软件测试体系学习及构建-HTML之布局表单框架颜色
Posted NoamaNelson
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了软件测试体系学习及构建-HTML之布局表单框架颜色相关的知识,希望对你有一定的参考价值。
(9)-html之布局、表单、框架、颜色、颜色名、颜色值
1 html布局
1.1 使用div块元素
<div>元素是用于分组 HTML 元素的块级元素;
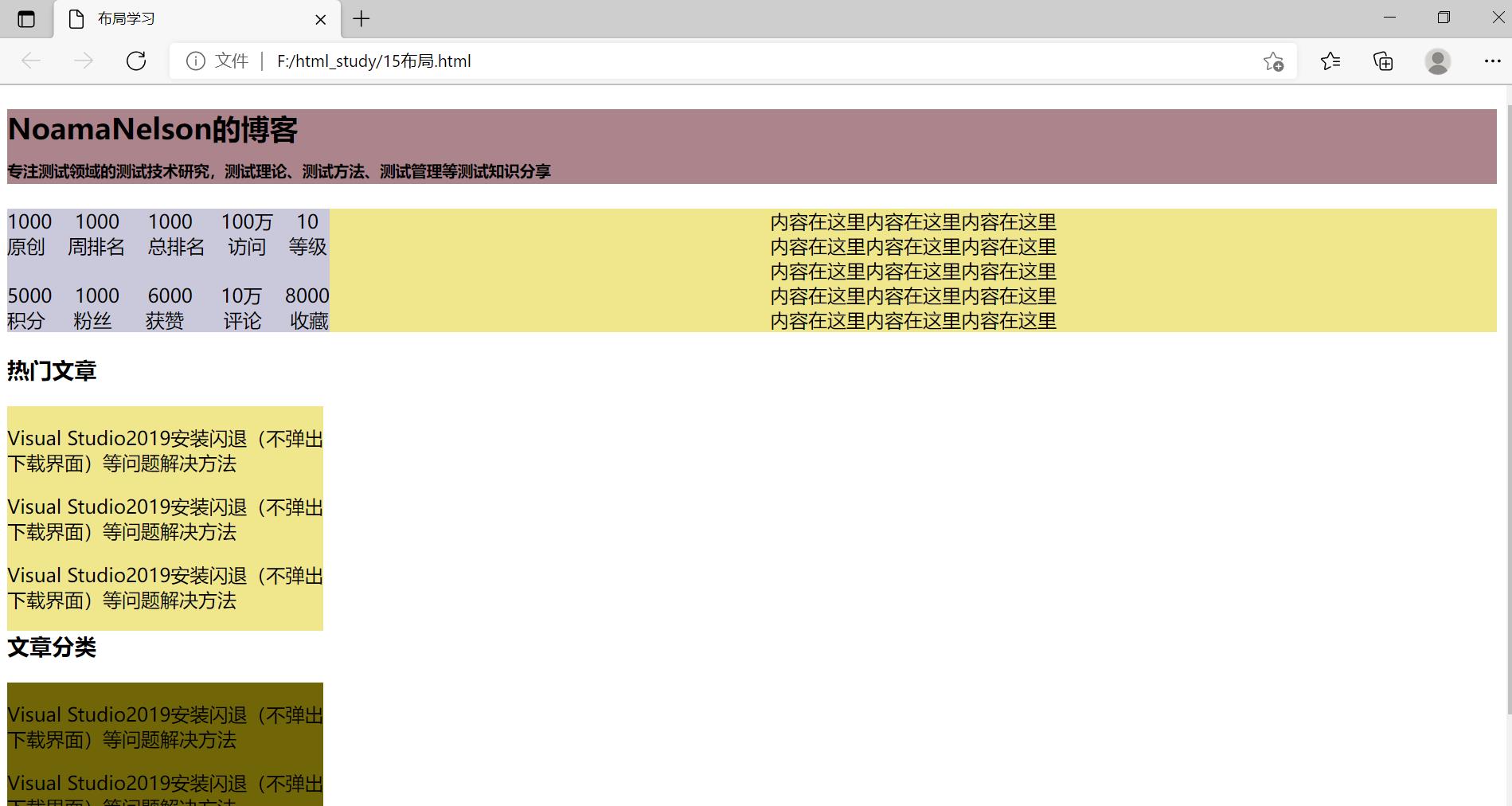
1.1.1 举例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>布局学习</title>
</head>
<body>
<div id="container" style="width: 1920;">
<div id="title" style="background-color: rgb(172, 132, 140);">
<h2 style="margin-bottom: 0">NoamaNelson的博客
<div>
<span style="text-align: center;font-size: small;">专注测试领域的测试技术研究,测试理论、测试方法、测试管理等测试知识分享
</span>
</div>
</h2>
</div>
<br>
<div id="menu" style="background-color:rgb(201, 201, 219);float: left;">
1000 1000 1000 100万 10<br>
原创 周排名 总排名 访问 等级<br>
<br>
5000 1000 6000 10万 8000<br>
积分 粉丝 获赞 评论 收藏<br>
</div>
<div id="content" style="text-align: center;background-color: khaki;height: 500;">
内容在这里内容在这里内容在这里<br>
内容在这里内容在这里内容在这里<br>
内容在这里内容在这里内容在这里<br>
内容在这里内容在这里内容在这里<br>
内容在这里内容在这里内容在这里<br>
</div>
<div id="text">
<h3 style="clear: both;">热门文章</h3>
<div style="background-color: khaki;float: left;">
<p>Visual Studio2019安装闪退(不弹出<br>下载界面)等问题解决方法 </p>
<p>Visual Studio2019安装闪退(不弹出<br>下载界面)等问题解决方法 </p>
<p>Visual Studio2019安装闪退(不弹出<br>下载界面)等问题解决方法 </p>
</div>
</div>
<div id="list">
<h3 style="clear: both;">文章分类</h3>
<div style="background-color: rgb(112, 102, 7);float: left;">
<p>Visual Studio2019安装闪退(不弹出<br>下载界面)等问题解决方法 </p>
<p>Visual Studio2019安装闪退(不弹出<br>下载界面)等问题解决方法 </p>
<p>Visual Studio2019安装闪退(不弹出<br>下载界面)等问题解决方法 </p>
</div>
</div>
</div>
</body>
</html>

1.2 使用表格
- 可以使用
HTML <table>标签创建布局;
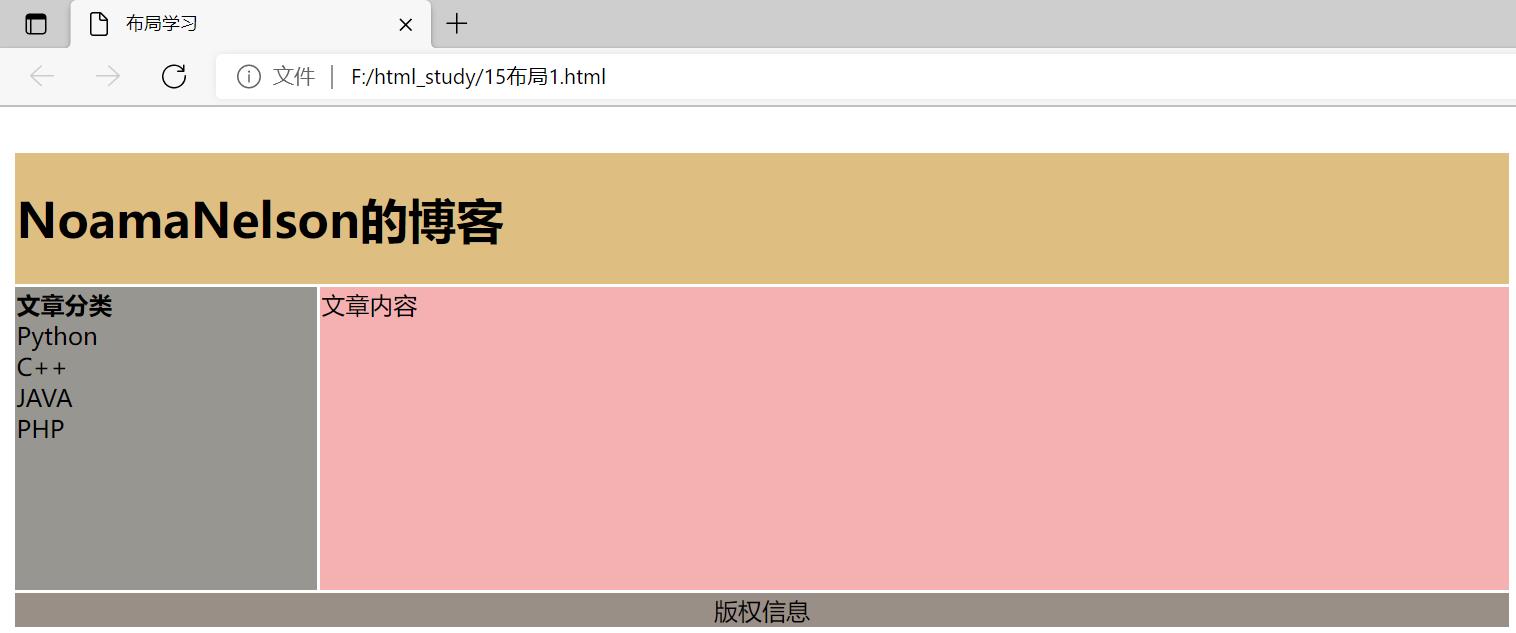
1.2.1 举例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>布局学习</title>
</head>
<body>
<table width="1000" border="0">
<tr>
<td colspan="2" style="background-color:#dfbe82;">
<h1>NoamaNelson的博客</h1>
</td>
</tr>
<tr>
<td style="background-color:#979690;width:100px;vertical-align:top;">
<b>文章分类</b><br>
Python<br>
C++<br>
JAVA<br>
php<br>
</td>
<td style="background-color:#f5b1b1;height:200px;width:400px;vertical-align:top;">
文章内容</td>
</tr>
<tr>
<td colspan="2" style="background-color:#998f86;text-align:center;">
版权信息</td>
</tr>
</table>
</body>
</html>

2 表单
2.1 表单说明
- 表单是一个包含表单元素的区域;
- 表单元素是允许用户在表单中输入内容;
- 表单使用表单标签
<form>来设置; - 格式:
<form>
内容部分
</form>
2.2 表单标签
| 标签 | 说明 |
|---|---|
<form> | 供用户输入的表单 |
<input> | 输入域 |
<textarea> | 文本域 (一个多行的输入控件) |
<label> | <input> 元素的标签,一般为输入标题 |
<fieldset> | 一组相关的表单元素,并使用外框包含起来 |
<legend> | <fieldset> 元素的标题 |
<select> | 下拉选项列表 |
<optgroup> | 选项组 |
<option> | 下拉列表中的选项 |
<button> | 一个点击按钮 |
<datalist> | 一个预先定义的输入控件选项列表 |
<keygen> | 表单的密钥对生成器字段 |
<output> | 一个计算结果 |
2.3 输入元素-文本域
- 通过
<input type="text">标签来设定; - 使用场景:比如用户在表单中输入字母、数字等字符;
- 默认宽度为20个字符;
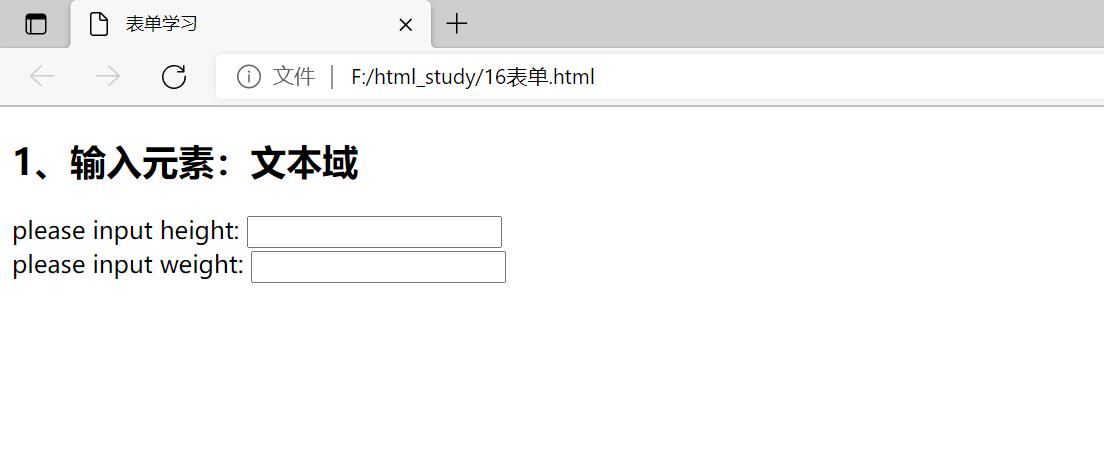
- 举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单学习</title>
</head>
<body>
<h2>1、输入元素:文本域</h2>
<form>
please input height: <input type="text" height="height"><br>
please input weight: <input type="text" weight="weight"><br>
</form>
</body>
</html>

2.4 输入元素-密码字段
- 通过标签
<input type="password">来定义; - 输入的密码不显示,以星号或圆点代替;
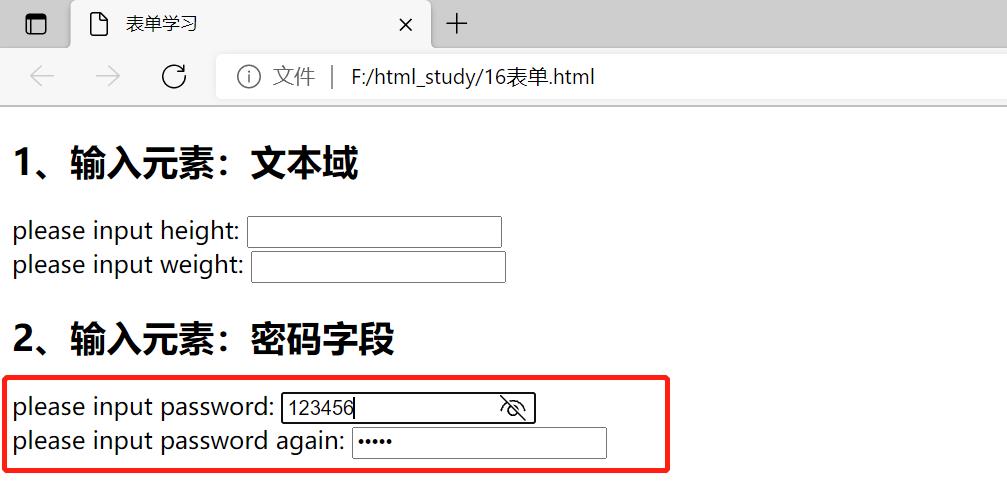
- 举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单学习</title>
</head>
<body>
<h2>1、输入元素:文本域</h2>
<form>
please input height: <input type="text" height="height"><br>
please input weight: <input type="text" weight="weight"><br>
</form>
<h2>2、输入元素:密码字段</h2>
<form>
please input password: <input type="password" name="pwd"><br>
please input password again: <input type="password" name="pwd"><br>
</form>
</body>
</html>

2.5 输入元素-单选按钮
- 通过标签
<input type="radio">定义; - 举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单学习</title>
</head>
<body>
<h2>1、输入元素:文本域</h2>
<form>
please input height: <input type="text" height="height"><br>
please input weight: <input type="text" weight="weight"><br>
</form>
<h2>2、输入元素:密码字段</h2>
<form>
please input password: <input type="password" name="pwd"><br>
please input password again: <input type="password" name="pwd"><br>
</form>
<h2>3、输入元素:单选按钮</h2>
<form>
please select: <input type="radio" value="是">是<br>
please select: <input type="radio" value="否">否<br>
</form>
</body>
</html>

2.6 输入元素-复选框
- 通过标签
<input type="checkbox">定义; - 举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单学习</title>
</head>
<body>
<h2>1、输入元素:文本域</h2>
<form>
please input height: <input type="text" height="height"><br>
please input weight: <input type="text" weight="weight"><br>
</form>
<h2>2、输入元素:密码字段</h2>
<form>
please input password: <input type="password" name="pwd"><br>
please input password again: <input type="password" name="pwd"