《iVX 高仿美团APP制作移动端完整项目》09 订单页制作
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《iVX 高仿美团APP制作移动端完整项目》09 订单页制作相关的知识,希望对你有一定的参考价值。
订单页制作比较简单,界面如下:

一、标题
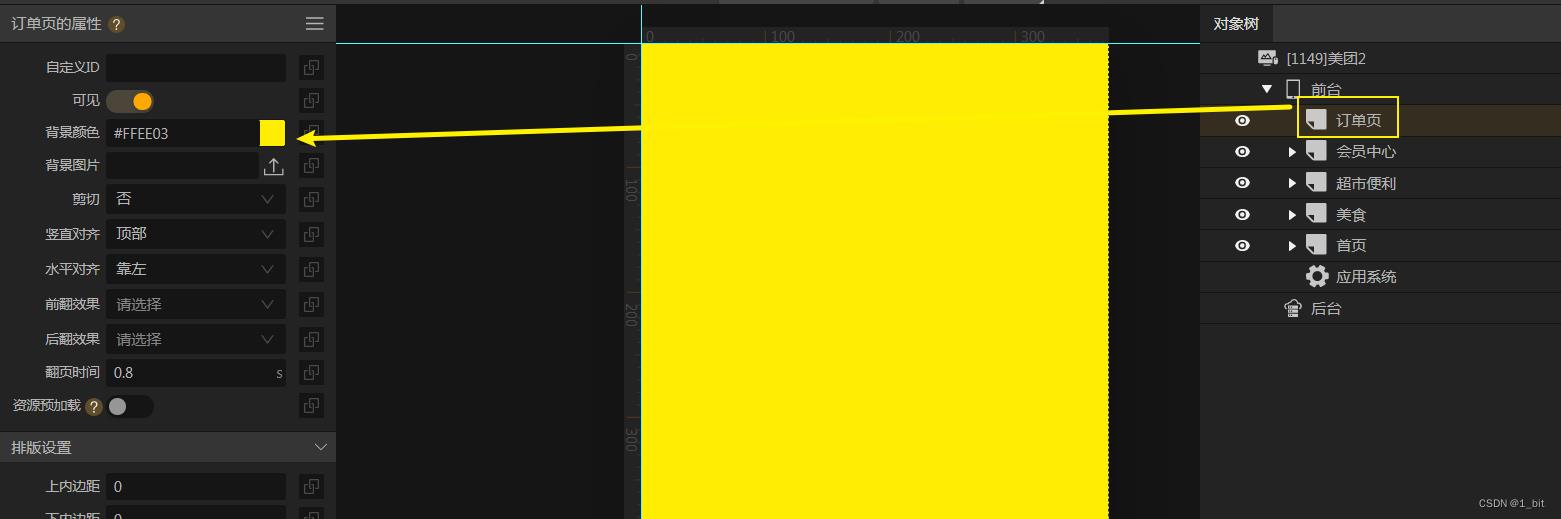
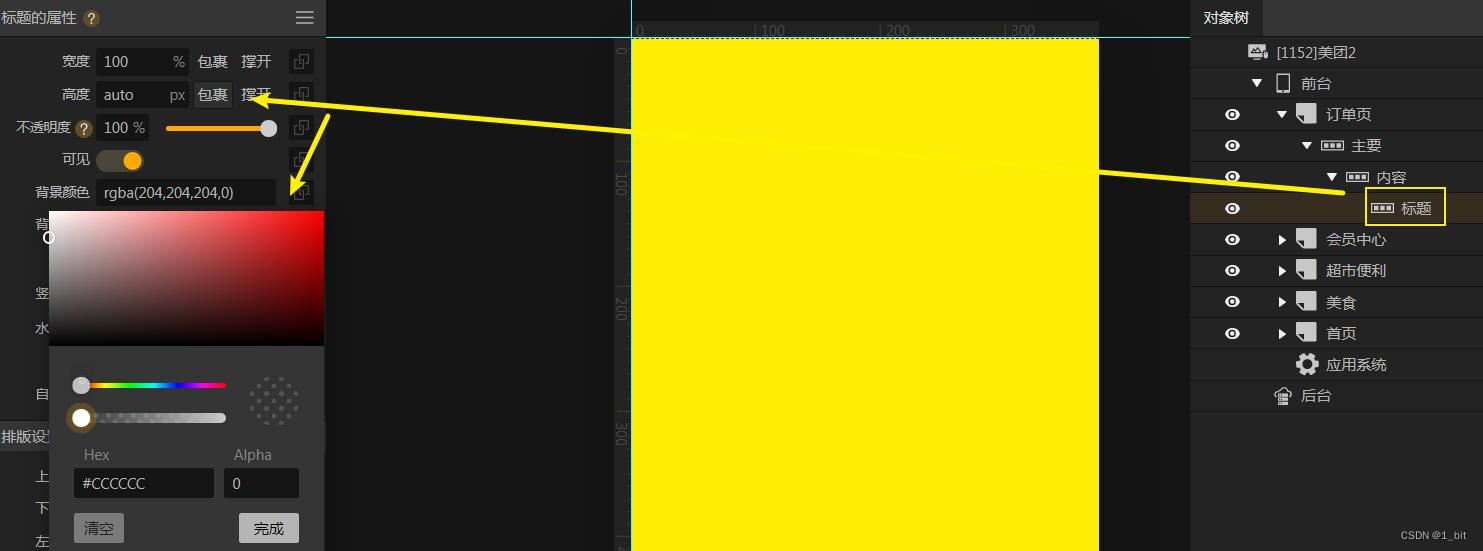
首先创建一个页面,命名为订单页,并且给予背景色为黄色:

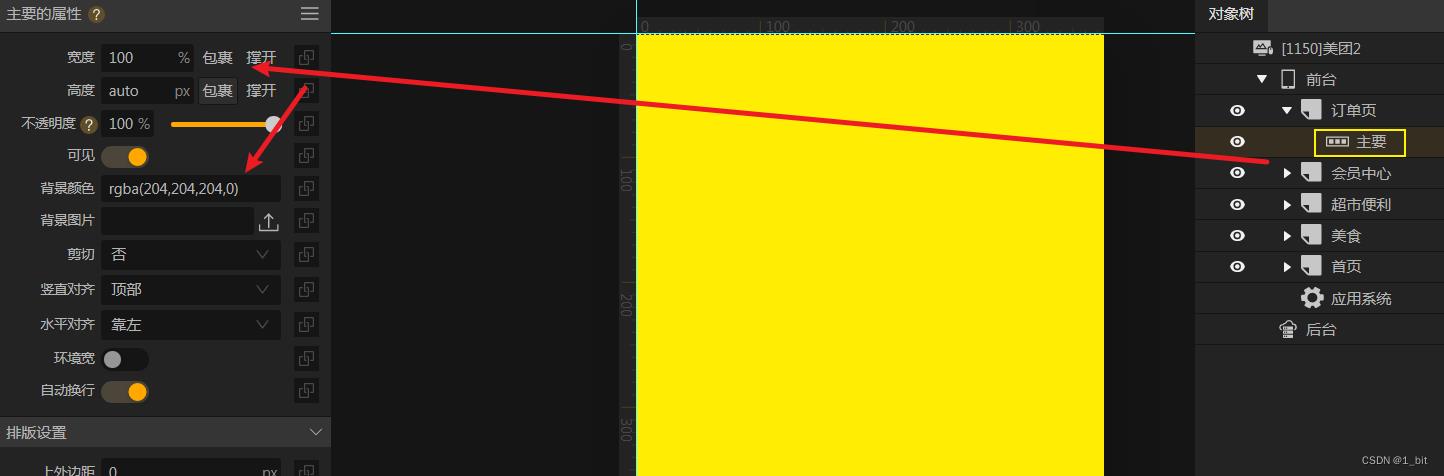
随后创建一个行,命名为主要并给予对应的基础属性:

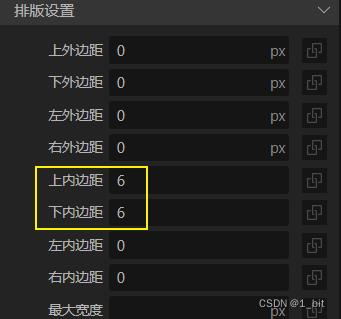
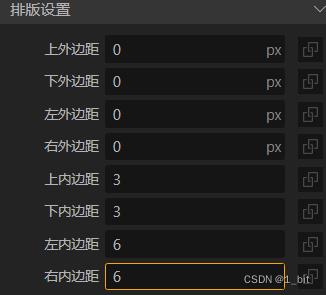
接着给予这个主要行对应的上下内边距使其给顶部具有与元素的一定距离:

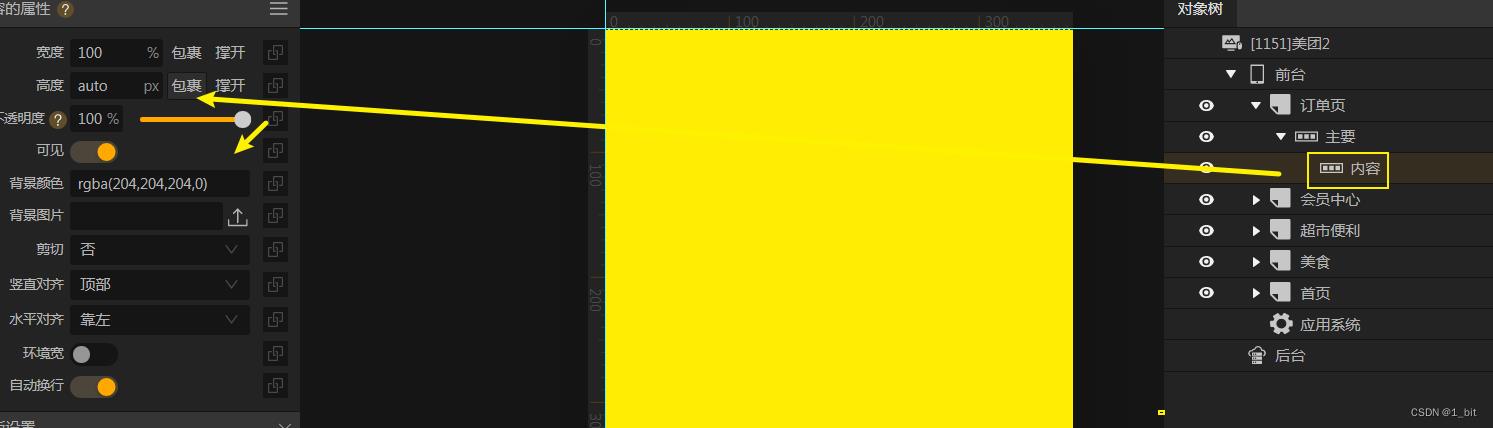
接着创建一个内容行,给予对应的基础属性:

在内容行中创建一个对应的标题行用于标题的制作:

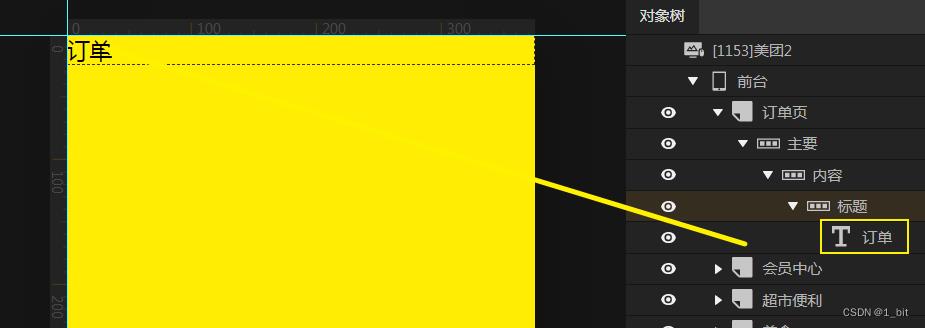
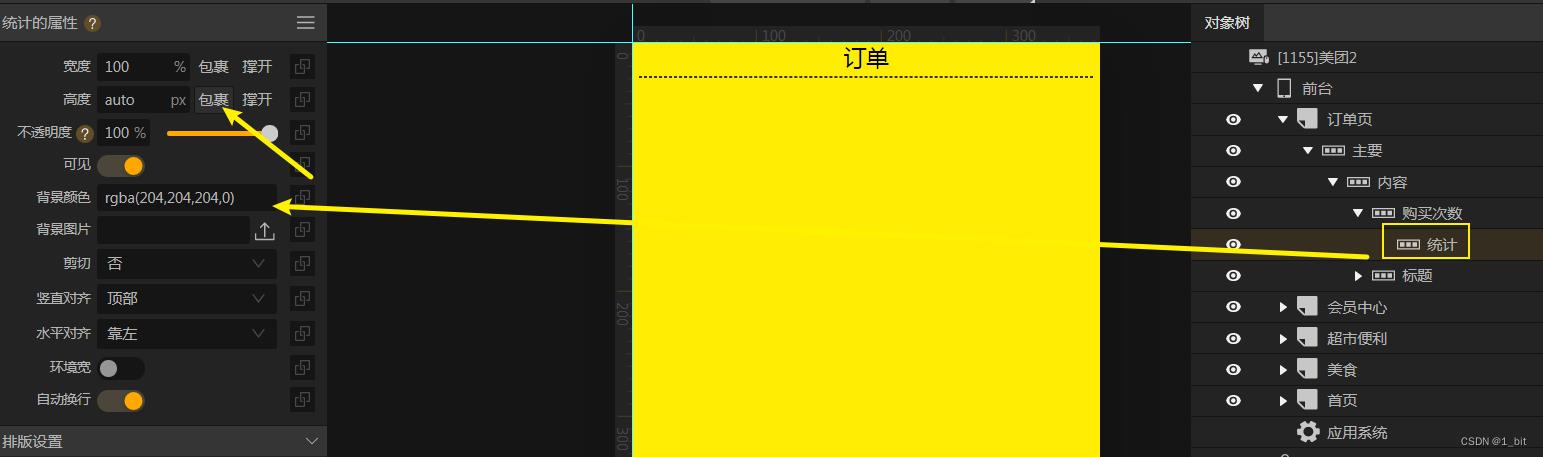
在标题中创建一个文本:

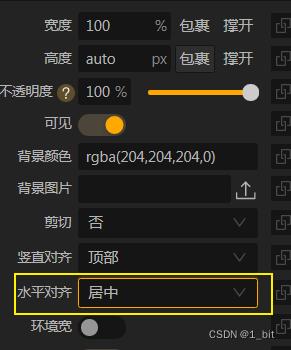
设置标题行的水平对齐为居中即可:

二、购买最多
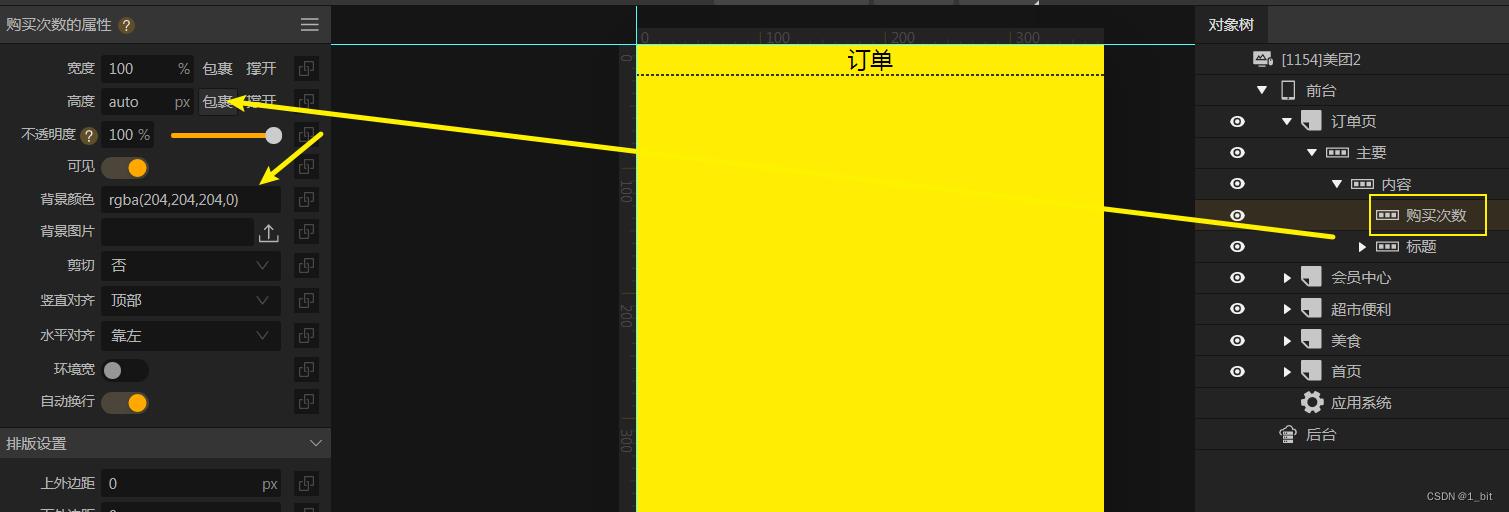
接着创建一个行,命名为购买次数:

接着给予购买次数行的上下左右内边距:

接着创建一个行,命名为统计:

在此还需要设置这个行的水平对齐为靠右:

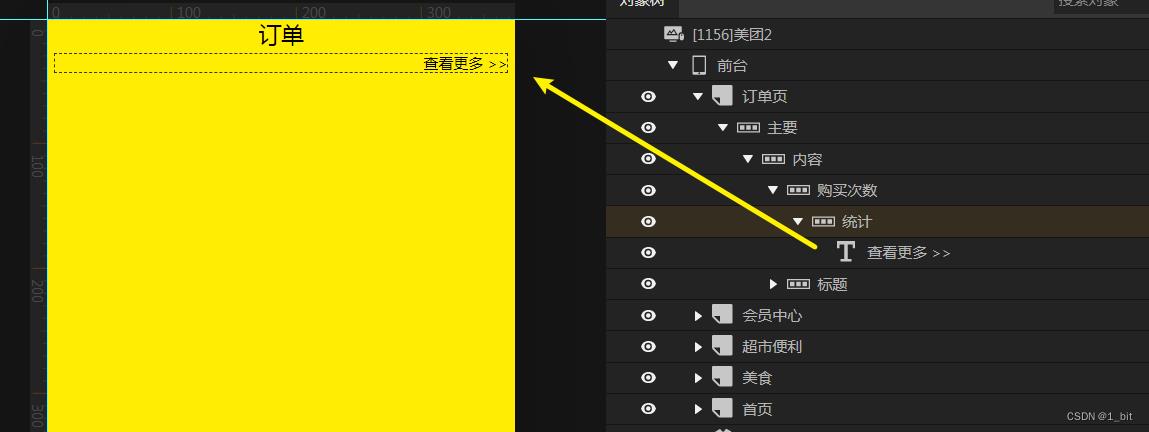
因为接下来的的文本需要靠右显示,接着创建一个文本,设置文本为查看更多:

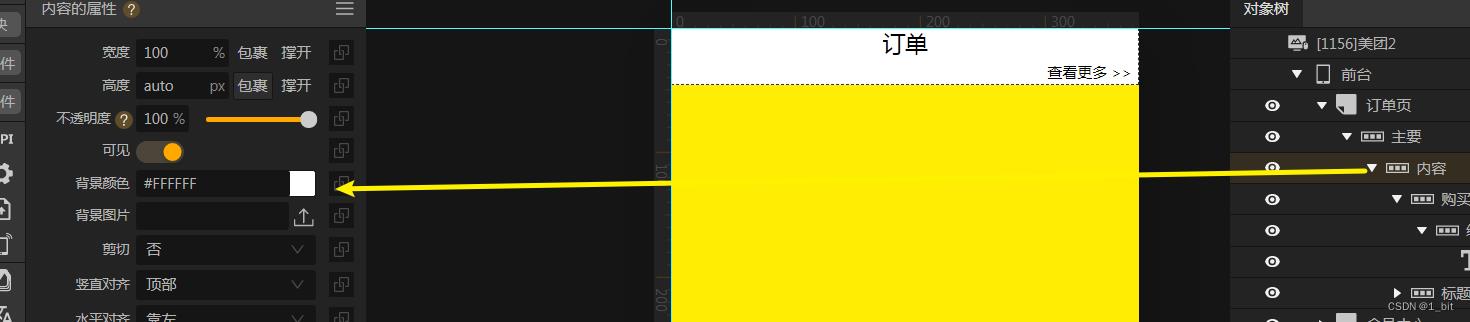
接着设置对应的内容背景色为白色即可:

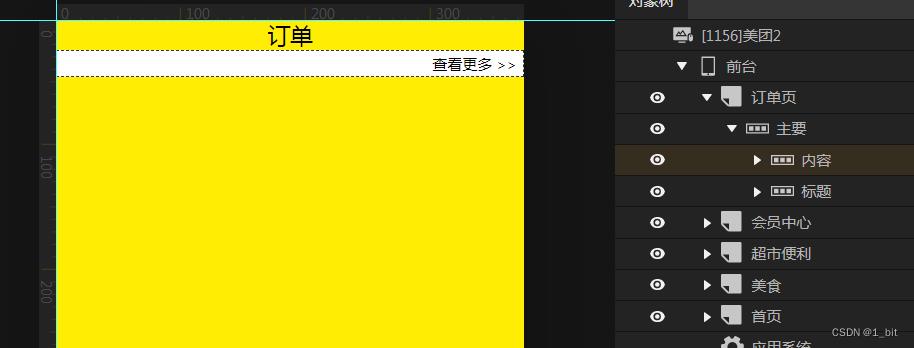
此时我们发现,订单标题应该放于外侧,那么此时拖动标题行至于与内容行同级:

接着创建内容行的中购买次数店铺,由于其中每一个购买次数都是一个单独的个体:

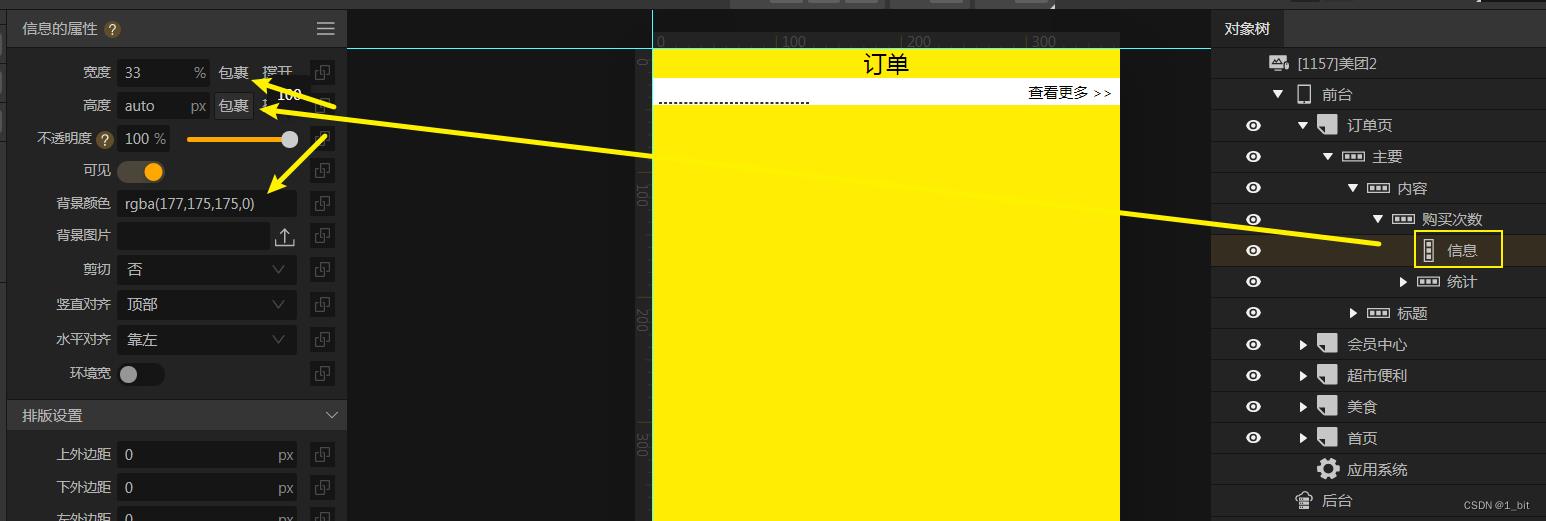
咱们在此创建一个列,命名为信息,设置基础属性值:

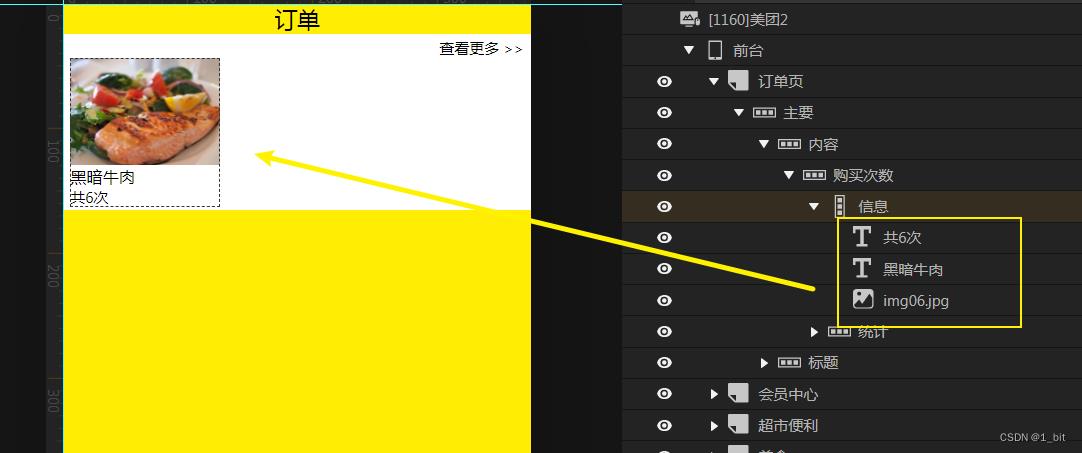
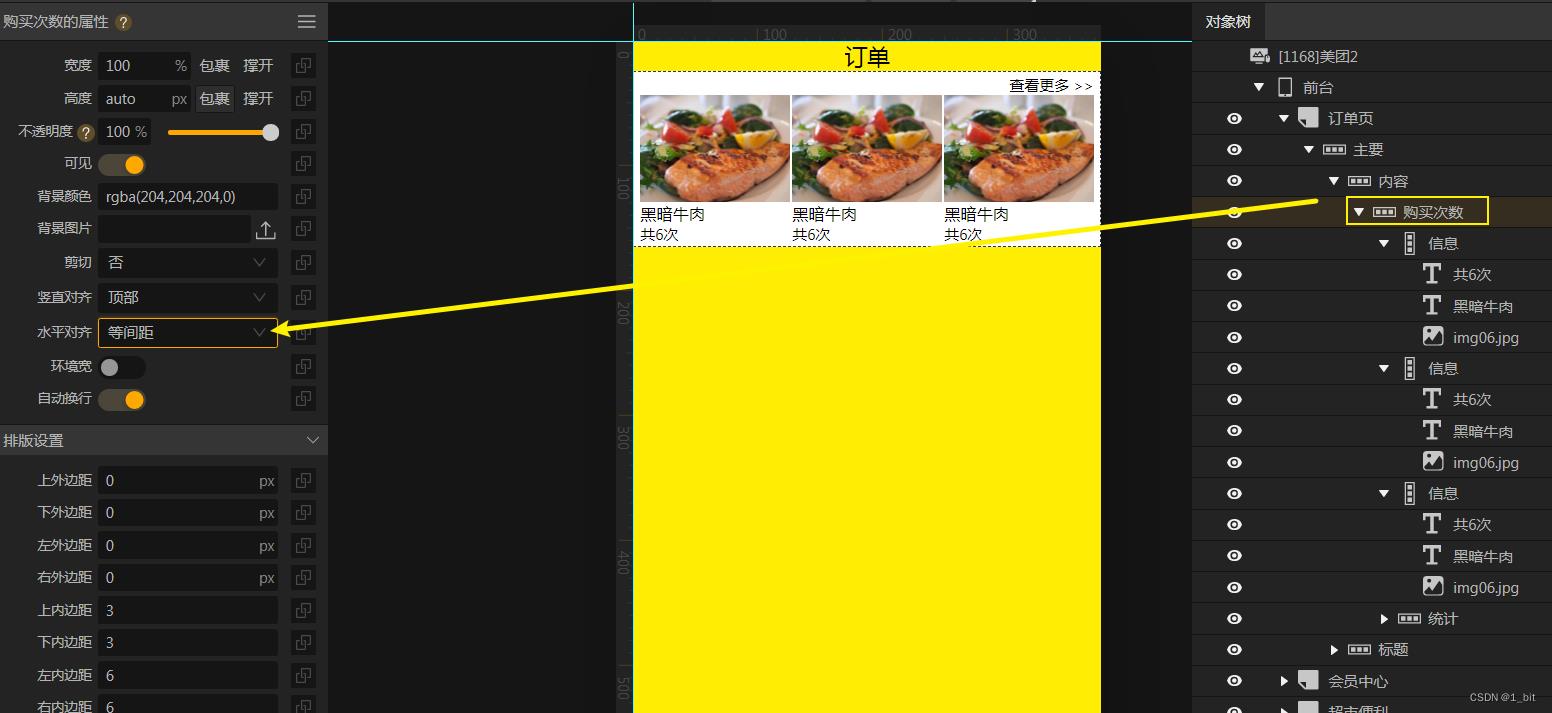
接着添加文本和图片设置样式即可:

接着复制多个信息内容,再设置水平对齐为等间距即可:

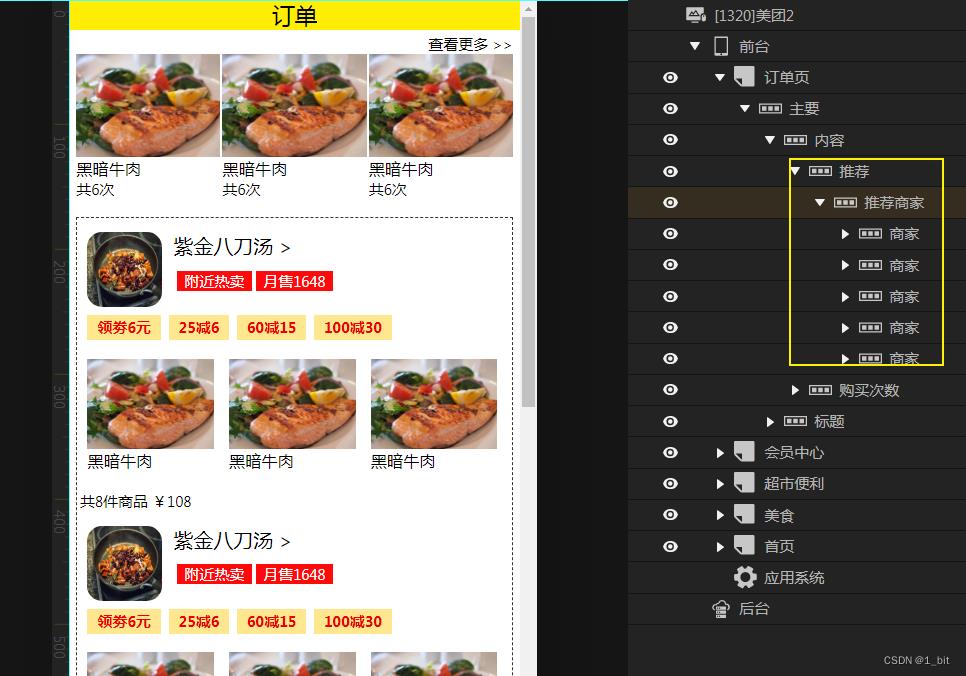
二、商铺信息
商铺信息跟之前对应的内容一致,在此直接复制过来即可:

以上是关于《iVX 高仿美团APP制作移动端完整项目》09 订单页制作的主要内容,如果未能解决你的问题,请参考以下文章
《iVX 高仿美团APP制作移动端完整项目》03 推介信息及推荐商家分析及制作
《iVX 高仿美团APP制作移动端完整项目》09 订单页制作
《iVX 高仿美团APP制作移动端完整项目》02 搜索搜索提示及类别需求分析思路及制作流程
《iVX 高仿美团APP制作移动端完整项目》07 会员页制作