web前端学习-CSS
Posted GY-93
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web前端学习-CSS相关的知识,希望对你有一定的参考价值。
web前端学习-CSS
- 1 CSS基础
- 2 CSS的进阶
1 CSS基础
1.1 CSS的基础认知
- CSS:
层叠样式表,它的作用是给页面中html标签设置样式 - CSS是写在
style标签中,style标签一般写在head标签里面,title标签下面

- CSS的三种方式:
- 内嵌式: CSS写在
style标签中(style标签虽然可以写在页面任意位置,但是通常约定写在head标签中), 使用场景:小案例, 适用在当前页面 - 外联式: CSS写在一个单独的
.css文件中(需要通过link标签在网页中引入),使用场景:项目中, 适用多个页面 - 行内式: CSS写在标签的style中(但是一般不推荐,后期可能会配合js使用)使用场景:配合js使用, 适用当前标签
- 内嵌式: CSS写在
1.2 CSS基础选择器
1.2.1标签选择器
- 结构:
标签名 css属性名:属性值; - 作用:通过标签名,找到页面中所有这类标签,设置样式
- 注意点: 标签选择器选择的是一类标签,而不是单独某一个,标签选择器无论嵌套关系有多深,都能找到对应的标签

1.2.2 类选择器
- 结构:
.类名 css属性名: 属性值; - 作用:通过类名,找到页面中所有带有类名的标签,设置样式
- 注意点:
- 所有标签上都有
class属性,class属性值都成为类名(类似于名字) - 类名可以有数字、字母、下划线、中划线组成,但是不能以数组或则中划线开头
- 一个标签可以同时有多个类名,类名之间以空格隔开
- 类名可以重复,一个类选择器可以同时选中多个标签

- 所有标签上都有
1.2.3 id选择器
- 结构:
#id属性值css属性名:属性值; - 作用:通过id属性值,找到页面中带有这个id属性值的标签,设置样式
- 注意点:
- 所有标签上都有id属性
- id属性值类似于身份证号码,在一个页面中是唯一的,不可重负
- 一个标签上只能有一个id属性值
- 一个id选择器只能选中一个标签
- id选择器一般是后面配合js来使用的,语法上允许多个地方使用,但是不建议这么使用

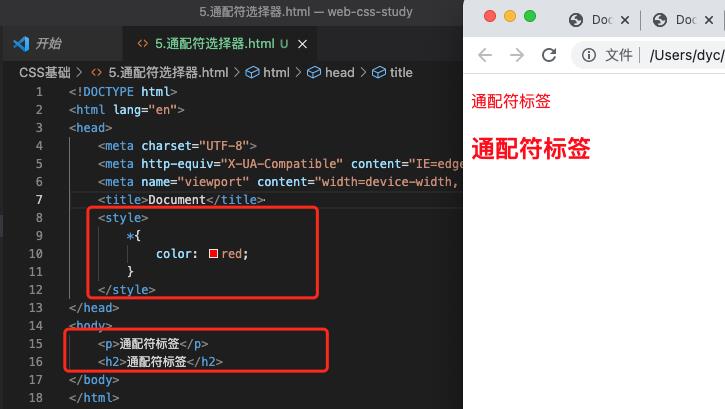
1.2.4 通配符选择器
- 结构:
*css属性名:属性值; - 作用:找到页面中所有的标签,设置样式
- 注意点:
- 开发中使用极少,只会在极特殊的情况下才会用到

- 开发中使用极少,只会在极特殊的情况下才会用到
1.3 文字和文本样式
font-size:控制字体大小(取值:数字+px,谷歌浏览器默认字体大小16px,单位需要设置,否则无效)font-weight:表示字体粗细,取值有两种方式- 英文:
normal(正常)、bold(加粗) - 纯数字 :100-900的整百数,
400(正常)、700(加粗) - 注意点:不是所有的字体都提供了九中粗细,因此部分取值页面中无变化,实际开发中以正常、加粗两种取值较多
- 英文:
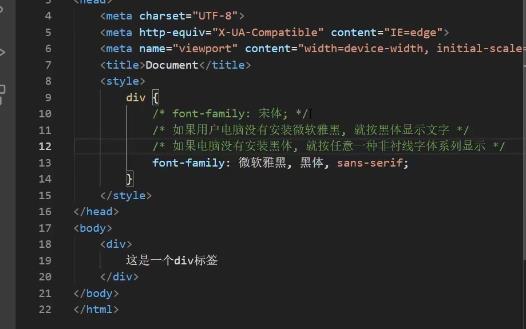
font_style:字体样式(是够倾斜),取值normal(正常,默认值)、italic(倾斜)font-family: 表示字体- 常见取值:
具体字体1,具体字体2,具体字体3,...,字体系列
- 常见取值:

- 样式的层叠性:给同一个标签设置了相同的标签,此时样式会覆盖,写在最下面的会生效,覆盖掉上面的,所谓层叠样式的意思,表示样式可以一层一层的层叠覆盖
font的复合属性:font:style(样式) weight(字体粗细) size(字体大小) family(字体),- 省略要求:只能省略前两个,省略了相当于设置默认值
- 注意点:如果需要同时设置
单独和连写的形式,要么把单独的样式写在连写的下面,要么把单独的样式写在连写的里面
text-indent:文本缩进,取值数字+px、数字+em(推荐:1em=当前标签的font-size的大小)text-align:文本水平对齐方式,取值:left(左对齐)、center(居中)、right(右对齐)- 如果要让文本水平居中 ,
text-aglin属性给文本所在标签(文本的父元素)设置 - 注意:text-align并不是单指文本居中,而是指内容居中,除了文本还能设置span标签、a标签、input标签、img标签的居中,但是需要给以上元素的父元素设置
- 如果要让文本水平居中 ,
text-decoration:文本修饰线underline:下划线line-through:删除线overline: 上划线none:无装饰线,开发中会使用text-decoration: none 来去掉a标签的下划线
line:height:文本行高,控制一行的上下间距,取值:数字+px、倍数(当前标签font-size的倍数)- 让
单行文本垂直居中可以设置line-height:文字父元素的高度 - 网页精准布局时,会设置
line-height:1可以取消上下间距 - 行高与font连写的注意点,如果同时设置了行高和font连写,注意覆盖问题(
font: style weight size/line-height family)
- 让

示例代码:


- 拓展:标签水平居中方法总结
margin: 0 auto - 如果需要让
div、p、h(大盒子)水平居中?,可以通过margin:0 auto实现 - 注意点:如果需要让
div、p、h(大盒子)水平居中,直接给当前元素本身设置即可。margin: 0 auto一般针对固定宽度的盒子,如果是大盒子没有设置宽度,此时会默认占满父元素的宽度
2 CSS的进阶
2.1 CSS的选择器
目标:能够理解复合选择器的规则,并使用复合选择器在HTML中选择元素
选择器的实质就是寻找标签的
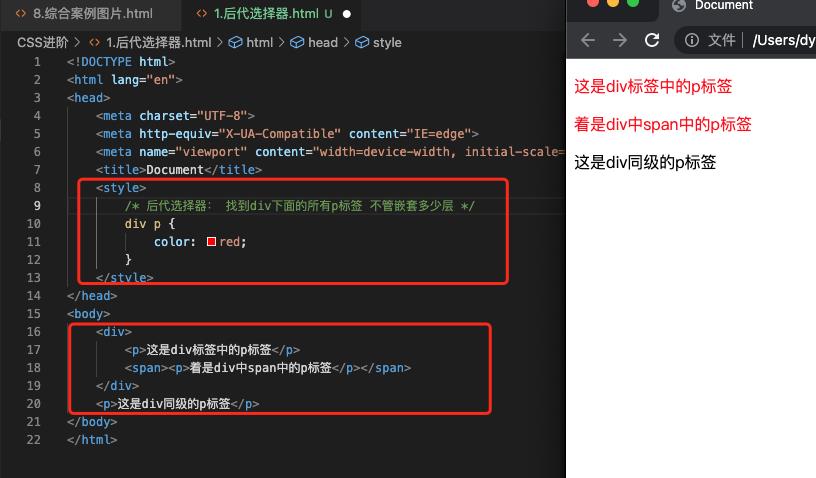
2.1.1 选择器-后代
- 作用: 根据HTML标签的嵌套关系,选择父元素
后代中满足条件的元素 - 选择器语法:
选择器1 选择器2css,两个选择器已空格隔开 - 结果:在选择器1中找到标签的后代(儿子、孙子…)中,找到满足选择器2,设置样式

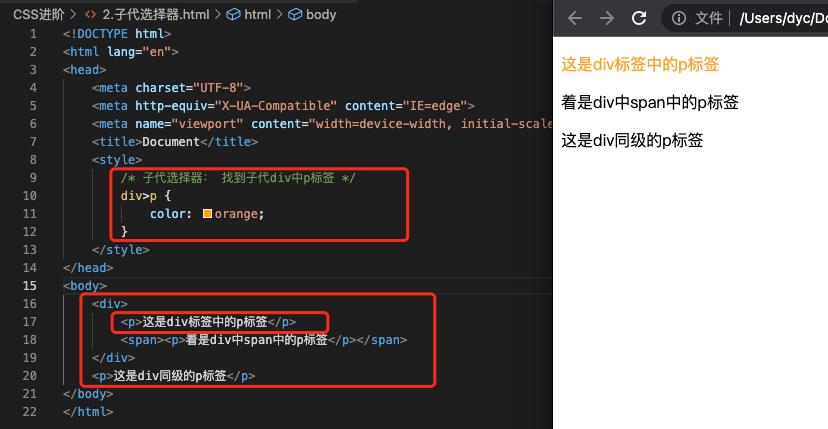
2.1.2 选择器-子代
- 作用:根据HTML的标签的嵌套关系,选择父元素
子代中满足条件的元素 - 选择器语法:
选择器1>选择器2css - 结果:在选择器1找到标签的
子代(儿子)中,找到满足选择器2的标签,设置样式,

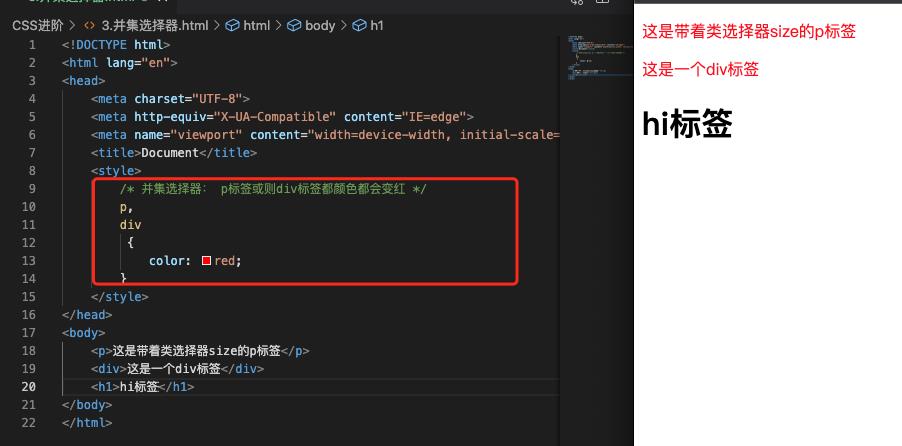
2.1.3 选择器-并集
- 作用:同时选择多组标签,设置相同样式
- 选择器语法:
选择器1,选择器2css - 结果:找到选择器1和选择器2选中的标签,设置样式
- 注意点:
- 并集选择器中的每组选择器之间通过
,分割 - 并集选择器的每组选择器可以是基础选择器或则复合选择器
- 并集选择器中每组选择器通常一行写一个,提高代码的可读性

- 并集选择器中的每组选择器之间通过
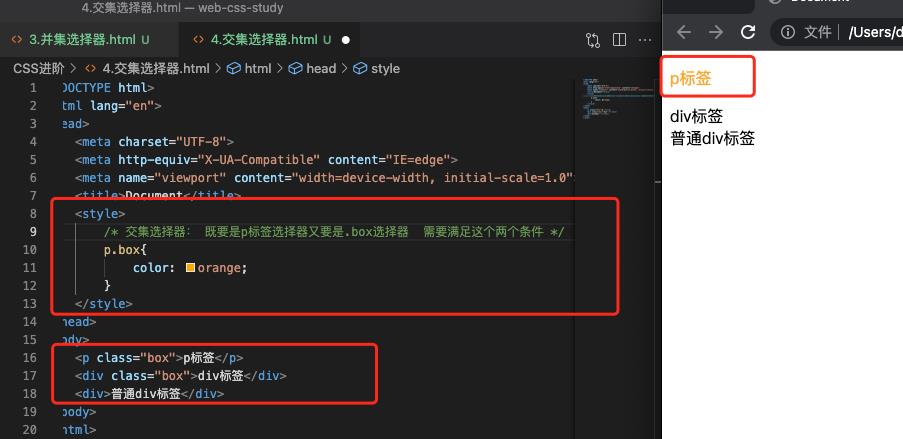
2.1.4 选择器-交集
- 作用:选中页面中
同事满足多个选择器的标签 - 选择器语法:
选择器1选择器2css - 结果:(既又原则)找到页面中
既能被选择器1选中,又能被选择器2选中的标签,设置样式 - 注意点:
- 交集选择器中的选择器之间是紧挨着的,没有东西分离
- 交集选择器中如果有标签选择器,标签选择器必须写在最前面

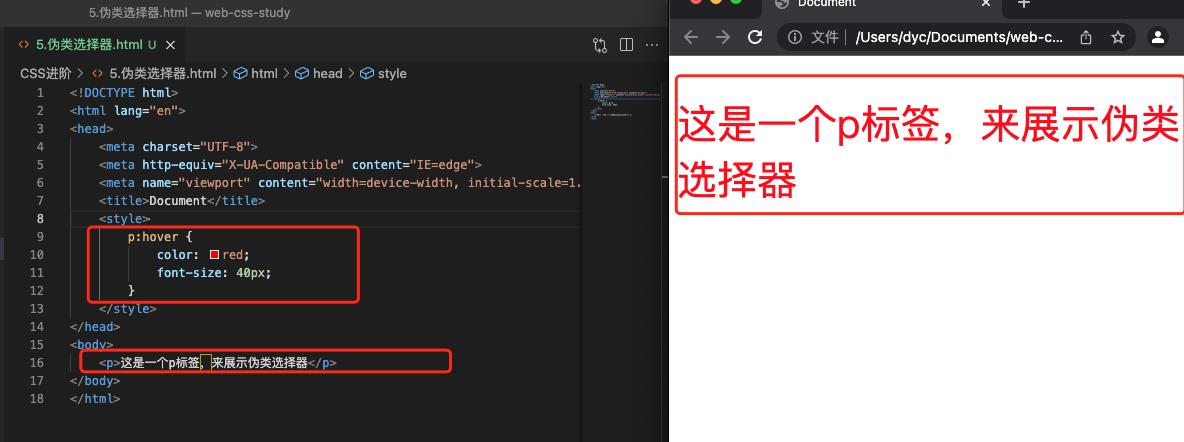
2.1.5 选择器-伪类(hover)
- 作用:选中鼠标
悬停在元素上的状态,设置样式 - 选择器语法:
选择器:hovercss - 注意点:伪类选择器选中的元素的某种状态

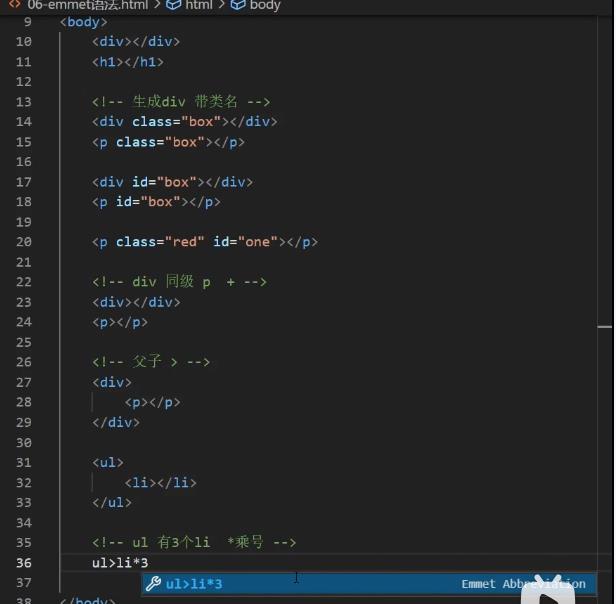
2.1.6 emmet语法
- 作用: 通过简写语法,快速生成代码
- 语法:类似于刚刚学习的选择器的写法

- 注意:该语法远远不止上面表格中的用法,还有很多,但是不需要大家记忆,可以通过后面不断的写代码来熟悉



注意: CSS的属性其实也可以简写,属性名英文单词的首字母,例如:font-size 可以快速简写为fs,然后就有提示出来,很多属性都是依次类推
2.2 背景元素相关
2.2.1 背景-背景色
- 属性名:
background-color(bgc) - 属性值:颜色取值:关键值,rgb表示法,rgba表示法,十六进制…
- 注意点:
- 背景颜色默认值是透明的:rgba(0,0,0,0)、transparent
- 背景色不会影响盒子的大小,并且还能看清盒子的大小和位置,一般在布局中会习惯先给盒子设置背景颜色

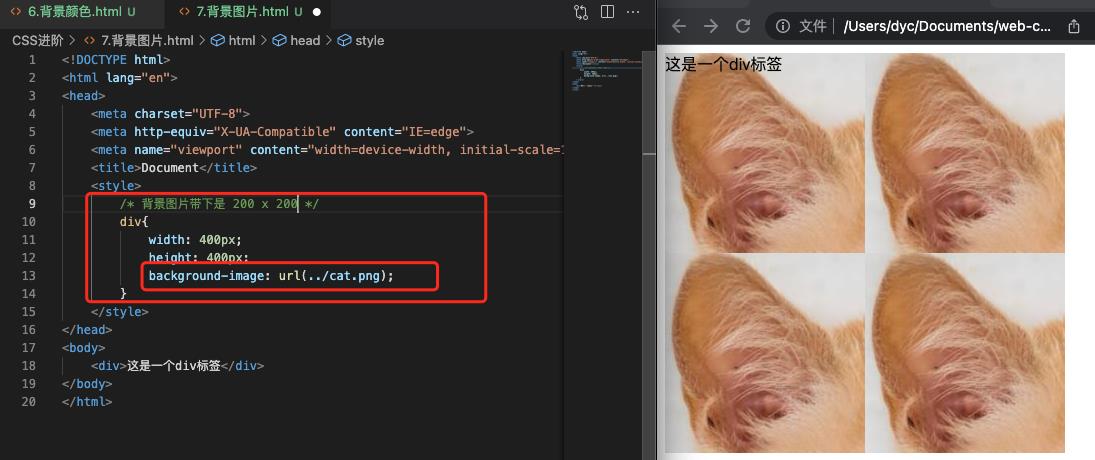
2.2.1 背景-背景图
- 属性名:
background-image(bgi) - 属性值:
background-image: url('图片的路劲') - 注意点:
- 背景图片红的
url中可以省略引号 - 背景图片默认是水平和垂直方向平铺的
- 背景图片仅仅是指给盒子起到装饰效果,类似于背景颜色,是不能撑开盒子的

- 背景图片红的
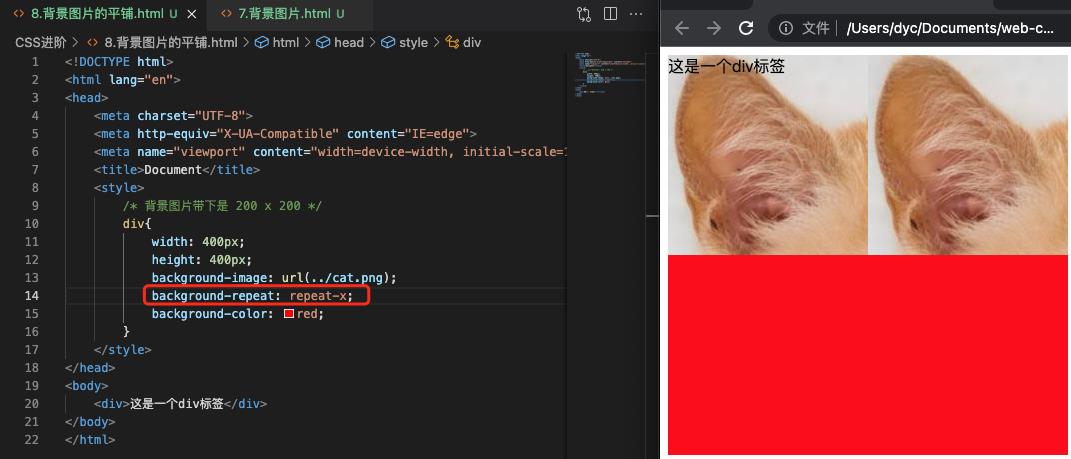
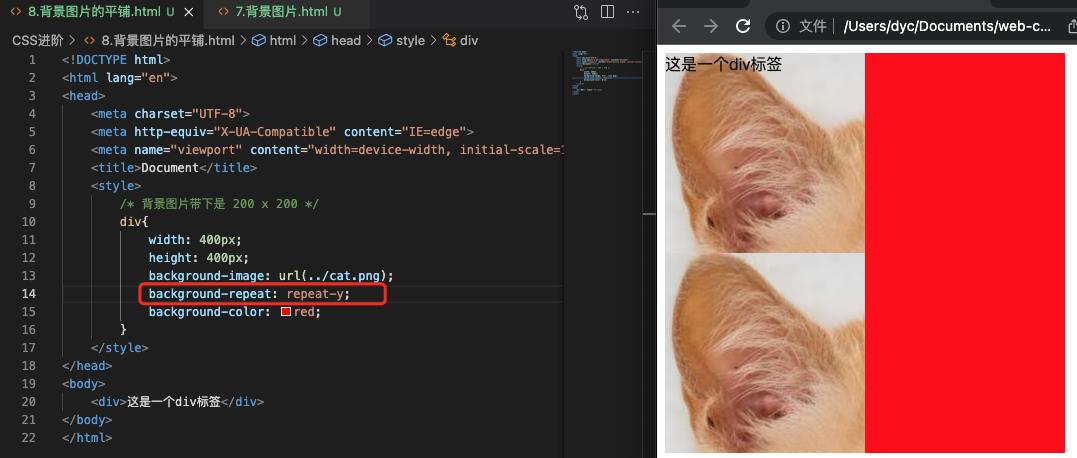
2.2.1 背景-背景平铺
- 属性名:
background-repeat(bgr) - 属性值:
repeat:默认值,水平和垂直方向平铺no-repeat:不平铺repeat-x:沿着水平方向(x轴)平铺repeat-y:沿着垂直方向(y轴)平铺



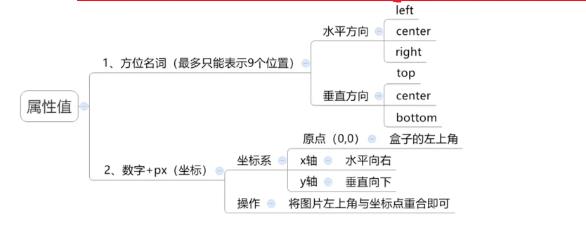
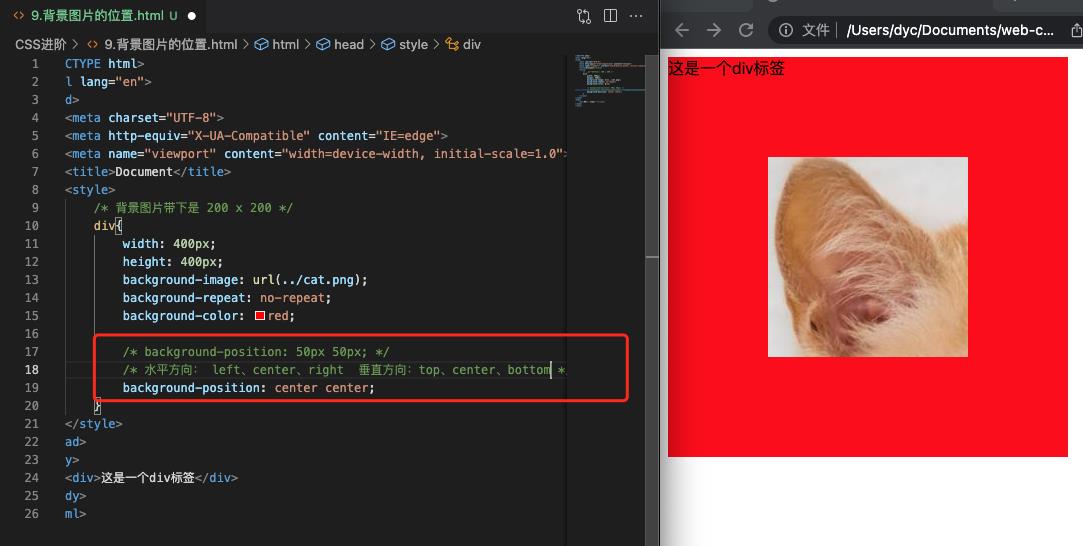
2.2.1 背景-背景位置
-
属性名:
background-position(bgp) -
属性值:
background-position: 水平方向位置 垂直方向位置

-
注意点:方位名词取值和坐标可以混合使用,第一个取值水平方向, 第二个取值垂直
数字取值:可以输入任意坐标

方位名词取值:

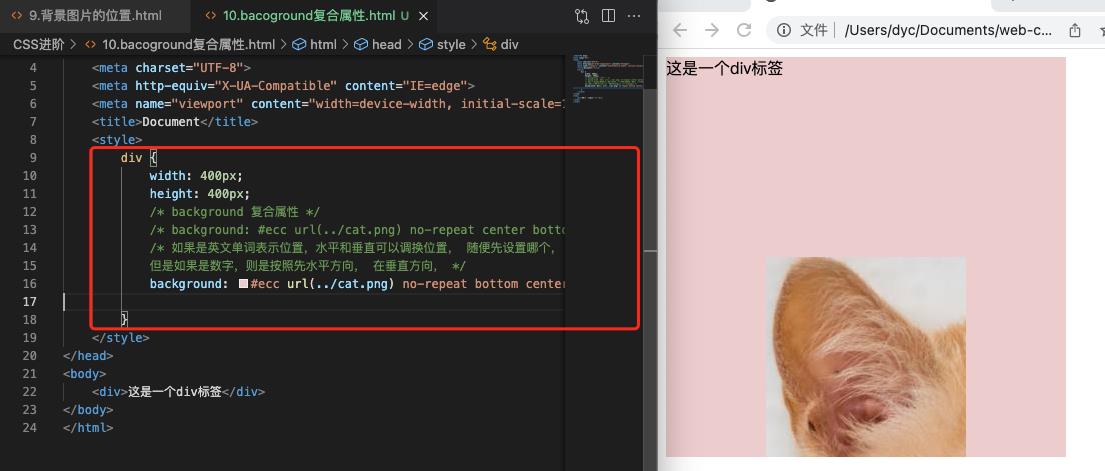
2.2.1 背景-background
- 属性名:
background(bg) - 属性值:单个属性值的合写,取值之间空格隔开
- 书写书序:首先该复合属性没有顺序要求,但是推荐按照如下顺序:
color image repeat position, 不想之前的font属性的连写需要按照一定的顺序 - 省略问题:可以按照需求省略,特殊情况:在pc端,如果盒子的大小和背景图大小一样,此时可以直接写
background:url() - 注意点:
- 如果需要设置单独的样式和连写
- 要么把单独的样式写在连写的下面
- 要么把单独的样式写在连写里面

2.2.1 背景图和img的区别
- 需求:需要在网页标签中展示一张图片的效果?
- 直接写上img标签即可(img是一个标签,不设置宽高默认会以原尺寸显示)
div标签 + 背景标签:需要设置div的宽度,因为背景图知识装饰的CSS样式,不能撑开div标签img用来实现网页中比较重要的图片,属于插入图
2.3 元素的显示模式
- 目标:能够人事三种常见的
元素显示模式,并通过代码实现不同元素显示模式的转换
在将来的网页开发中,我们能够更加合理的选择标签,选择换行或则不换行的标签自己有一个明确的认知
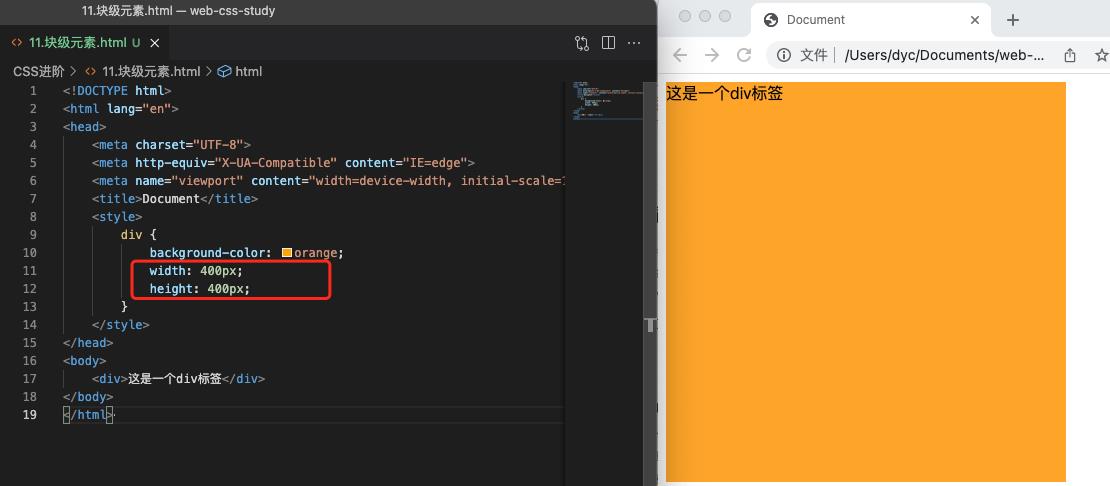
2.3.1 显示模式-块
- 块级元素的显示特点:
- 独占一行(一行只能显示一个)
- 宽度默认是父元素的宽度,高度默认由内容撑开
- 可以设置宽高
- 代表标签:
div、p、h系列、ul、li、dl、dt、dd、form、headr、nav、footer

上述结果表示,当我们添加一个块级标签,没有设置宽高的时候,宽度默认是父容器的宽度,高度由内容撑开

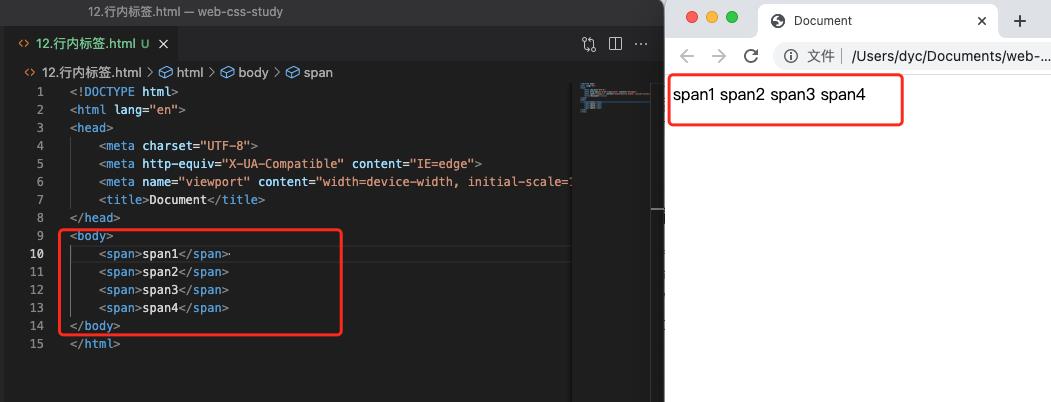
2.3.2 显示模式-行内
- 行内元素的特点:
- 一行可以显示多个
- 宽度和高度默认由内部撑开
- 不可以设置宽度
- 代表标签:
a、span、b、u、i、s、strong、ins、em、del

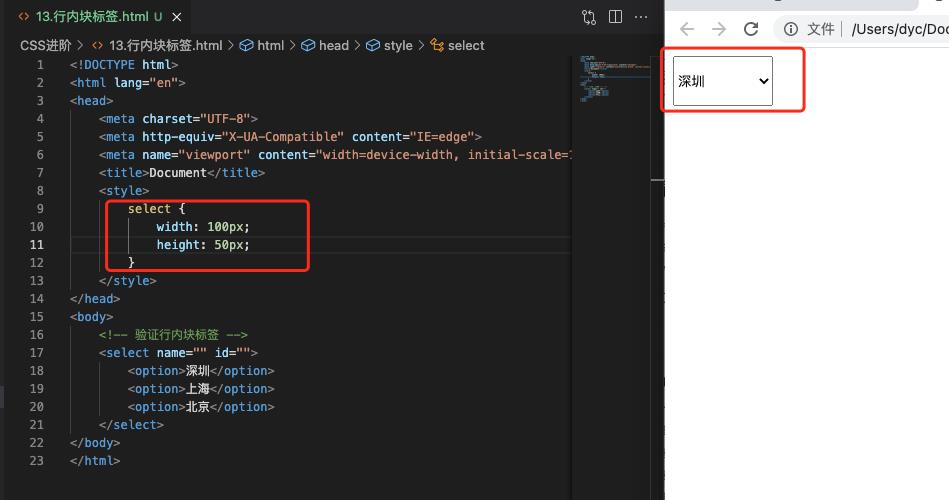
2.3.2 显示模式-行内块
- 行内块标签的特点:
- 一行可以显示多个
- 可以设置宽高
- 代表标签:
input、textarea、button、select

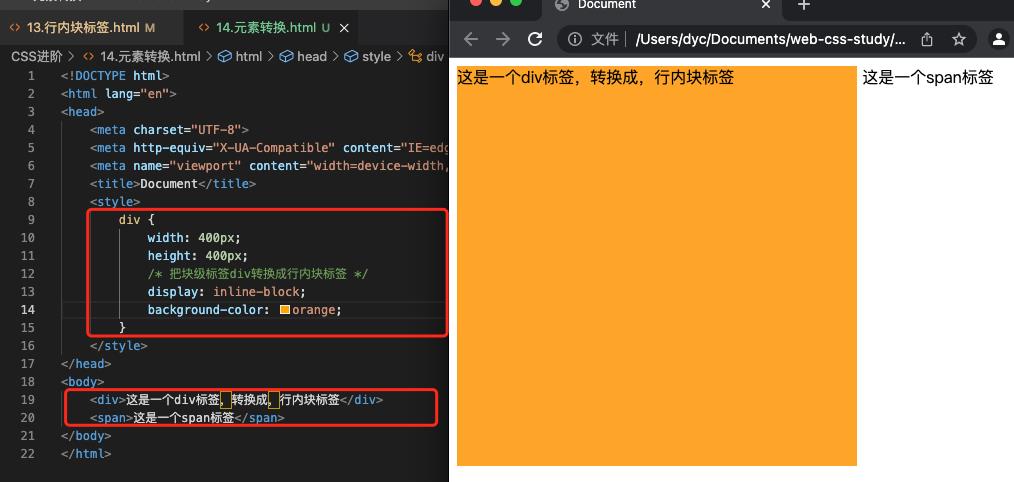
2.3.4 显示模式-转换
- **元素显示模型转换:**改变元素默认的显示特点,让元素复合布局要求
- 语法:
display:block:转换成块级元素,使用较多display:inline-block,转换成行内块元素,使用较多dispalay:inline:转换成行内元素, 使用较少
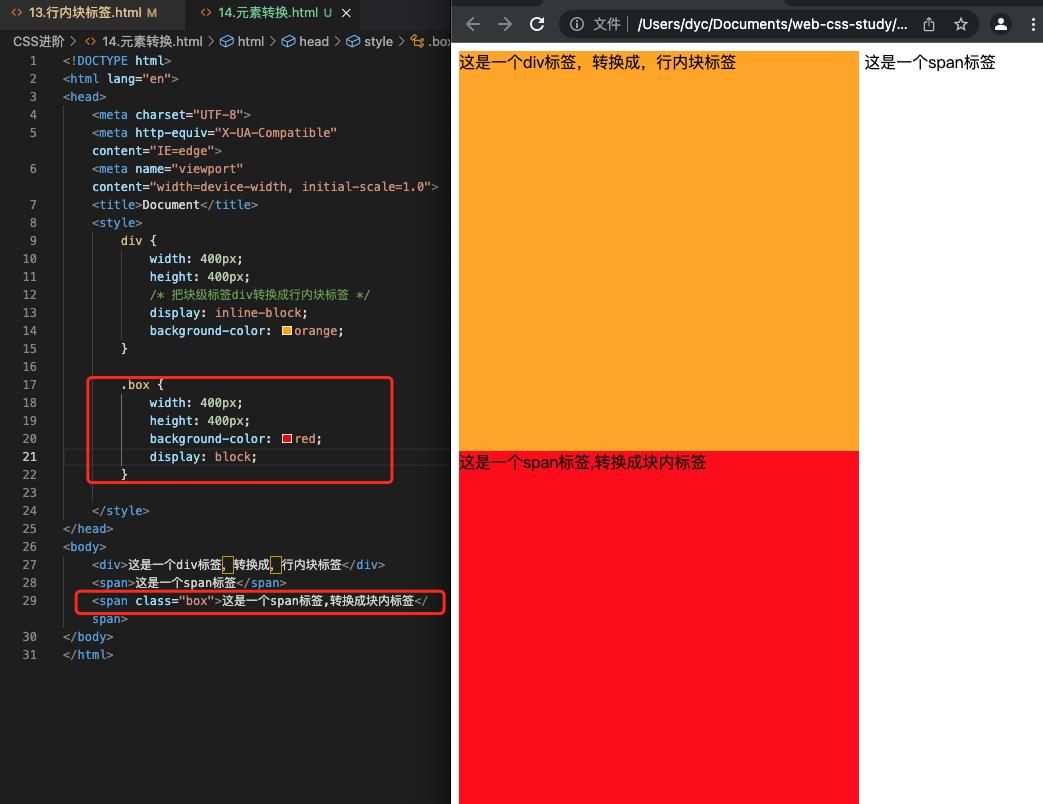
块级标签转行内标签

行内标签转块级标签:

2.3.5 显示模式-标签嵌套
-
HTML嵌套规范注意点:
- 块级元素一般作为大容器,可以嵌套:文本、块级元素,行内标签、行内块元素等等,
但是p标签中不要嵌套div、p、h等元素 - a标签内部可以嵌套任意元素:
但是a标签不能嵌套a标签,因为a标签本身有点击跳转功能,如果嵌套a标签,name浏览器可能都不知道跳转哪个标签
- 块级元素一般作为大容器,可以嵌套:文本、块级元素,行内标签、行内块元素等等,
-
p标签中嵌套p、div、h系列标签,语法上是没有错的,执行如下:

但是我们可以在浏览器中,查看网页源码,发现是浏览器本身帮我们处理了(把p标签都拆开成对,相当于我们写的代码都无用的还需要浏览器帮我处理),结果如下:

2.4 CSS特性
- 目标:能够认识CSS的
继承和层叠特性
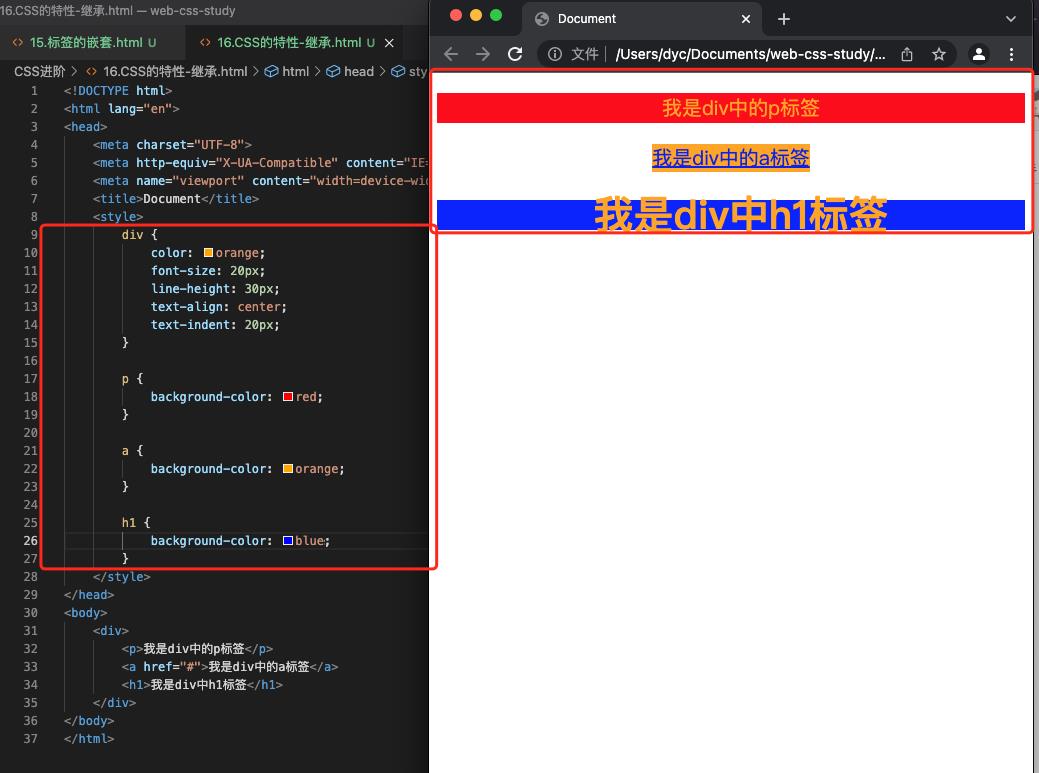
2.4.1 CSS的继承性
- **继承性的特性:**子元素有默认继承父元素样式的特点(子承父业)
- 可以继承的常见属性(
文字属性都可以继承)- color
- font-style、font-weight、font-size、font-family
- text-indent、text-align
- line-height
- …
- 注意点:可以通过调试工具判断样式是否继承, 继承的原则就是我没有就继承父元素,但是我自己有,那就用自己的

- 由上面例子可知
p标签继承父类的字体颜色,居中等属性a标签又自己的颜色,所以没有继承父类的文字颜色h1标签有自己的文字大小,所以没有继承父类的字体大小,但是继承了父类中文字颜色属性
2.4.2 CSS的层叠性
- 层叠属性的特性:
- 给同一个标签设置不同的样式,此时样式会层层叠加,会共同作用到标签上
- 给同一个标签设置相同的样式,此时样式会层叠覆盖,最终写在最后的样式会生效
- 注意点::当样式对冲时,只有当选择器优先级相同时,才能通过层叠样式判断结果 ,因为只有选择器的优先级相同情况下才存在层叠性
2.5 CSS的三大特性
2.5.1 优先级
- 特点: 不同选择器有不同的优先级,优先级高的选择器样式会覆盖优先级低的选择器样式
- 优先级公式:继承< 通用适配符<标签选择器<类选择器<id选择器<行内样式<!important
- 注意点:
- !important写在属性值后面,分号的前面 !
- !important不能提升继承的优先级,
只要是继承那么优先级就最低 - 实际开始发中不建议!improtant

2.5.2 权重叠加计算
2.5.2.1 权重叠加计算介绍
- 场景:如果是复合选择器,此时需要通过权重叠加计算方法,判断最终哪个选择器有限级最高的会生效
- 权重叠加计算公式:每一级之间不存在进位

- 比较规则:
- 先比较第一级数字,如果比较出来了,之后的统统不看
- 如果第一级数字相同,此时在去比第二级数字,如果比较出来,之后的统统不看
- …
- 如果最终所有的数字都相同,表示优先级相同,则比较层叠性(谁写在下面,谁说了算!)
- 注意点:
!improtant如果不是继承,则权重最高,天下第一 , 并且权重叠加不存在进制,不管你哪一类标签有多少个,都不能说是像前进一位

2.5.2.2 练习案例

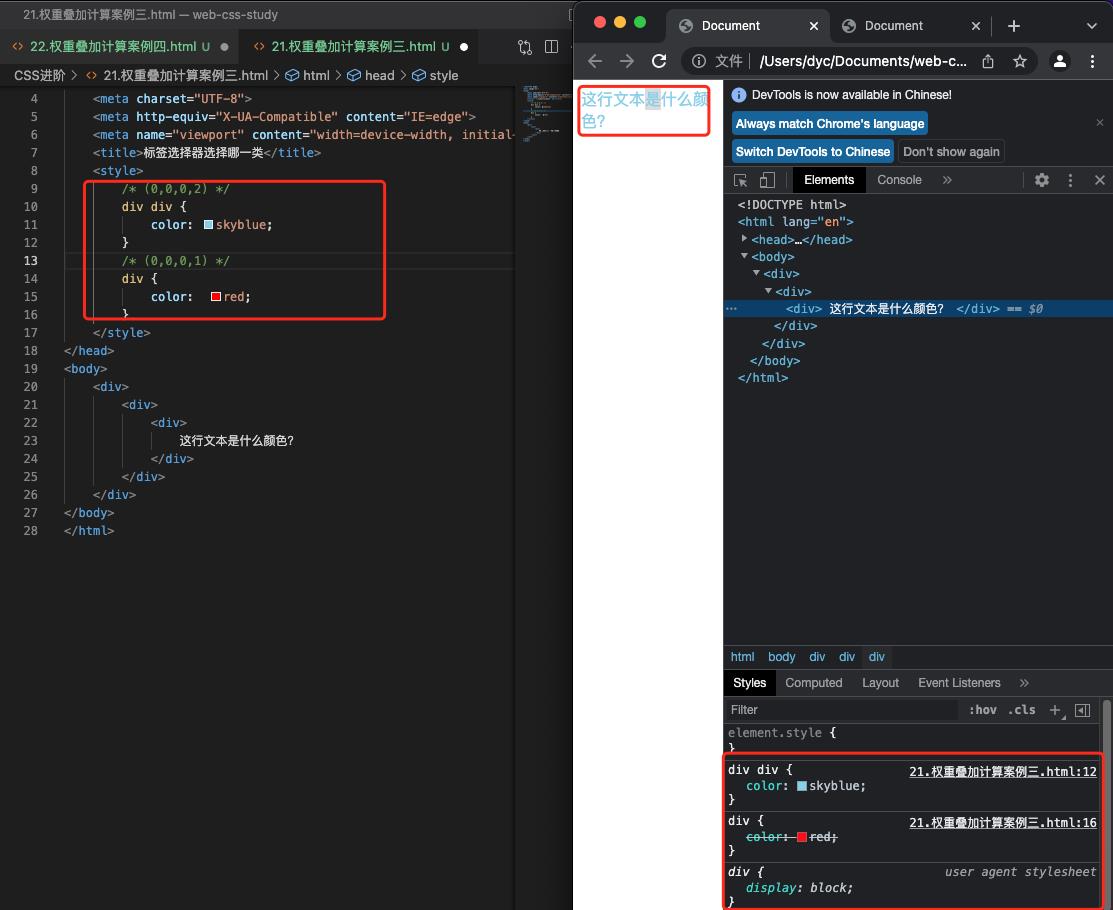
-
标签选择器选择哪一类

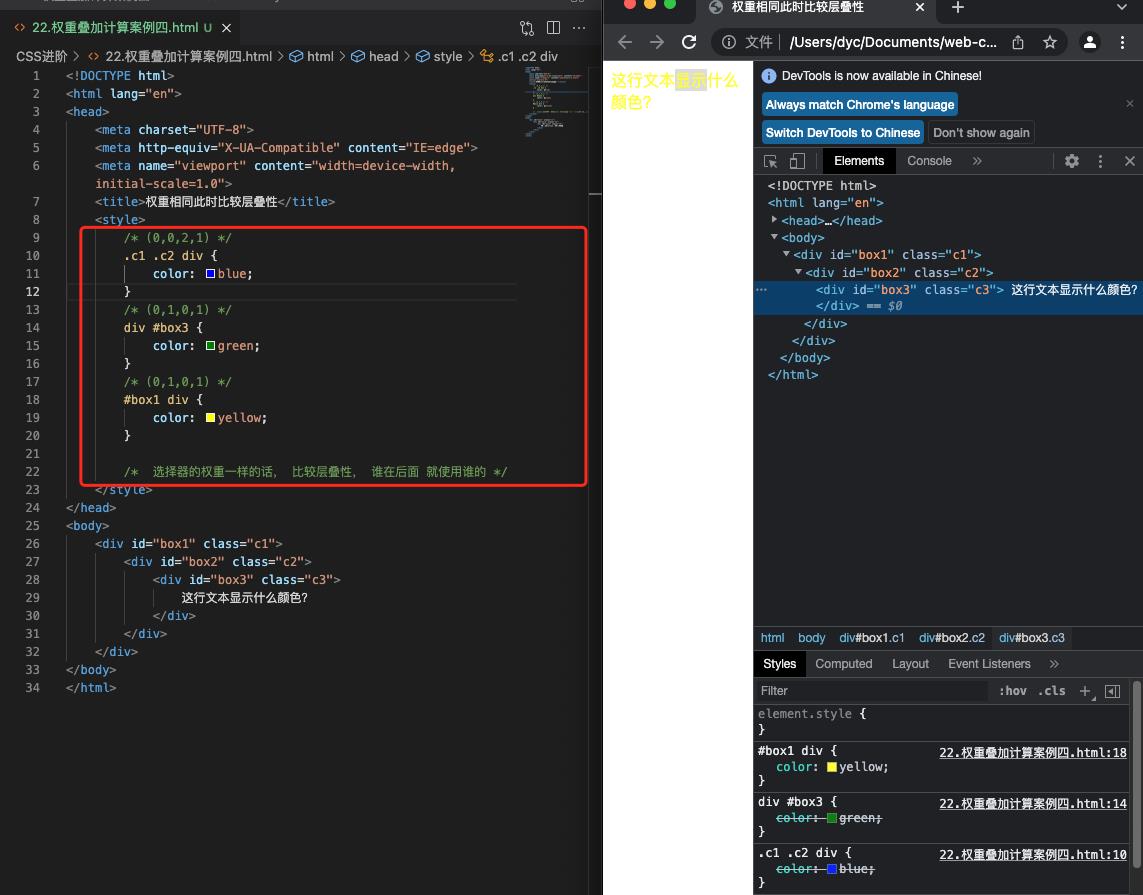
-
权重相同,此时比较层叠性

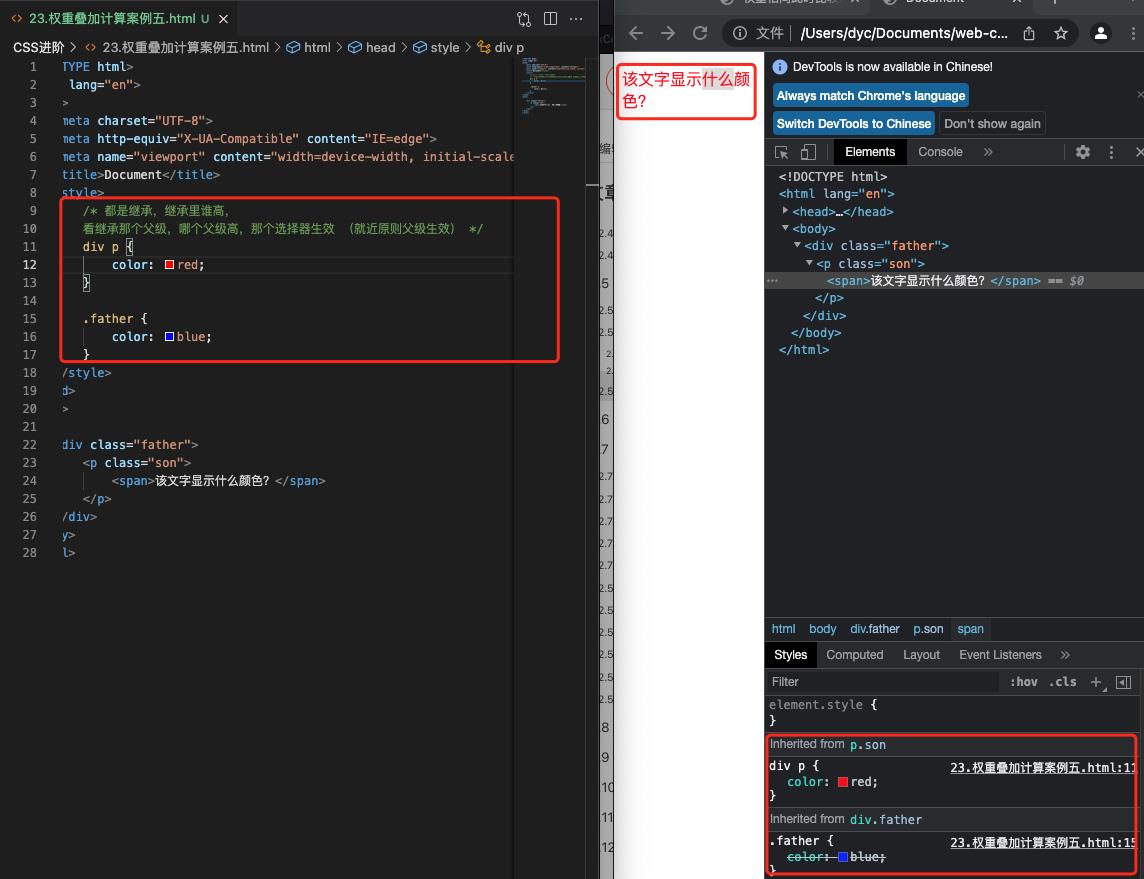
-
全部是继承的特殊情况

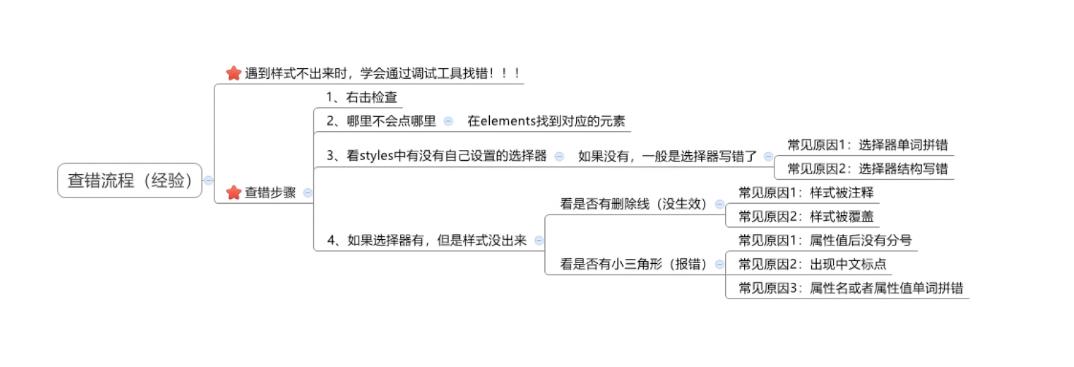
2.5.2 谷歌排错工具

2.6 PxCook的基本使用
- 首先需要安装软件, 这里我就不多说了, 大家自行百度搜索安装软件
- 大概的使用方法:现需要常见项目,在拖拽图片,如果是
.png或则.jpg的图可以使用设计模式,如果是.psd的文件使用开发模式
2.7 盒子模型
2.7.1 盒子模型的介绍
- 盒子模型的介绍
- 页面中每一个标签,都可以看做是一个
盒子,通过盒子的sh视角更方便的进行布局 - 浏览器在渲染(显示)网页时,会将网页中的元素看做是一个个巨型区域,我们也形象的称之为
盒子
- 页面中每一个标签,都可以看做是一个
- 盒子模型
- CSS中每个盒子分别为:
内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)构成,这就是盒子模型
主要是帮助我们去做布局 的
- CSS中每个盒子分别为:
- 盒子模型的作用主要是帮助我们去做布局的
2.7.2 内容的width和height
- 作用:利用
width和height属性默认设置是盒子内容区域的大小 - 属性:
width/height,常见的取值:数字+px

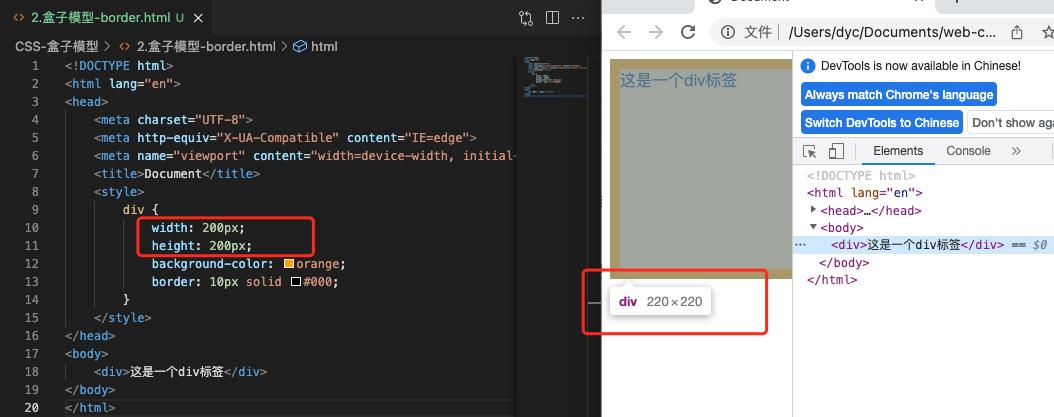
2.7.3 border使用方法
-
border:单个取值的连写,取值之间以空格隔开- 如:
border:10px soild red - 三个值之间没有顺序,分别表示
边框粗细、线条的样式、边框的颜色

- 如:
-
注意:上面我们设置div的宽高为200,但是我们实际从浏览器中看到div的宽高为220,可以知道,border的粗细是会撑开盒子的大小的。
2.7.4 border-当方向设置
- 场景:只给盒子的某哥方向单独设置边框
- 属性名:
border - 访问名词 - 单个属性:

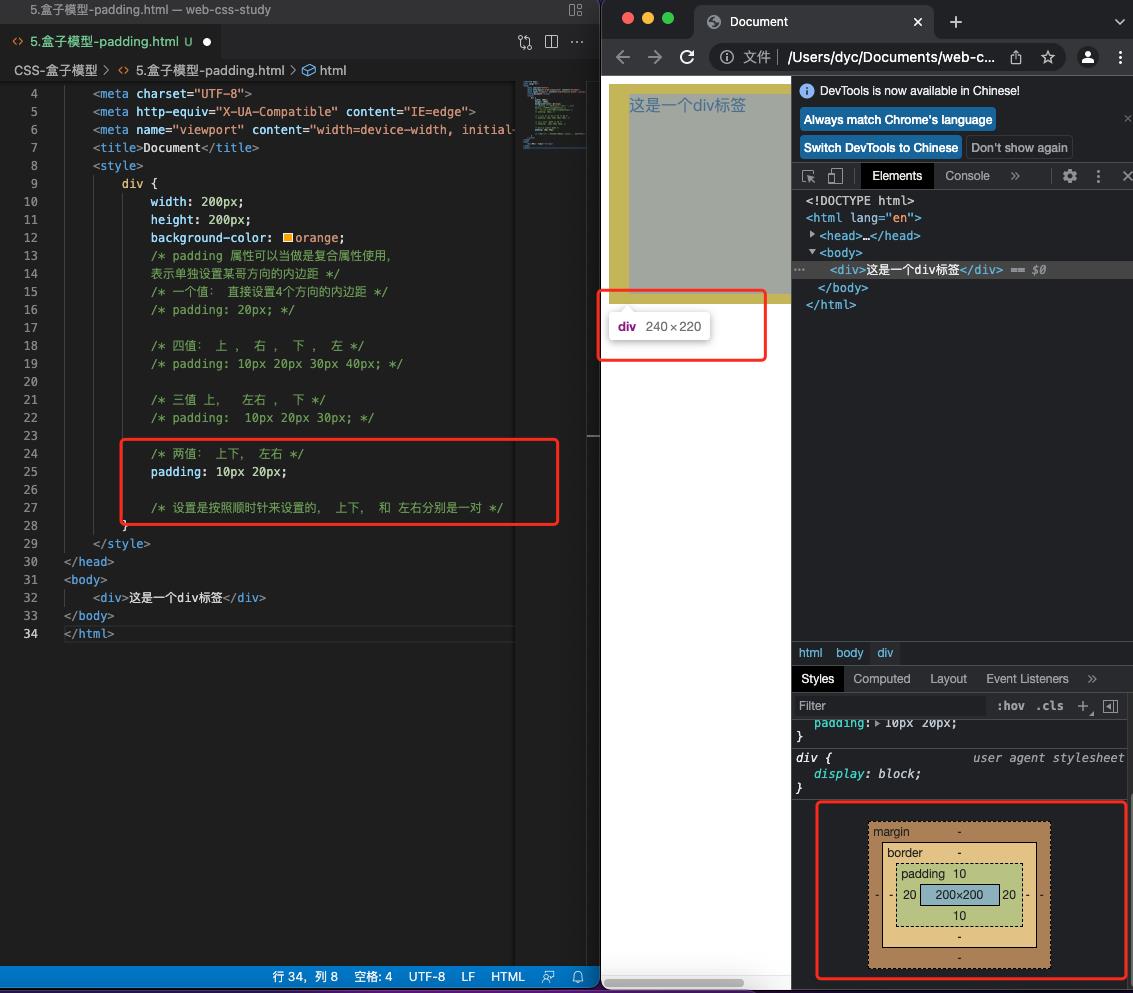
2.7.5 padding
padding:表示盒子的内边距大小。需要注意的是padding属性也会撑大盒子的大小,那么在设置盒子大小的时候,如果有设置padding属性,那么久需要考虑这么设置盒子的宽高合适。

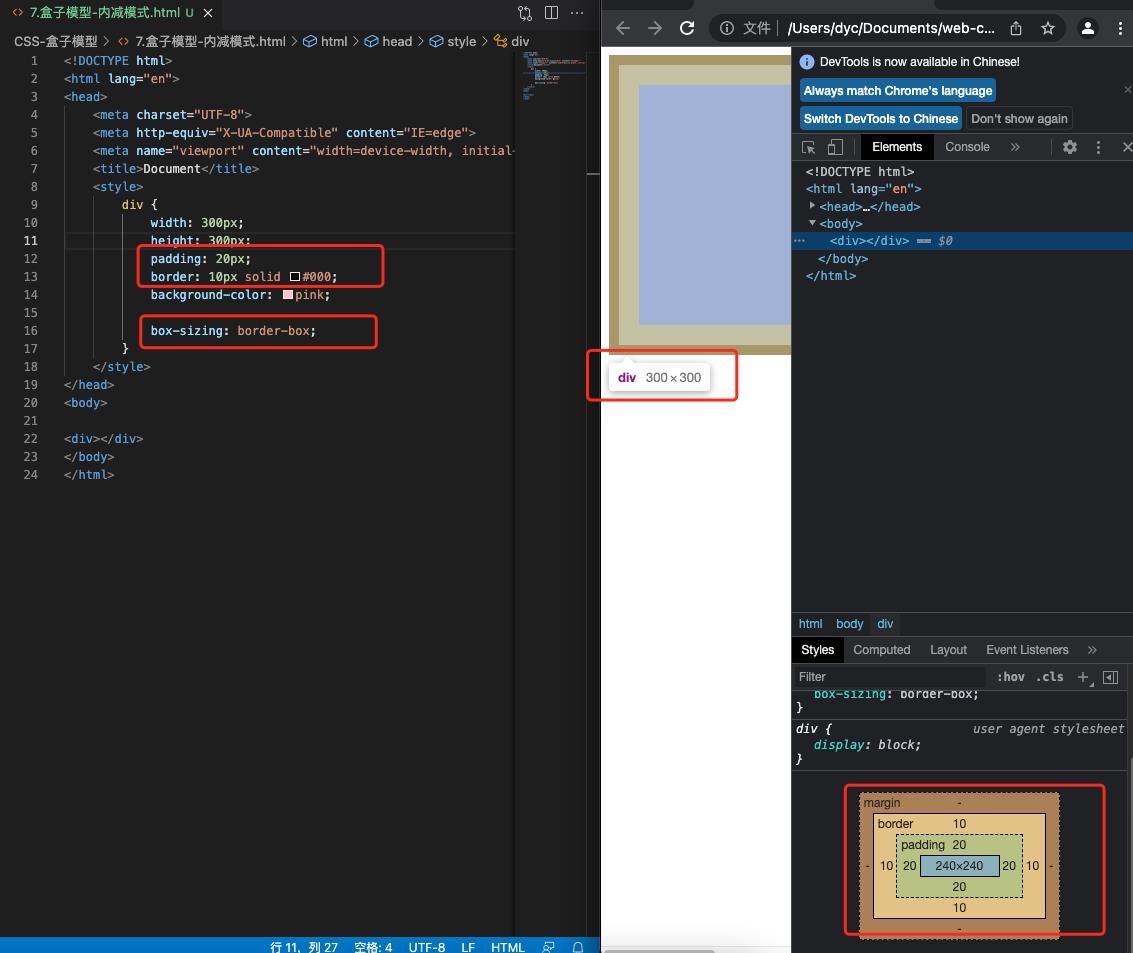
2.7.6 盒子模型(C3)-内减模式
- 需求:盒子尺寸300*300,背景粉色,边框10px实线黑色,内边距均为20px。
- 给盒子设置
padding和border属性时盒子都会被撑大,如果不想盒子被撑大,有下面两种解决方法:- 手动内减:自己计算多余的大小,手动在内容中减去,缺点是项目中计算量太大,很麻烦
- 自动内减 : 给盒子设置
box-sizing:border-box即可,优点是浏览器会自动计算盒子的大小,自动在内容中间去边框和内边距的大小

2.7.7 盒子模型-外边距
-
margin:盒子都有一个默认的外边距,在项目中我们会先清除默认的外边距 -
默认清除外边距:

-
没有清除默认外边距:

2.7.8 盒子模型 -版心居中
-
之前我们使用
margin: 0 auto为什么能够使用盒子水平居中,因为你设置水平的外边距为zuto,左右的距离一样,所以浏览器会自动把左右的外边距设置一样,这样不就居中。 -
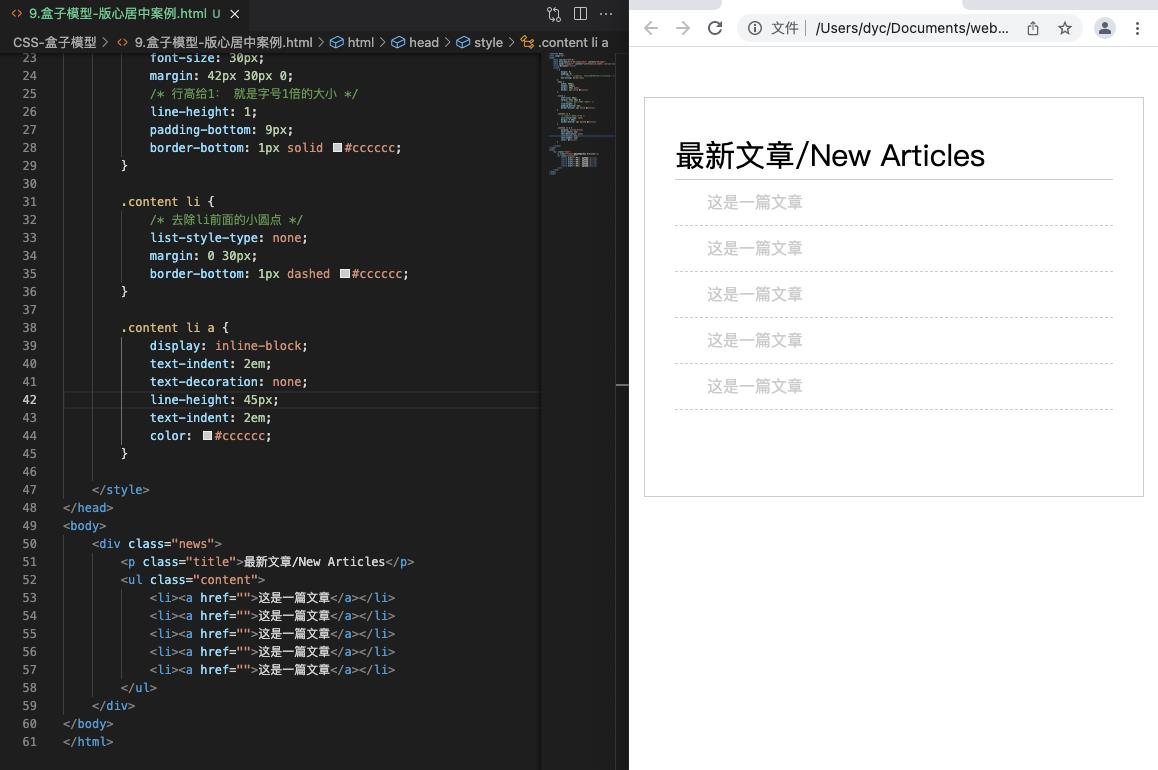
案例: 网页新闻列表案例

2.7.9 盒子模型-外边距问题
-
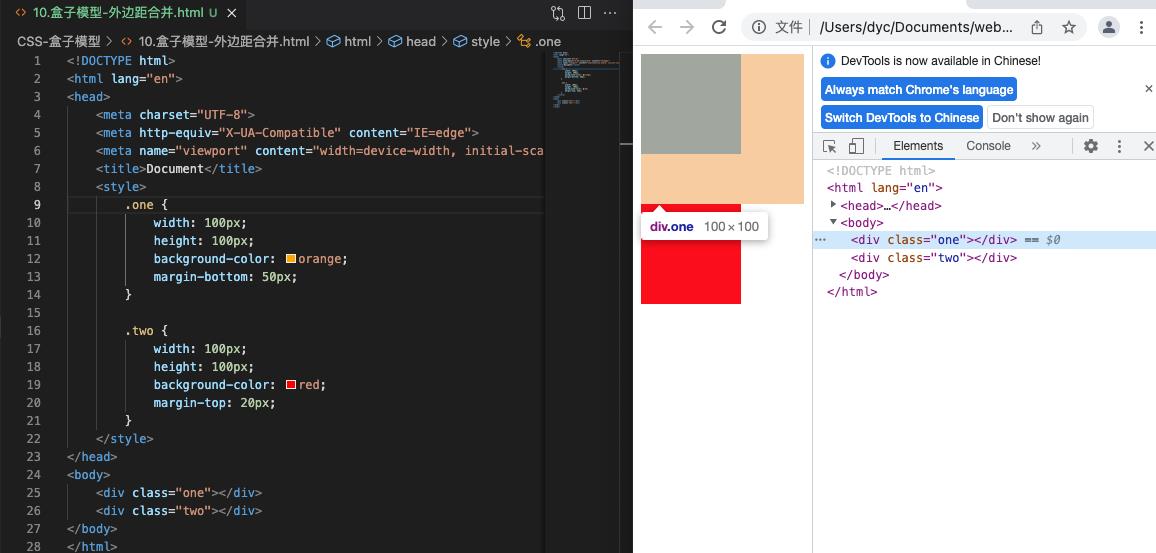
场景:
垂直布局的块级元素,上下的margin会合并 -
结果: 两者距离为margin的最大值, 所以我们只需要给一个盒子设置margin就可以了

-
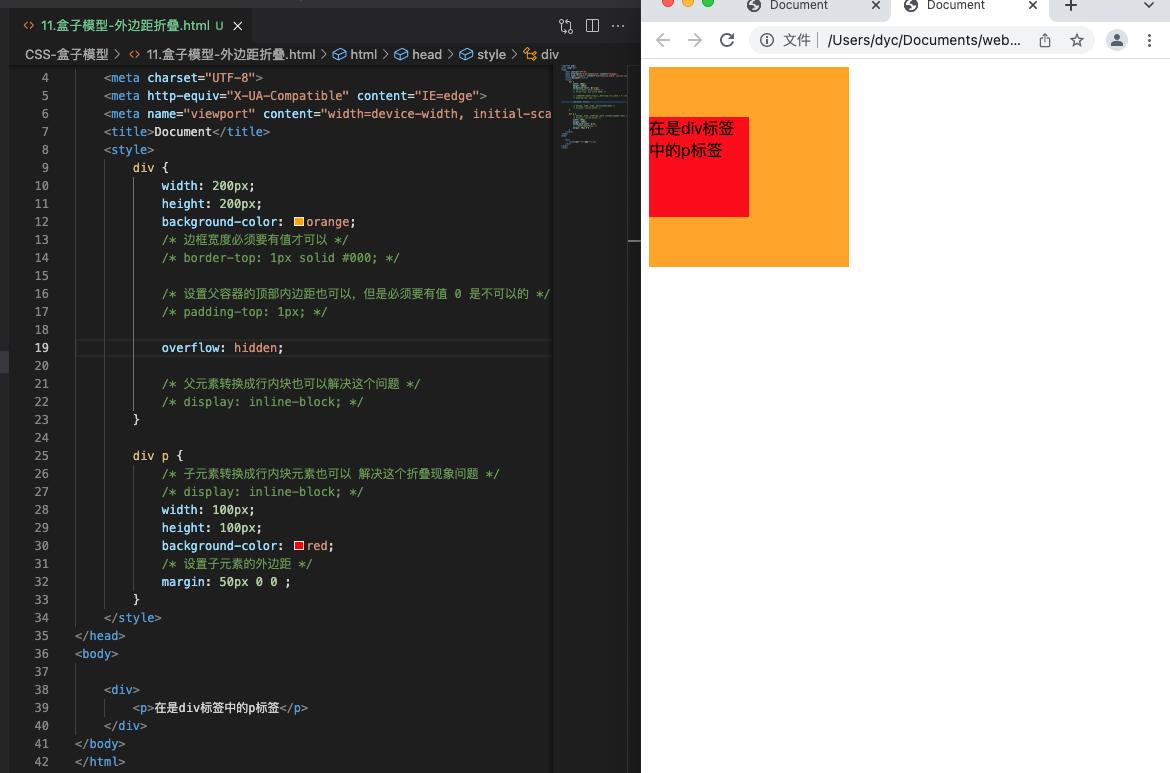
场景:
互相嵌套的块级元素,子元素的margin-top会作用在父元素上 -
结果:导致父元素一起往下移动
-
现象如下:

我们可以发现,我只给子元素设置顶部的margin,但是我们发现父元素的也有自动设置顶部margin
- 解决方法:
- 给父元素设置
border-top或则padding-top(分隔父子元素的margin-top) - 给父元素设置
overflow:hidden - 转换成行内块元素
- 设置浮动
- 给父元素设置

- 注意:行内标签的 margin、padding
- 如果想要通过
margin或padding改变行内标签的垂直的位置,无法改变 - 行内标签的
margin-top和bottom是不生效 - 行内标签的
padding-top和bottom是不生效 - 如果想要改变垂直方向的位置,
line-height这个属性是可以的,改属性就是改变垂直方向的位置
- 如果想要通过
2.8 CSS浮动
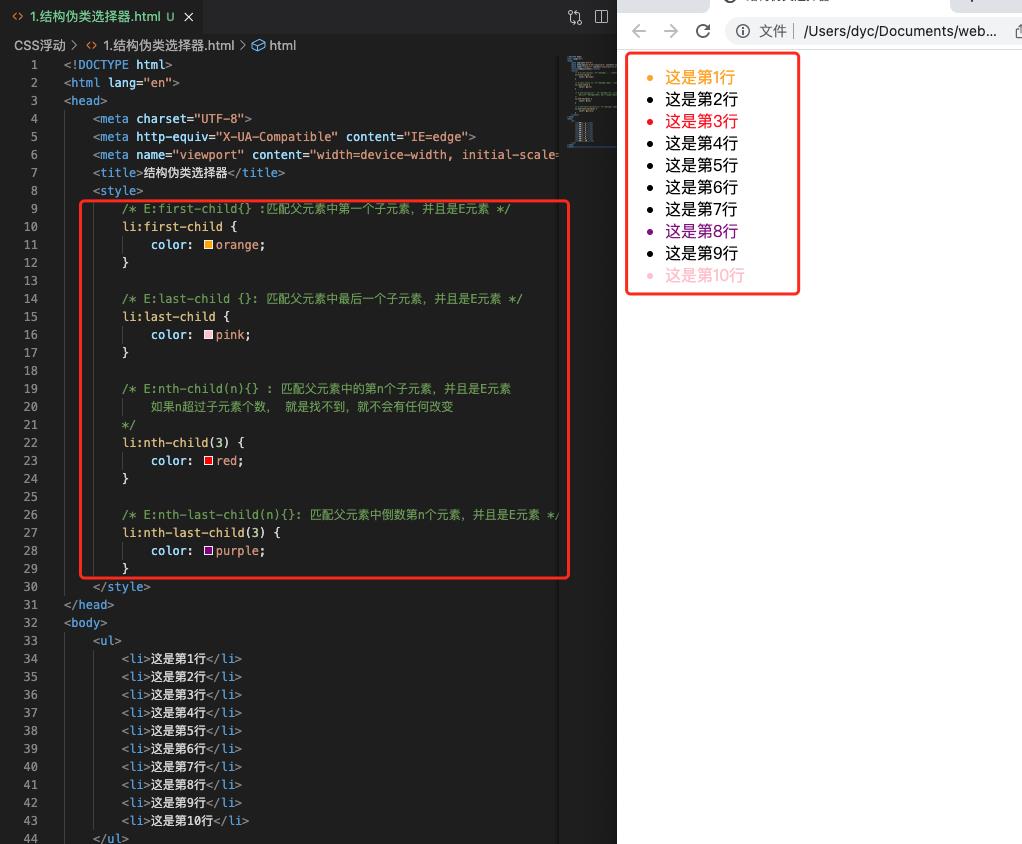
2.8.1 结构伪类选择器
-
目标:能够使用
结构伪类选择器在HTML中定位元素 -
作用与优势:
- 作用:根据元素在HTML中的结构关系找元素
- 优势:减少对于HTML中类的依赖,有利于保持代码整洁
- 场景: 常用于查找某父级标签选择器中的子元素
- 选择器:


-
n的注意点:
- n为:0、1、2、3、4、5、6、…
- 通过n可以组成常见公式:


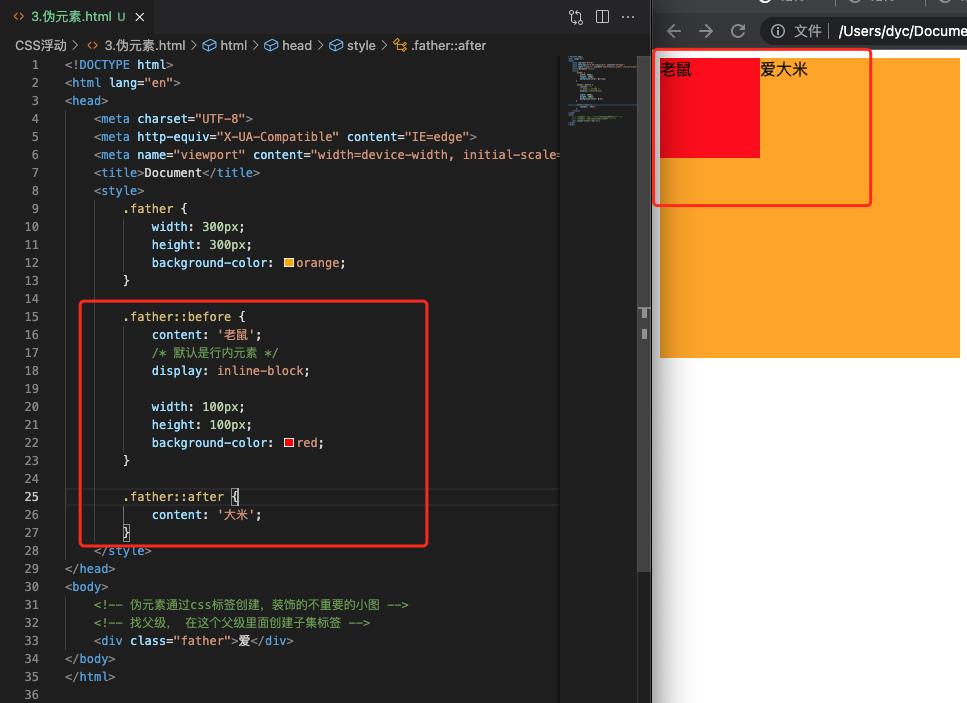
2.8.2 伪元素
- 目标:能够使用
伪元素在网页中创建内容 - 区别:
- 元素:HTML设置的元素
- 伪元素:由CSS模拟出的标签效果
- 种类:
::before:在父元素内容的前面加一个伪元素::after:在父元素内容的后面加一个伪元素- 注意点:伪元素必须设置
content属性才能生效,伪元素默认是行内元素

2.8.3 标准流
- 目标:能够认识
标准流的默认排布方式及其特点 - 标准流:又称
文档流,是浏览器在渲染显示网页内容默认采用的一套排版规则,规定了应该以何种方式排列元素 - 常见的标准流排布规则:
- 块级元素:从上往下,重置布局,独占一行
- 行内元素或行内块元素:从左往右,空间不够自动换行
2.8.4 浮动
2.8.4.1 浮动的作用
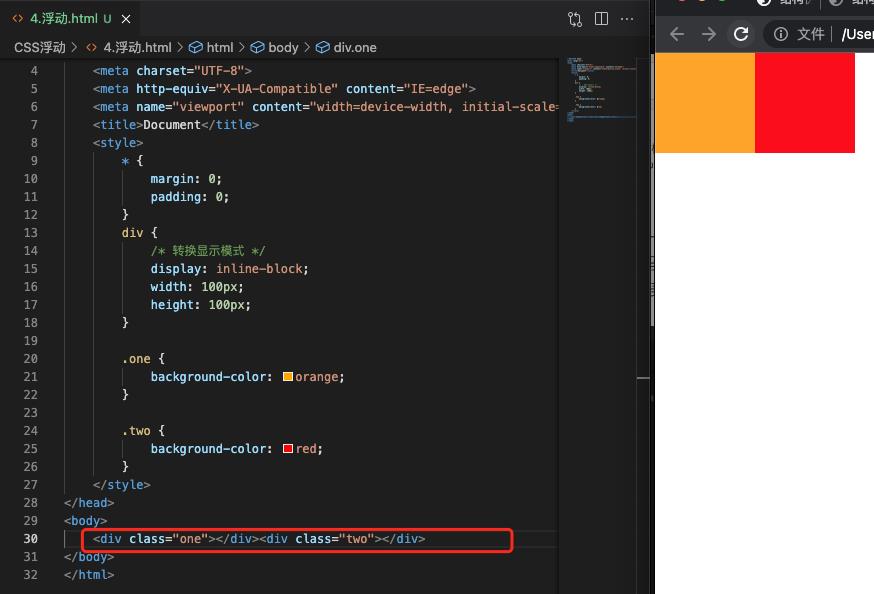
**注意点:**浏览器在解析行内块标签或则行内标签的时候,如果标签换行书写会产生一个空格的间距。
-
**问题:**所以以后 想要多个div标签排在一行显示,如果我们转显示模式的话,就会存在这个问题,但是把代码在一行书写,那代码的可读性非常的差, 肯定是不行, 那有什么完美的方法解决了?


-
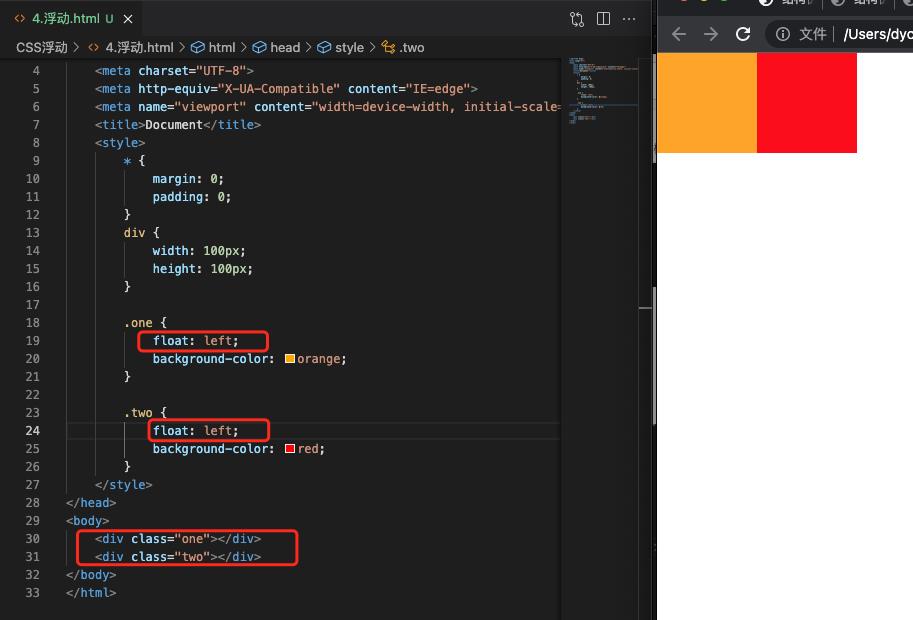
**答案:**我们使用浮动来解决

注意:浮动的标签要改变垂直方向的位置,我们可以通过margin属性来控制垂直方向的距离
2.8.4.2 浮动的特点
- 浮动元素会脱离标准流(简称:脱标),在标准流中不占位置(相当于从地面飘到空中)
- 浮动元素比标准流高半个级别,可以覆盖标准流中的元素
- 浮动找浮动,下一个浮动元素会在上一个浮动元素后面左右浮动
- 浮动元素有特殊的显示效果,
一行可以显示多个,可以设置宽高 - 浮动元素不能通过text-align:center或则margin: 0 auto 去居中的,之所无法生效居中是因为设置了浮动
- 在一行排列,宽高生效, 浮动后的标签具备行内块标签的特点
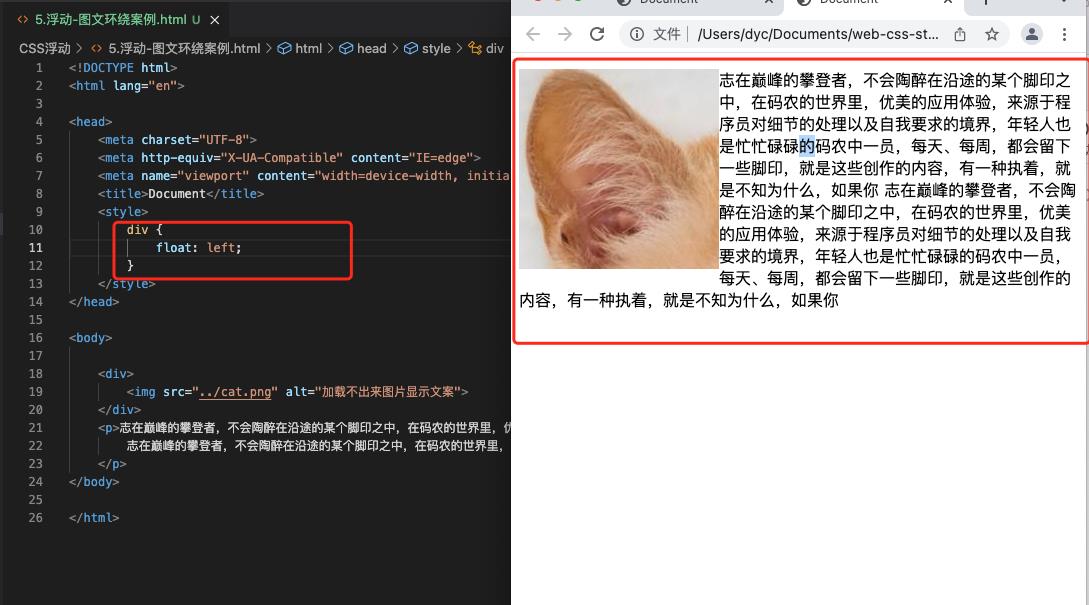
早起浮动的主要是做图文环绕布局的:

- 关于CSS的书写顺序:浏览器执行效率更高
- 浮动/dispalay
- 盒子模型:
margin、border、padding宽度高度背景色 - 文字样式
2.9 清除浮动
2.9.1 清除浮动场景搭建
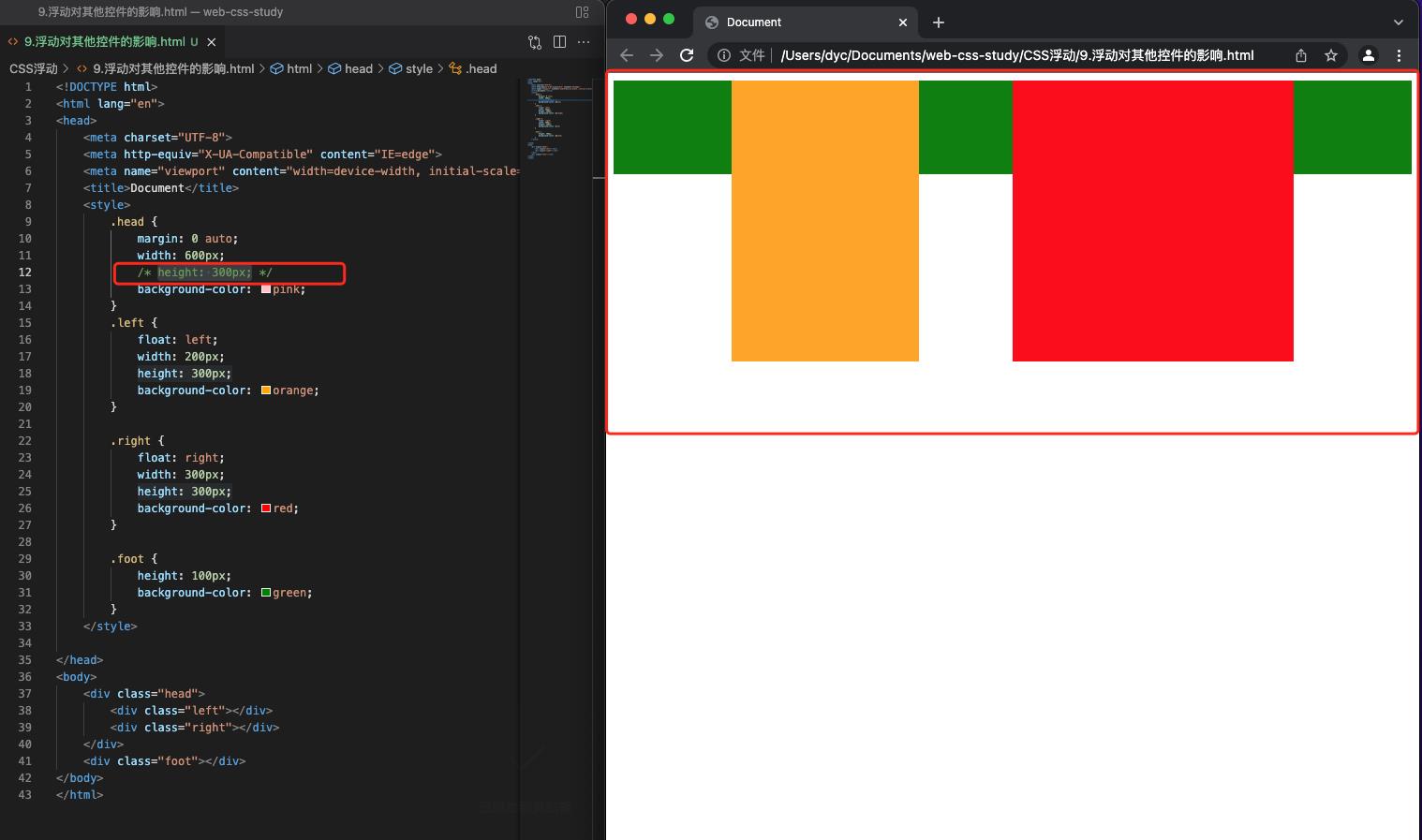
- 含义: 清除浮动带来的影响(如果子元素浮动了,此时子元素不能撑开标准流的块级元素)
- 原因:子元素浮动后脱标->不占位置
- 目的: 需要父元素有高度,从而不影响其他网页元素的布局

- 父子级标签。子级浮动,父级没有高度,后面的标准流盒子回收到影响
2.9.2 清除浮动方法
- 清除浮动的影响的方法-
直接设置父元素的高度,优点:简单粗暴,但是缺点也很明显,有些布局中不能固定父元素高度,如:新闻列表,京东推荐模块

- 清除浮动影响:
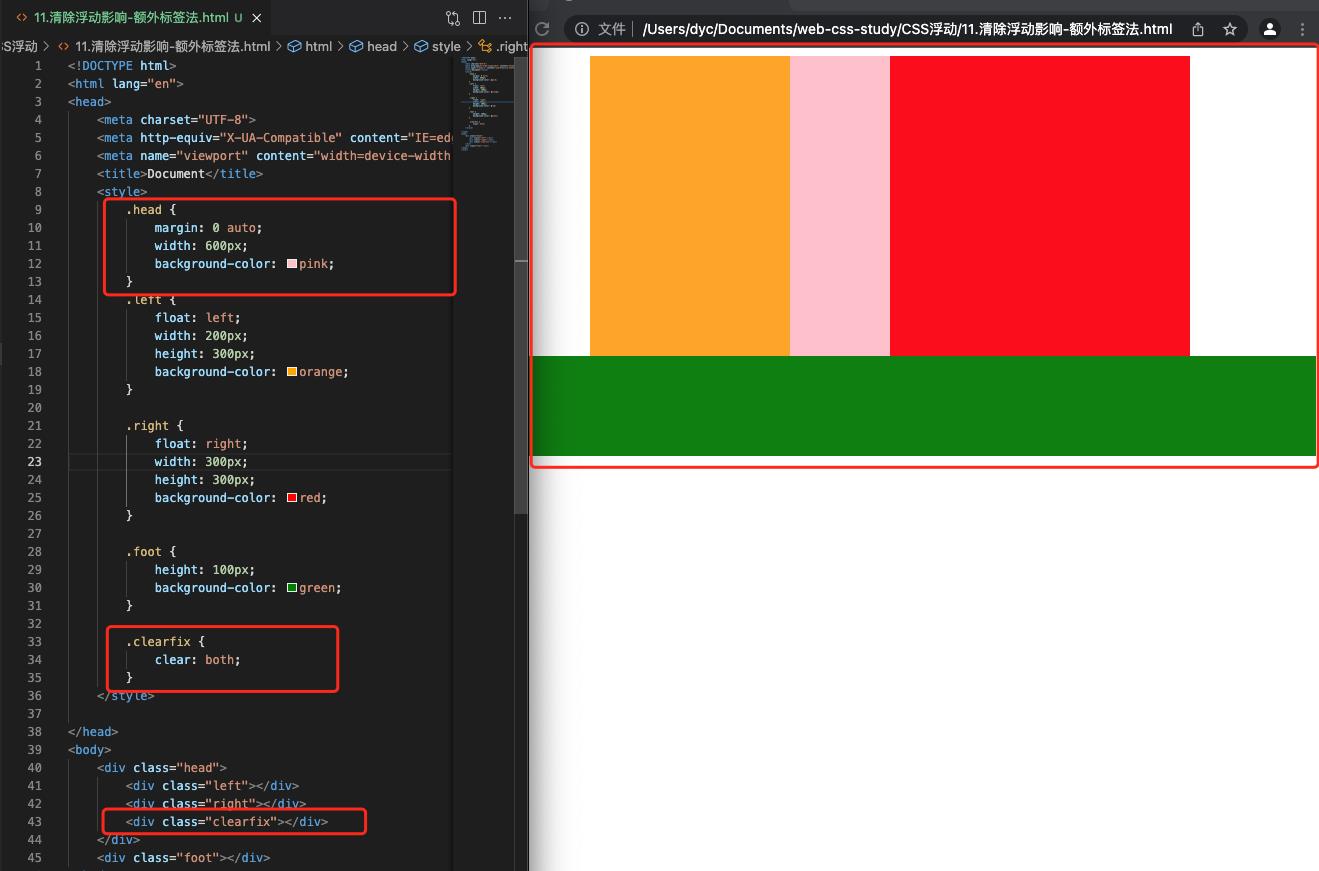
额外标签法- 在父元素内容的最后添加一个
块级元素,给添加的块级元素设置clear:both - 缺点: 会在页面中添加额外的标签,会让页面的HTML结构变得复杂
- 在父元素内容的最后添加一个

- 清除浮动的影响:
单伪元素清除法,有点是在项目中使用,直接给标签加类即可清除浮动

- 清除浮动的影响:
双伪元素清除法

.clearfix::before 作用:解决外边距塌陷问题(外边距塌陷:父子标签,都是块级,子级加margin会影响父级的位置) ,其实真正清除浮动影响的代码还是clear:both
- 清除浮动的方法:
给父元素设置overflow:hidden属性,优点是比较方便

3.0 CSS布局

3.1 定位
3.1.1 定位的介绍
- 网页的布局方式:
- 标准流:块级元素独占一行->垂直布局;行内元素、行内块元素一行显示多个->水平布局
- 浮动:可以让原本垂直布局的
块级元素变成水平布局 - 定位:可以让元素自由的摆放在网页的任何位置,一般用于
盒子之间的层叠情况
- 定位的作用和使用:
- 可以解决盒子于盒子之间的层叠问题,定位之后的元素层级最高,可以层叠在其他盒子上面
- 可以让盒子始终固定在屏幕中的某哥位置
- 设置定位的方式:
position,偏移值设置分为两个方向,水平和垂直方向各选一个使用即可,选取的原则一般是就近原则(离哪边近用哪个)


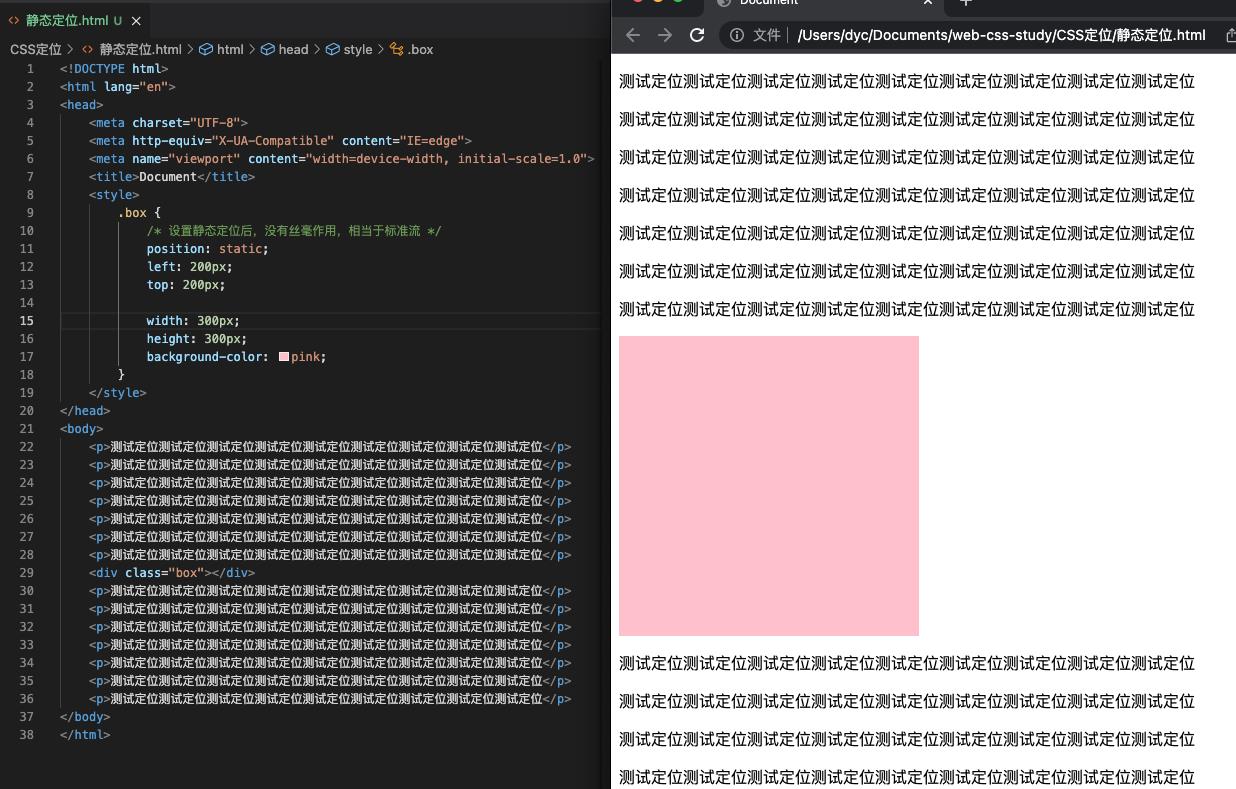
上述定位方式中, 静态定位加不加都没有丝毫效果,相当于标准流

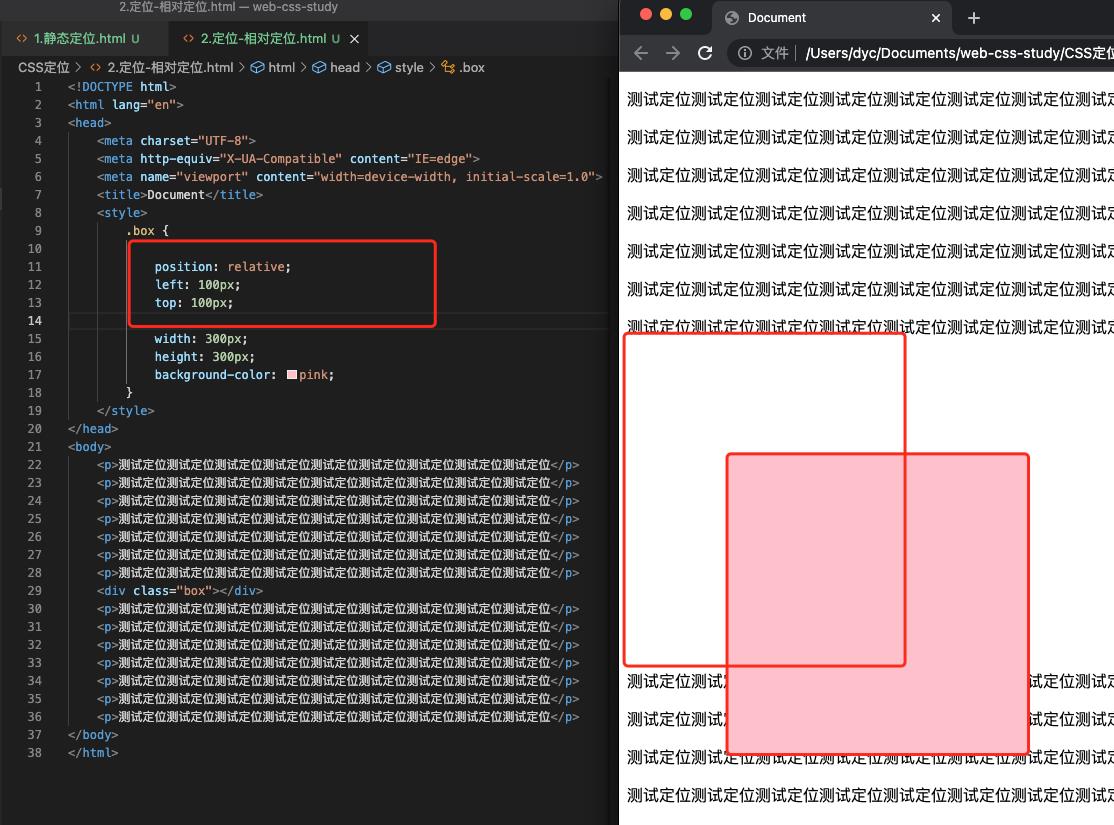
3.1.2 定位-相对relative
- 介绍: 自恋型定位,相当于对自己之前的位置进行移动
- 代码:
position:relative - 特点:
- 需要配合方位属性实现移动
- 相对于自己原来的配置进行移动
- 在页面中占位置
没有与脱标
- 应用场景:
- 配合绝对定位组CP(
子绝父相) - 用于小范围移动

- 配合绝对定位组CP(
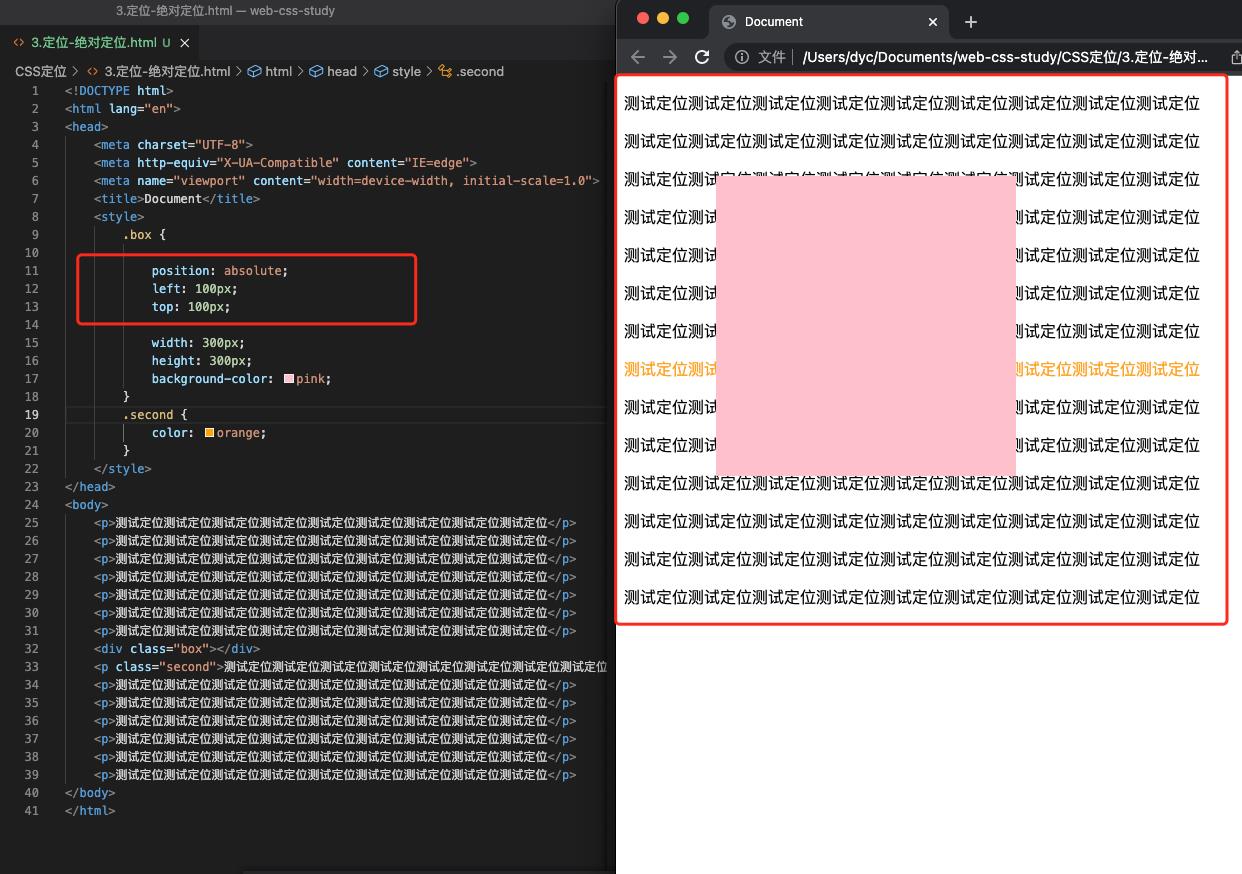
3.1.3 定位-绝对定位absolute
- 介绍:拼爹型定位,相对于非静态定位的父元素进行定位移动
- 代码:
position:absolute - 特定:
- 需要配合方位属性移动
- 默认相对于浏览器可视区域进行移动
- 在页面中不占位置->
已经脱标
- 应用场景:配合绝对定位组CP
子绝父相

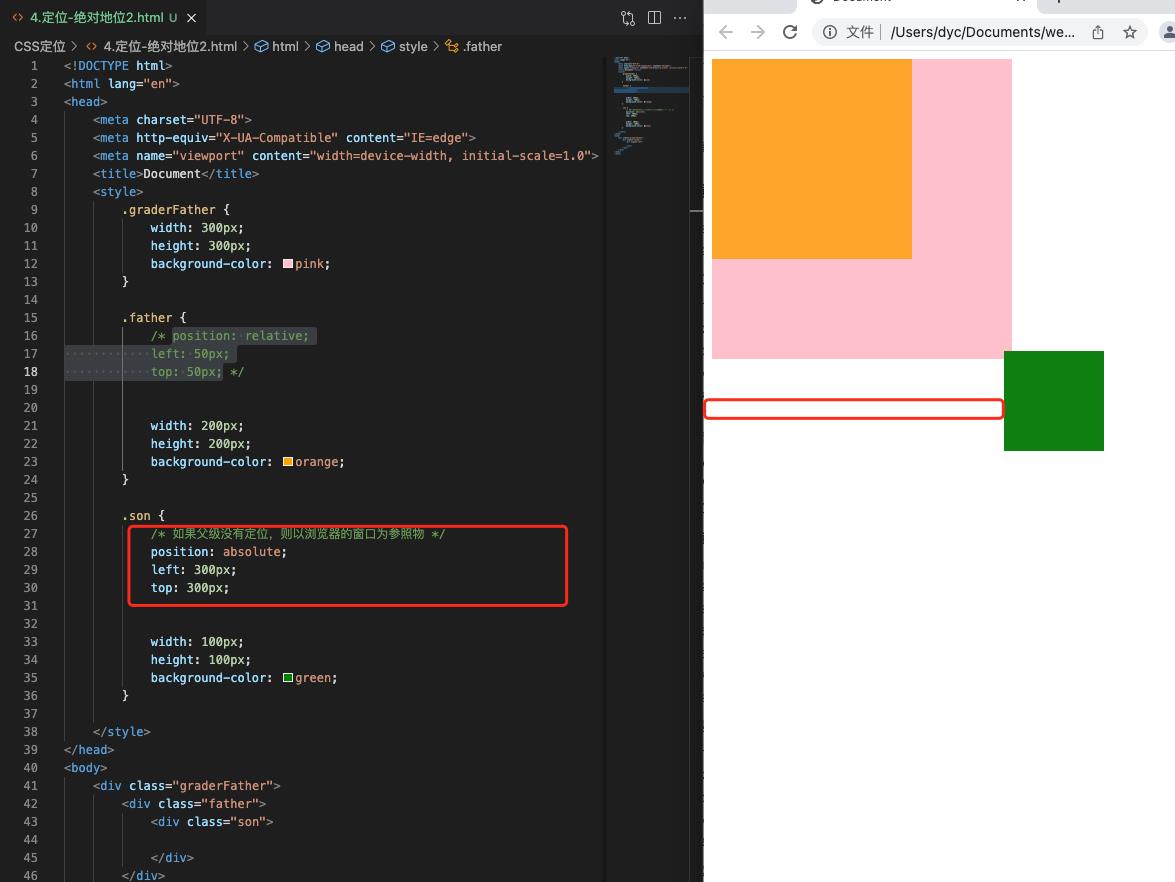
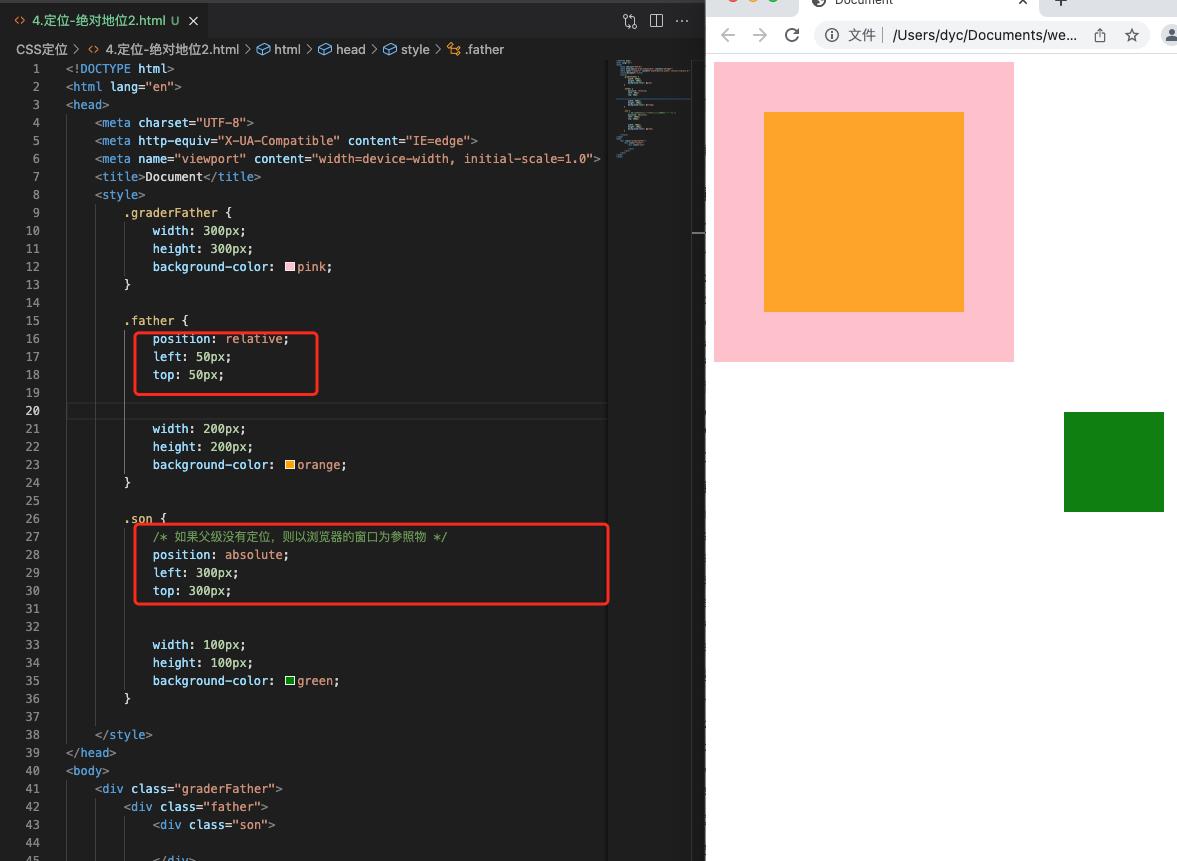
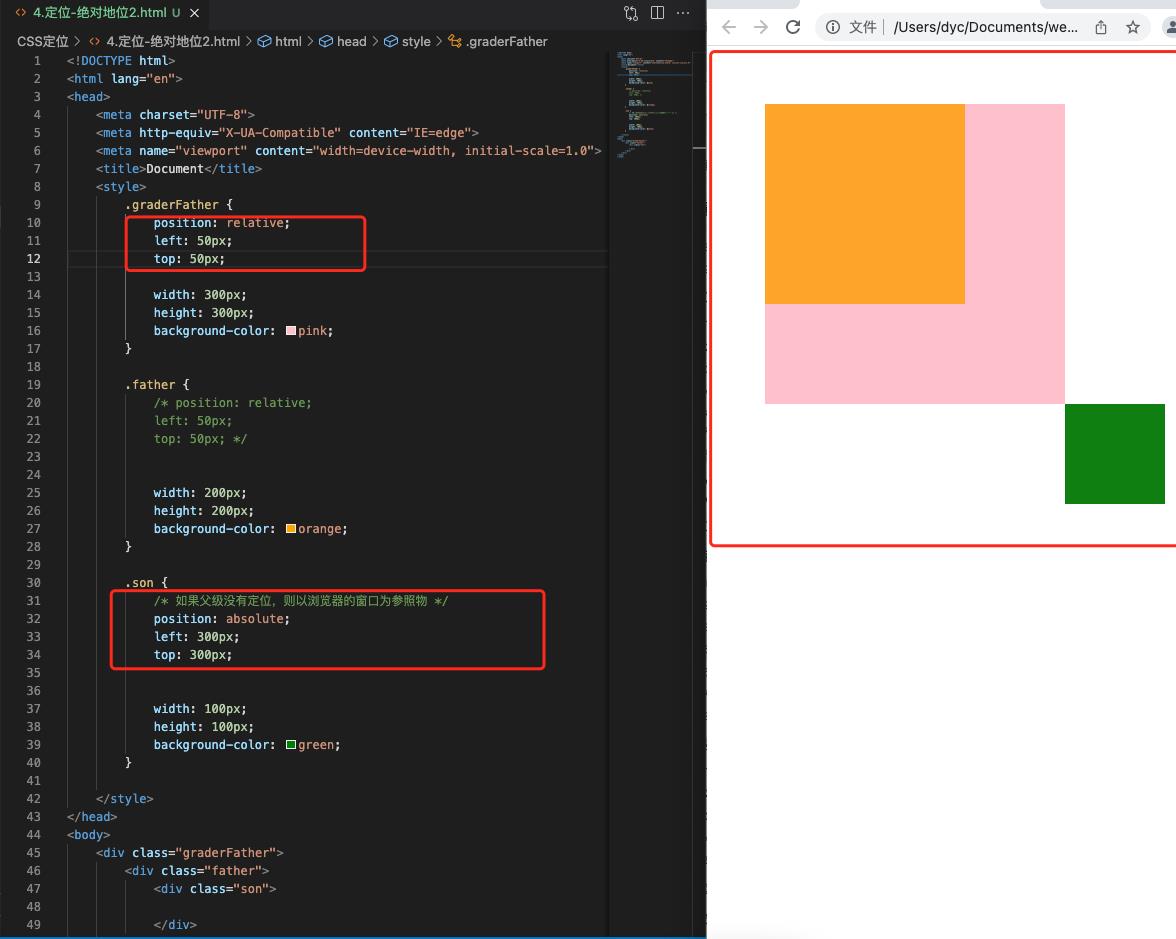
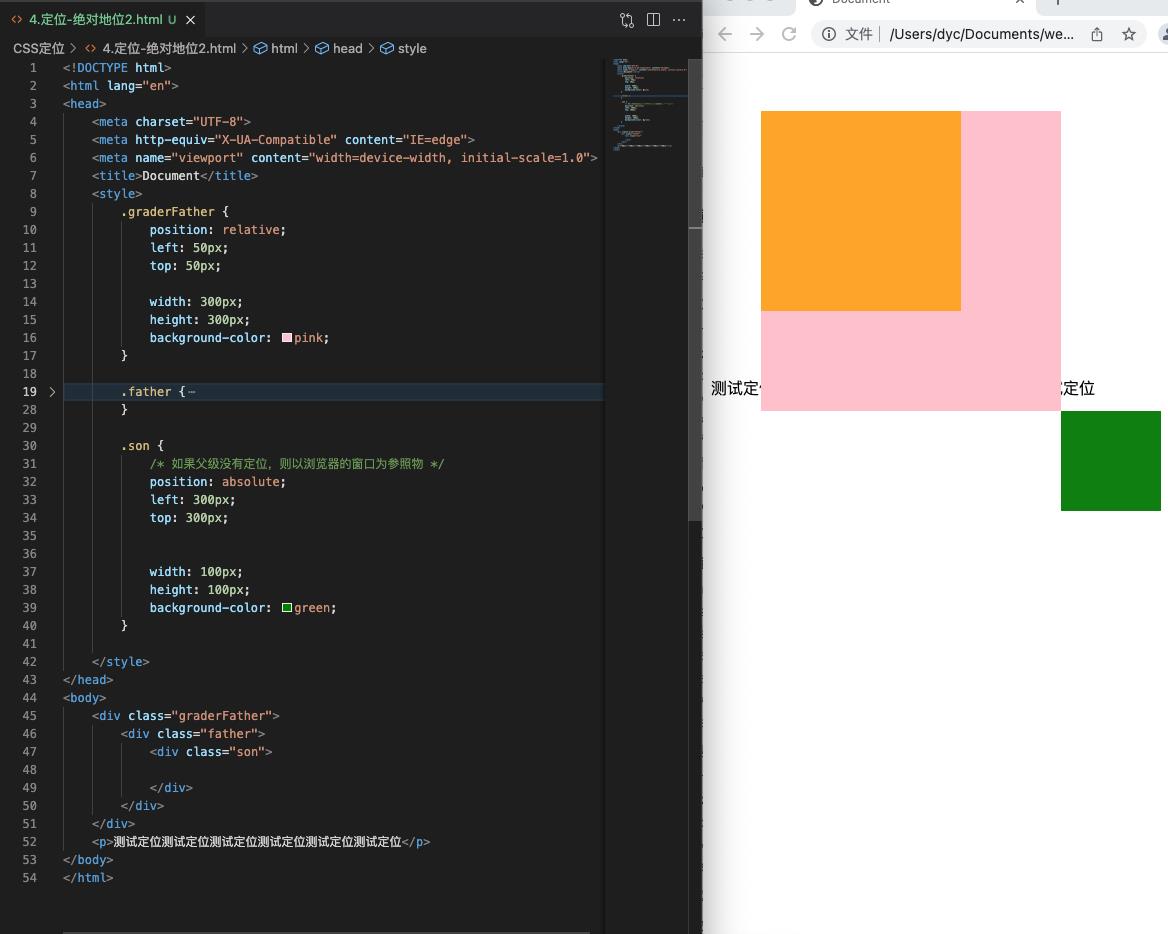
- 绝对定位: 先找已经定位的父级,如果有这样的父级就以这个父级为参照物进行定位,有父级,但是父级没有定位, 以浏览器窗口为参照物进行定位
父级没有设置定位:

父级设置了定位:

注意: 父级是指广义上的父级,并不是指直接的父级, 只要父级有定位,那么自己的位置就以父级的位置为参照物,绝对定位父级的查找方式是逐级去查找符合条件的父级,如果没有符合条件的父级,那么最终以浏览器的窗口为参照物

绝对定位的特点:脱标,不占位,改变标签的显示模式特点:具备行内块的特点(在一行共存,宽高生效)


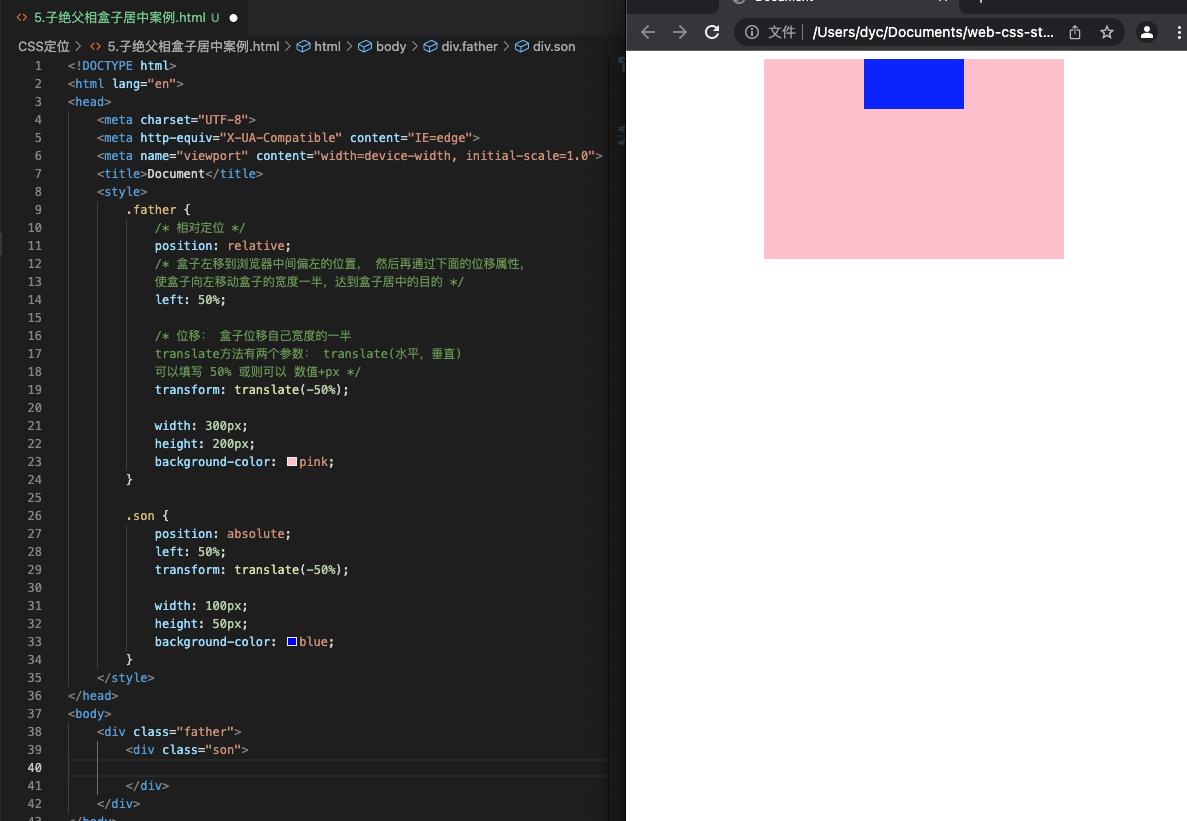
3.1.5 定位居中
-
案例: 使用
子绝父相使盒子水平居中

-
注意点:
- 绝对定位的盒子不能使用左右
margin auto居中 - 绝对定位的盒子显示模式具备行内块的特点,加宽高生效,如果没有宽高,也没有内容,盒子的宽度尺寸为0
- 绝对定位的盒子不能使用左右
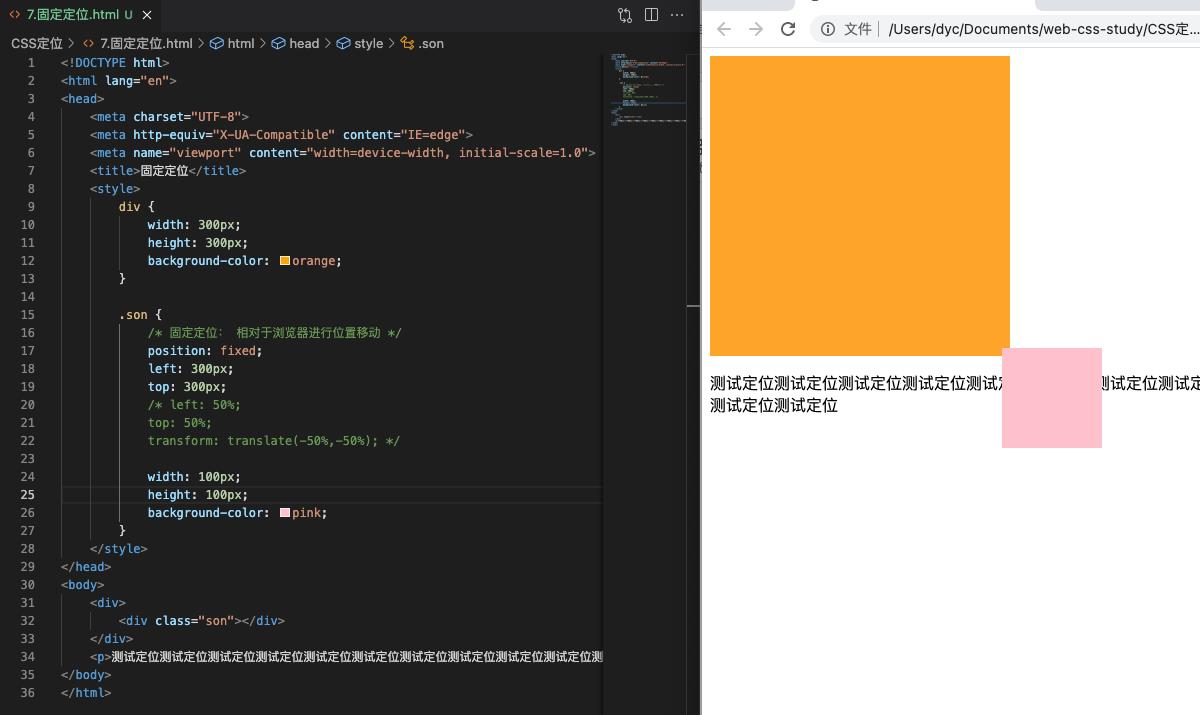
3.1.6 固定定位
- 介绍:死心眼型定位,相对于浏览器进行定位移动
- 代码:
position:fixed - 特点:
- 需要配合方位属性实现移动
- 相对有浏览区可视化区域进行移动
- 在页面中不占位置->已经脱标
- 应用场景:让盒子固定在屏幕中的某个位置

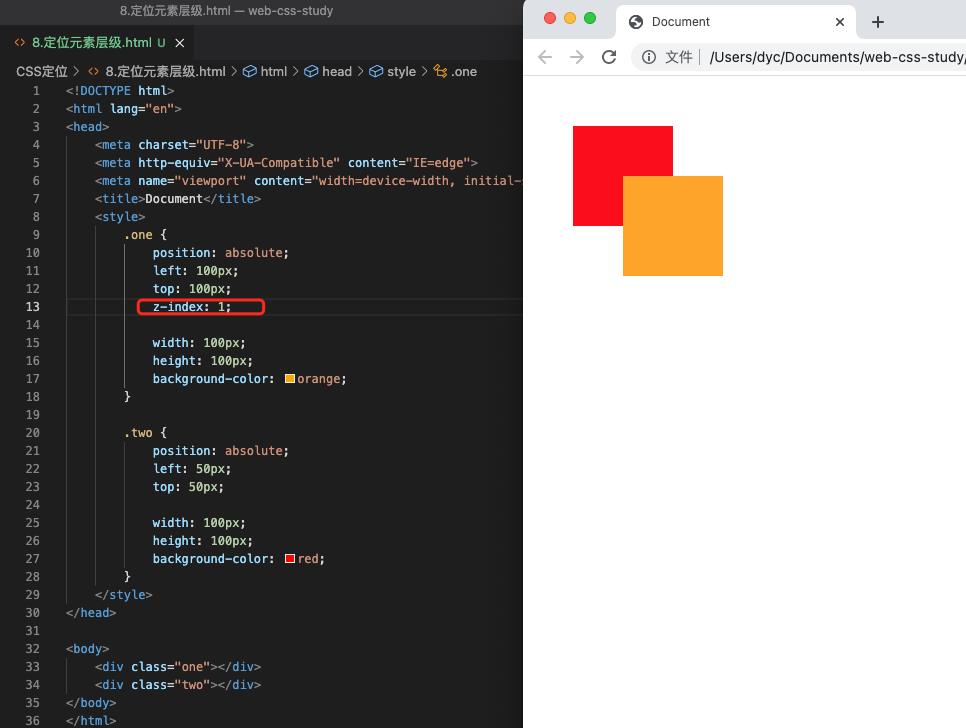
3.1.7 元素的层级关系
- 不同布局方式元素的层级定位:
标准流<浮动<定位 - 不同定位之间的层级关系:
相对、绝对、固定默认层级相同,此时HTML中写在下面的元素层级更高,会覆盖上面的元素
默认情况下,定位的盒子,后来者居上(就是后面定位的会排在最上面)

如果想要控制那个盒子在上显示,可以通过z-index属性来控制, z-index的默认值是0,该值越大,显示顺序越往上,这里需要注意的是z-index只能配合定位才生效,单独使用是无效的

3.2 装饰
3.2.1 设置对齐方式
-
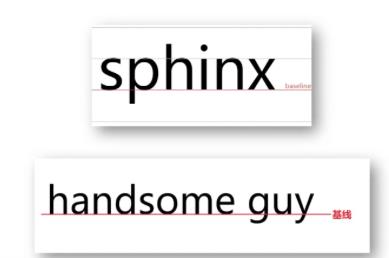
基线:浏览器文字类型元素排版中存在用于对齐的基线(baseline)

-
场景: 解决
行内/行内块元素垂直对齐的问题 -
问题: 当图片和文字在一行中显示的时候,其实底部是不对齐的,原因:浏览器器在解决
行内/行内块元素的时候是当成文字处理的,默认是按照基线对齐的 -
属性名:
vertical-align

但凡要处理行内块和文字对齐,行内块和行内块对齐,都是使用vertical-align
浏览器解析行内标签和行内块标签默认当做文字处理, 然后是按照基线对齐的 -
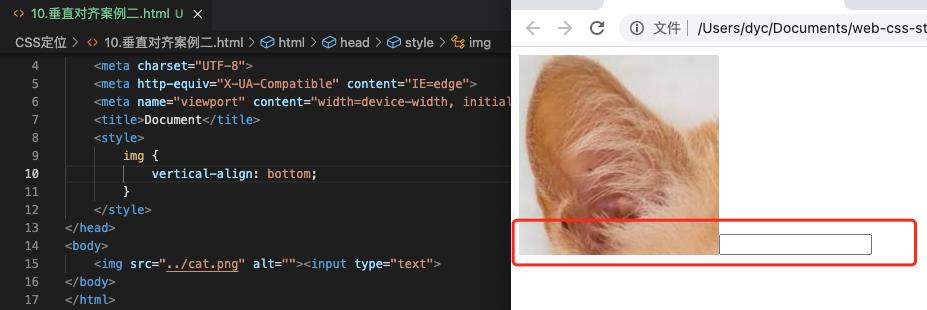
示例:
默认图片和输入框的对齐方式,可以看出底部是没有对齐

设置vertical-align:bottom属性之后,底部就对齐

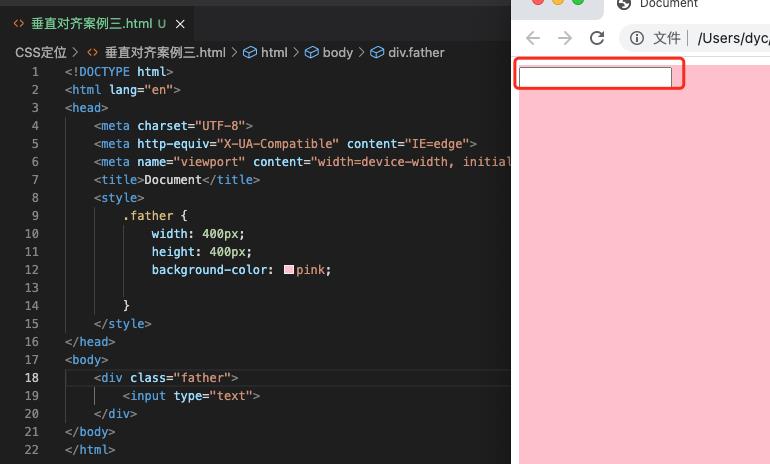
父子级之间的对齐:
没有设置对齐属性的时候,顶部有一个小的距离

如果我们去除这个距离,需要设置垂直对齐方式,使用vertical-alihn

- 浏览器把行内块标签当做文字处理,默认基线对齐,除了
vertical-align属性外,以上是关于web前端学习-CSS的主要内容,如果未能解决你的问题,请参考以下文章
web前端练习30----Css,布局(文档流,浮动,清除浮动,浮动高度塌陷,垂直外边距重叠问题,定位,层级,居中,flex布局及练习)
web前端练习30----Css,布局(文档流,浮动,清除浮动,浮动高度塌陷,垂直外边距重叠问题,定位,层级,居中,flex布局及练习)