SwiftUI中应用Hero动画(Hero Animation)时一些需要填的坑
Posted 大熊猫侯佩
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SwiftUI中应用Hero动画(Hero Animation)时一些需要填的坑相关的知识,希望对你有一定的参考价值。

功能需求
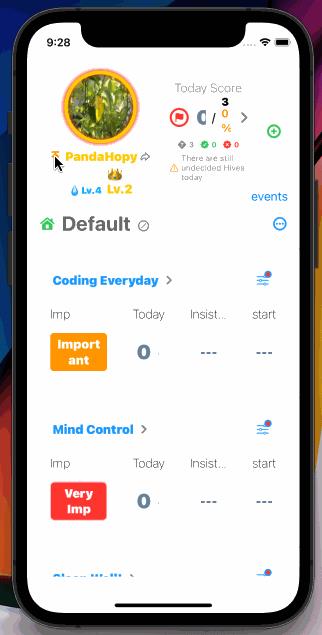
从SwiftUI 2.0开始(ios 14.0),Apple提供了视图间更自然的变换动画,我们可以据此来实现所谓的Hero Animation,即“英雄动画”效果:

注意上面动画演示里顶部用户信息面板中,单个视图是如何无缝连接收起和展开两个操作的:大家可能认为是同一个视图从下方移动到上方去的,其实它们是完全不同的两个视图。
在本篇博文中,您将学到如下内容:
- 如何在SwiftUI 2.0+中应用Hero动画
- 如何避免iOS 16之前Hero动画实现中的5个大坑
- Hero动画如何兼容SwiftUI 1.0(iOS 13)
那还等什么呢?
请穿好星际宇航服,我们即将穿越星辰大海
以上是关于SwiftUI中应用Hero动画(Hero Animation)时一些需要填的坑的主要内容,如果未能解决你的问题,请参考以下文章