前端学习 CSS基础
Posted 猛男Banana君
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端学习 CSS基础相关的知识,希望对你有一定的参考价值。

目录
引言
我们都知道在html中可以添加、修改网页样式,但仅仅如此完全满足不了设计者的需求,因为操作十分繁琐。如果可以将网页结构与样式相分离,就可以在不更改网页结构的前提下,更换网站的样式,于是便有了CSS。
一、初识CSS
CSS:CSS样式表或层叠样式表(级联样式表)
CSS的作用
1、主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
2、CSS以HTML为基础,提供了丰富的功能,如字体、样式、背景的控制及整体排版等,而且可以针对不同的浏览器设置不同的样式。
CSS的注释
/* 这是注释 */
CSS样式表
1、内联样式表(行内式)
内联样式通过标签属性style设置元素的样式,也就是直接在HTML中进行设置。
<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;">内容</标签名>
<div style="color: red; font-size: 12px;">青春不常在,抓紧谈恋爱</div>
缺点:只能控制当前的标签和以及嵌套在其中的字标签,造成代码冗余,且没有实现样式和结构相分离。
2、内部样式表(内嵌式)
此方法将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义。
style标签一般位于head标签中,当然理论上他可以放在HTML文档的任何地方。
<head>
<style type="text/CSS">
选择器(选择的标签) {
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
}
</style>
</head>
缺点:只能控制当前的页面,没有彻底分离结构与样式。
3、外部样式表(外链式)
此方法将所有的样式放在一个或多个以.css为扩展名的外部样式表文件中,通过link标签将外部样式表文件链接到HTML文档中。
rel:定义当前文档与被链接文档之间的关系,在这里需要指定为"stylesheet",表示被链接的文档是一个样式表文件。
href:定义所链接外部样式表文件的url,可以是相对路径,也可以是绝对路径。
<link rel="stylesheet" href="index.css">
二、CSS选择器
CSS基础选择器
1、标签选择器(元素选择器):是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。
作用:可以把某一类标签全部选择出来。
优点:快速为网页中同类型的标签统一样式。
缺点:不能设计差异化样式。
标签名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3;}
2、类选择器
类选择器使用 “.” 进行标识,后面紧跟类名。
.类名 {
属性1:属性值1;
属性2:属性值2;
属性3:属性值3;
}
优点:可以为元素对象定义单独或相同的样式,可以选择一个或者多个标签。
PS:类选择器使用“.”(英文点号)进行标识,后面紧跟类名(自定义的)。
3、id选择器
id选择器使用 “#” 进行标识,后面紧跟id名。元素的id值是唯一的,只能对应于文档中某一个具体的元素。应尽量少用id选择器。
#id名 {属性1:属性值1; 属性2:属性值2; 属性3:属性值3;}
4、通配符选择器
通配符选择器用 *号表示,* 就是选择所有的标签。它是所有选择器中作用范围最广的,能匹配页面中所有的元素。
* {属性1:属性值1; 属性2:属性值2; 属性3:属性值3;}
PS:通配符选择器会匹配页面所有的元素,降低页面响应速度,不能随便使用。
CSS复合选择器
1、后代选择器
也称包含选择器,用来选择元素或元素组的子孙后代。
其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔,先写父亲爷爷,再写儿子孙子。
子孙后代都可以这么选择。或者说,它能选择任何包含在内的标签。
父级 子级 {属性:属性值;属性:属性值;}
.class h3 {color:red;font-size:16px;}
2、子元素选择器
子元素选择器只能选择作为某元素子元素(亲儿子)的元素。
其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个 > 进行连接。
这里的子指的是亲儿子。不包含孙子、重孙子之类。
.class>h3 {color:red;font-size:14px;}
3、交集选择器
h3.class {color:red;font-size:16px;}
由于不常用,就略了~
4、并集选择器
如果某些选择器定义相同的样式,就可以利用并集选择器,可以让代码更简洁。
任何形式的选择器(包括标签选择器、class类选择器、id选择器等),都可以作为并集选择器的一部分。
并集选择器通常用于集体声明 ,使用逗号隔开,所有选择器都会执行后面样式,逗号可以理解为“和”的意思。
/*三个选择器执行同个内容*/
.one,
p ,
#test {color: #F00;}
5、链接伪类选择器
用于向某些选择器添加特殊的效果。写的时候,它们的顺序尽量不要颠倒,按照lvha的顺序。否则可能引起错误。
链接伪类,是利用交集选择器.
a:link 未访问的链接
a:visited 已访问的链接
a:hover 鼠标移动到链接上
a:active 选定的链接
a {
font-weight: 700;
font-size: 16px;
color: gray;
text-decoration: none;
}
a:hover {
color: red;
}
三、CSS样式
font字体样式
1、font-size
font-size属性用于设置字号(字体大小)。
谷歌浏览器默认的文字大小为16px。不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小。一般给body指定整个页面文字的大小。
p {font-size:20px;}
2、font-family
font-family属性用于设置哪一种字体。
p {font-family:"微软雅黑";}
指定多个字体,如果浏览器不支持第一个字体就会尝试下一个直到找到合适的字体,如果都没有,以电脑默认字体为准。
p {font-family: Arial,"宋体", "微软雅黑";}
3、font-weight
| 属性 | 描述 |
|---|---|
| normal | 默认值(不加粗的) |
| bold | 定义粗体(加粗的) |
| 100~900 | 400 等同于 normal,而 700 等同于 bold |
4、font-style
font-style属性用于定义字体风格,如设置斜体、倾斜或正常字体。
| 属性 | 描述 |
|---|---|
| normal | 默认值,浏览器会显示标准的字体样式 |
| italic | 浏览器会显示斜体的字体样式 |
PS:若需要综合设置字体样式,需要遵循以下顺序:
选择器 {font: font-style font-weight font-size/line-height font-family;}
使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,各个属性以空格隔开。其中不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用。
CSS外观属性
1、color
color属性用于定义文本的颜色。
现实中,用16进制的写法是最多的,熟练的话可以简写,比如 #f0 代表红色。
| 表示 | 属性 |
|---|---|
| 预定义的颜色值 | red,green,blue,pink |
| 十六进制 | #FF0000,#FF6600,#29D794 |
| RGB代码 | rgb(255,0,0)或rgb(100%,0%,0%) |
2、text-align
text-align属性用于设置文本内容的水平对齐方式,相当于HTML中的align对齐属性。
PS:是让盒子里面的文本内容水平居中, 而不是让盒子居中对齐。
| 属性 | 描述 |
|---|---|
| left | 左对齐(默认) |
| right | 右对齐 |
| center | 居中对齐 |
3、line-height
line-height属性用于设置行间距,就是行与行之间的距离,即字符的垂直间距,一般称为行高。
line-height常用的属性值单位有三种,分别为像素px,相对值em和百分比%,实际应用中使用最多的是像素px。
文字的行高等于盒子的高度。行高=上距离+内容高度+下距离,且由于上距离和下距离总是相等的,因此文字看上去是垂直居中的。
让文字水平居中还可以使用flex:
display: flex;
align-items: center; /* 侧轴对齐方式*/
justify-content: center; /* 主轴对齐方式 */
4、text-indent
text-indent属性用于设置首行文本的缩进,其属性值可为不同单位的数值、字符宽度em的倍数、或相对于浏览器窗口宽度的百分比%,允许使用负值。
使用em作为设置单位最好。1em 就是一个字的宽度。如果是汉字的段落,1em 就是一个汉字的宽度。
p {
line-height: 25px;
text-indent: 2em;
}
5、text-decoration
text-decoration属性用于给链接修改装饰效果。
| 属性 | 描述 |
|---|---|
| none | 默认值,定义标准的文本。(最常用) |
| underline | 定义文本下的一条线。(常用) |
| overline | 定义文本上的一条线。(不用) |
| line-through | 定义穿过文本下的一条线。(不常用) |
四、标签显示模式
标签显示模式是标签以什么方式进行显示。HTML标签一般分为块标签和行内标签两种类型,它们也称为块元素和行内元素。
标签显示模式转换display
块转行内:display: inline
行内转块:display: block
块、行内元素转换为行内块:display: inline-block
1、块级元素(block-level)
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>标签是最典型的块元素。
块级元素的特点:
a、独占一行。
b、高度,宽度,外边距以及内边距都可以控制。
c、宽度默认是容器(父级宽度)的100%。
d、是一个容器及盒子,里面可以放行内或者块级元素。
PS:只有文字才能组成段落,因此p标签里面不能放块级元素,特别是p不能放div。同理,还有h1~h6,dt,它们都是文字类块级标签,里面不能放其他块级元素。
2、行内元素(inline-level)
也称为内联元素,常见的行内元素有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span>标签最典型的行内元素。
行内元素的特点:
a、相邻行内元素在一行上,一行可以显示多个。
b、高度、宽度直接设置是无效的。
c、默认高度就是它本身内容的宽度。
d、行内元素只能容纳文本或其他行内元素。
PS:链接里面不能再放链接,特殊情况a里面可以放块级元素,但是给a转换一下块级模式最安全。
3、行内块元素(inline-block)
在行内元素中有几个特殊的标签<img>、<input>、<td>,可以对它们设置宽高和对齐属性,有些地方可能会称它们为行内块元素。
CSS背景
1、背景颜色
背景颜色默认的值是 transparent(透明的)。
background-color: 颜色值;
2、背景图片
background-image: url(images/apple.png);
3、背景平铺
| 属性 | 描述 |
|---|---|
| repeat | 背景图像在纵向和横向上平铺(默认的) |
| no-repeat | 背景图像不平铺 |
| repeat-x | 背景图像在横向上平铺 |
| repeat-y | 背景图像在纵向平铺 |
4、背景位置
| 属性 | 描述 |
|---|---|
| length | 百分数/由浮点数字和单位标识符组成的长度值 |
| position | top/center/bottom/left/center/right/方位名词 |
PS:
a、必须先指定background-image属性。
b、position 后面是x坐标和y坐标。可以使用方位名词或者精确单位。
c、如果指定两个值,两个值都是方位名词,则两个值前后顺序无关,比如left top和top left效果一致。
d、如果只指定了一个方位名词,另一个值默认居中对齐。
e、如果position 后面是精确坐标, 那么第一个肯定是 x ,第二个肯定是 y。
f、如果只指定一个数值,那该数值一定是x坐标,另一个默认垂直居中。
g、如果指定的两个值是精确单位和方位名词混合使用,则第一个值是x坐标,第二个值是y坐标。
5、背景半透明(CSS3)
background: rgba(0, 0, 0, 0.3);
background: rgba(0, 0, 0, .3);
最后一个参数是alpha 透明度,取值范围在 0~1之间。
习惯上不写 0.3 而是 .3 。
6、盒子半透明
设置opacity元素的所有后代元素会随着一起具有透明性,一般用于调整图片或者模块的整体不透明度。
opacity: .2;
五、CSS三大特性
CSS层叠性
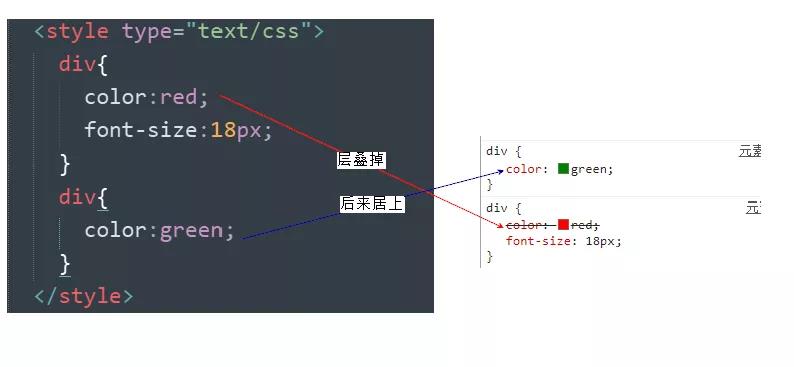
基本概念:所谓层叠性是指多种CSS样式的叠加,是浏览器处理冲突的一个能力,如果一个属性通过两个相同选择器设置到同一个元素上,那么这个时候一个属性就会将另一个属性层叠掉。
层叠原则:若样式冲突,遵循的原则是就近原则。 哪个样式离结构近就执行哪个样式。若样式不冲突,不会层叠。

CSS继承性
基本概念:子标签会继承父标签的某些样式,如文本颜色和字号。想要设置一个可继承的属性,只需将它应用于父元素即可。
PS:
1、恰当地使用继承可以简化代码,降低CSS样式的复杂性。比如有很多子级孩子都需要某个样式,可以给父级指定一个,这些孩子继承过来就好了。
2、子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)。
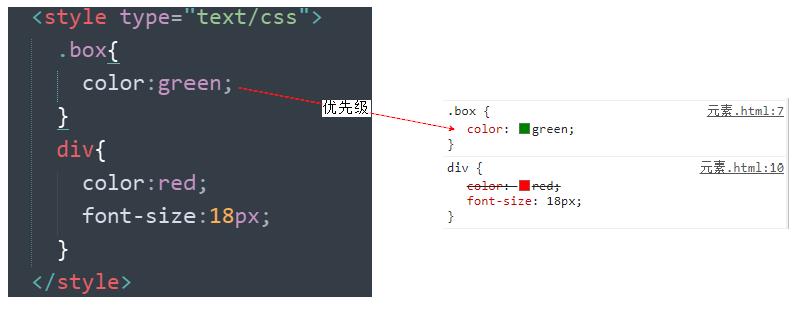
CSS优先级
基本概念:定义CSS样式时,经常出现两个或更多规则应用在同一元素上,此时,若选择器相同,则执行层叠性;若选择器不同,就会出现优先级的问题。

六、⭐盒子模型
网页布局的本质:首先利用CSS设置好盒子的大小,然后摆放盒子的位置。最后把网页元素比如文字图片等等,放入盒子里面。
盒子模型简介
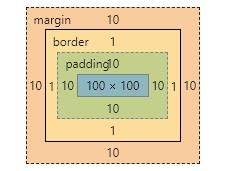
盒子模型就是把HTML页面中的布局元素看作是一个矩形的盒子,等同于一个盛装内容的容器。
盒子模型由元素的内容、边框(border)、内边距(padding)、外边距(margin)组成。
盒子里面的文字和图片等元素是内容区域。
盒子的厚度称为为盒子的边框。
盒子内容与边框的距离是内边距。
盒子与盒子之间的距离是外边距。
盒子的实际大小=内容的宽度和高度+内边距+边框

盒子边框
| 属性 | 描述 |
|---|---|
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框的颜色 |
边框样式:
| 属性 | 描述 |
|---|---|
| none | 没有边框即忽略所有边框的宽度(默认值) |
| solid | 边框为单实线(最为常用的) |
| dashed | 边框为虚线 |
| dotted | 边框为点线 |
通过表格的cellspacing=“0”,将单元格与单元格之间的距离设置为0。
通过CSS属性:table {border-collapse:collapse;} 合并边框,collapse 单词是合并的意思,border-collapse: collapse 表示相邻边框合并在一起。
内边距
内边距是指边框与内容之间的距离。
| 属性 | 描述 |
|---|---|
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
padding简写(复合写法):
| 值的个数 | 描述 |
|---|---|
| 1 | padding:上下左右内边距 |
| 2 | padding: 上下内边距 左右内边距 |
| 3 | padding:上内边距 左右内边距 下内边距 |
| 4 | padding: 上内边距 右内边距 下内边距 左内边距 |
当我们给盒子指定padding值之后,内容和边框有了距离,也就是添加了内边距,并且盒子会变大。
解决措施:对设置了宽高的盒子,减去相应的内边距的值,维持盒子原有的大小。
padding不影响盒子大小情况:如果没有给一个盒子指定宽度, 此时,如果给这个盒子指定padding, 则不会撑开盒子。
外边距
外边距是指盒子与盒子之间的距离。
| 属性 | 描述 |
|---|---|
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
margin的复合写法跟padding的一样(遵循上右下左)。
盒子水平居中:盒子必须指定宽度,然后给左右的外边距都设置为auto。
.header {width: 960px; margin: 0 auto;}
文字居中和盒子居中的区别:
1、盒子内的文字水平居中是 text-align: center 而且还可以让行内元素和行内块居中对齐。
2、块级盒子水平居中,左右margin 改为 auto。
插入图片和背景图片的区别:
1、插入图片用的最多,移动位置只能靠盒模型 padding margin。
2、背景图片一般用于小图标背景或者超大背景图片、背景图片,移动位置只能通过 background-position 。
PS:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距,这叫做清除元素的默认内外边距。
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
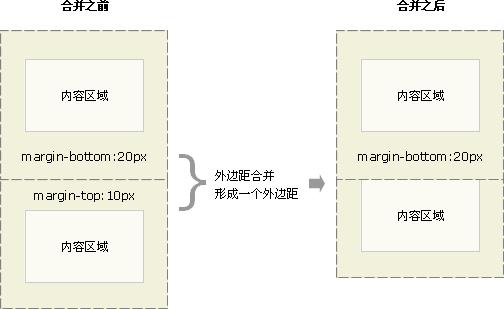
外边距合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
1、相邻块元素垂直外边距的合并
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom+margin-top,而是取两个值中的较大者。这种现象被称为相邻块元素垂直外边距的合并(外边距塌陷)。

2、嵌套块元素垂直外边距的合并(塌陷)
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,则父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者。

盒子模型布局稳定性
优先使用宽度,其次 使用内边距,最后是外边距。(width > padding > margin)
这部分了解即可。
七、浮动
网页布局的核心:用CSS来摆放盒子。
CSS布局的三种机制:普通流(标准流)、浮动和定位。
普通流
1、块级元素会独占一行,从上向下顺序排列。
常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table 。
2、行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
常用元素:span、a、i、em等。
浮动
浮动是让盒子从普通流中浮起来,主要作用是让多个块级盒子在一行中显示。
浮动的作用:
1、让多个盒子(div)水平排列成一行,使得浮动成为布局的重要手段。
2、可以实现盒子的左右对齐等等。
3、浮动最早是用来控制图片,实现文字环绕图片效果的。
4、float属性会改变元素的display属性,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素,生成的块级框和前面的行内块极其相似。
选择器 {float: 属性值;}
| 属性 | 描述 |
|---|---|
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
PS:浮动只会影响当前的或者是后面的标准流盒子,不会影响前面的标准流。
清除浮动:主要是为了解决父级元素因为子级浮动引起内部高度为0的问题。清除浮动之后, 父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了。
选择器 {clear: 属性值;}
八、定位
定位是将盒子定在浏览器的某一个位置,自由漂浮在其他盒子(包括标准流和浮动)的上面。CSS 离不开定位,特别是后面的 js 特效。
因此布局机制自下而上应该是标准流、浮动、定位。
定位是用来布局的,定位=定位模式+边偏移。在 CSS 中,通过 top、bottom、left 和 right 属性定义元素的边偏移。
| 边偏移实例 | 描述 |
|---|---|
| top: 50px | 顶端偏移量,定义元素相对于其父元素上边线的距离 |
| bottom: 50px | 底部偏移量,定义元素相对于其父元素下边线的距离 |
| left: 50px | 左侧偏移量,定义元素相对于其父元素左边线的距离 |
| right: 50px | 右侧偏移量,定义元素相对于其父元素右边线的距离 |

定位模式
在CSS中,通过position属性定义元素的定位模式。
选择器 {position: 属性值;}
| 属性 | 描述 |
|---|---|
| static | 静态定位 |
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |
堆叠顺序
在使用定位布局时,可能会出现盒子重叠的情况。因此,加了定位的盒子,默认后来者居上, 后面的盒子会压住前面的盒子。可以用 z-index 层叠等级属性来调整盒子的堆叠顺序。
z-index的特性:
1、属性值:正整数、负整数或 0,默认值是 0,数值越大,盒子越靠上。
2、如果属性值相同,则按照书写顺序,后来居上。
3、数字后面不能加单位。
4、z-index只能用于相对定位、绝对定位和固定定位的元素,其他标准流、浮动和静态定位无效。
以上是关于前端学习 CSS基础的主要内容,如果未能解决你的问题,请参考以下文章