《iVX 高仿美团APP制作移动端完整项目》04 美食页 标题搜索商家标题制作
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《iVX 高仿美团APP制作移动端完整项目》04 美食页 标题搜索商家标题制作相关的知识,希望对你有一定的参考价值。
点击整个专栏查看其它系列文章 (系列文章更新中…):《iVX 高仿美团APP制作移动端完整项目》
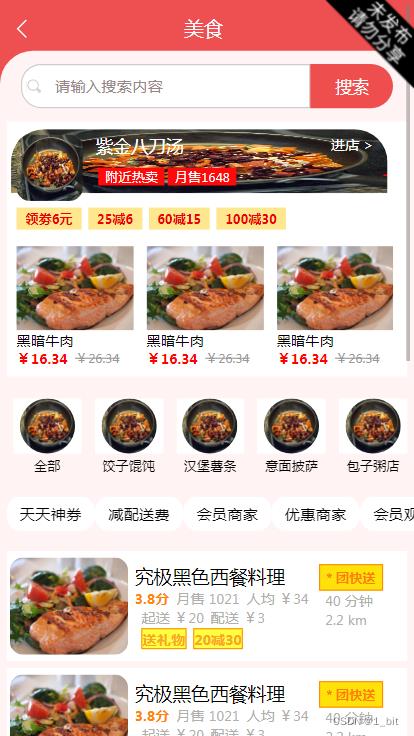
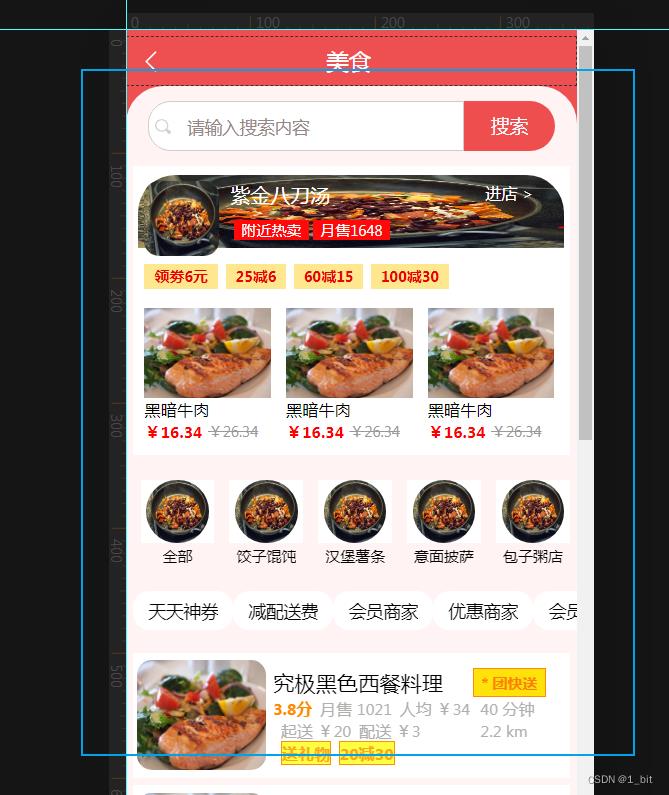
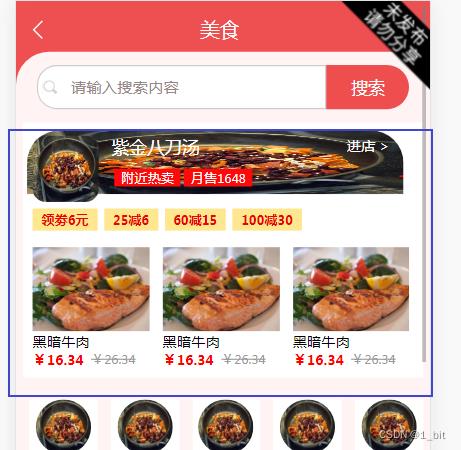
项目界面预览:

一、美食页顶部商家页制作
1.1 页面主格调确认
该美食页为首页中美食按钮点击后进入的页面。该页面分为顶部的标题、搜索、商家店铺区;中部的分类以及最下面的商家推荐。
咱们首先制作顶部区域,首先创建一个页面重命名为美食:

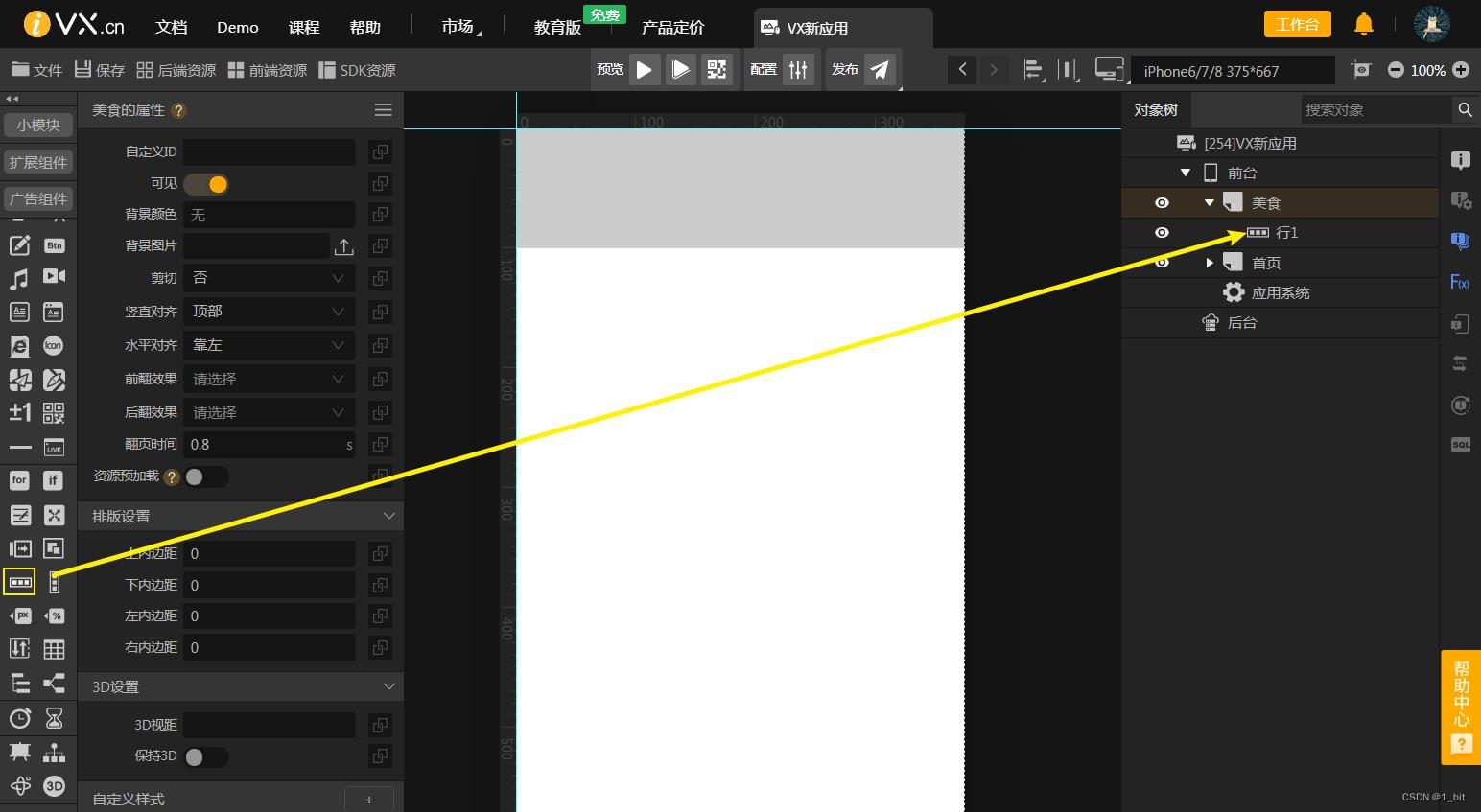
接着,在美食页下创建一个行:

这个行重命名为主要,用于包裹其内部的内容:

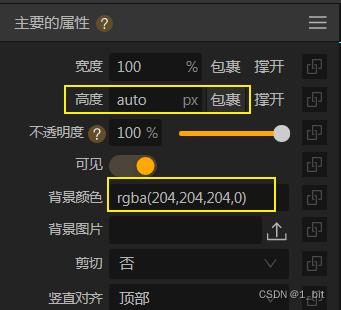
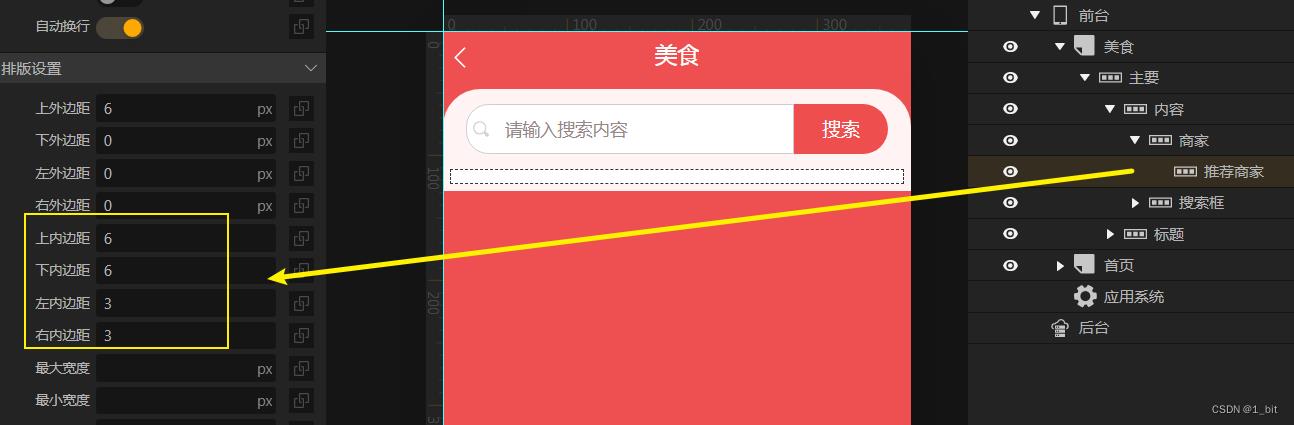
在此需要给这个行设置一定的属性,是其中元素方便与边缘有间隔,首先设置对应的高度为包裹、背景色为透明:

接着在对应的上下内边距中设置距离为 6:

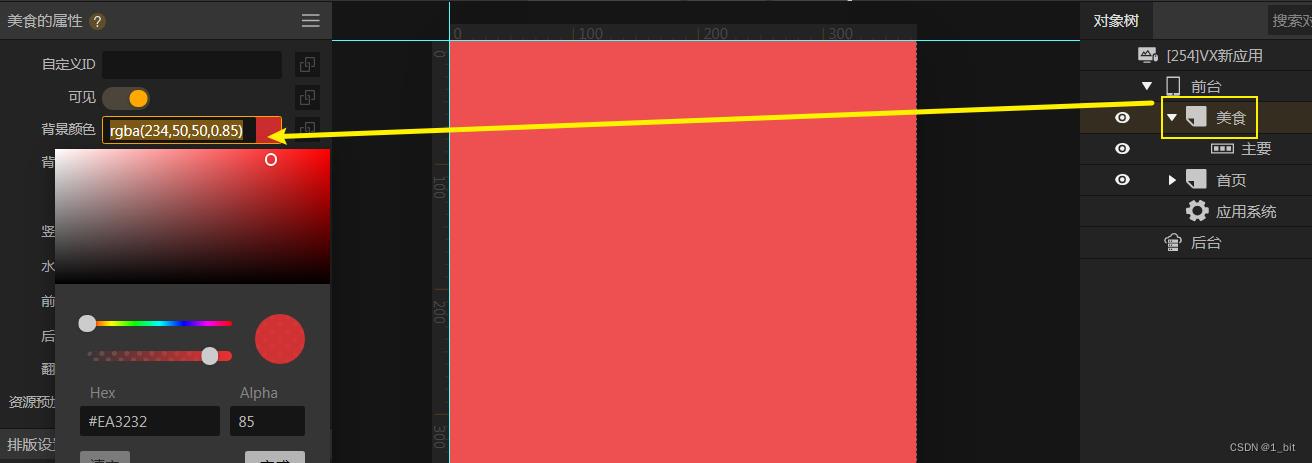
接着我们需要设置该页的背景主题色,回到该页面设置主题色为红色:

1.2 标题设置
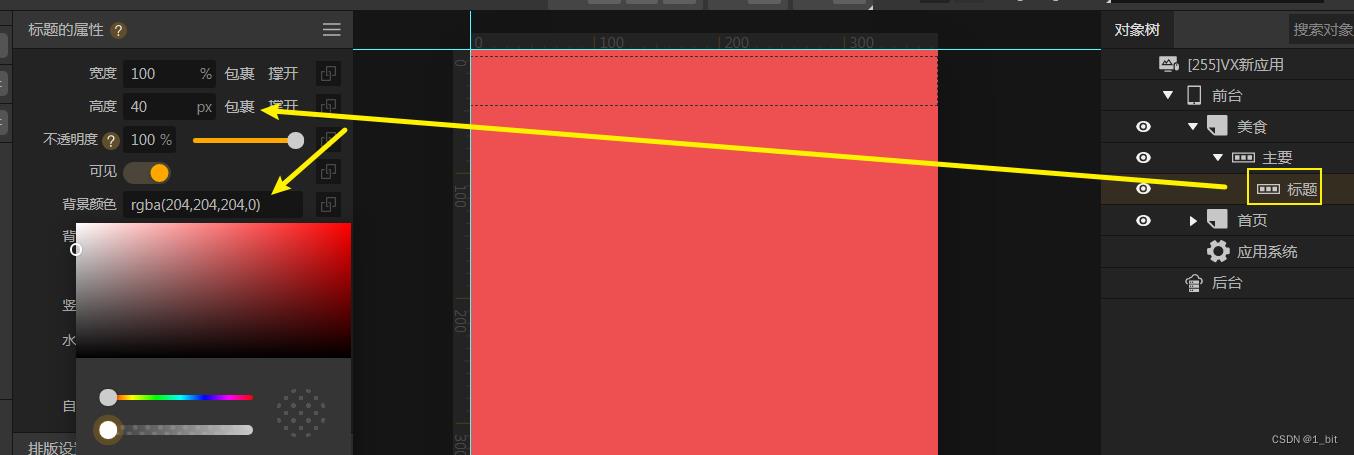
接着创建一个行命名为标题,并且设置对应的背景色以及高度:

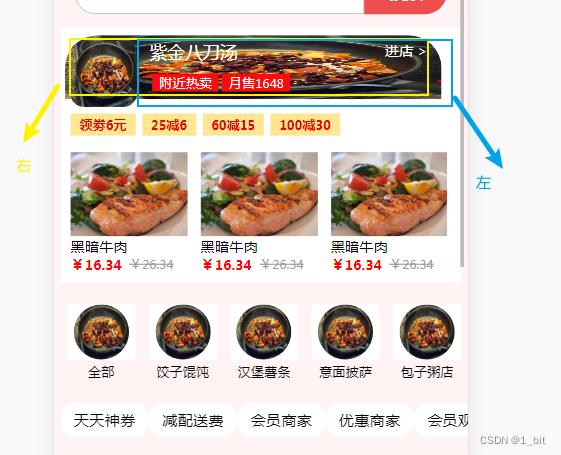
接着咱们可以看到,这个标题中,左侧有一个图标,右侧有一个文本:

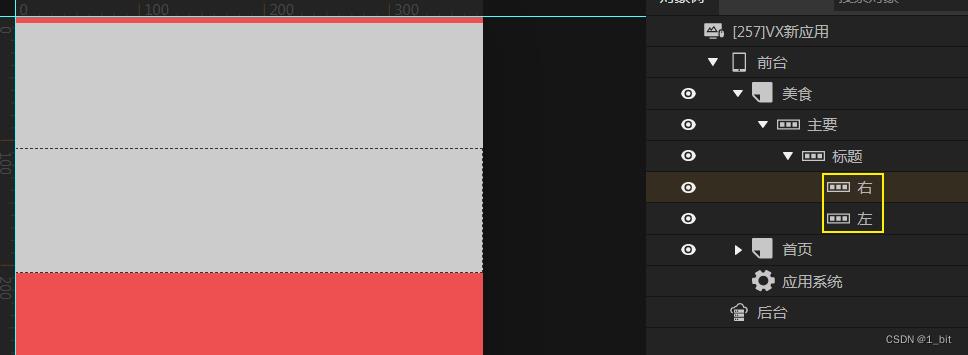
咱们在此可以在这个行中添加两个行,一个命名为左,一个命名为右:

此时我们可以清晰的看到,左右两行高度已经超过了当前父容器高度,需要将高度同意设置为包裹,已经背景色为透明:

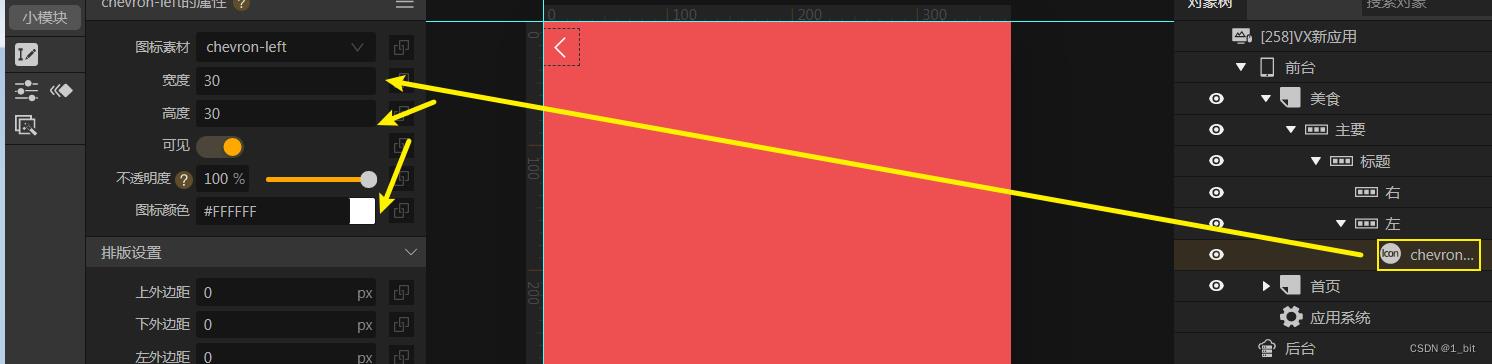
接着咱们在左侧添加一个图标,并且设置其宽高为 30px 30px,颜色为白色:

当然,大小也需要对其进行设置;接着咱们在右侧的行中添加一个文本,并且给予对应的文本为美食:

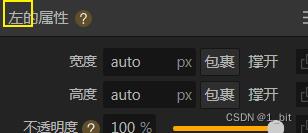
随后在设置左行的宽度为包裹:

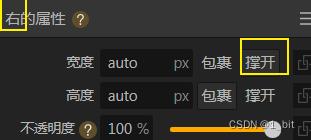
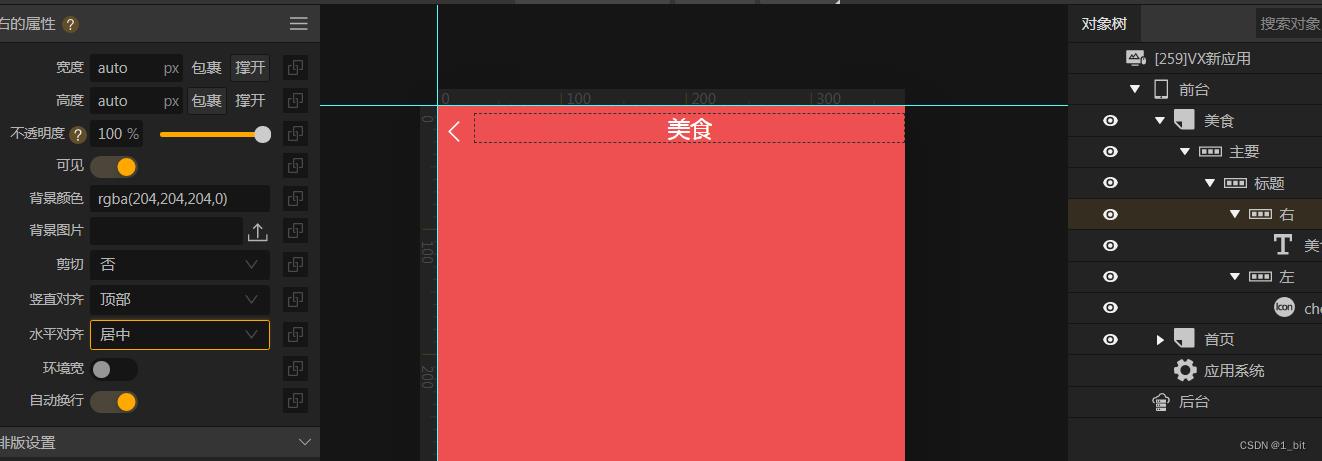
右行的宽度为撑开:

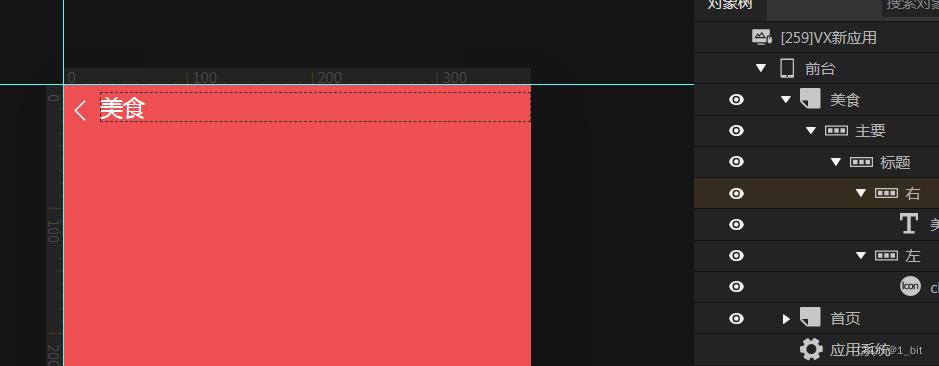
此时右行与左行将会共同占据这一行,其原因是右行撑开将会把剩余空间给占据,效果如下:

接下来,咱们设置右行的水平对齐为居中:

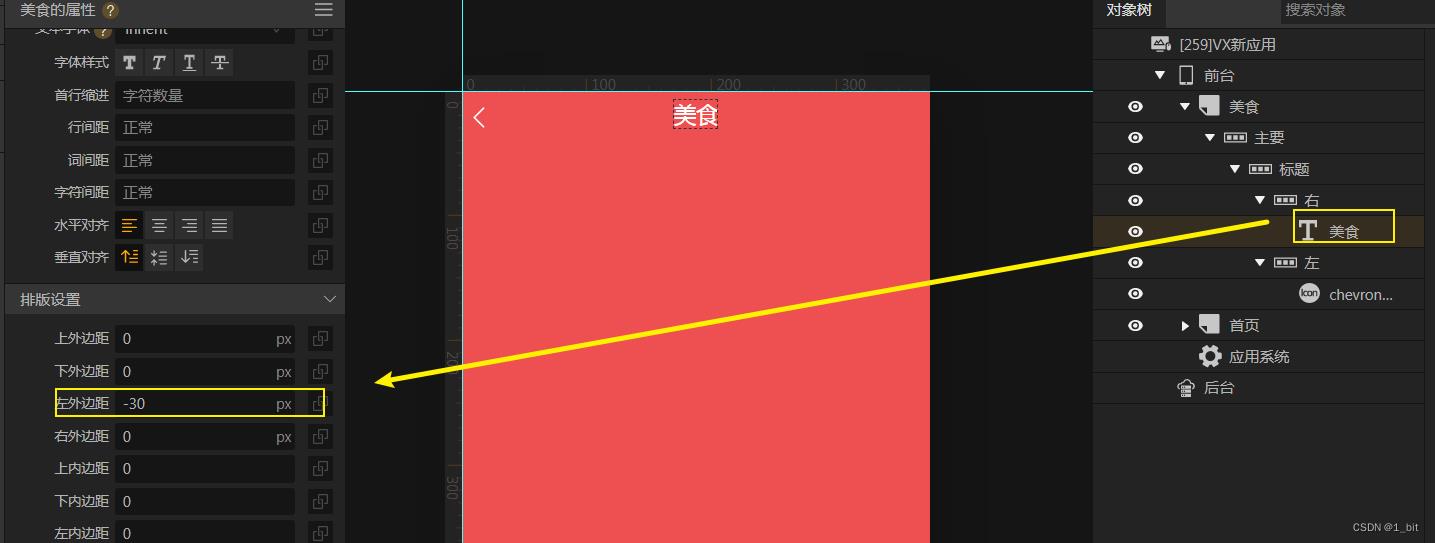
由于左行占据了部分大小的原因,右行的居中并不会完全居中,此时我们知道左行大小为包裹,那么其图标元素为 30 的宽,那么只需要美食文本往右侧偏离 30px 即可,设置左外边距为 -30px即可:

此时文本将完全居中。
二、内容页制作
2.1 内容页外框架确定
我们先看内容页外部框架整体布局:

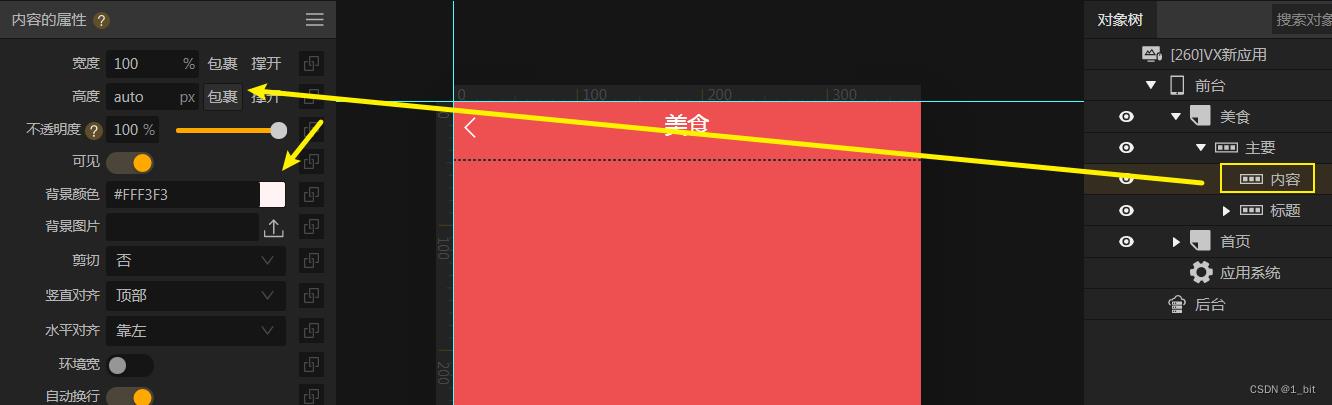
由此我们的值,该内容包裹在一个容器内,该容器的背景色为白色,那么我们在此需要创建一个行容器,并且设置其高度为包裹、背景色为偏白色:

2.2 搜索框制作
接着我们需要制作搜索框内容:

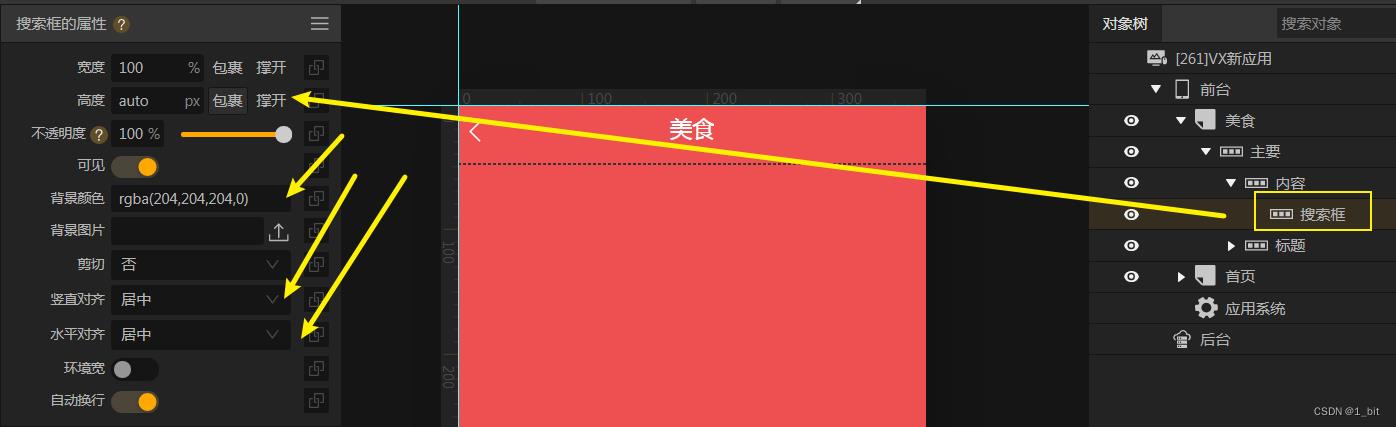
我们在内容行下创建一个行,命名为搜索框,并且设置背景色透明、高度包裹以及水平垂直居中:

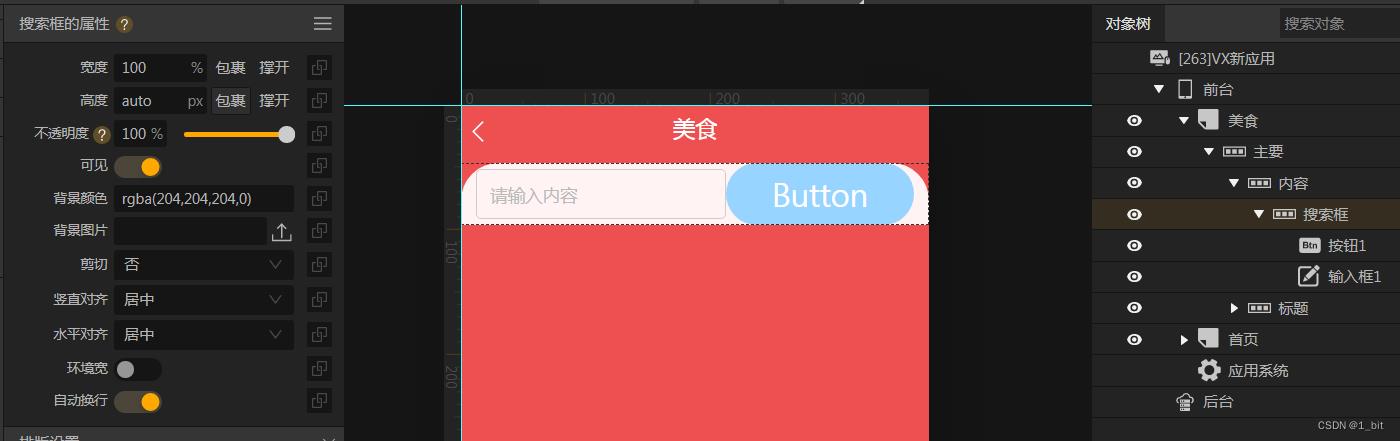
接着咱们在搜索框中创建两个元素,一个是输入框一个是按钮:

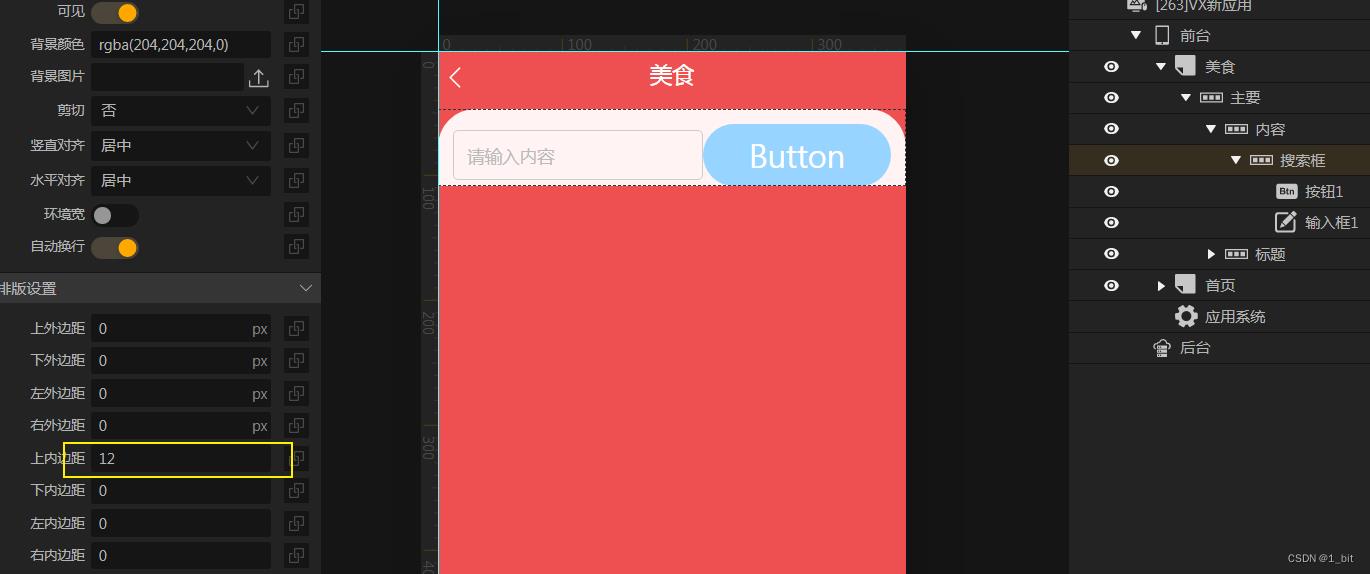
此时我们发现,该元素距离顶部过于挨近,咱们设置搜索框的上外边距为 12:

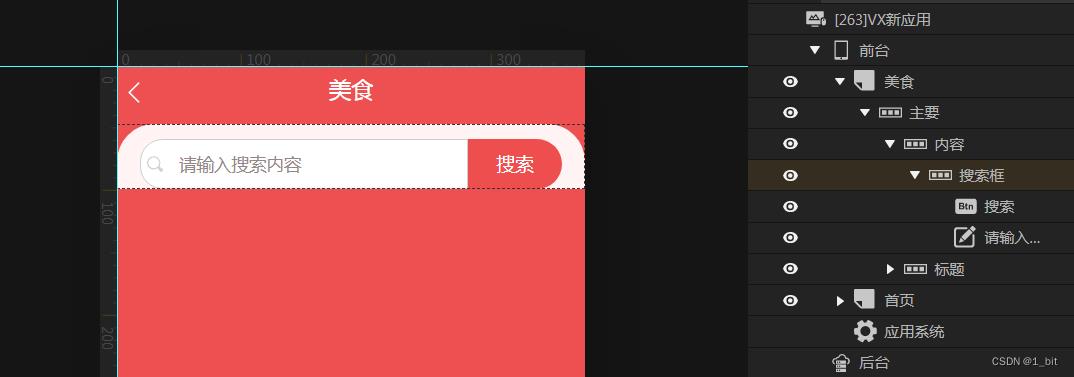
接着咱们对输入框和文本设置对应的样式信息:

要想文本框和按钮完全贴合,只需设置其密贴的圆角为直角即可,例如按钮直接取消了左上和左下圆角的生效:

三、商家封面制作
接着往下就开始进入商家方面制作:

我们从上图中得知,商家封面为整个容器进行包裹,顶部为左侧一个头像以及右侧为点名和标签:

此时先创建一个行,并且在行内再创建一个行:

这样进行操作是使用外面商家行设置内边距控制间隔:

对应的内部行也需要设置对应的内边距:

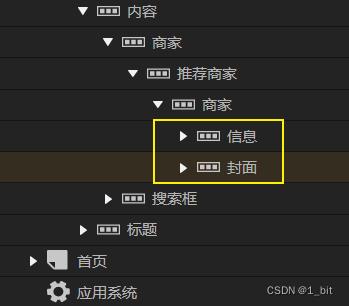
接下来创建两个行,一个叫做封面一个叫做信息:

方面设置上下左的外边距信息使其内部元素有间隔:

信息也创建对应的内边距信息:

其中封面的宽度设置为 20%,信息的宽度设置为 80%:


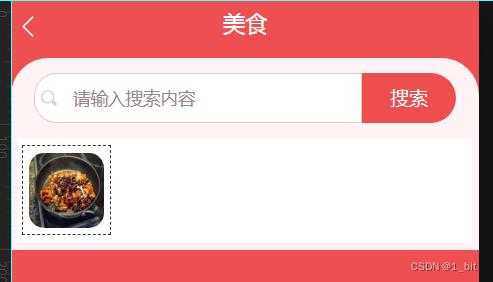
在封面中创建一个图片,设置宽高为 60:

此时页面效果如下:

在此我们再分析该商家头部的内容:

我们可以返现,该商家头部右侧分为上下两个区域,那么在此我们需要在这个商家头部内测创建对应的两个行,一个命名为信息顶部,一个命名为提示:

信息顶部中又分为左侧的标题和右侧的进店按钮,那么此时为了方便控制,编写两个行:

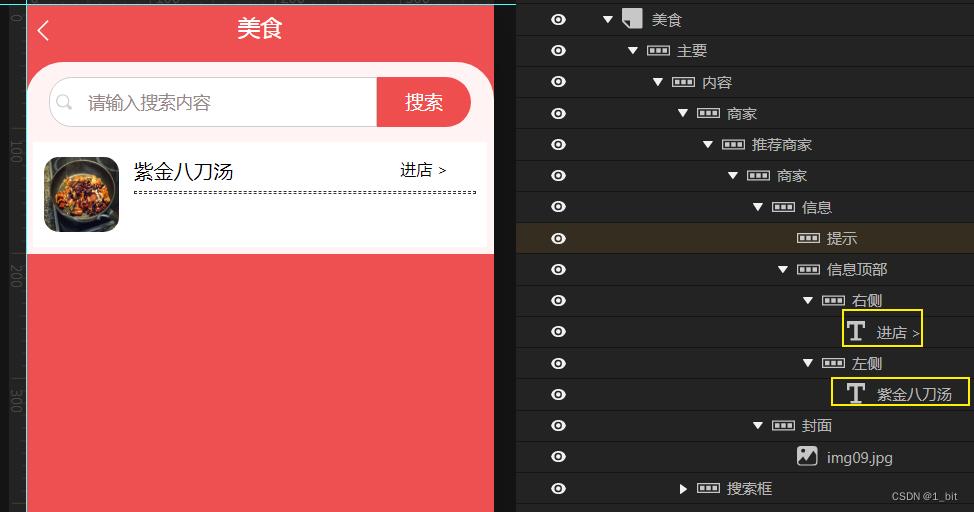
接着在左侧和右侧中方便创建文本,设置对应的值即可:

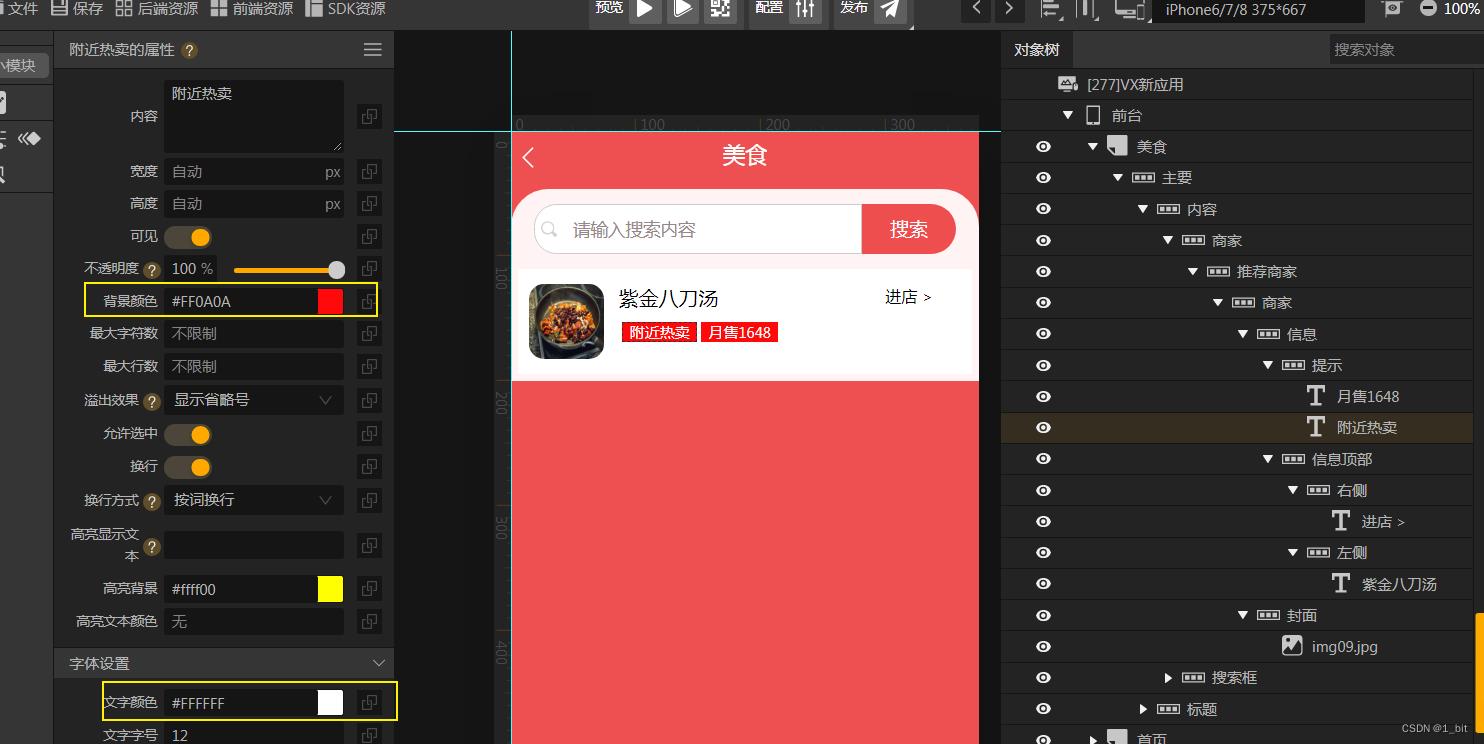
那么接下来创建提示内容标签,直接在提示内容中创建对应的文本即可:

要想有示例中的效果,只需要对应的把其属性更改即可,若想使其有一定间隔,只需要对其设置外边距即可。
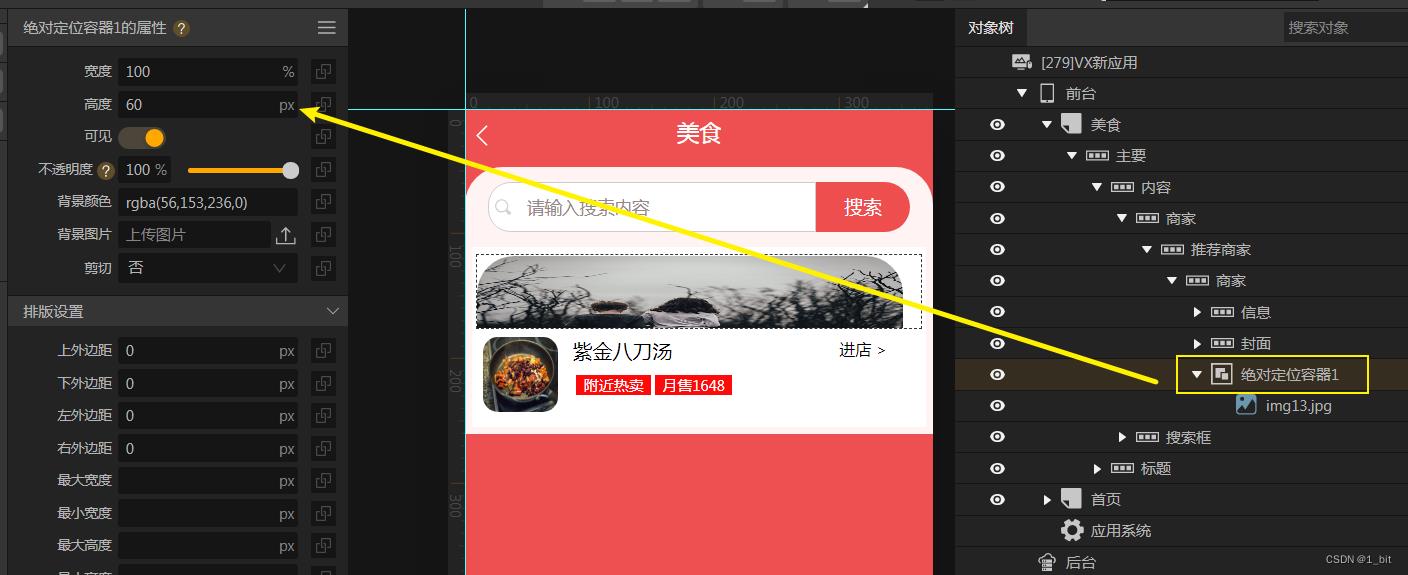
接着咱们在商家下创建一个绝对定位容器,设置其高度为 60,在其内部创建一个图片:

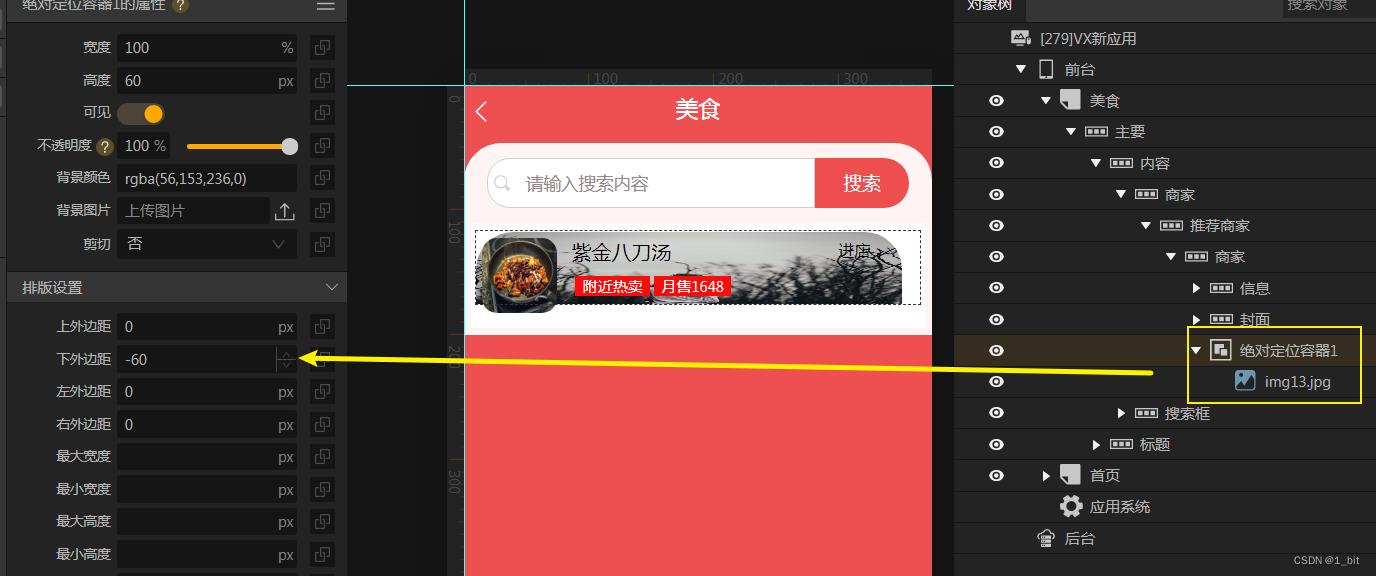
那如何使其覆盖到下面呢?(圆角设置其圆角大小即可)此时只需要设置下外边距为负数即可,在此由于当前的绝对容器高度为 60,那么只需要设置值为 -60 即可使其向下移动到与封面的高度相同,那么即可覆盖:

以上是关于《iVX 高仿美团APP制作移动端完整项目》04 美食页 标题搜索商家标题制作的主要内容,如果未能解决你的问题,请参考以下文章
《iVX 高仿美团APP制作移动端完整项目》03 推介信息及推荐商家分析及制作
《iVX 高仿美团APP制作移动端完整项目》02 搜索搜索提示及类别需求分析思路及制作流程
《iVX 高仿美团APP制作移动端完整项目》07 会员页制作
《iVX 高仿美团APP制作移动端完整项目》09 订单页制作