三分钟快速了解CSS Display的属性:Block,Inline,Inline-Block
Posted c.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了三分钟快速了解CSS Display的属性:Block,Inline,Inline-Block相关的知识,希望对你有一定的参考价值。
文章目录
三分钟快速了解CSS Display的属性:Block,Inline,Inline-Block
元素的类型可以分为块级元素和行内元素两大类,但是还有一种比较特殊的元素:行内块级元素。
Block
块级元素就是在网页中以块的形式出现的,以块的形式出现的意思就是元素显示为矩形区域.除了<div>之外,还有 <h1>到 <h6>, <p>, <form>, <header>, <footer>, <section>, <article>都是块元素。独占一行支持宽高,不设置宽度时,宽度为父元素宽度
块级元素的特点:
- 在页面中以矩形区域显示。
- 自上而下排列,独占一行。
- 可以直接添加宽高
- 一般情况下可以作为其他元素或内容的容器
示例:
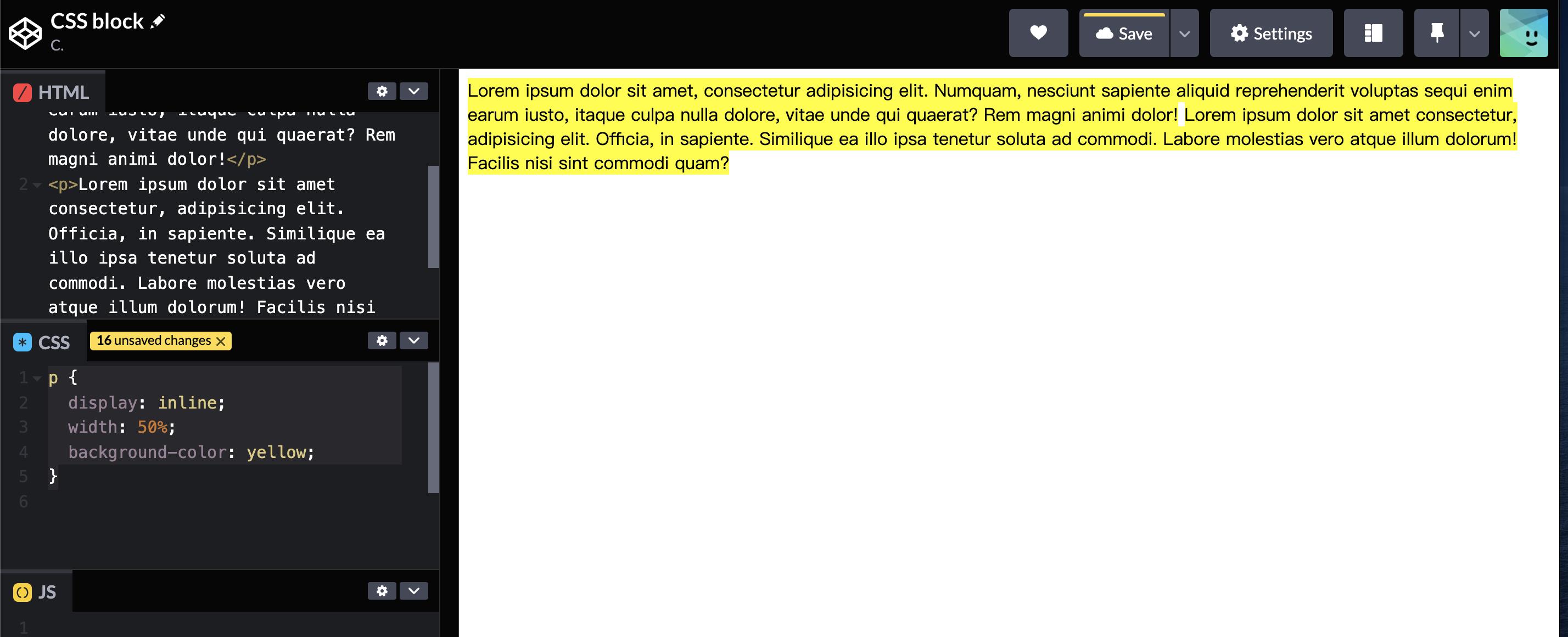
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Numquam, nesciunt sapiente aliquid reprehenderit voluptas sequi enim earum iusto, itaque culpa nulla dolore, vitae unde qui quaerat? Rem magni animi dolor!</p><p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Officia, in sapiente. Similique ea illo ipsa tenetur soluta ad commodi. Labore molestias vero atque illum dolorum! Facilis nisi sint commodi quam?</p>
p
width: 50%;
background-color: yellow;

从上图可以看出来p标签是块元素,独自占据一行,即使宽度设置为一半,下面的p标签的元素也不会上移动到右边。
Inline
此元素会被显示为内联元素或者叫做行内元素.不支持宽高,内容撑开宽度。例如最典型的span,a,strong标签等等。
行内元素的特点
- 在页面显示也是矩形
- 一行内逐个显示(横排显示)
- 不可以直接添加宽高,大小由内容撑开
- 行内样式遵循盒子模型的规则可以设置内外边距、边框、背景,但是个别属性会出现问题。
比如我们可以把之前的例子改造为inline的。
p
display: inline;
width: 50%; /*不起作用*/
background-color: yellow;

我们再来看看一个<strong>示例:
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Numquam, nesciunt <strong>sapiente </strong>aliquid reprehenderit voluptas sequi enim earum iusto, itaque culpa nulla dolore, vitae unde qui quaerat? Rem magni animi dolor!</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Officia, in sapiente. Similique ea illo ipsa tenetur soluta ad commodi. Labore molestias vero atque illum dolorum! Facilis nisi sint commodi quam?</p>
p
width: 50%;
padding: 20px;
margin: 30px;
border: 1px solid green;
background-color: yellow;
strong
background-color: red;
border: 1px solid green;
width: 100px; /*无效设置*/
height: 100px;/*无效设置*/
margin: 10px; /*只有左右起作用*/
padding: 5px;

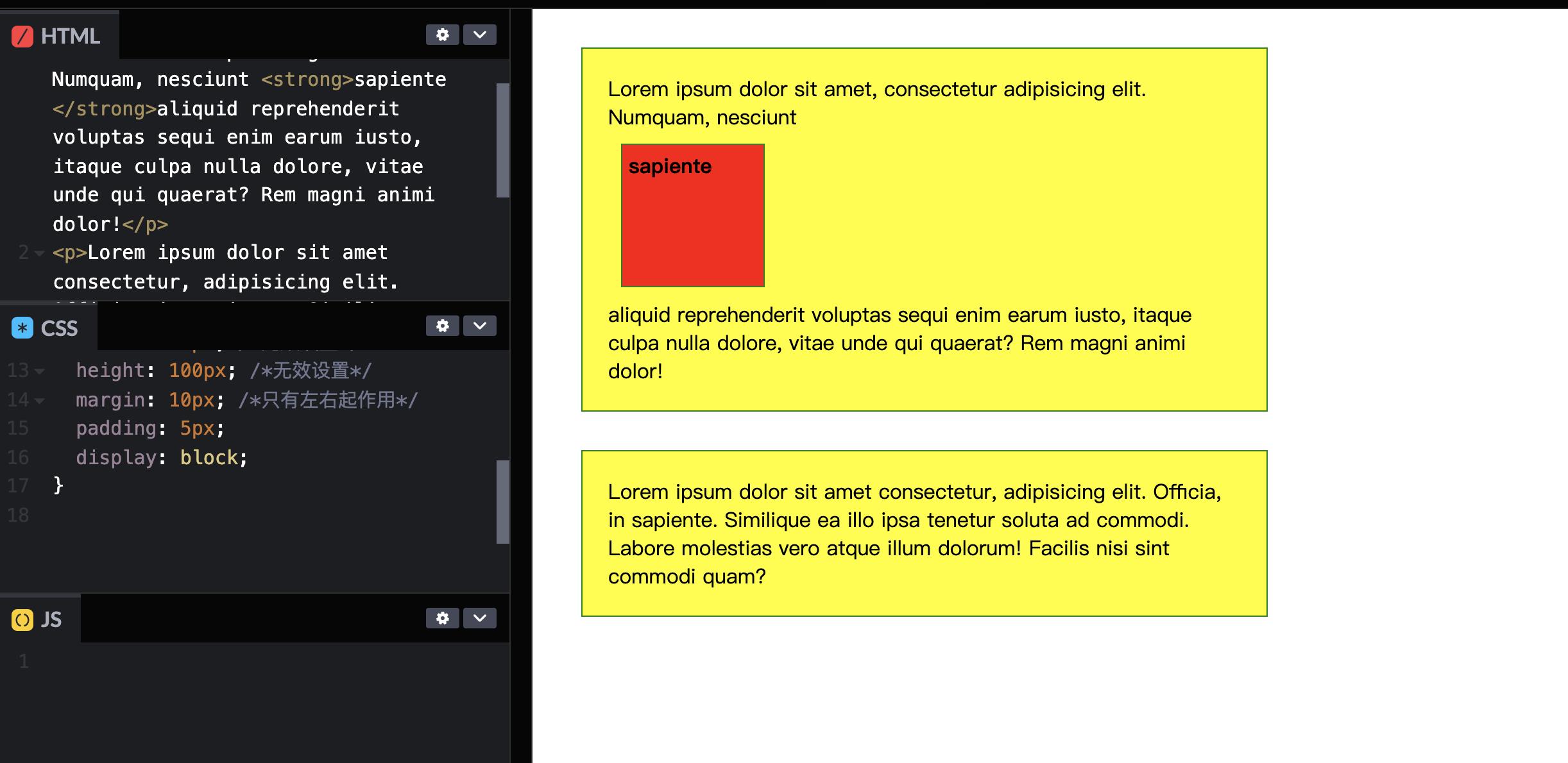
当然我们也可以把这个strong标签改成block元素。
strong
background-color: red;
border: 1px solid green;
width: 100px; /*无效设置*/
height: 100px;/*无效设置*/
margin: 10px; /*只有左右起作用*/
padding: 5px;
display: block;

Inline-block
内联区块元素或者叫行内块元素。设置了inline-block属性的元素既具有block元素可以设置width和height属性的特性,又保持了inline元素不换行的特性。不设置宽度时,内容撑开宽度,非独占一行,支持宽高。
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Numquam, nesciunt <strong>sapiente </strong>aliquid reprehenderit voluptas sequi enim earum iusto, itaque culpa nulla dolore, vitae unde qui quaerat? Rem magni animi dolor!</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Officia, in sapiente. Similique ea illo ipsa tenetur soluta ad commodi. Labore molestias vero atque illum dolorum! Facilis nisi sint commodi quam?
<a href="#">More</a>
</p>
p
width: 50%;
padding: 20px;
margin: 30px;
border: 1px solid green;
background-color: yellow;
strong
background-color: red;
border: 1px solid green;
width: 100px; /*无效设置*/
height: 100px; /*无效设置*/
margin: 10px; /*只有左右起作用*/
padding: 5px;
a
display: inline-block;
width: 80px;
height: 40px;
line-height: 40px;
text-align: center;
background-color: black;
color: white;
border-radius: 4px; /*设置圆角*/
text-decoration: none; /*移除超链接底线 */

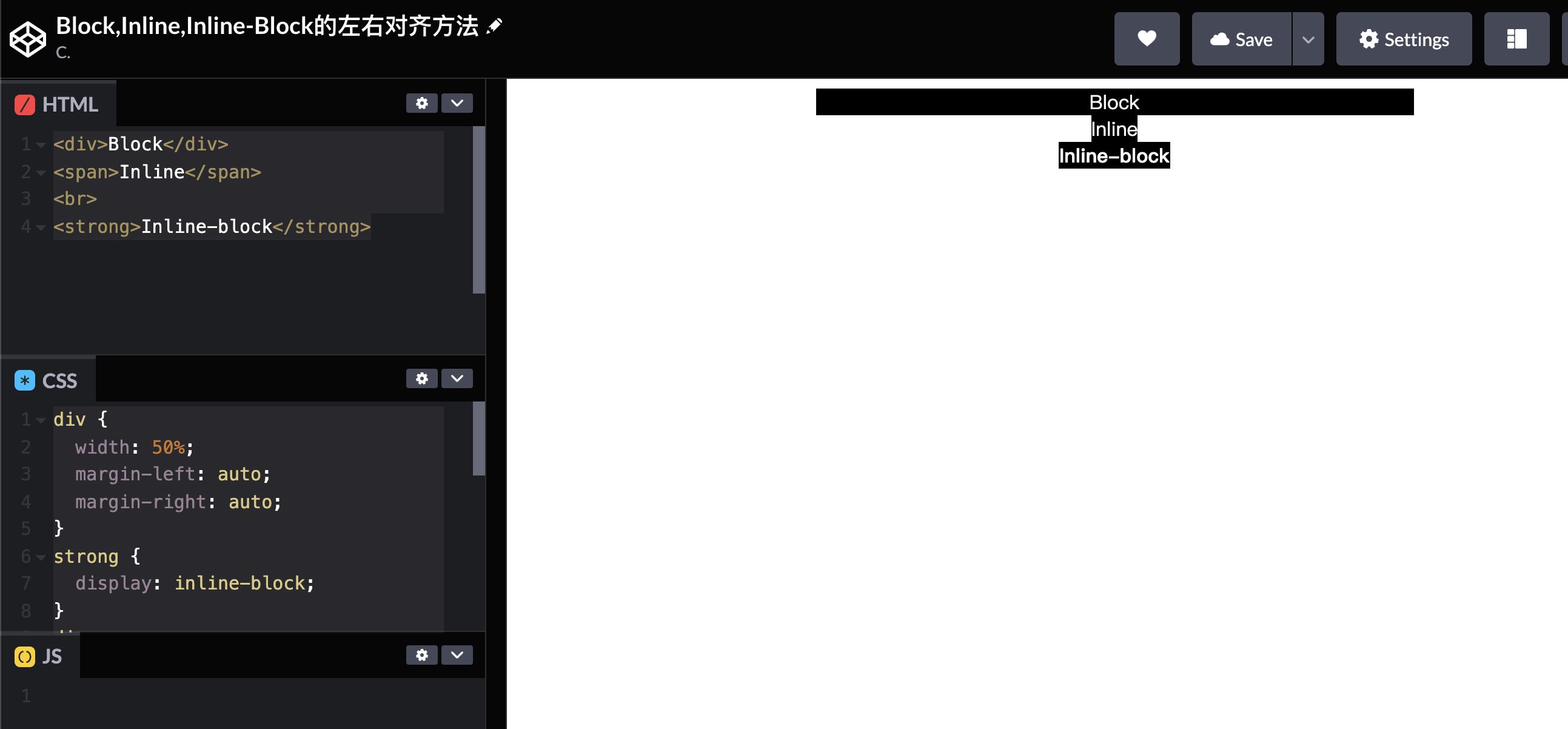
Block,Inline,Inline-Block的左右对齐方法
<div>Block</div>
<span>Inline</span>
<br>
<strong>Inline-block</strong>
div
width: 50%;
/*让block元素居中*/
margin-left: auto;
margin-right: auto;
/*让block元素居中*/
strong
display: inline-block;
div,
span,
strong
background-color: black;
color: white;
text-align: center;
body
text-align: center; /*通过设置text-align: center 可以让上面的inline和inline-block的字体相对于body来说是居中显示的,但是block设置了宽度,所以只是相对于block元素字体居中了*/

以上是关于三分钟快速了解CSS Display的属性:Block,Inline,Inline-Block的主要内容,如果未能解决你的问题,请参考以下文章