关于Unity中的NGUI精灵
Posted 杭者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于Unity中的NGUI精灵相关的知识,希望对你有一定的参考价值。
NGUI精灵实例
1.创建Unity项目工程和文件目录,保存场景
2.创建一个精灵NGUI---->Create---->Sprite,发现它的UI Sprite组件的贴图属性只支持Atlas图集,所以要把纹理图片先做成图集才能放进Sprite里面
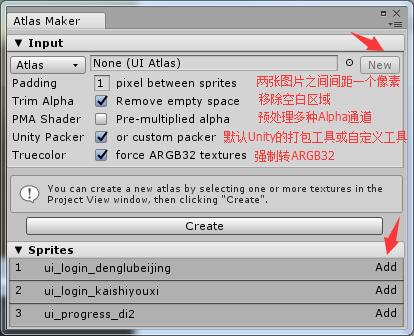
3.制作一个图集NGUI---->Open---->Atlas Maker---->(new)---->在Project视图里面选择要打包为图集的纹理贴图,会自动加到atlas名单里---->Create---->生成一个预制体myatlas.prefab和一个材质球myatlas.mat和一张图myatlas.png
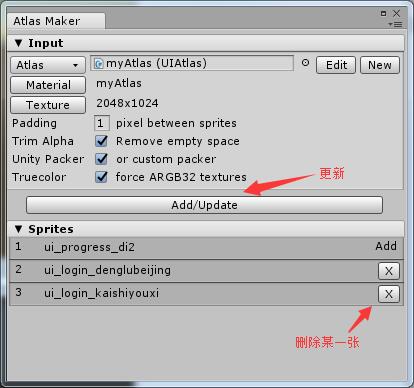
预制体myatlas.prefab里面的Sprite Details可以查看图集里面每一张图片的信息,再次打开Atlas Maker可以更新图集,(创建,增加,删除,更新)


4.关联材质球到Sprite的UI Sprite组件的Atlas里,Sprite里面选择一张图片,点击snap,图片变成实际像素大小
5.由于屏幕适配还没有处理,所以选择UI RootScaling Style为Constrained On Mobiles,weith 1280,height 720,fit height打钩
6.创建一个子Sprite用来放开始游戏的背景贴图,在这个子Sprite下再创建一个子Sprite用来放开始游戏的文字贴图,在Widget属性的Size里面设置两个贴图大小
UI Sprite组件
1.Type:Simple简单模式
Filed填充模式,就是上次说可以用来做技能冷却cd和进度条的
Tiled瓦片地图模式,很省资源,会帮我们填充
Sliced九宫格模式,把图片划分成9个区域,其中1379区域在拉伸的时候不变形,28区域只改变宽度,高度不变,46区域只改变高度,宽度不变。5区域宽高都改变。省资源,效率高。
Sprite制作成按钮并添加声音
1.选择一个Sprite节点,NGUI---->Attach---->Collider添加一个碰撞器
2.然后再NGUI---->Attach---->Button Script添加一个按钮脚本,点击开始游戏,有按钮效果
3.给按钮增加点击特效Component---->NGUI---->Interaction---->Button Scale或者其他的,可以在UI Button Scale组件里面修改属性,改变特效
4.增加按键声音,NGUI---->Attach---->Play Sound Script,把按钮的声音关联到这个UI Play Sound组件的Audio Clip属性中,运行起来的时候会自动帮我们在Camera上面添加一个Audio Source组件,配合它原有的Audio Listener组件就能听到声音
NGUI Camera调试模式
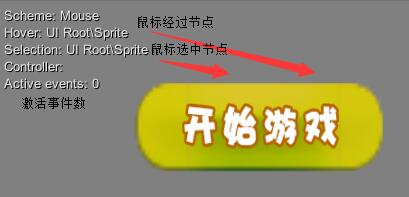
1.NGUI自带了一个UI Camera组件,点击勾选属性Debug,在运行的时候就可以看到左上角有调试的参数

Prefeb ToolBar控件预制体(模板)
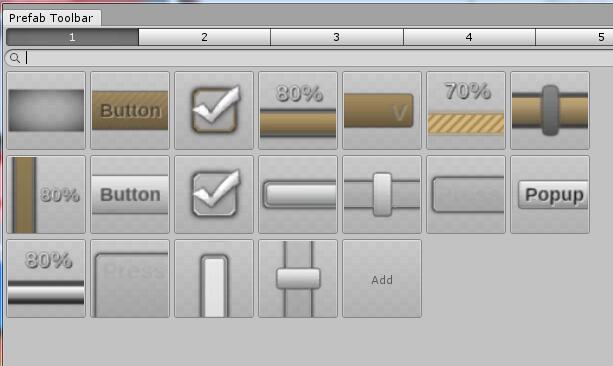
1.NGUI---->Open---->Prefab Toolbar打开预制体工具面板
2.拖取一个想要的控件预制体,直接拖到节点下,如果自己也有做好的控件预制体,也可以添加到这个面板里面

Panel面板和UIPanel
UIPanel一般挂载在UI Root节点和Panel层节点下,UIPanel用来收集和管理它下面所有widget的组件。通过widget的geometry创建实际的draw call。widget是所有NGUI里面可见节点的父类。
1.在UI Root根节点下面,有各种Panel层
PanelBackground背景层
PanelButton按钮层
PanelPopupTip弹出消息层
PanelPopupWindows弹出窗口层
PanelTop顶层
PanelDebug调试层
这些层的Z序都是有规定的
2.NGUI---->Open---->Panel Tool打开Panel 面板管理工具对各个Panel 层进行管理
UIPanel组件
1.没有UIPanel所有东西都不能够被渲染出来。可以把UIPanel当做Unity里面的Renderer。
2.所有panel都有一个Depth值,会影响所有它包含的widget。如果你的UI有很多窗口,那么最好每个窗口有一个panel。Panel上的depth权重会远远高于每一个widget的depth权重,所以保证panel不要使用同样的depth。
如果使用同样的depth在panel上,那么draw call会被自动拆分来保证渲染顺序,所以会增加更多的draw call。
3.Alpha属性影响所有在panel下面的widget。所以可以用它来淡出整个窗口。
4.如果你的UI需要被灯光影响,需要勾选上Normals。
5.如果创建了一个有很多geometry的scrollable panel,你需要勾选Cull选项来减少三角形的数目。这样也可能降低性能,因为widget的可视性需要每次update都检验一次。
勾选Static选项来告诉NGUI这个panel下面的widget不会被移动,这样可以提高性能。但是这样做NGUI会忽略所有的position/rotation/scale改变。所以在运行时移动widget不会有效——所以小心使用。
如果要调试由panel创建的draw calls,Show All选项可能帮助到你。你会看到由panel创建的所有draw call,以渲染顺序排序。每个draw call会包括它使用到material的详细信息,那个widget用的这个material,甚至可以让你关闭某些draw call来让你查询某些问题。
Panel会根据dimensions自动Clip所有它的子节点。使用这个功能需要选择Clipping下拉列表中的任意选项,之后调整Scene View中紫色矩形的尺寸,就像调整widget的尺寸一样。通过这样做你可以把一个panel放到Scroll View中,让他轻松的拖拽。
6.Cliiping是屏蔽图片,就像PS里面的蒙版一样,可以选择自定义的蒙版。注意clipping的panel不能嵌套。每个panel只能clip自己管理的widget,如果一个panel在另外一个panel里面,只有一个会影响到里面的widget。这个限制以后会去掉。
7.Render Q渲染队列,默认NGUI中panel的Render Queues从3000开始往上增加。你可以通过Render Q来修改。如果你想在两个panel中间增加粒子,只要修改两个panel的render queue一个高于粒子,一个低于粒子即可。
如果想要让所有的draw call使用和NGUI 2.x版本的渲染方式一样,使用z轴而不是depth。那么给panel的Render Q指定为Explicit。(NGUI 2.x用的是3000)。如果你找和Anchors相关的文档,可以看基类——UIRect。
8.show in panel tool,是否在Panel Tool面板里面显示这个层
9.UIPanel 和 uiwidget 工具区别
a. UIPanel会产生drawcall,而widget不会,widget依赖于父节点来产生drawcall
b. panel有裁切区域,widget没有
c. 当panel有裁切区域,Anchors对齐功能才可用,widget不用
d. widget下的depth没用,会按它的父panel的depth算,panel下的depth就是自己的
10.小贴士,一个动力学Rigidbody会自动增加到你的panel上,因为对于Unity来说这样会提升性能。移动静态的collider会有很多消耗性能的操作,但是移动rigidbody就不会。
11.官方文档:http://tasharen.com/ngui/docs/class_u_i_panel.html
以上是关于关于Unity中的NGUI精灵的主要内容,如果未能解决你的问题,请参考以下文章