VSCode 使用教程-1.下载与安装
Posted 上海-悠悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VSCode 使用教程-1.下载与安装相关的知识,希望对你有一定的参考价值。
前言
VSCode(Visual Studio Code)是一款由微软开发且跨平台的免费源代码编辑器。该软件支持语法高亮、代码自动补全(又称 IntelliSense)、代码重构、查看定义功能,并且内置了命令行工具和 Git 版本控制系统。
在 2019 年的 Stack Overflow 组织的开发者调查中,Visual Studio Code 被认为是最受开发者欢迎的开发环境。
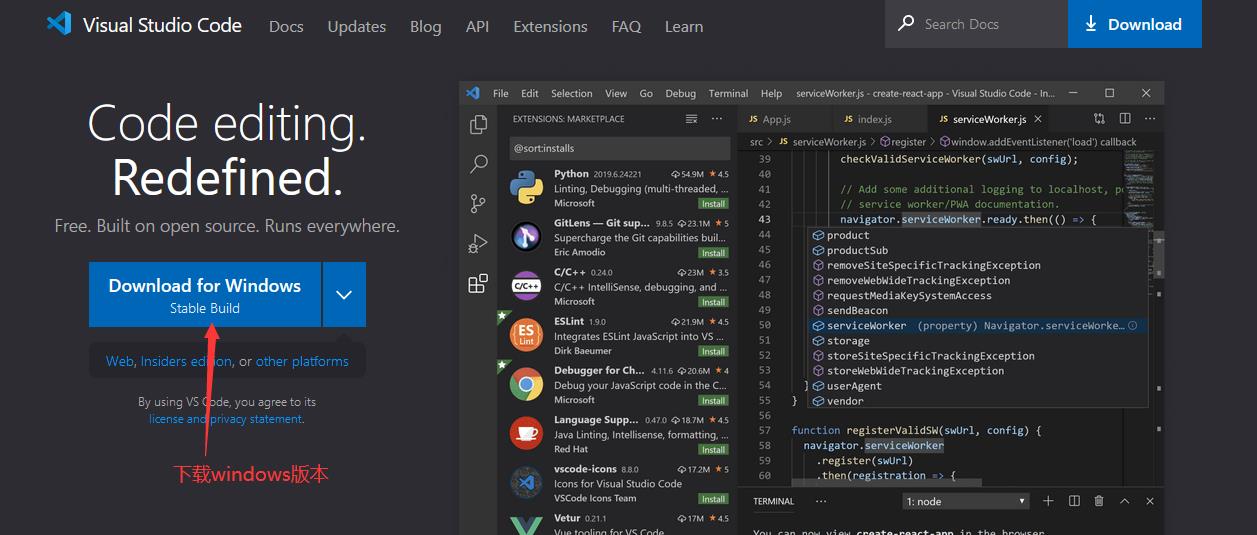
VSCode 下载
打开VSCode 官网https://code.visualstudio.com/

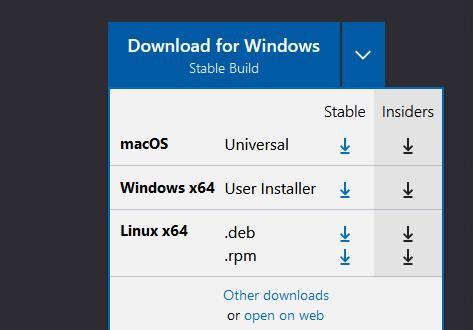
其它平台版本也可以下载

在官网下载最新版本即可,目前最新版v1.71.0
安装
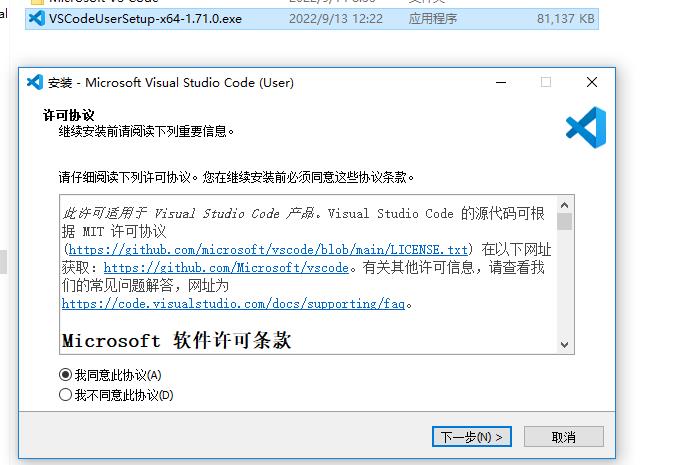
下载到本地,双击安装

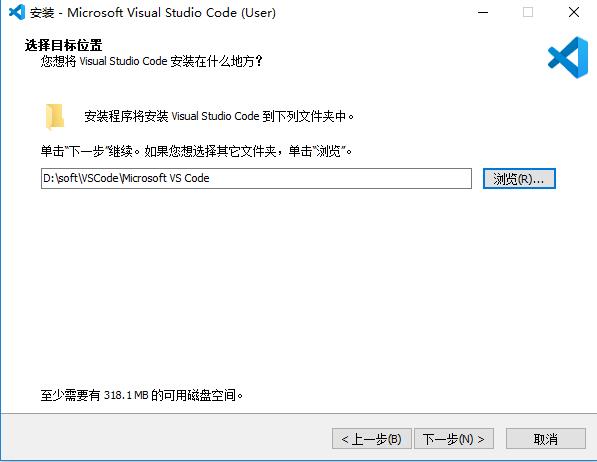
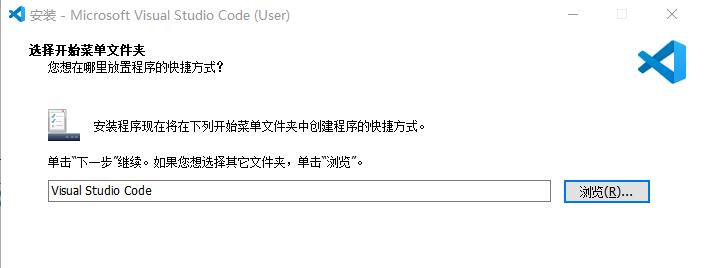
选择安装目录

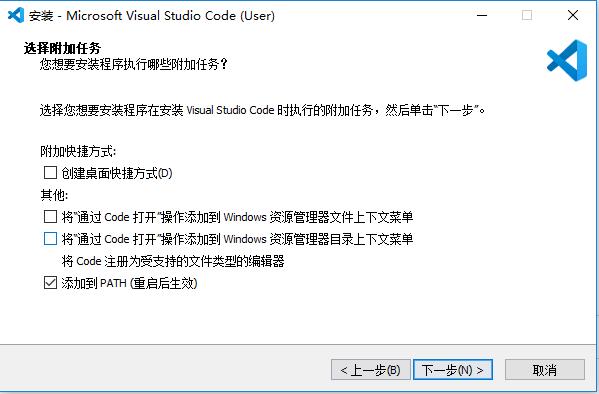
傻瓜式下一步


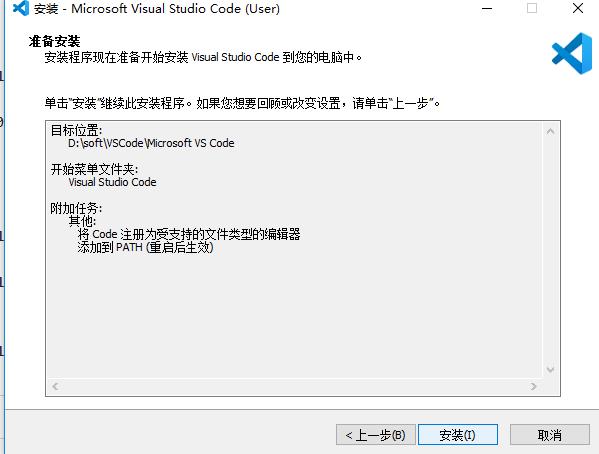
准备安装

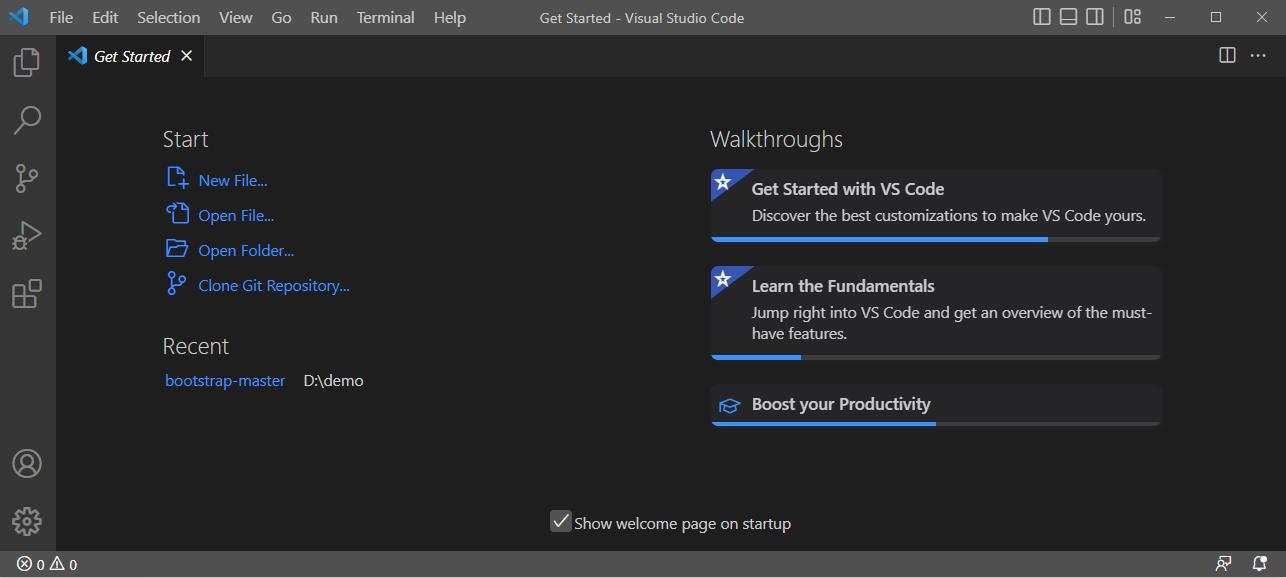
安装完成

创建项目
VSCode本身没有新建项目的选项,所以要自己先在本地创建一个空的文件夹。

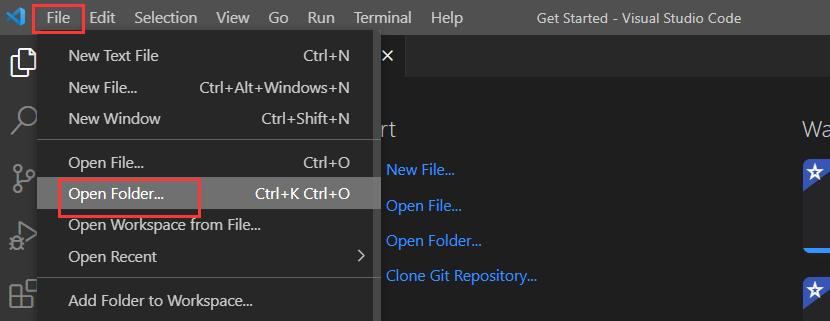
然后在vscode里面打开文件夹,File-OpenFoler 打开自己所创建的文件夹 web_project

选择自己本地文件夹

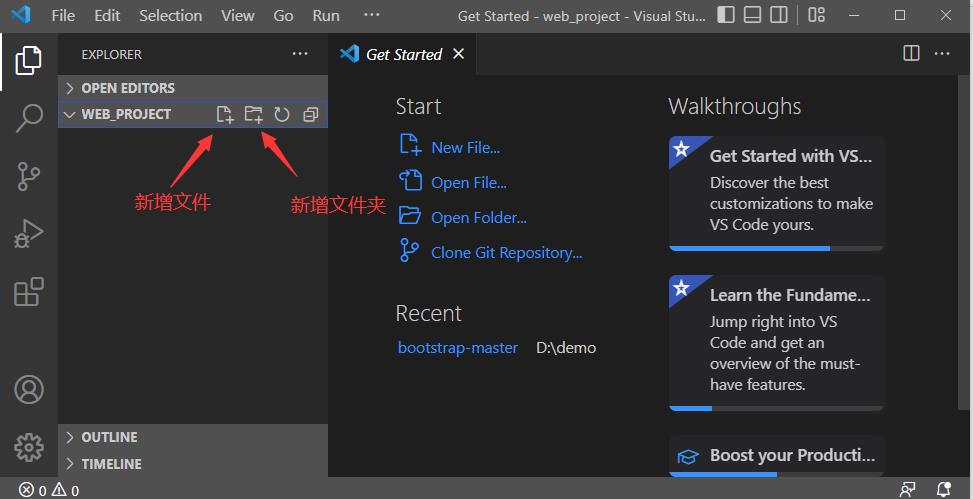
接下来就可以在项目下新增文件和文件夹

以上是关于VSCode 使用教程-1.下载与安装的主要内容,如果未能解决你的问题,请参考以下文章
超详细的VSCode下载和安装教程以及解决VSCode下载速度特别慢的问题
前端基础从头学——VsCode使用教程+html基础(入门篇)