Flutter动画
Posted flutter开发者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter动画相关的知识,希望对你有一定的参考价值。
前言
在前面的文章中我们看了下Flutter中的补间动画和Flutter Widgets,今天我们来看下页面过渡动画,也可以叫做共享元素动画,页面A的元素过渡到页面B元素的过场效果。
Hero
在Flutter中我们可以使用Hero来帮助实现这个共享元素动画的效果
hero 动画代码具有以下结构:
定义一个起始 hero widget,称为源 hero 。 hero 指定其图形表示(通常是图片)和识别标记,并且位于源路由定义的当前显示的 widget树中。
定义一个结束的 hero widget,称为目标 hero 。这位 hero 也指定了它的图形表示,以及与源 hero 相同的标记。重要的是两个 hero widget都使用相同的标签创建,通常是代表底层数据的对象。为了获得最佳效果, hero 应该有几乎相同的 widget树。
创建一个包含目标 hero 的路由。目标路由定义了动画结束时的 widget树。
通过导航器将目标路由入栈来触发动画。Navigator推送和弹出操作会为每对 hero 配对,并在源路由和目标路由中使用匹配的标签触发 hero 动画。
Flutter计算从起点到终点对 hero 界限进行动画处理的补间(生成每一帧大小和位置)
例如在第一个页面中声明Widget1
|
|
然后再第二个界面同样的声明Widget2
|
|
可以看到我们的Widget都被Hero包括着,并且都是 tag都是hero,只需要这样我们呢便声明了一个共享元素组建了,接下里我们只需要使用MaterialPageRoute便可以达到共享元素动画的效果。
好吧,还是来看个例子:
|
|
我们在第一个页面使用了一张本地的图片作为image的数据源,并且让它居中显示不限制图片的宽高显示。
再第二个页面我们在页面左上角显示图片并且限制文件宽为100
让我们点击图片时就会触发vigator.of(context).push()方法到达第二个界面。
举个例子
在前面得文章中我们学习了很多的Widget比如button、TextField、ProgressIndicator等组件,今天我们就用相关的组件来做一个登陆的例子如何。
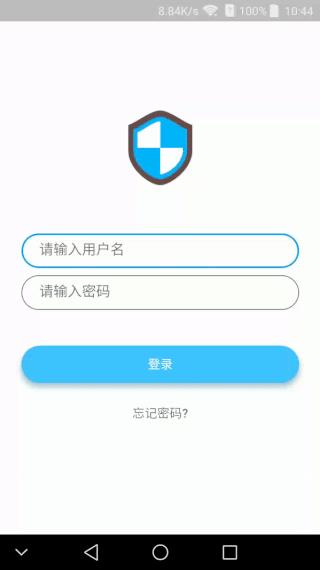
今天我们先来看下效果

可以看到我们在第一个界面布局了一个登陆界面,第二个界面是一个登陆成功的界面。
在第一个界面中我们将上面的Logo使用hero包裹,同样的第二个界面我们同样使用hero包裹logo
接下来我们来看下代码是如何实现的
由于涉及到多个界面,我们就不把widget放在一个界面处理了,我们建立了三个dart文件,分别对应应用主入口、登录界面和主界面
主入口:
|
|
在主入口中我们使用 debugShowCheckedModeBanner: false参数去除debug版本中右上角的标识,使用theme属性来声明全局颜色。
登录界面:
|
|
我们在登录界面使用ListView包括登录所用的Widget使得界面自动上推,使用hero包裹Logo,每当用户点击登录按钮时都会触发延时2秒进入主界面的操作,同时我们将登录按钮的Text替换为原型进度指示器。
主界面:
|
|
主界面的逻辑就比较简单,只是logo做了放大和位置变化,同样的也需用使用Hero包裹,并且使用和login界面同样的tag
当然在这里例子中我们没有对用户输入的用户名和密码做校验,一般这个过程是服务端校验的,当然大家也可以根据自己的需要来做下校验
另外:
TextFormField:输入组件类似于TextField
CircleAvatar:圆形头像组件
Material:Material基础组件
LinearGradient:线性渐变
这些组件的使用方法也非常的简单,大家可以在下面多多练习下如何使用。
小结
使用Hero widget可以显示共享元素动画
使用Hero的Widget两个tag必须一致
以上是关于Flutter动画的主要内容,如果未能解决你的问题,请参考以下文章
错误记录Flutter 混合开发获取 BinaryMessenger 报错 ( FlutterActivityAndFragmentDelegate.getFlutterEngine() )(代码片段
在 webview_flutter 中启用捏合和缩放,在哪里添加代码片段 [this.webView.getSettings().setBuiltInZoomControls(true);]