《iVX 高仿美团APP制作移动端完整项目》05 美食页商家推荐内容分类推荐商家制作
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《iVX 高仿美团APP制作移动端完整项目》05 美食页商家推荐内容分类推荐商家制作相关的知识,希望对你有一定的参考价值。
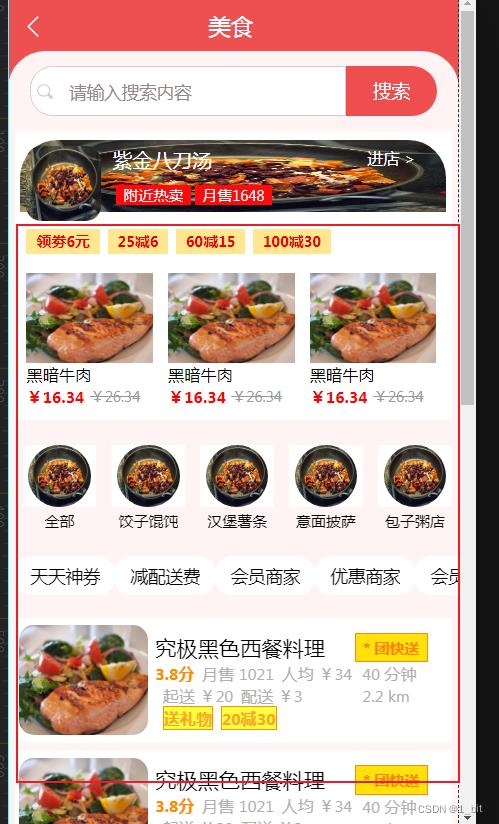
这一节我们将讲解美食页下半部分内容制作:

一、完善店铺推荐
接下来继续制作以下内容:

1.1 满减信息
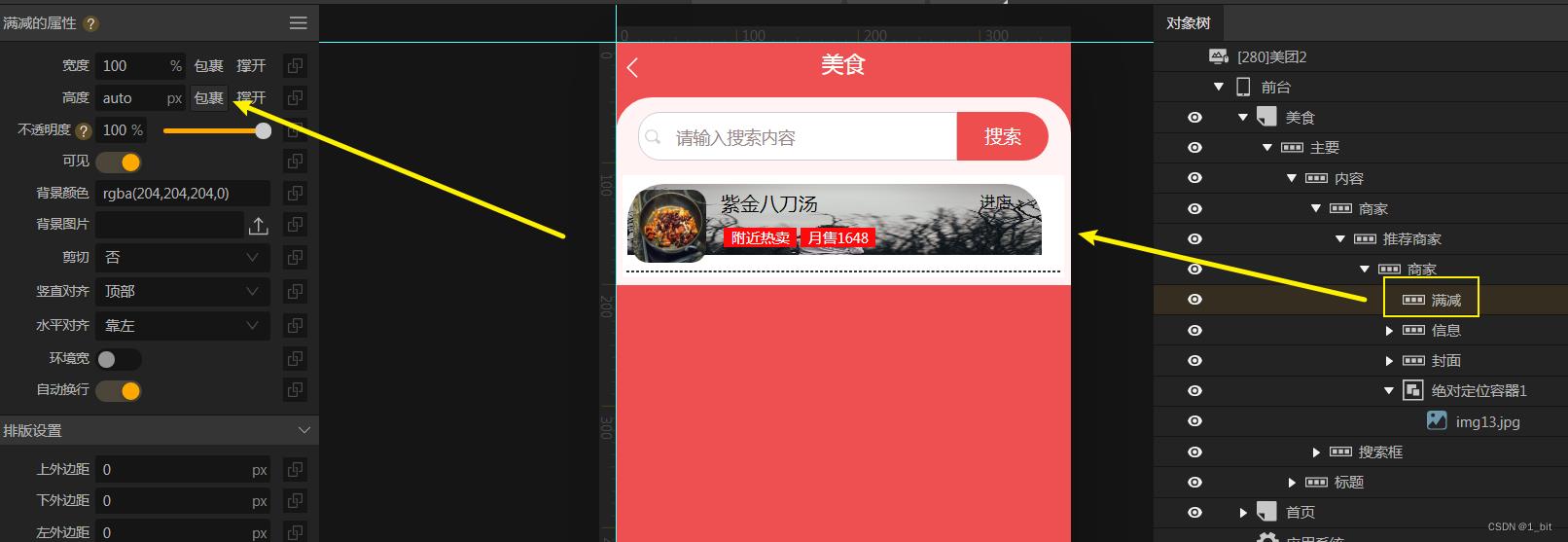
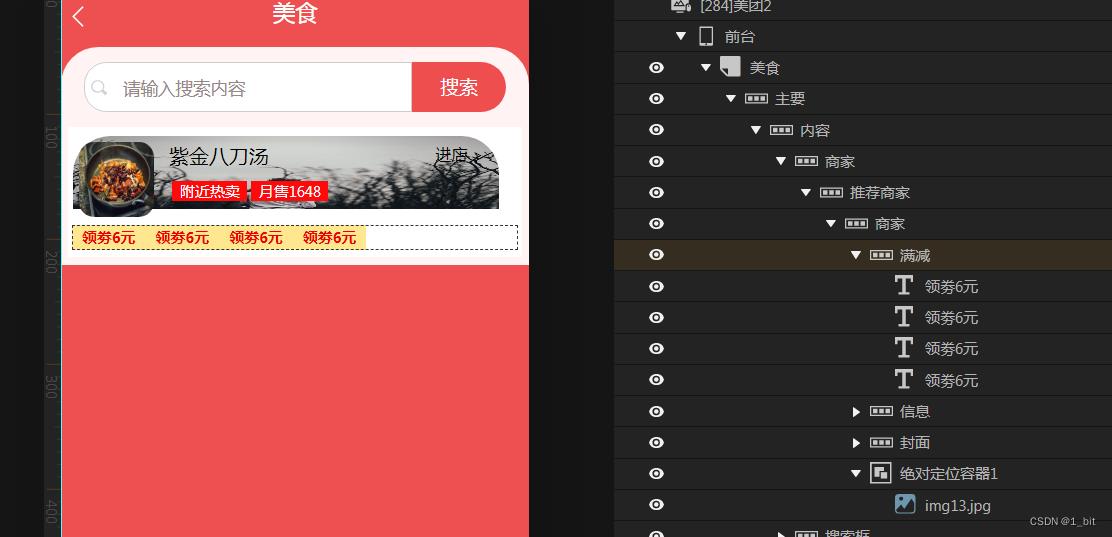
现在咱们在对应的商家行中添加一个行,命名为满减,并且对应的更改高度为包裹:

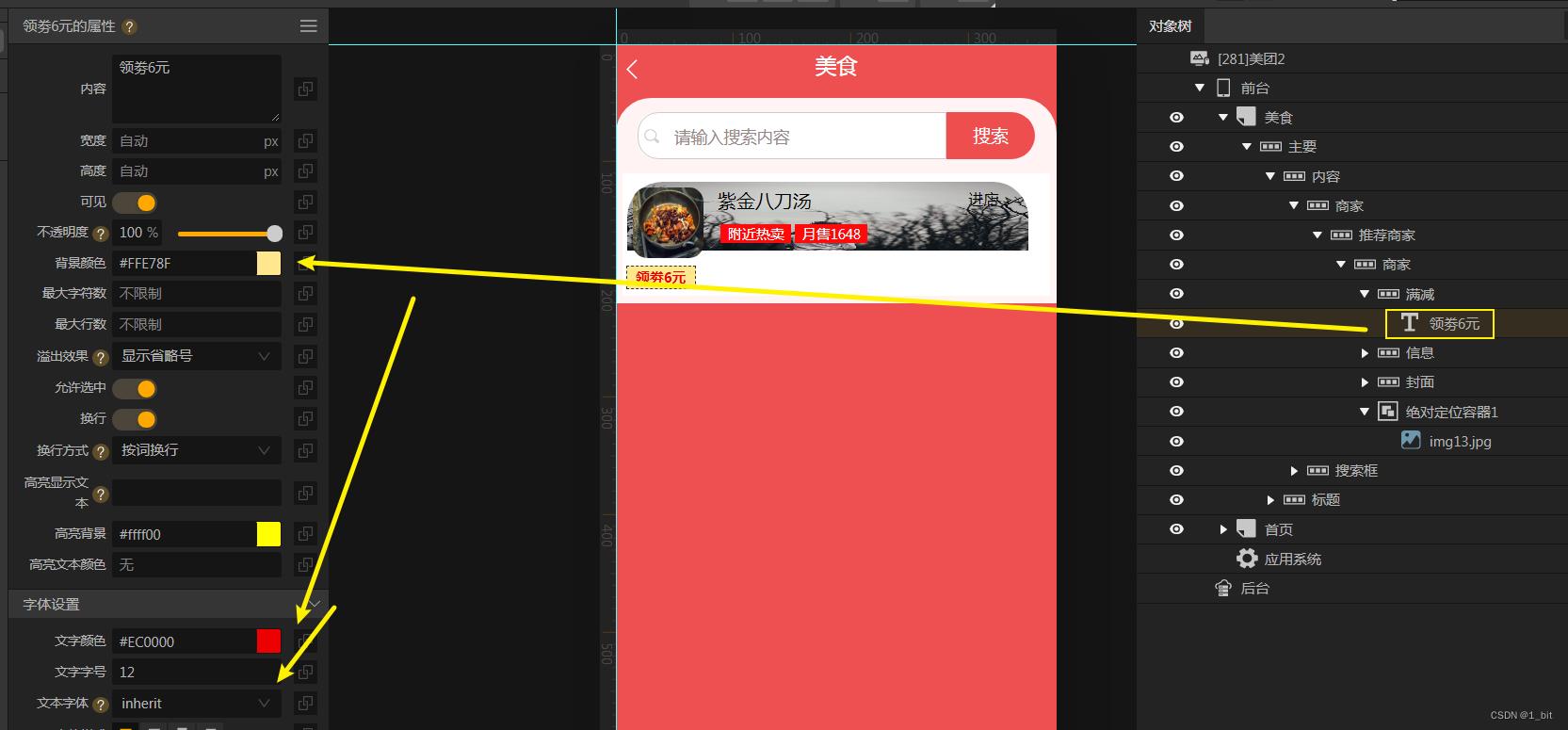
随后更改其背景色、字体颜色使其具有对应的样式属性:

可能你更改完后会发现该文本紧贴文字框的边缘:

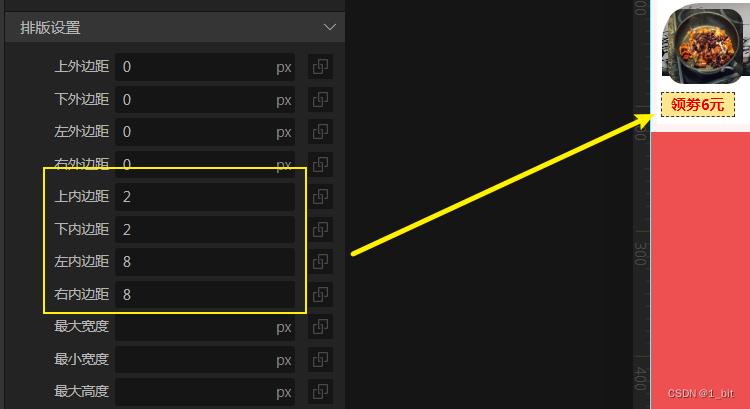
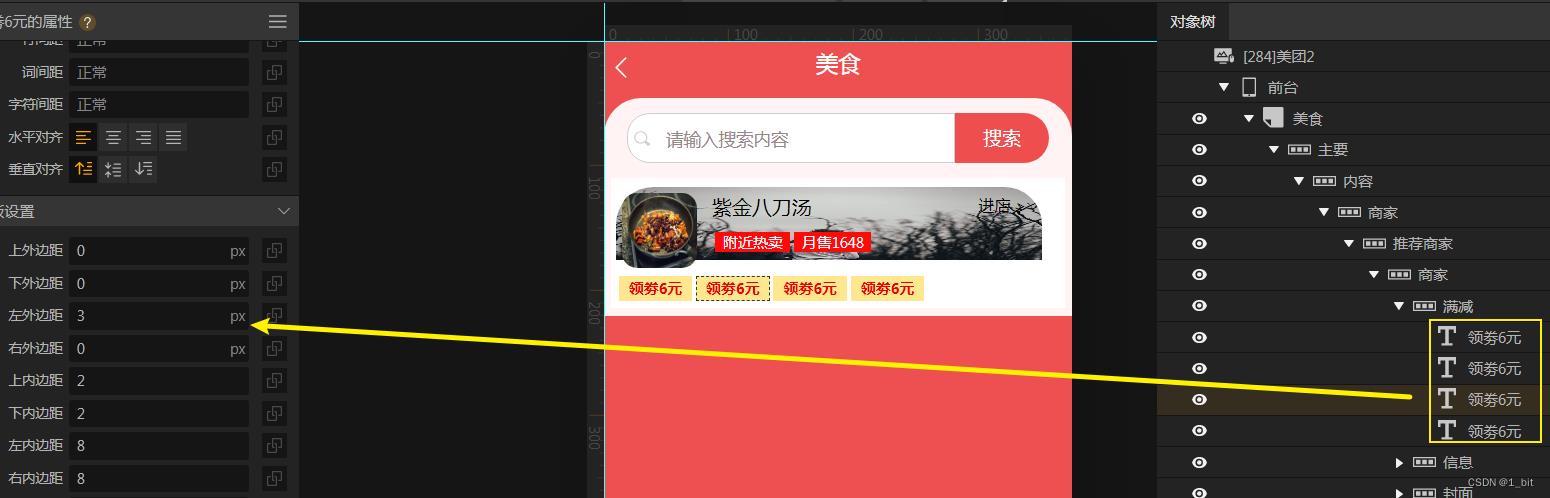
那么此时就应该对应的修改其内边距,内边距也是属于对应的文本组件内容,那么其背景色也会被作用,如果是外边距则是表示对某个方向的距离,编写对应的距离并不会增加其这个元素的厚度,在此需要更高内边距:

接着我们复制多几个文本:

此时发现紧贴左侧,那么只需要设置对应的左外边距即可:

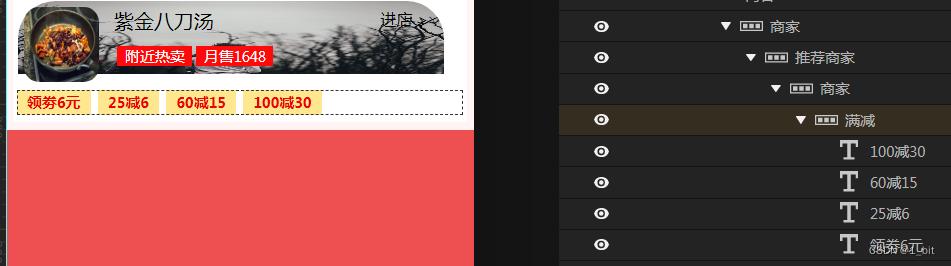
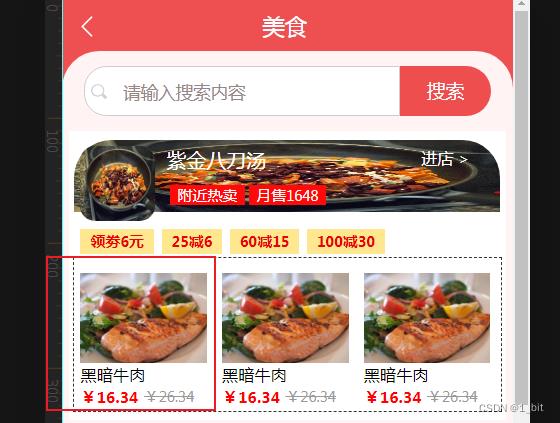
最后更改文本内容即可完成满减信息页:

1.2 商家推荐内容制作
接着制作商家推荐内容:

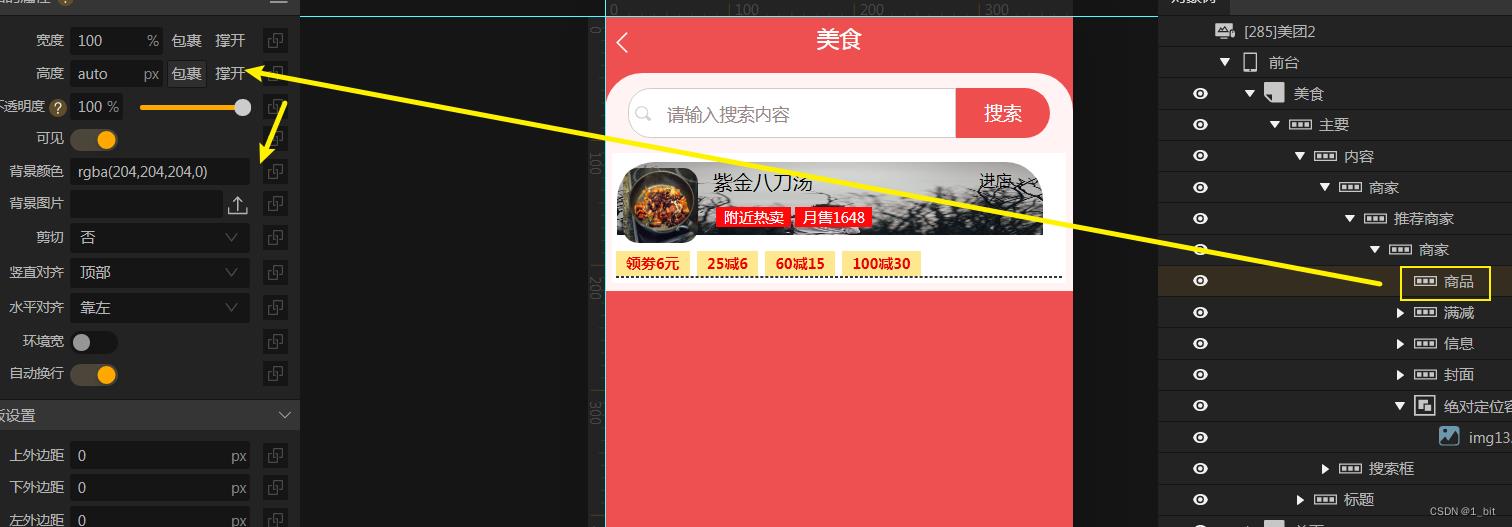
我们接着在商家行之下创建一个行,命名为商品,并且设置其背景色和高度属性:

接着其内部的每个信息都是一块内容,并且是列存在的形式::

我们在此创建一个列,命名为信息:

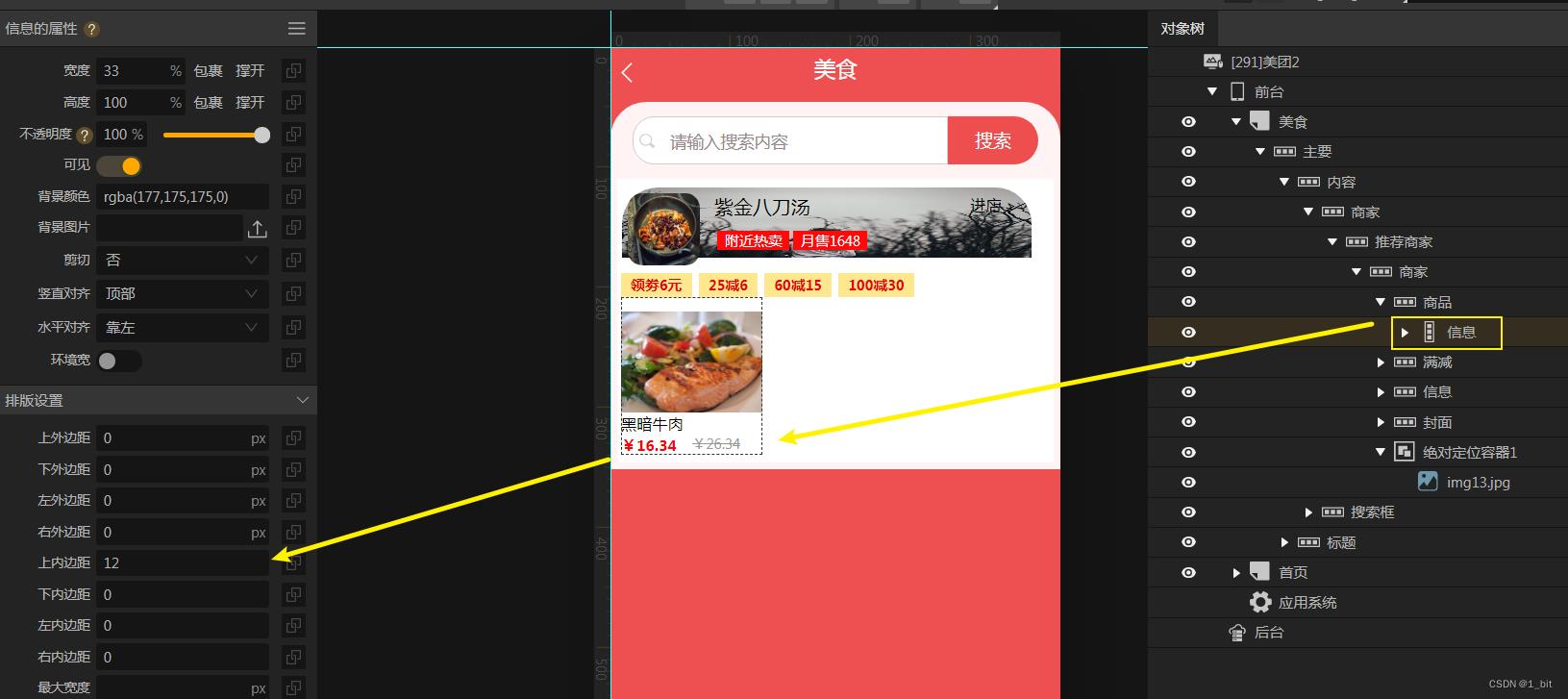
商家推荐内容分为3个,并且较为平均的占据了宽度,我们设置这个列的宽度为 33% 则可以刚好较为平均的占据整个行,并且设置背景色为透明:

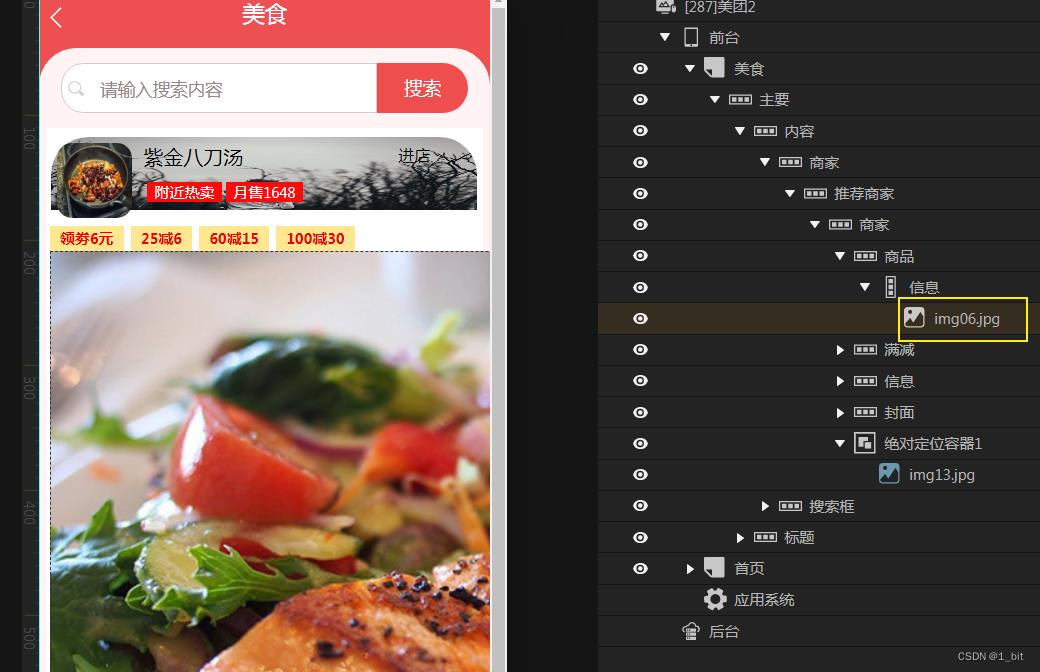
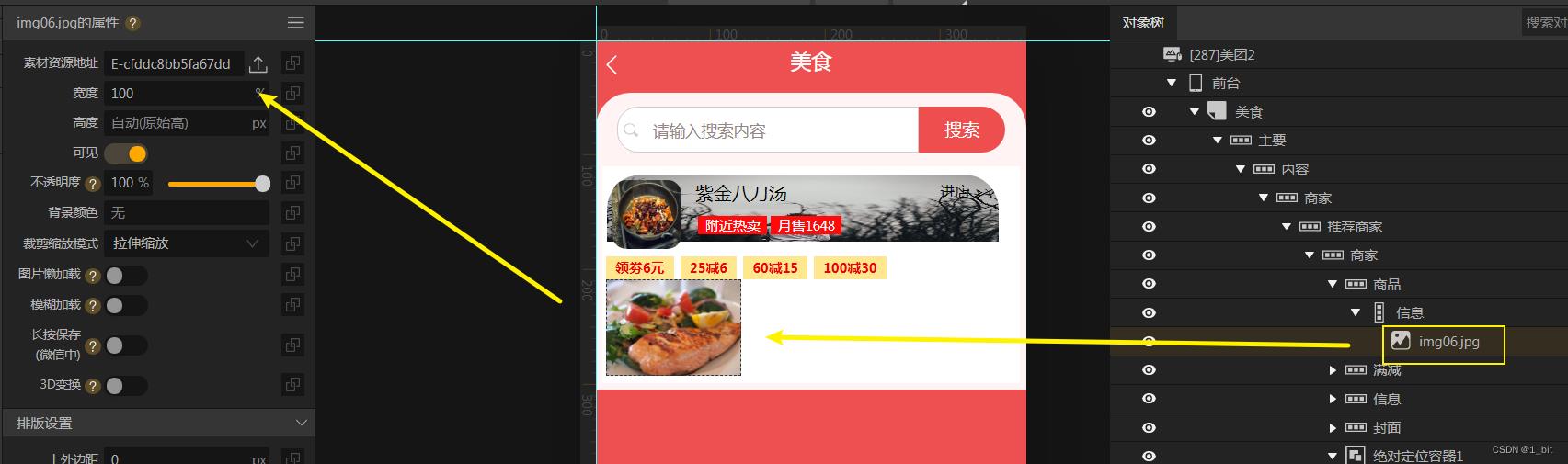
接下来在信息列中添加一个图片:

我们发现该图片的过大,这是因为该图片按照了原本的比例进行了显示,这一点我们可以通过对应的图片属性值可以看出:

此时只需要设置图片的宽度为 100%,那么就会占据整个图片所在容器的最大宽度:

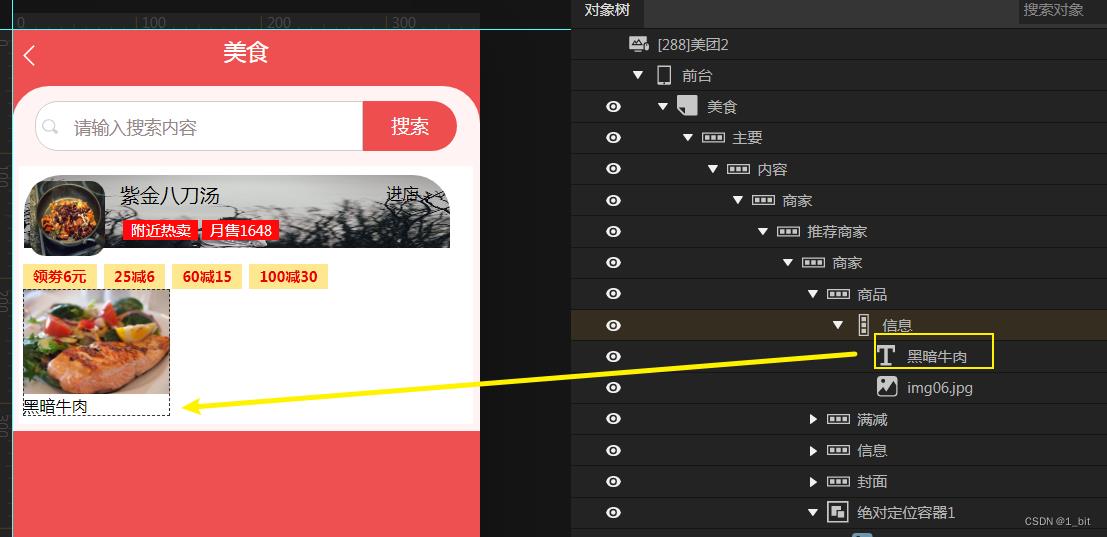
再接着往下添加一个文本:

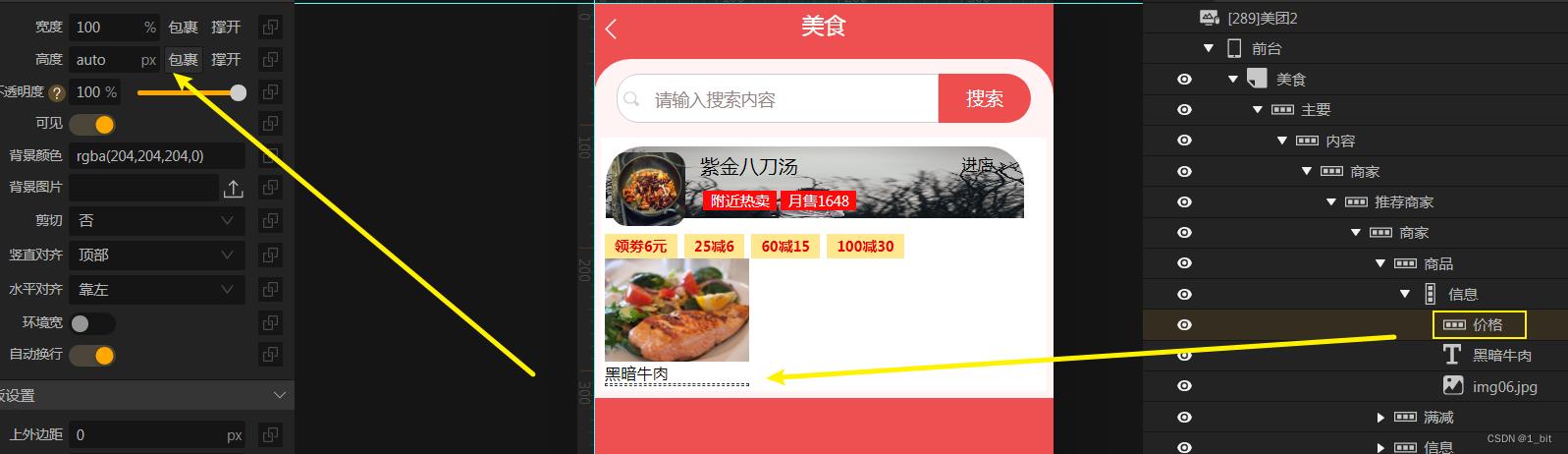
随后往下看,此时下一个显示内容为一个原价和一个折扣价,这两部分在同一行显示,那么此时我们可以在这个列中再添加一个行容器,行列容器之间是可以相互进行包裹的,并且不要忘记设置对应的高度以及背景色:

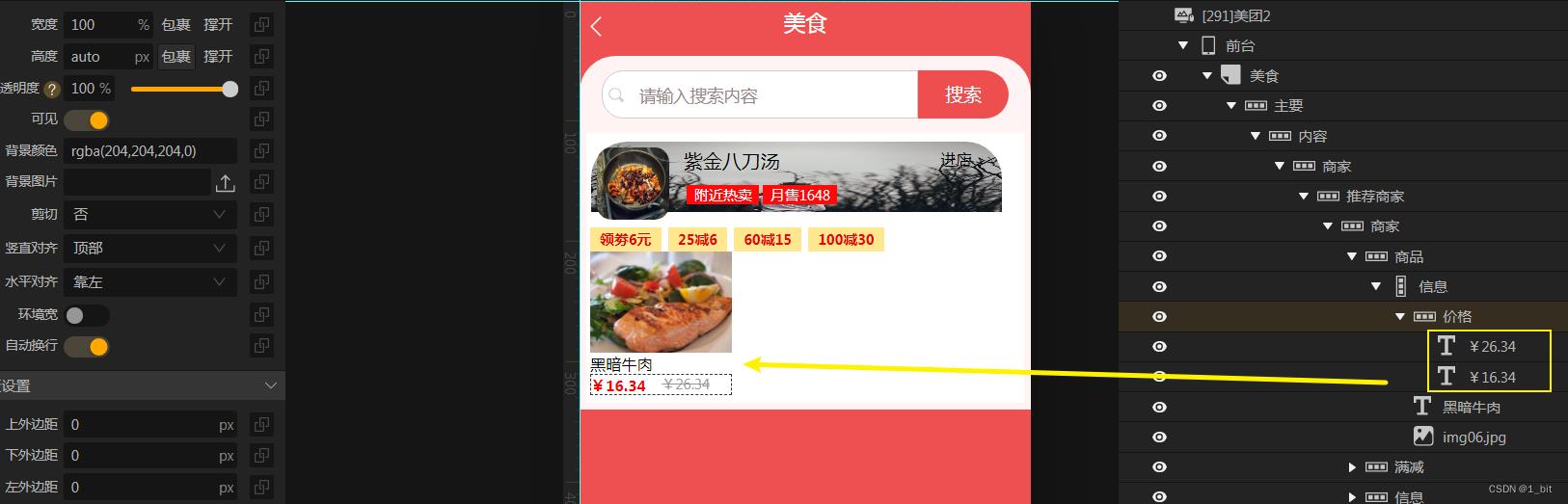
最后咱们再这个行中添加两个文本即可:

此时由于当前商品信息紧贴顶部并不美观,我们直接设置商品行的上外(內)边距即可:

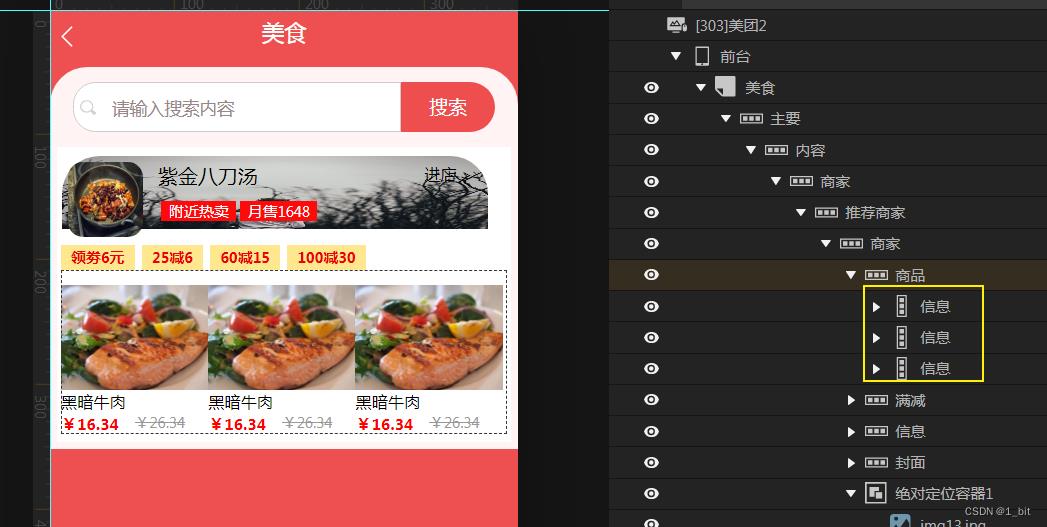
接着复制三个信息列:

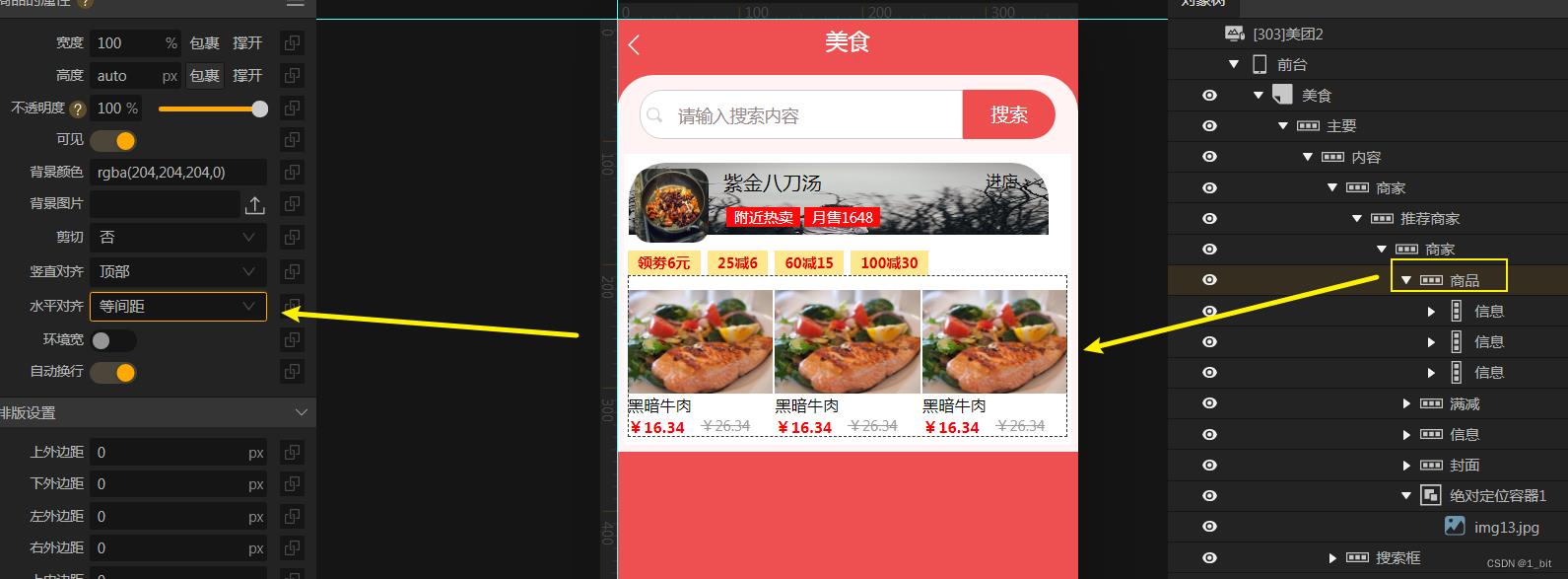
若觉得横排显示并不不等间距,直接设置商品行的水平距离为等间距即可:

此时列水平之间将会存在一定间隙。
二、分类块、标签、推荐商家制作
接下来开始分类块和标签的制作:

2.1 分类
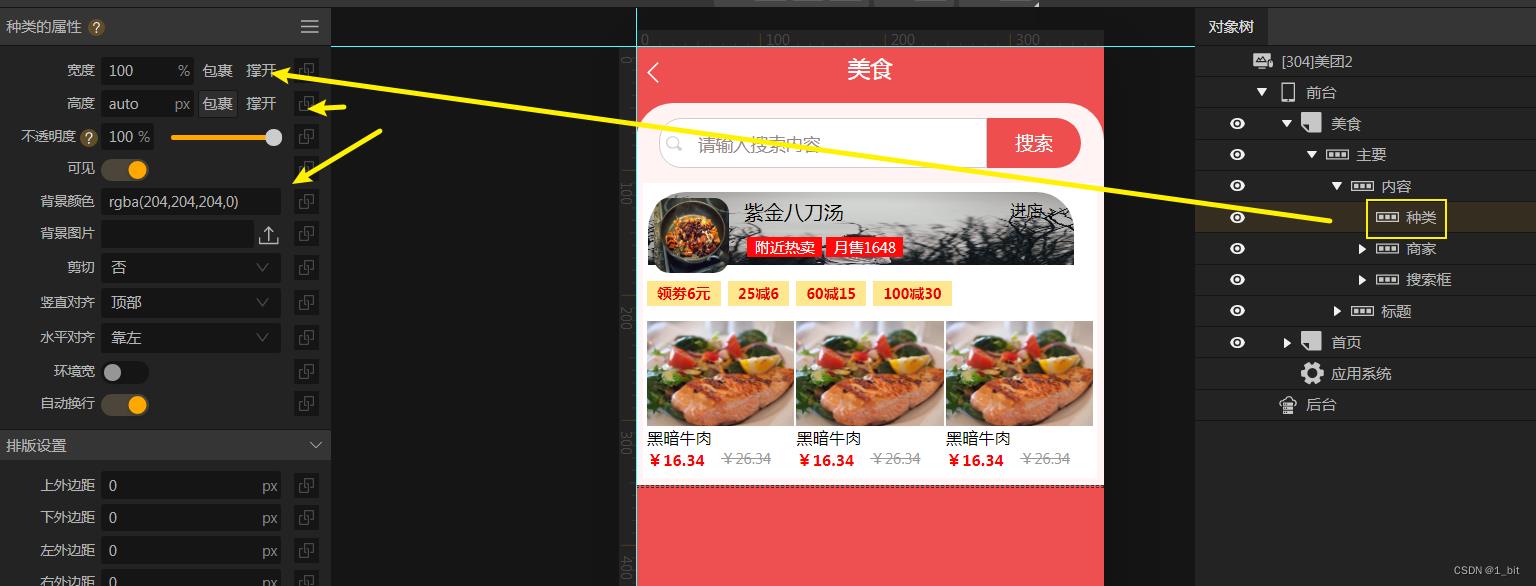
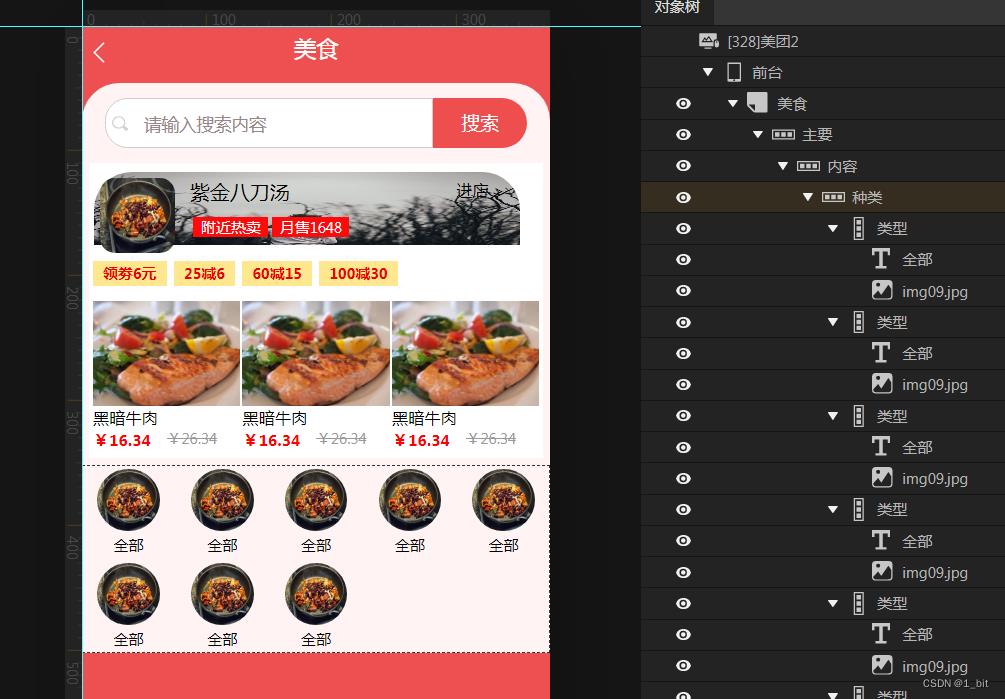
首先在内容页下创建一个行,命名为种类,并且设置其对应的背景色、高度内容:

接着在种类下创建第一个分类,我们可以看到,这个分类是列的形式存在:

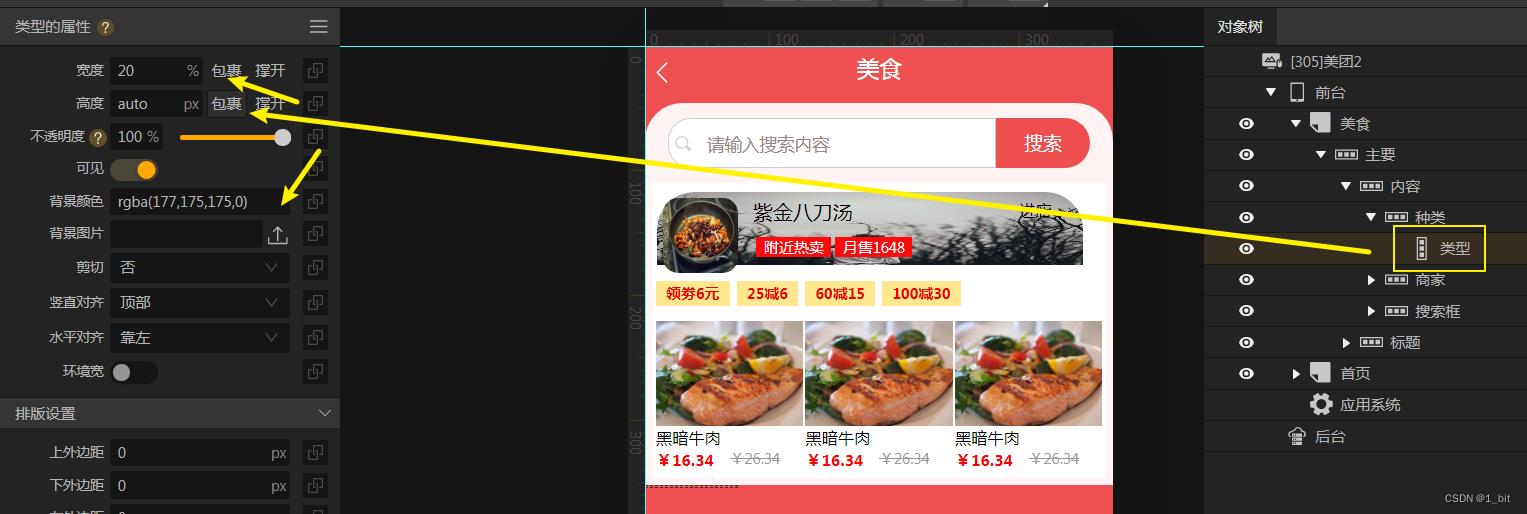
我们创建一个列,若这个列需要在一行中要显示5个,那么每个列的宽度需要设置为 20%:

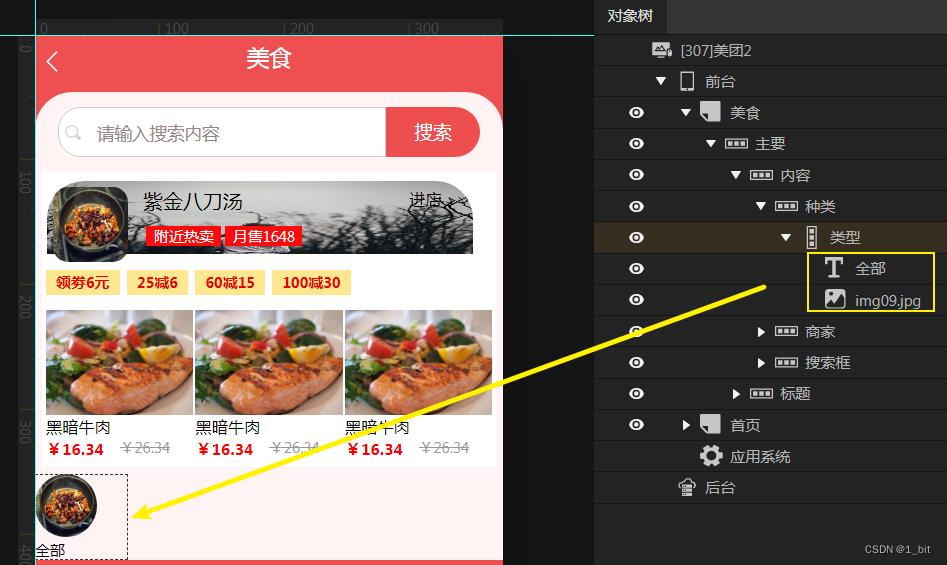
随后添加对应的图片和文本:

在此需要注意,图片宽度需要设置为 100%,占据整个容器宽。
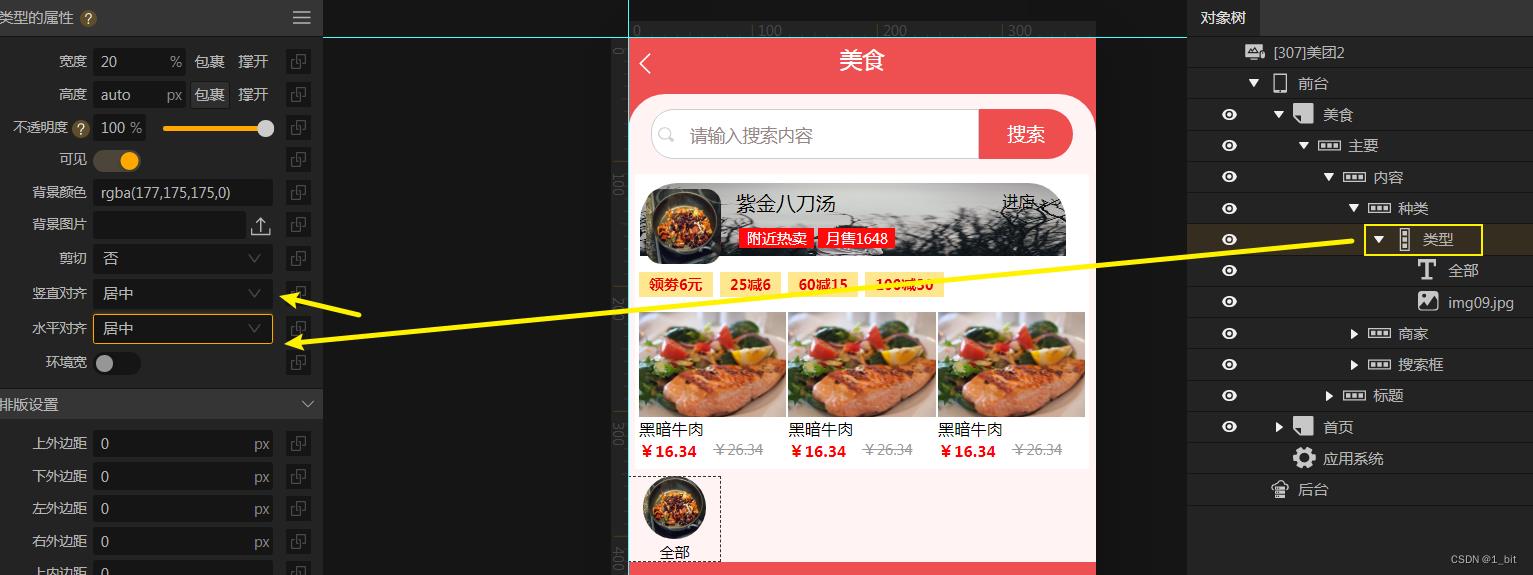
此时我们可以看到,当前的元素并不居中对齐,咱们只需要设置其父容器类型的垂直、水平对齐为居中即可:

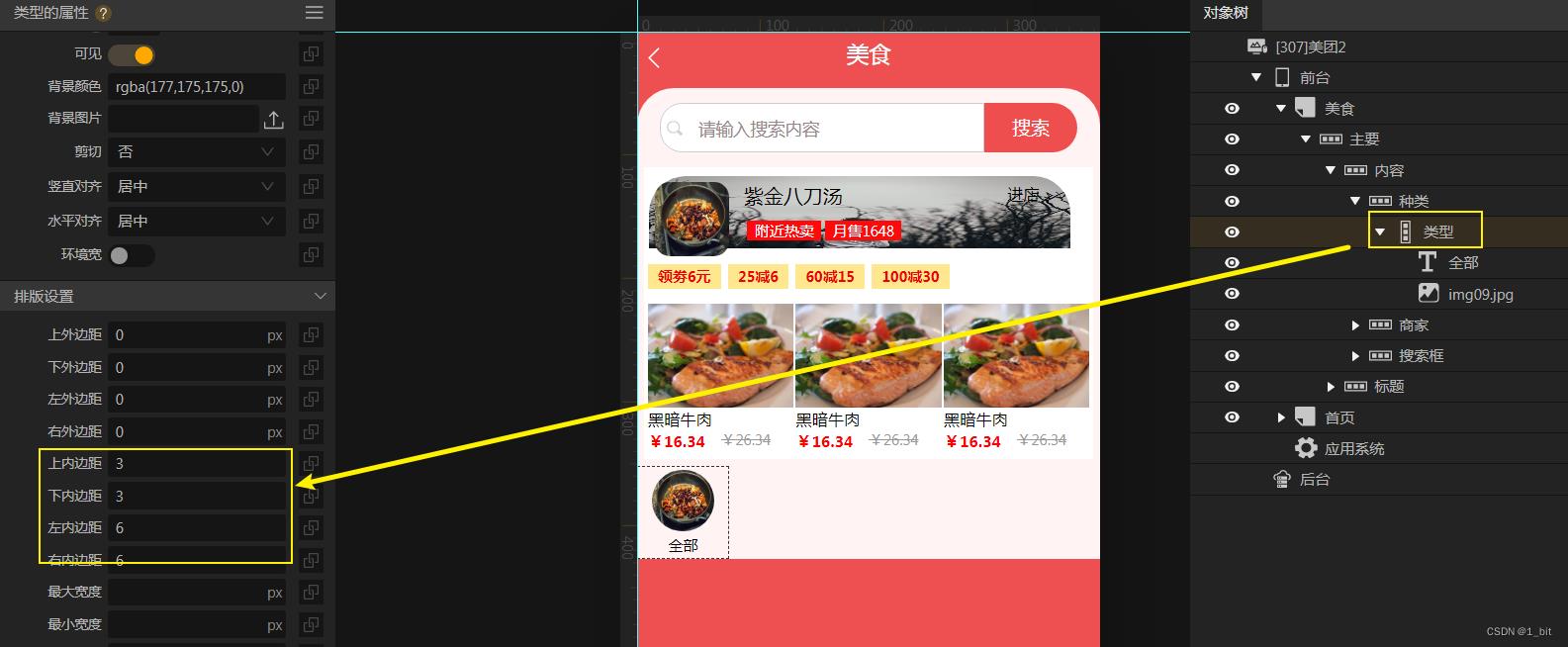
若想使其有一定的边缘厚度,设置其内边距即可:

接着复制多个类型列:

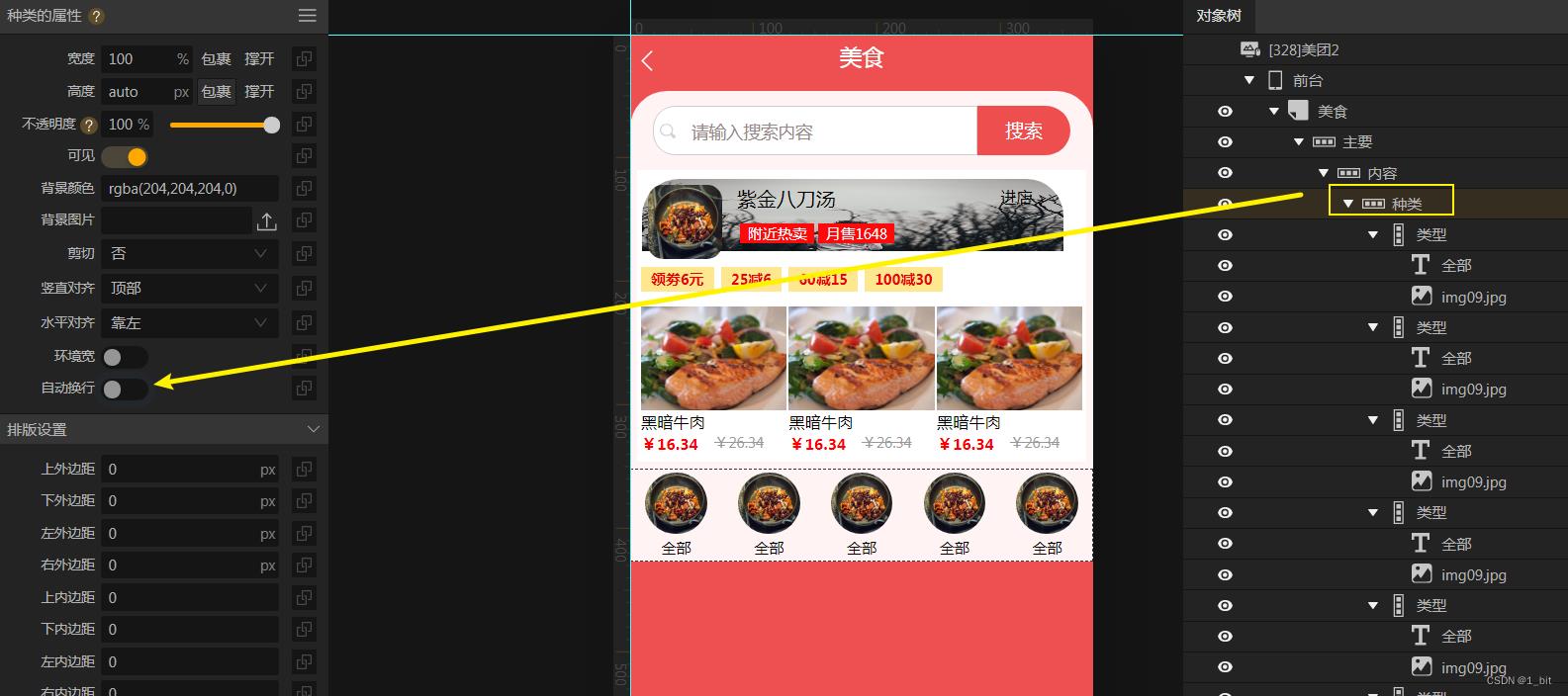
但在这里咱们多余的分类不会进行换行显示,所以需要设置父容器的自动换行取消:

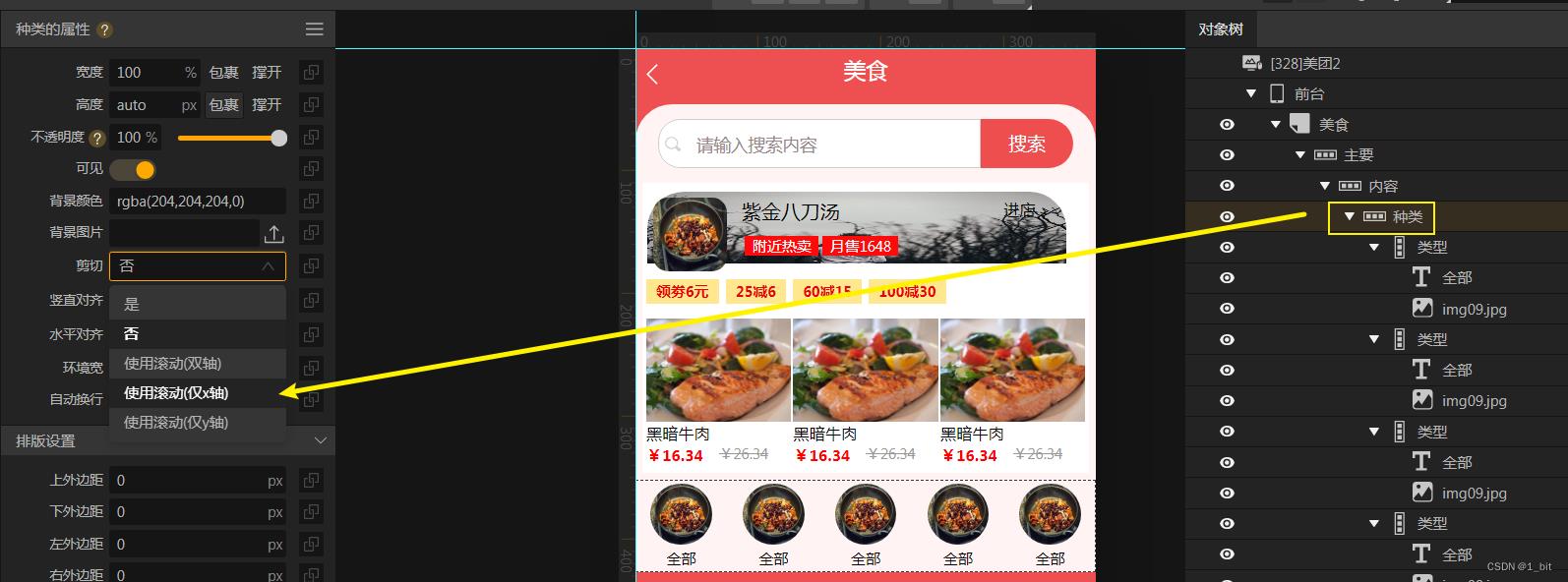
并且若想使其可滑动,那么则需要设置其裁剪属性,横轴 x 竖轴则是 y:

此时该区域将会出现一个滚动条:

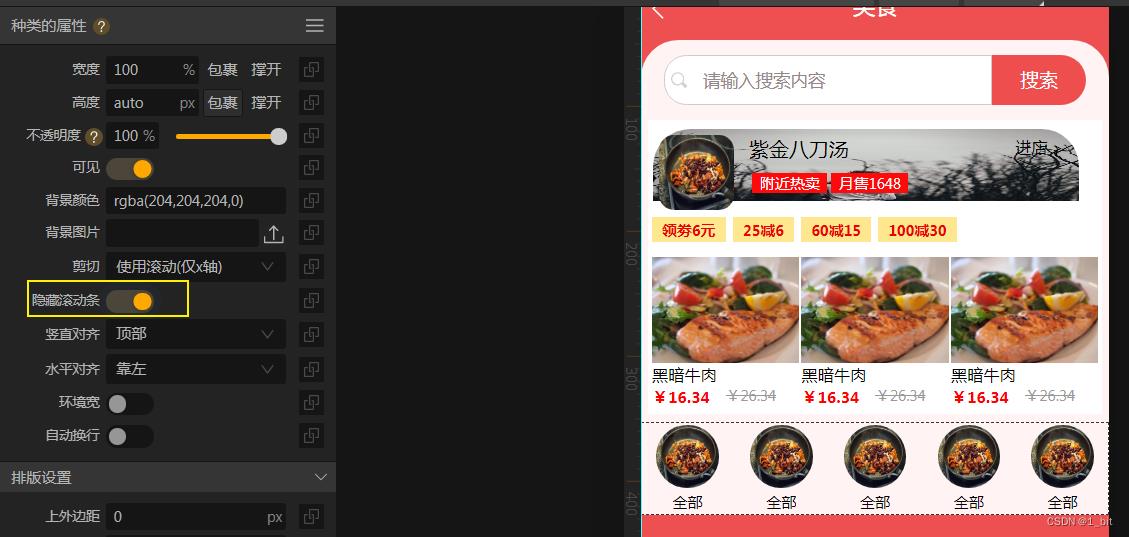
并不美观,只需要隐藏滚动条即可,在属性中设置隐藏滚动条开启:

2.2 标签
其标签内容制作也非常简单:

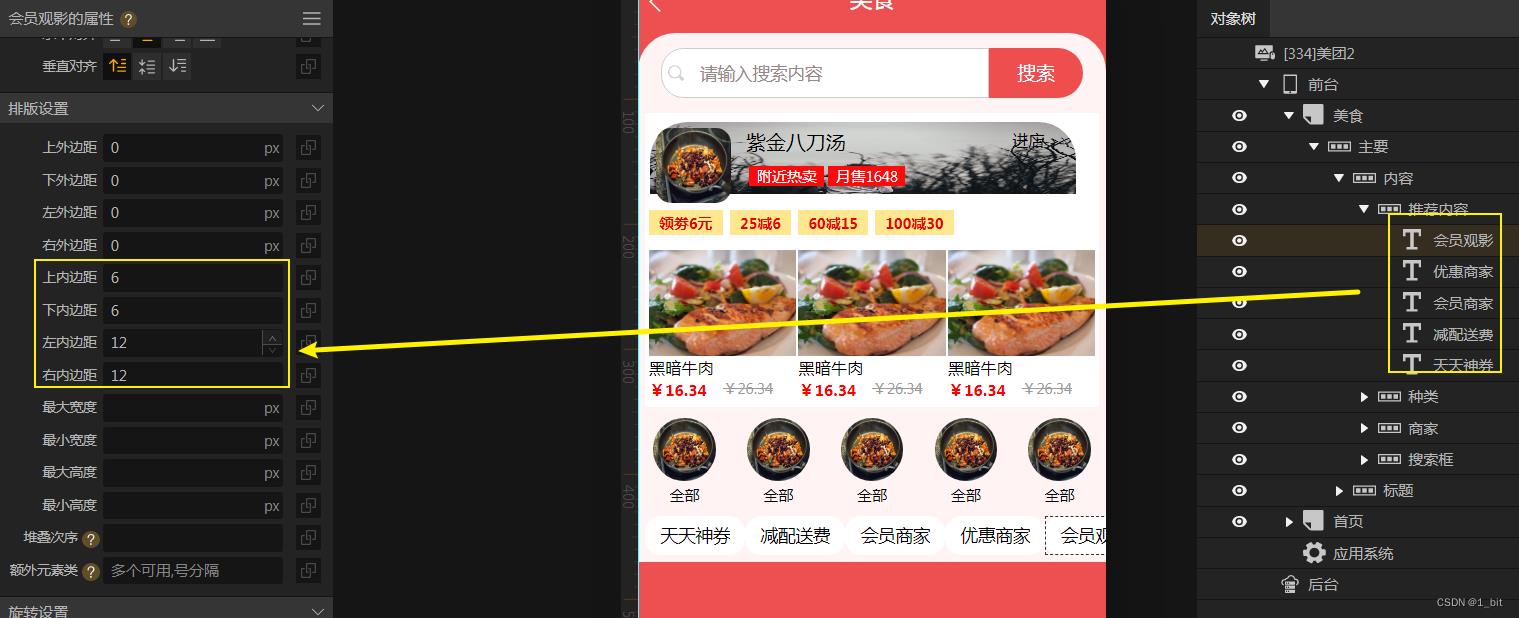
添加一个行命名为推荐内容,然后在其中添加对应的文本即可,文本设置对应的内边距即可解决:

2.3 推荐商家
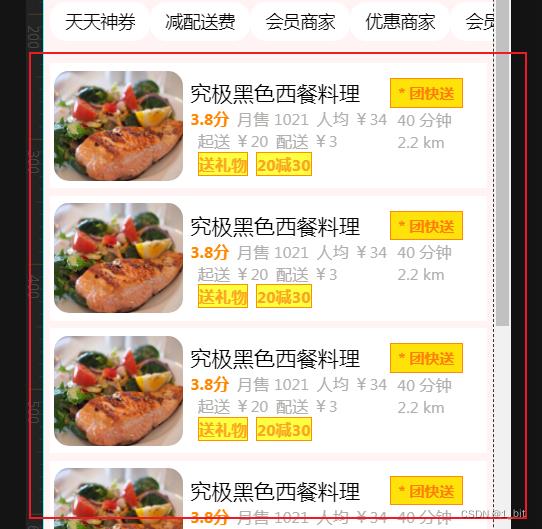
最后的推荐商家跟其他页面的类似,在此只需要直接赋值过来即可;

以上是关于《iVX 高仿美团APP制作移动端完整项目》05 美食页商家推荐内容分类推荐商家制作的主要内容,如果未能解决你的问题,请参考以下文章
《iVX 高仿美团APP制作移动端完整项目》04 美食页 标题搜索商家标题制作
《iVX 高仿美团APP制作移动端完整项目》03 推介信息及推荐商家分析及制作
《iVX 高仿美团APP制作移动端完整项目》02 搜索搜索提示及类别需求分析思路及制作流程
《iVX 高仿美团APP制作移动端完整项目》07 会员页制作