html页面怎么设置页面宽度
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html页面怎么设置页面宽度相关的知识,希望对你有一定的参考价值。
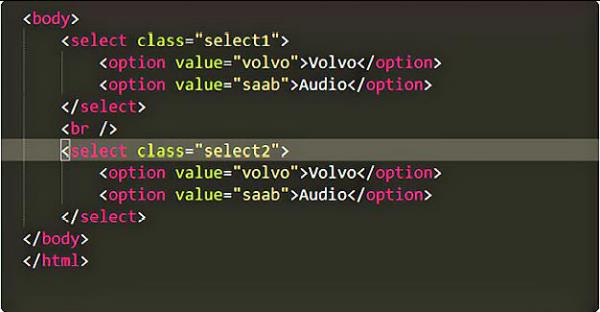
1、直接设置选择标记的宽度。首先,在文件中创建一个新的html文件和两个select下拉列表

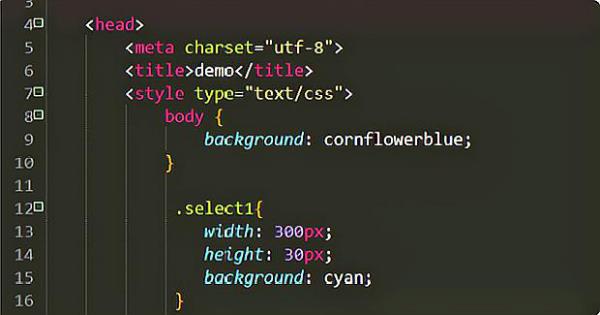
2、然后在顶部的head标记中设置样式表。首先,设置第一个选择标记的宽度。在这里,将select1的样式标签的宽度设置为300px,这是一个精确的值,并设置高度和背景色,以便查看下一步的效果:

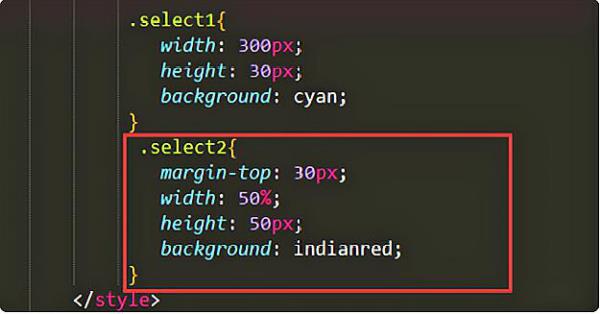
3、然后设置select2的宽度。在这里,使用百分比设置宽度。百分比代表整个屏幕的比例,设置为50%:

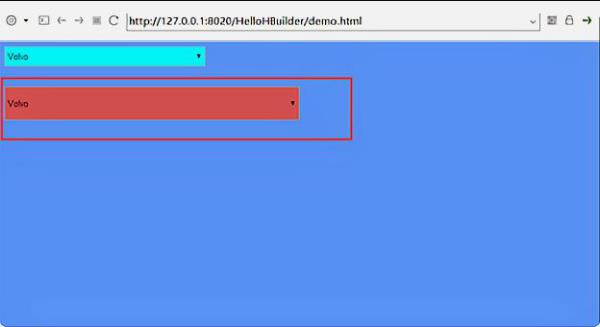
4、最后,当进入浏览器时,可以看到两个具有不同宽度的选择下拉列表。上面是控制HTML页面中下拉列表宽度的方法:

最外层html标签宽度,都是根据浏览器窗口大小决定的,
页面一般都写在body里面,所有只需要控制body就行,
body样式加上margin:0 auto
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
body
margin: 0 auto;
width: 300px;
height: 300px;
div
width: 200px;
height: 200px;
background: green;
</style>
</head>
<body>
body宽度为300px
<div> div宽度为100px </div>
</body>
</html>
html5中怎么设置按钮的宽度和高度
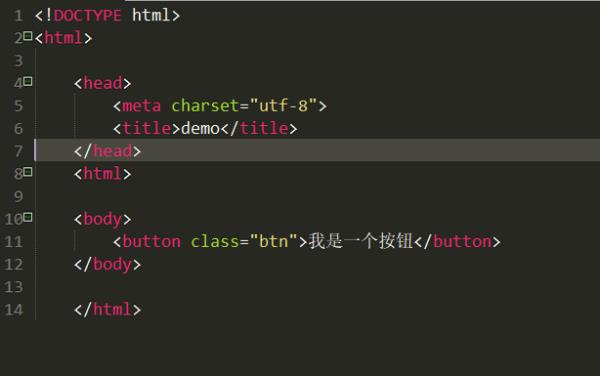
1、首先打开html5编辑器,新建一个html文件,在里面写入一个button按钮,被button按钮设置一个样式,这里给它的class属性设置为btn:

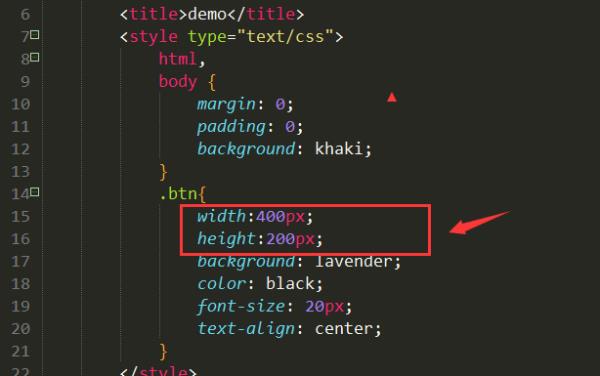
2、在上方引入style标签,在里面设置btn类的样式,这里设置宽度和高度使用width和height属性就可以了,最后在美化一下按钮,设置背景色和字体颜色以及文字橘子效果:

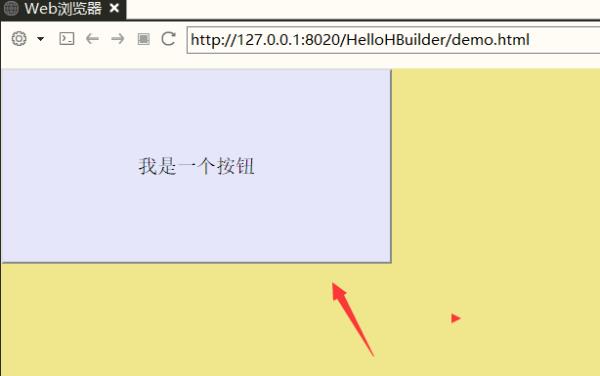
3、最后打开浏览器,即可看到设置好的按钮了。以上就是html5中设置按钮的宽度和高度的方法:

需要准备的材料分别有:电脑、浏览器、html编辑器。
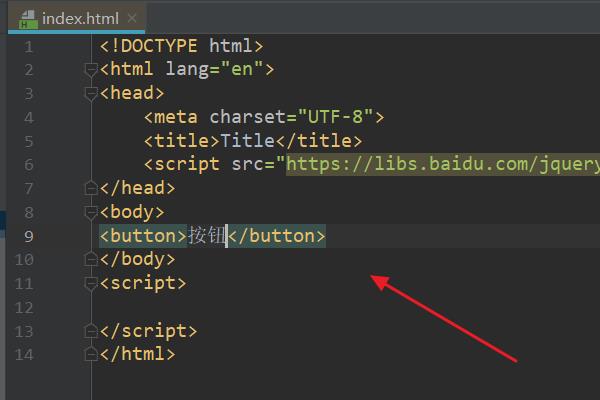
1、首先,打开html编辑器,新建html文件,例如:index.html,编写问题基础代码。

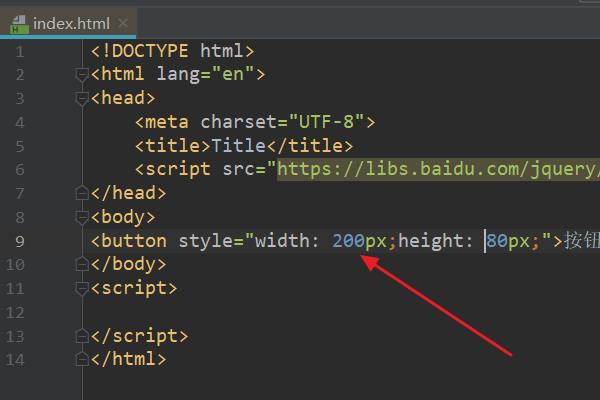
2、在index.html中的<button>标签中,加入样式代码:style="width: 200px;height: 80px;"。

3、浏览器运行index.html页面,此时按钮的宽度被设置为200px,宽度被设置为80px。

<button type="button">Click Me!</button>
<style>
button
width:100px;
height:100px;
</style>
这样你的宽高就设置好了! 参考技术C 按钮的宽度和高度是通过css去控制的,跟html5没什么必然的关系本回答被提问者和网友采纳 参考技术D <button type="button" class="btn1">Click Me!</button>
<style>
.btn1
width:100px;
height:100px;
</style>
以上是关于html页面怎么设置页面宽度的主要内容,如果未能解决你的问题,请参考以下文章