软件测试体系学习及构建-HTML之元素属性标题段落
Posted NoamaNelson
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了软件测试体系学习及构建-HTML之元素属性标题段落相关的知识,希望对你有一定的参考价值。
(6)-html之元素、属性、标题、段落
1 元素
1.1 语法
- 示例:
| 开始标签 | 元素内容 | 结束标签 |
|---|---|---|
<p> | 段落 | </p> |
<a> | 链接 | </a> |
<br> | 换行 |
- 语法:
# 以开始标签起始,以结束标签终止;
# 元素内容是开始标签与结束标签之间的内容;
# 空元素在开始标签中进行关闭(以开始标签的结束而结束);
# 多数元素可拥有属性。
1.2 元素嵌套
- 比如之前写的:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>开始学习html,这是我的第一个页面,哈哈哈!</title>
</head>
<body>
<h1>标题1:虽然我不会,但是我有学习的动力!</h1>
<h2>标题2:今天我认真的学习了!</h2>
<p>这是一个段落!</p>
</body>
</html>>
- 以上内容包含的元素有
<html>、<head>、<body>、<h1>、<h2>、<p>六个html元素;
1.3 空元素
- 没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的;
- 比如前边说的
<br>就是没有关闭标签的空元素; - 空元素的关闭方法为,例如
<br />;
1.4 书写注意事项
- 元素建议使用小写,比如
<a>dsd</a>,而不要写<A>sdsd</A>。
1.5 HTML标签
- 内容比较多,可以参考学习https://www.runoob.com/tags/html-reference.html
2 属性
2.1 属性说明
- 对TML 元素可以设置属性;
- 属性可以在元素中添加附加信息;
- 属性一般描述于开始标签;
- 属性总是以名称/值对的形式出现,比如python中的字典,有键和值,比如
name="zhangsan";
2.2 示例
- 比如元素
<a>的href 属性,表示链接的地址;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>开始学习html,这是我的第一个页面,哈哈哈!</title>
</head>
<body>
<h1>标题1:虽然我不会,但是我有学习的动力!</h1>
<h2>标题2:今天我认真的学习了!</h2>
<p>这是一个段落!</p>
<a href="https://blog.csdn.net/NoamaNelson">点击进入我的博客链接</a>
</body>
</html>>
- 浏览器中打开如下:

2.3 属性举例
| 属性 | 说明 |
|---|---|
| class | 规定元素的类名(classname) |
| id | 规定元素的唯一 id |
| style | 规定元素的行内样式 |
| title | 规定元素的额外信息 |
2.4 注意事项
- 属性建议使用小写;
- 使用双引号或单引号括起来;
- 如果遇到有双引号和单引号一起用的,注意要成对用,比如
name='gebi "laowang"';
3 标题
3.1 标题说明
- 这个和markdown查不对,都使用
h来表示; - 使用
<h1>到<h6>标签进行定义; <h1>是最大标题,依次减小,<h6>最小;
3.2 使用方法
<h1>标题1(类似一级标题,个人叫法)</h1>
<h2>标题2(类似二级标题,个人叫法)</h2>
<h1>标题1(类似一级标题,个人叫法)</h1>
<h1>标题1(类似一级标题,个人叫法)</h1>
3.3 举例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标题学习</title>
</head>
<body>
<h1>1、xx工具的使用</h1>
<h2>1.1、xx工具的下载</h2>
<h3>1.1.1、xx工具下载网址</h3>
<a href="https://blog.csdn.net/NoamaNelson">点击进入我的博客链接</a>
</body>
</html>>

4 水平线
4.1 HTML水平线
- 使用标签
<hr>来定义 页面中的水平线; - 其作用可用来分割内容。
4.2 使用方法
<p>段落1</p>
<hr>
<p>段落2</p>
<p>段落3</p>
<p>段落4</p>
<p>段落5</p>
<hr>
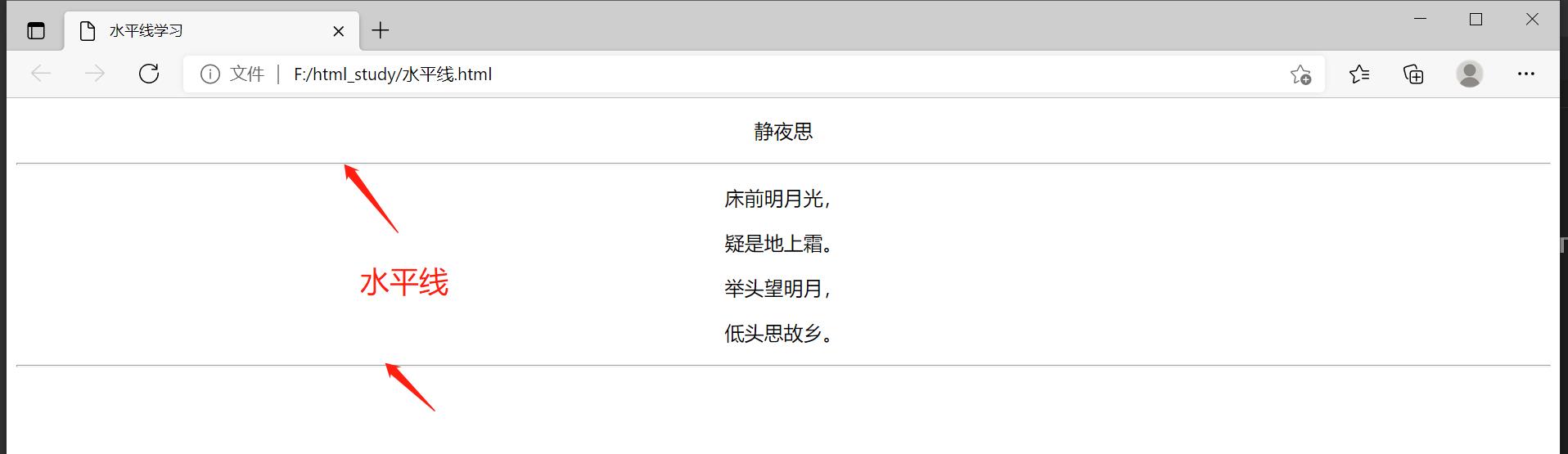
4.3 举例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>水平线学习</title>
</head>
<body>
<p align="center">静夜思</p>
<hr>
<p align="center">床前明月光,</p>
<p align="center">疑是地上霜。</p>
<p align="center">举头望明月,</p>
<p align="center">低头思故乡。</p>
<hr>
</body>
</html>

5 注释
5.1 HTML注释
- 使用
<!-- xxxx -->进行注释; - 和编程语言一样,提升代码的可阅读性,不会被浏览器显示出来。
5.2 使用方法
<!-- 写注释的内容 -->
5.3 举例
- vs code直接在需要加注释的代码行使用
ctrl + /即可快速进行代码注释;

6 段落
6.1 HTML段落
- 其实就是将文档可以分为若干个段落;
- 使用
<p>段落内容</p>来表示; - 浏览器会自动在段落前后加空行。
6.2 使用方法
<p>段落内容</p>;- 段落内换行使用
<br>;
6.3 举例
- 第一种:直接使用
<p>段落内容</p>,诗句的标题是一段,内容是一段;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>段落学习</title>
</head>
<body>
<!-- 使用一首诗来表示段落! -->
<p align="center">静夜思</p>
<hr>
<p align="center">床前明月光,疑是地上霜。举头望明月,低头思故乡。</p>
<!-- <p align="center">疑是地上霜。</p>
<p align="center">举头望明月,</p>
<p align="center">低头思故乡。</p> -->
<hr>
</body>
</html>

- 第二种:使用
<br>在一个段落内换行;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>段落学习</title>
</head>
<body>
<!-- 使用一首诗来表示段落! -->
<p align="center">静夜思</p>
<hr>
<!-- 第一种 -->
<!-- <p align="center">床前明月光,疑是地上霜。举头望明月,低头思故乡。</p> -->
<!-- <p align="center">疑是地上霜。</p>
<p align="center">举头望明月,</p>
<p align="center">低头思故乡。</p> -->
<!-- 第二种 -->
<p align="center">床前明月光,<br>疑是地上霜。<br>举头望明月,<br>低头思故乡。</p>
<hr>
</body>
</html>

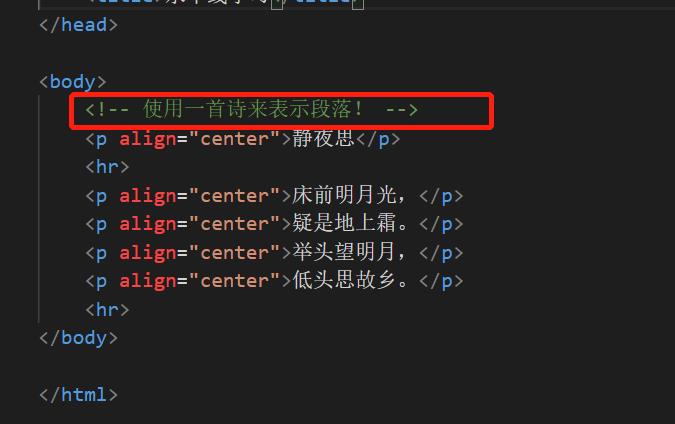
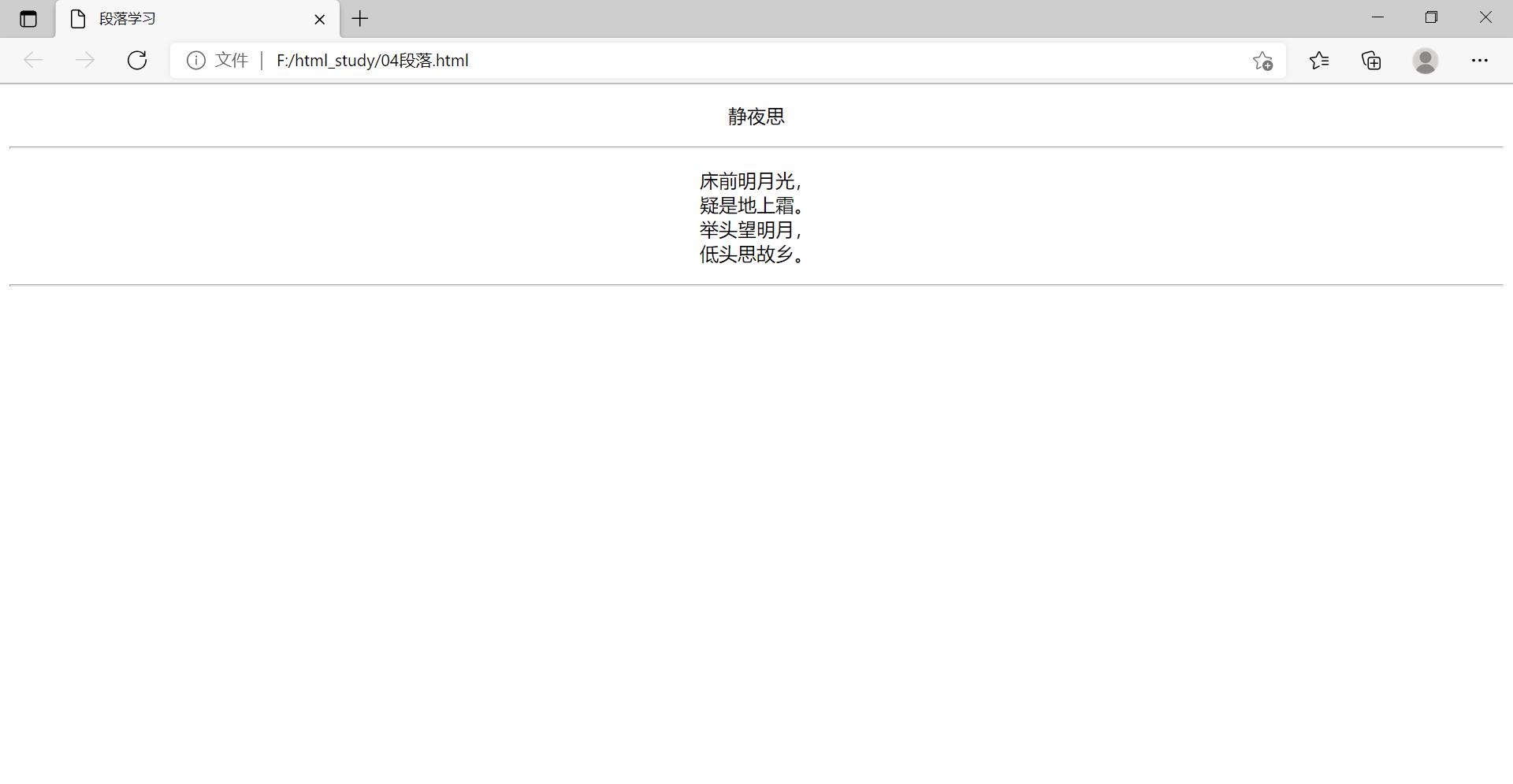
- 第三种:诗句的每一句就是一个段落;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>段落学习</title>
</head>
<body>
<!-- 使用一首诗来表示段落! -->
<p align="center">静夜思</p>
<hr>
<!-- 第一种 -->
<!-- <p align="center">床前明月光,疑是地上霜。举头望明月,低头思故乡。</p> -->
<!-- 第二种 -->
<!-- <p align="center">床前明月光,<br>疑是地上霜。<br>举头望明月,<br>低头思故乡。</p> -->
<!-- 第三种 -->
<p align="center">床前明月光。</p>
<p align="center">疑是地上霜。</p>
<p align="center">举头望明月,</p>
<p align="center">低头思故乡。</p>
<hr>
</body>
</html>
、
『全栈测试技术,分享,共勉,共进,提升』

以上是关于软件测试体系学习及构建-HTML之元素属性标题段落的主要内容,如果未能解决你的问题,请参考以下文章
软件测试体系学习及构建(25)Selenium使用丨元素定位和函数调用