NGUI -- UISprite
Posted kakashi8841
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了NGUI -- UISprite相关的知识,希望对你有一定的参考价值。
注意:本文翻译时NGUI版本已经更新到3.0.7
原文地址:http://www.tasharen.com/forum/index.php?topic=6704
总览
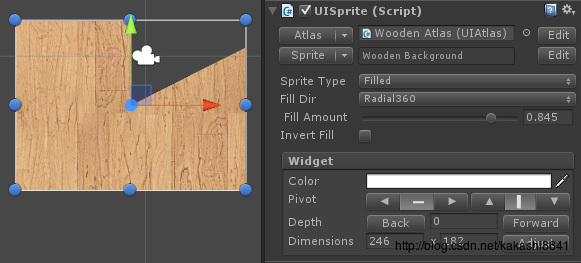
UISprite是NGUI的生命。它从texture图集绘制sprite。和其它挂件类似,它继承了UIWidget的所有功能。

- 所有的Sprite需要你先创建一个图集(Atlas)。点击Atlas按钮将列出你项目中所有的图集。想创建一个新图集,你可以使用图集制作工具(NGUI > Open > Atlas Maker)。
- 你能点击Sprite选项旁边的Edit按钮来编辑和选择sprite。这也能给你的Sprite增加border使得它能九宫格适应。
- 默认新增的Sprite都是Simple类型的。这意味着他们更多的是像UITexture一样被绘制,除了他们的数据是来自图集这点不同之外。
- 你能修改Sprite Type为Filled,如果你正在做一个CD计时器或者是进度条。
- 你能修改Sprite Type为Tiled,如果你想要你的Sprite不停重复,填充区域。最好不要使用很多小sprite来这么做,因为这样可能会产生很多三角形。
- 你能修改Sprite Type的类型为Sliced,如果你想要使用九宫格效果。想使得这个能正确工作,你需要指定sprite的border(点击上面提过的Edit按钮)。一个使用sliced sprite的例子就是按钮的背景。
Pro-Tip #1
NGUI会自动使用上次选择的图集和sprite来创建一个新的Sprite。这意味着如果你可以按下ALT+SHIFT+S来创建上次创建的Sprite。不过复制对象也是很方便的(CTRL+D)。Pro-Tip #2
想通过代码改变sprite,可以使用它的spriteName:UISprite sprite = GetComponent<UISprite>();
sprite.spriteName = "Some Sprite";类文档
http://tasharen.com/ngui/docs/class_u_i_sprite.html如果你有一些和这个组件相关的问题,也可以在下面讨论。
以上是关于NGUI -- UISprite的主要内容,如果未能解决你的问题,请参考以下文章