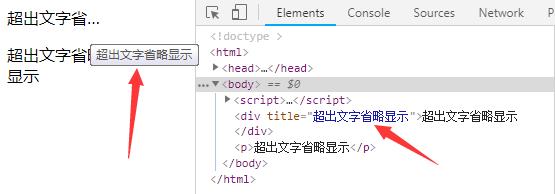
/*方法三:鼠标移上去时会显示title标签中的文字内容
*弊端是有点丑,显示速度有点慢,位置也不大好
*/
<div title="超出文字省略显示">超出文字省略显示</div>

方法四:那就是自定义弹出层喽,有点麻烦,好处是自己想怎么显示就怎么显示,想显示什么内容就显示什么内容,毕竟自定义嘛。。。
以上是关于超出div部分的内容不显示怎么办的主要内容,如果未能解决你的问题,请参考以下文章