web前端开发超详细讲解CSS盒子模型
Posted 二月知野
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web前端开发超详细讲解CSS盒子模型相关的知识,希望对你有一定的参考价值。
文章目录
1.盒子模型介绍
所有html元素可以看作盒子,CSS盒模型本质上是一个盒子,封装周围的HTML元素,它
包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
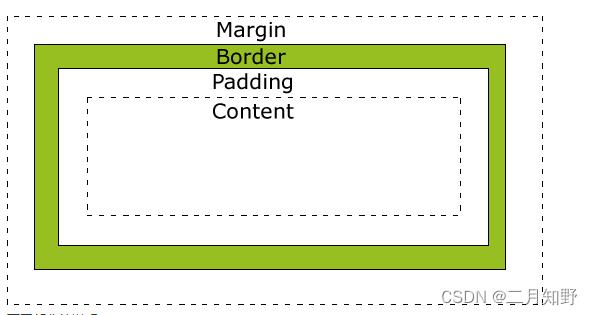
盒子模型结构图:

- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
2.内容
作用:利用width和height属性设置内容区域的大小,默认是盒子内容区域的大小
属性值:width和height
取值:数字+px
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div
width: 200px;
width: 200px;
</style>
</head>
<body>
<div>这是一个div</div>
</body>
</html>
在浏览器中按F12进行检查,就可以看到盒子的内容区域正是我设置的 width: 200px; width: 200px;

3.边框
属性名:border (这是一个复合属性)
属性值:数字+px 线条的种类 颜色(不分先后顺序)
线条的种类有两个最常用的: solid(实线) dashed(虚线)
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div
width: 200px;
height: 120px;
border: 10px solid red;
</style>
</head>
<body>
<div>这是一个div</div>
</body>
</html>
效果:

border也可以给指定的方向设置边框
写法:border-方位名词
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div
width: 200px;
height: 120px;
border-left: 3px solid red;
</style>
</head>
<body>
<div>这是一个div</div>
</body>
</html>
效果:

4.内边距
属性名:padding
取值:数字+px
padding可以当作复合属性来使用,可以给单独的方向设置内边距,最多取4个值(上下左右)
| 取值个数 | 效果 |
|---|---|
| 1个 | 给上下左右同时设置相同的内边距 |
| 4个 | 分别对应盒子的 上 右 下 左 (顺时针的顺序) |
| 3个 | 对应盒子的 上 左右 下 |
| 2个 | 对应盒子的 上下 左右 |
5.⭐盒子大小计算
盒子的大小只是内容区域的大小吗? -其实并不是
给盒子设置border和padding时,盒子会被撑大
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div
width: 100px;
height: 60px;
background-color: blue;
border: 5px solid #000;
padding: 10px;
</style>
</head>
<body>
<div>这是一个div</div>
</body>
</html>
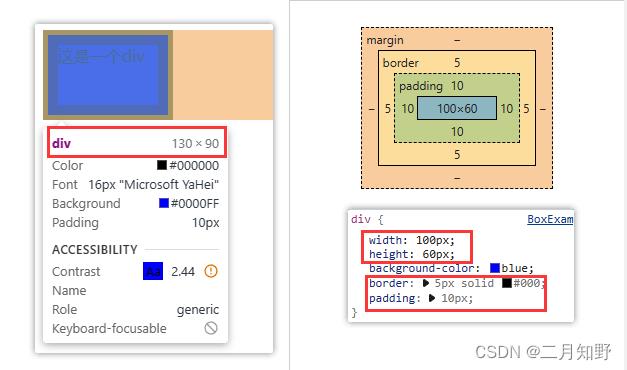
效果:

这里的盒子就是被border和padding给撑大了
盒子的大小 = 内容区域的大小+2*border的大小+2*padding的大小
如果不想让盒子被撑大,有两种办法:
- 手动减去border和padding的大小(很麻烦,需要大量的计算)
- 使用内减模式(浏览器会自动帮我们计算多余的大小,在内容区域减去)
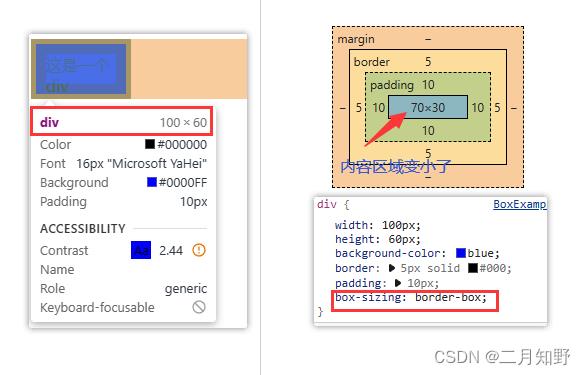
6.⭐内减模式
使用方法:给盒子设置 box-sizing: border-box; 即可
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div
width: 100px;
height: 60px;
background-color: blue;
border: 5px solid #000;
padding: 10px;
/*使用内减模式*/
box-sizing: border-box;
</style>
</head>
<body>
<div>这是一个div</div>
</body>
</html>
效果:

这也是CSS3的盒子模型,如果不想让盒子被撑大,建议使用这种方式解决
7.外边距
外边距和内边距的写法一样,可以给四个方向都设置外边距,也可以给单独的方向设置外间距
取值的个数效果都是一样的.掌握内边距的写法,外边距就很容易了
接下来说外边距的两个问题:外边距的合并和外边距的塌陷
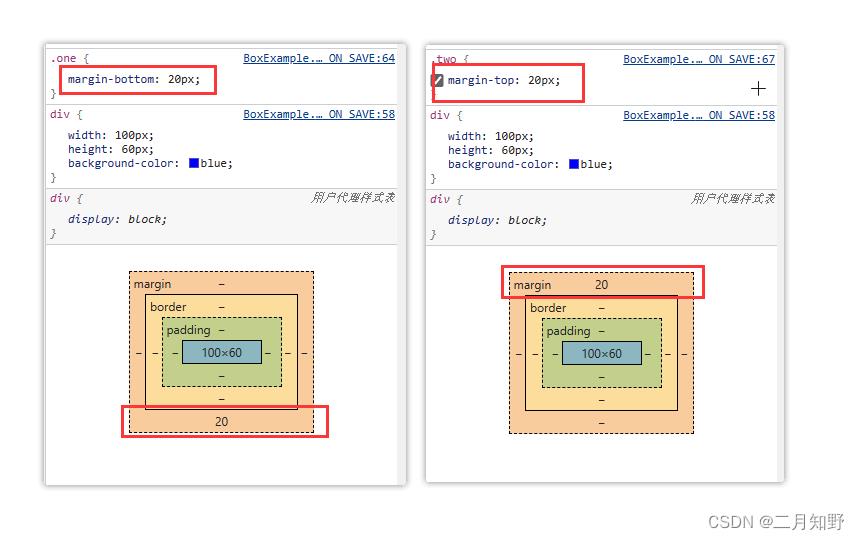
外边距的合并
垂直布局的块元素,上下的margin会合并
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div
width: 100px;
height: 60px;
background-color: blue;
.one
margin-bottom: 20px;
.two
margin-top: 20px;
</style>
</head>
<body>
<div class="one">这是一个div</div>
<div class="two">这是一个div</div>
</body>
</html>
给一个div设置下外边距为20px,另一个上边距设置上外边距为20px

最后的显示效果,只有20px,而不是40px

这就是外边距的合并的合并现象
外边距合并时,会取两个margin的最大值
解决方法:尽量避免,只给一个盒子设置外边距就好
外边距的塌陷
互相嵌套的块级元素,子元素的margin-top 会作用在父元素上面
先看案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.one
width: 300px;
height: 300px;
background-color: skyblue;
.two
width: 100px;
height: 100px;
background-color: #4c4c4c;
margin-top: 50px;
</style>
</head>
<body>
<div class="one">
<div class="two"></div>
</div>
</body>
</html>

原本第二个div是设置了外边距的,但是并没有生效,反而是里面的子元素的div把父元素的div一起拉下来了,这就是外边距的塌陷现象
解决方法:
- 给父元素设置border-top或者padding-top
⭐给父元素设置overflow: hidden;- 设置浮动
- 转成行内块元素
行内元素的垂直外边距
不能通过改变margin和padding来改变行内标签的垂直位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.one
margin: 100px;
</style>
</head>
<body>
<span>这是一个span</span>
<br>
<span class="one">这是一个span</span>
</body>
</html>
效果:

行内元素的margin-top margin-bottom padding-top padding-bottom是不生效的
如果想改变行内元素的垂直位置可以使用行高 line-height
8.⭐清除默认样式
在默认情况下,有些标签是有默认的margin和padding的 ,因此一般做项目时要先把标签的默认样式给清除了
清除默认样式的方法:
margin: 0;
padding: 0;
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.one
margin: 0;
padding: 0;
</style>
</head>
<body>
<p>这是一个p标签</p>
<p>这是一个p标签</p>
<p class="one">这是一个p标签</p>
<p class="one">这是一个p标签</p>
</body>
</html>
效果:

还有其它的标签也有默认样式,如果要清除默认样式,可以使用通配符选择器
9.⭐版心居中
版心居中就是将内容在浏览器中居中显示,通常页面都是这么布局的
设置方法: margin: 0 auto;
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div
width: 70%;
height:500px;
background-color: skyblue;
margin: 0 auto;
</style>
</head>
<body>
<div>这是一个div</div>
</body>
</html>
效果:

根据需求可以调整盒子的高度,这样浏览器的主要内容就在浏览器居中显示了
感谢你的观看!希望这篇文章能帮到你!
专栏:《web前端开发》 在不断更新中,欢迎订阅!
“愿与君共勉,携手共进!”
Web前端开发笔记——第三章 CSS语言 第五节 盒子模型
一、CSS布局与定位
在CSS中对一个网页进行布局与定位,首先通过盒子模型,即页面元素的大小、边框、各元素之间的间距将布局进行设计元素,然后通过定位,即文档流、浮动定位、层定位来决定盒子模型的位置,且盒子是可以嵌套的。
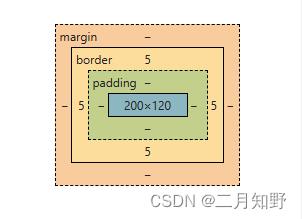
二、盒子模型
简单的来说盒子模型它可以是一个区域、图片、列表、导航栏等等,都可以称作盒子,即HTML元素都可以称作为盒子。
可以通过下图来简单了解一下盒子模型,以下是一个网页页面当按下F12后的html源码,我们可以看到布局中的盒模型:

三、盒子模型的组成
盒子模型以四个部分组成,可以以几个不同大小的矩形内嵌为例,从外到内依次分别是外边距(Margin)、边框(Border)、内边距(Padding,也可以叫做填充)、内容(Content),其中内容的空间由height属性和width属性设定。

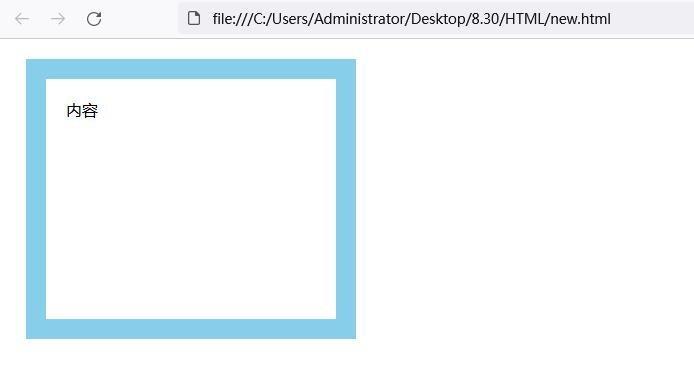
例如,下列代码,设置一个div区域,设置内容的空间宽度为250px、高度为200px,边框大小为20px,且为实体天蓝色,内边距大小为20px,外边距大小为20px:
css代码:
div {
width: 250px;
height: 200px;
border: 20px solid skyblue;
padding: 20px;
margin: 20px;
}
html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="../CSS/new_file.css" />
</head>
<body>
<div>
内容
</div>
</body>
</html>
运行结果如下:

我们可以发现其实该盒子模型的实际宽度(高度)=内容宽度(高度)+两边内边距(padding)+两边边框(border)+两边外边距(margin)。
例如上图的:
div {
width: 250px;
height: 200px;
border: 20px solid skyblue;
padding: 20px;
margin: 20px;
}
该盒子模型的实际宽度=内容宽度(width:250px)+两边内边距(左侧内边距padding-left:20px+右侧内边距padding-right:20px)+两边边框(左边框border-left:20px+右边框border-right:20px)+两边外边距(左侧外边距padding-left:20px+右侧外边距padding-right:20px)=370px;
该盒子模型的实际高度=内容高度(height:200px)+两边内边距(上侧内边距padding-top:20px+下侧内边距padding-bottom:20px)+两边边框(上边框border-top:20px+下边框border-bottom:20px)+两边外边距(上侧外边距padding-top:20px+下侧外边距padding-bottom:20px)=320px。
四、设置边框的属性
通过对border属性进行设置,可以改变边框的大小、颜色等等。
border-width:属性设置边框的宽度,后跟像素px或thick(粗)、medium(中,即默认值)、thin(细)。
border-style:属性设置边框的样式,它默认值是none,后跟solid时表示实线边框;后跟dashed时表示虚线边框;后跟dotted时表示点线边框;后跟double时表示定义两个边框,其中两个边框的宽度取值取决于border-width的值;后跟inset或outset属性,表示设置3D嵌入或3D突出边框,其取决于border-color边框的颜色;后跟ridge或groove,表示设置3D脊边框或3D槽边框,其也是取决于border-color边框的颜色。
border-color:属性设置边框的颜色,这里要注意如果只设置border-color:改变边框颜色是不起作用的,前提是要设置了border-style:边框样式。
也可以直接通过border:属性在一个属性中设置边框的属性,即同时设置border-width属性、border-style属性和border-color属性,例如:border: 2px dashed red;
例如,下列代码,设置盒子模型的边框属性为虚线红色且宽度为2px:
css代码:
#first {
width: 150px;
height: 200px;
border: 2px dashed red;
padding: 20px;
margin: 20px;
}
html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="../CSS/new_file.css" />
</head>
<body>
<div id="first">
<p>计算机(computer)俗称电脑,是现代一种用于高速计算的电子计算机器。</p>
</div>
</body>
</html>
运行结果如下:

且也可以在css中附加以下代码,对边框的上边框、下边框或左右边框进行设置,即单独设置各边属性。如下,设置边框的上边框、下边框为2px,且为实体蓝色:
border-top: 2px solid blue;
border-bottom: 2px solid blue;
运行结果如下:

五、设置外、内边距的属性
可以通过不同方向(top、bottom、right、left)来设置外、内边距不同面的边距,在设置margin属性值时,依次是按top、bottom、right、left的顺序来设置的,也可以设置三个值,中间的值是左右边距,左右即是上边距和下边距;可以设置两个值,即表示上下边距、左右边距。
#first {
width: 150px;
height: 200px;
border: 2px dashed red;
padding: 20px;
margin: 20px 10px 20px 15px;
}
当有两个盒子模型合并时,margin属性垂直方向合并(即垂直方向像素大的即为合并结果),而水平方向不合并。且当设置div区域,若想让该区域水平居中,可设置margin属性margin:0 auto使该区域达到效果。
例如,下列代码:
css代码:
#first {
text-align: left;
font-size: 0;
}
#first img {
width: 100px;
height: 100px;
border: 2px dashed skyblue;
padding: 5px;
margin-left: 2px;
}
html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="../CSS/new_file.css" />
</head>
<body>
<div id="first">
<img src="../image/mountain.jpg">
<img src="../image/酒柜.png">
</div>
</body>
</html>
运行结果如下:

六、overflow 属性
当盒子模型的内容溢出盒子时,通过overflow 属性可以设置处理方式,它分为以下五种:
当 overflow: visible时,溢出内容会显示在盒子模型以外,这也是默认情况,即不设置overflow 属性时的默认值。
当 overflow: hidden时,溢出内容会被修剪,即内容被修剪掉。
当 overflow: auto时,如果内容被修剪,溢出内容会以滚动条的方式来查看溢出的内容。
当 overflow: scroll时,溢出内容会以滚动条的方式来查看溢出的内容,若内容没有溢出,滚动条仍然可见,但无法滚动,即它是始终显示滚动条的。
当 overflow: inherit时,继承父元素overflow属性的值。
例如,下列代码,设置盒子模型的属性overflow: visible,使溢出内容显示在模型以外:
css代码:
div {
width: 150px;
height: 200px;
border: 20px;
padding: 20px;
margin: 20px;
background-color: aquamarine;
}
html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="../CSS/new_file.css" />
</head>
<body>
<div>
<p>计算机(computer)俗称电脑,是现代一种用于高速计算的电子计算机器,可以进行数值计算,又可以进行逻辑计算,还具有存储记忆功能。是能够按照程序运行,自动、高速处理海量数据的现代化智能电子设备。</p>
</div>
</body>
</html>
运行结果如下,可以看到内容是溢出的:
 要区分当overflow: auto属性和overflow: scroll属性的不同情况,overflow: scroll属性的滚动条是始终显示的,与内容无关。
要区分当overflow: auto属性和overflow: scroll属性的不同情况,overflow: scroll属性的滚动条是始终显示的,与内容无关。
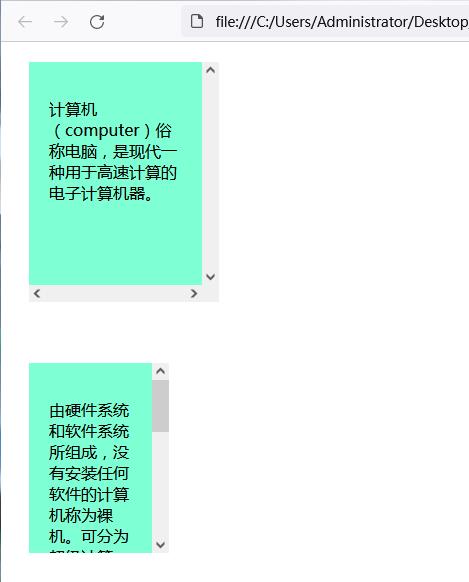
例如下列代码,可以看出auto属性和scroll属性的区别:
css代码:
#first {
width: 150px;
height: 200px;
border: 20px;
padding: 20px;
margin: 20px;
background-color: aquamarine;
overflow: scroll;
}
#second {
width: 100px;
height: 150px;
border: 20px;
padding: 20px;
margin: 20px;
background-color: aquamarine;
overflow: auto;
}
html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="../CSS/new_file.css" />
</head>
<body>
<div id="first">
<p>计算机(computer)俗称电脑,是现代一种用于高速计算的电子计算机器。</p>
</div>
<br />
<div id="second">
<p>由硬件系统和软件系统所组成,没有安装任何软件的计算机称为裸机。可分为超级计算机、工业控制计算机、网络计算机、个人计算机、嵌入式计算机五类,较先进的计算机有生物计算机、光子计算机、量子计算机等。</p>
</div>
</body>
</html>
运行结果如下,我们发现区域first的内容并未溢出,也显示了滚动条,但滚动条不能使用;区域second的内容溢出,通过设置auto属性,可以支持滚动查看修剪内容。:

结语
以上就是全部内容,篇幅较长,感谢您的阅读和支持,若有表述或代码中有不当之处,望指出!您的指出和建议能给作者带来很大的动力!!!
以上是关于web前端开发超详细讲解CSS盒子模型的主要内容,如果未能解决你的问题,请参考以下文章
