软件测试体系学习及构建(25)Selenium使用丨元素定位和函数调用
Posted NoamaNelson
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了软件测试体系学习及构建(25)Selenium使用丨元素定位和函数调用相关的知识,希望对你有一定的参考价值。
(25)Selenium使用丨元素定位和函数调用
1 F12工具使用
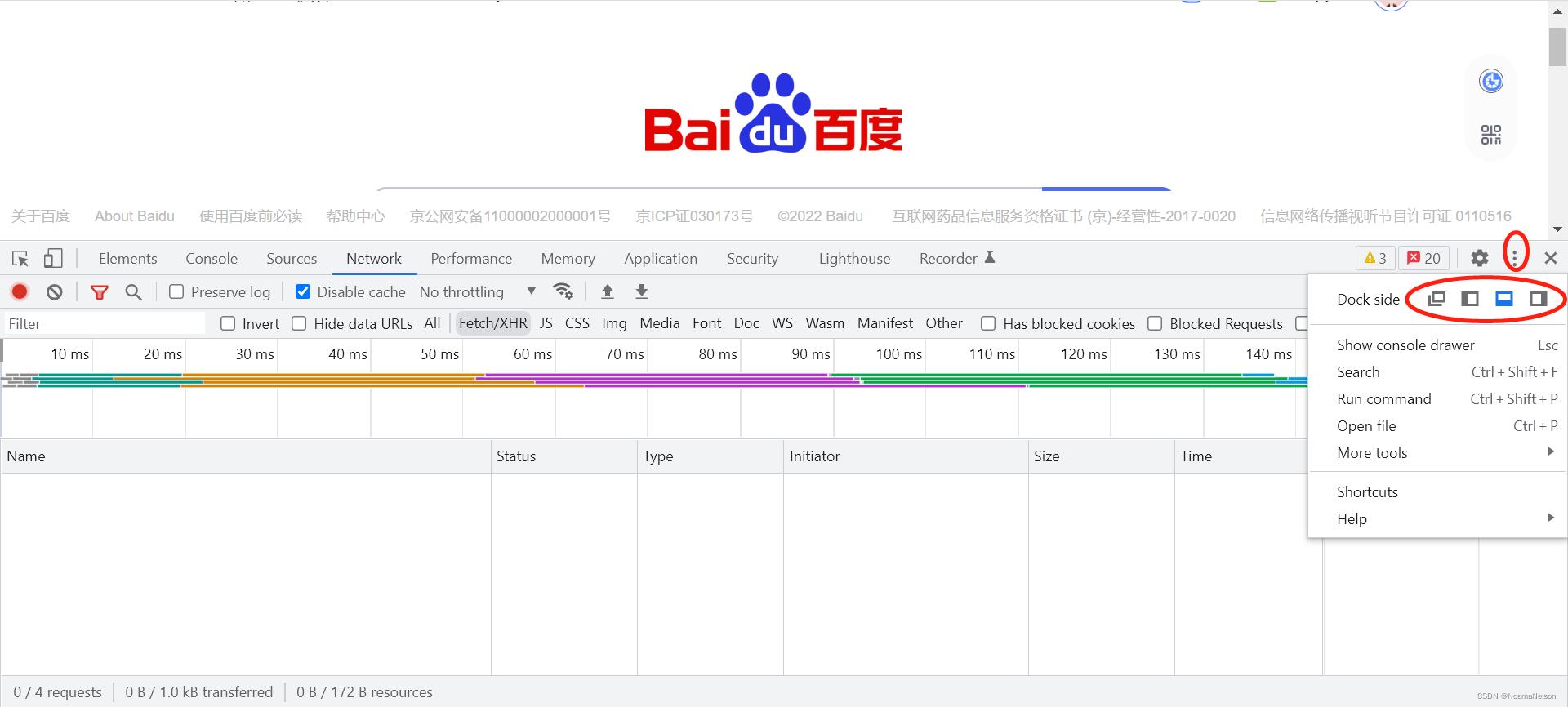
以下以Chrome浏览器为例:
1.1 打开
- 打开浏览器后,直接按“F12”

1.2 调整显示位置
- 如图:Dock side,有四种显示位置,分别为新窗口打开、居左、底部、居右显示

1.3 页面元素查看
- 点击左上角的鼠标箭头后,鼠标移动到页面的元素后,可查看具体的元素,如图中的“1”
- 点击图中“2”图标,可以清空当前的元素

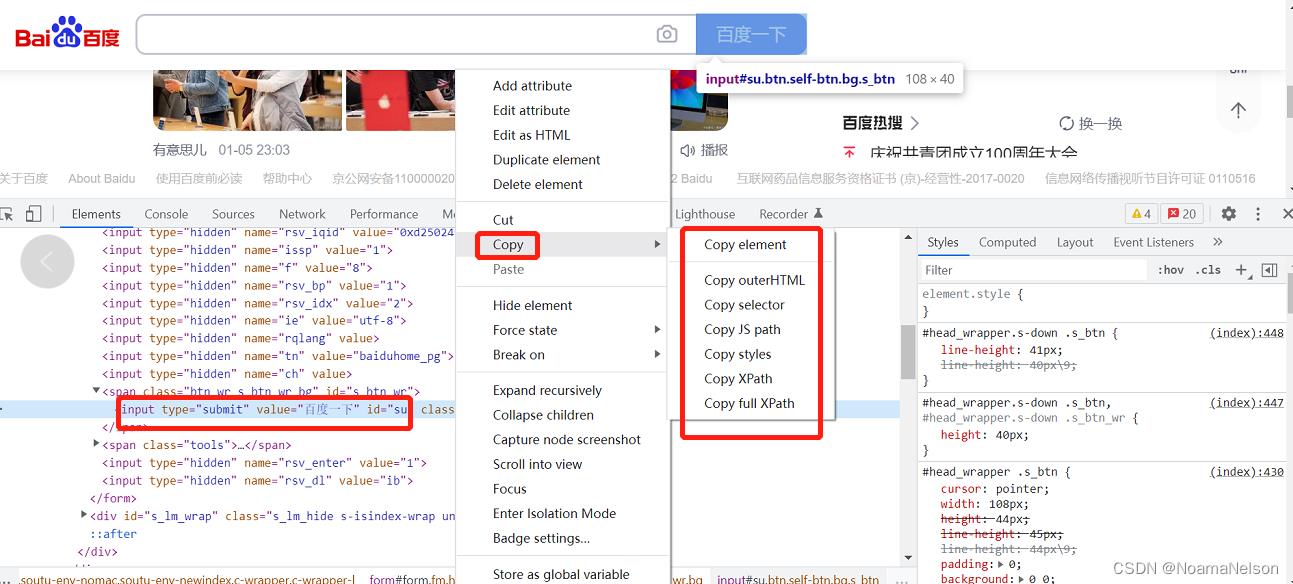
- 如查看“百度一下”这个元素的属性,如下:

1.4 复制元素属性
- 识别到元素后,在对应的“Elements”中,鼠标右键,进行复制元素属性

- 其中copy内容根据不同的元素显示会有区别,大体有以下几种意思:
Copy element:复制元素
Copy outerhtml:复制指定标签及标签内的所有元素
Copy selector:复制选择器
Copy JS path:复制js路径
Copy styles:复制样式
Copy XPath:复制xpath
Copy full XPath:复制完整路径xpath,从html标签开始
2 selenium常用定位和方法
2.1 xpath定位
2.1.1 关系定位(路径)
- 定位子元素
//div/a
- 定位子元素或后代元素
//div//a
- 父元素
//div/..
- 最后一个子元素
//div/div[last()]
- 第n个子元素
//div//tr[n]
2.1.2 元素属性
//div[@id='value']
2.1.3 层级+属性
//div/button/span[@id='value']
2.1.4 运算逻辑
//div/[@id='value' and @class='value']
2.1.5 文本定位
//div[text()='value']
2.1.6 常用方法
- 属性包含某字段
//div[contain(@属性,'value')]
- 属性以某字段开头
//div[start-with(@属性,'value')]
- 属性以某字段结尾
//div[ends-with(@属性,'value')]
- text中包含某字段
//div[contain(text(),'value')]
2.2 css selector定位
# css:选择器和声明
# .class
# #id
# *
# element
# element>element
# element1 element2
# element1 element2:last-child
# [attribute='value']
# 属性包含某字段 //div[属性*=‘value’)]
# 属性以某字段开头 //div[属性^=‘‘value’)]
# 属性以某字段结尾 //div[属性$=‘‘value’)]
2.3 两个方法
find_element(BY.xx,'值')方法
find_elements(BY.xx,'值')方法
1、导入类:from selenium.webdriver.common.by import By
2、直接传递:id,name,XPath,CSS,如driver.find_element(‘id’,‘xxx’)
3、借助By来传递,如driver.find_element('By.ID,‘xxx’)
『全栈测试技术,分享,共勉,共进,提升』

【特别说明】:知识来源于网络、各种资料、书本、网站等,本文仅用于学习使用,不做他用,如果涉及版权问题,请联系博主删除,谢谢
以上是关于软件测试体系学习及构建(25)Selenium使用丨元素定位和函数调用的主要内容,如果未能解决你的问题,请参考以下文章
软件测试体系学习及构建(24)Selenium使用丨安装和注意事项
软件测试体系学习及构建-Windows系统常用DOS命令和使用