display的属性值测试
Posted Zz喵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了display的属性值测试相关的知识,希望对你有一定的参考价值。
由于在学习CSS的display的属性值只针对block、inline、inline-block和flex进行过了解,并且自己观察得知列表中li的display属性是list-item,而想要触发BFC可以将容器类型定义为table-cell、tabble-caption和inline-block,所以本文将基于自己的测试和资料对display的属性值进行了解。首先创建一个ul>li>p的嵌套结构,并在元素对应位置添加名称的元素内容,如下:
<ul>ul <li>li <p>p</p> </li> </ul>
为方便观察和判断,设置颜色和宽高如下:
ul{ width: 300px; height: 300px; background: yellowgreen; } li{ width: 200px; height: 200px; background: greenyellow; } p{ width: 100px; height: 100px; background: aquamarine; }
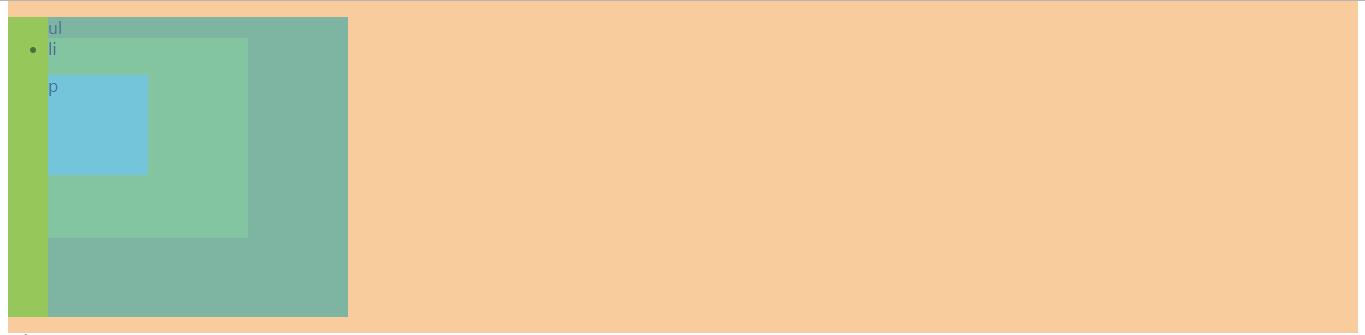
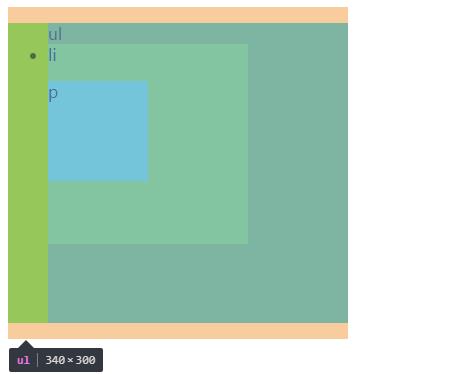
在浏览器中查看,ul和p都是block元素,li是list-item元素,文字排列方式如下:

上图为查看ul盒模型时的展现形式。可以看出块级元素和列表元素都是独占一行,并且对宽高和边距敏感,这里p上下有着默认的外边距,所以p和li上部没有贴紧,并且可以看出list-item的默认样式是显示在li的border之外。前面的部分是ul的padding-left,所有的元素的内容都显示在content的区域,也就是图中有蓝色覆盖的一层。
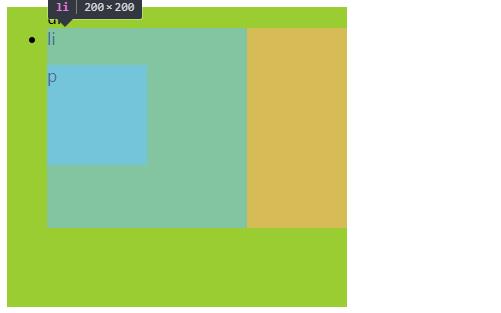
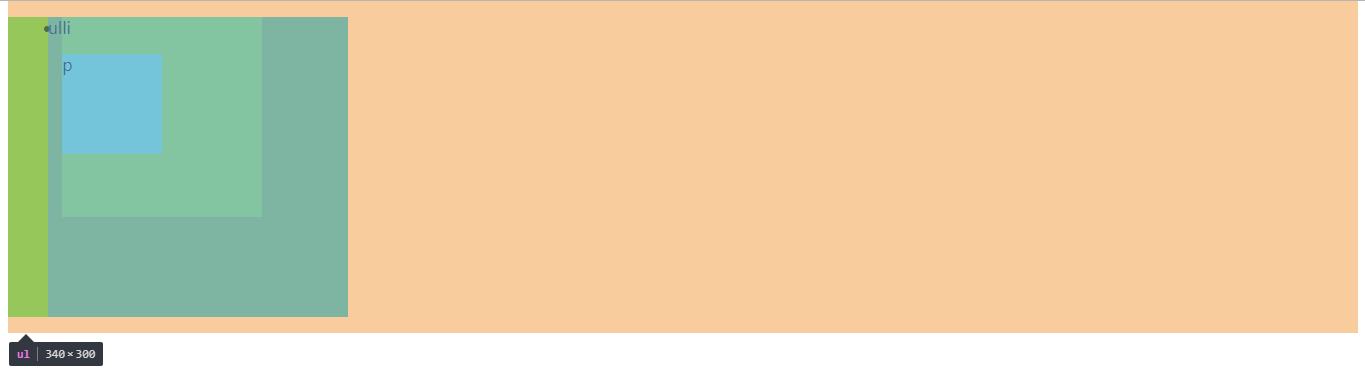
下图为li的盒模型图片:

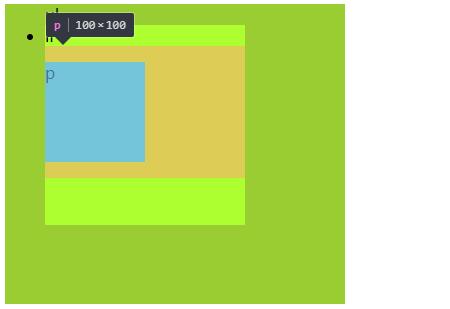
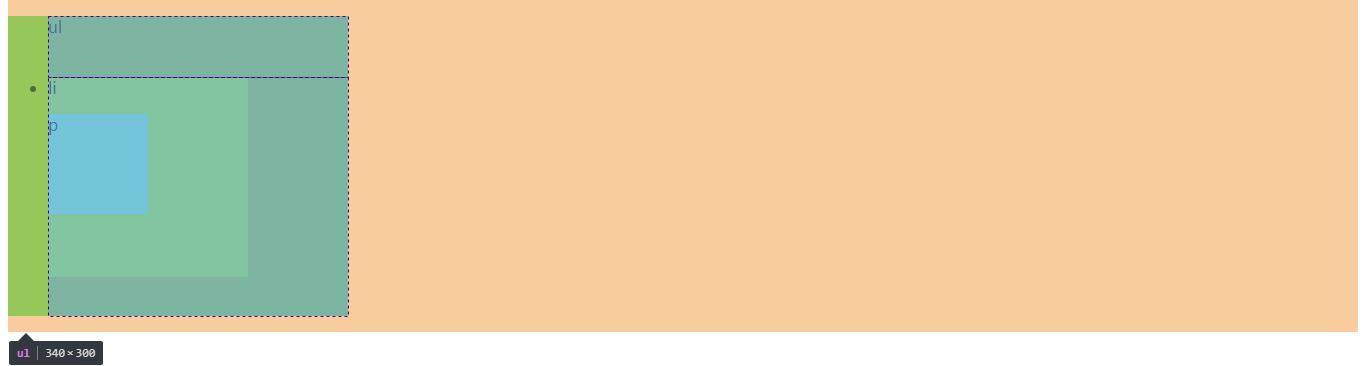
下图为p的盒模型图片:

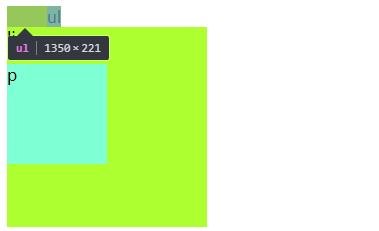
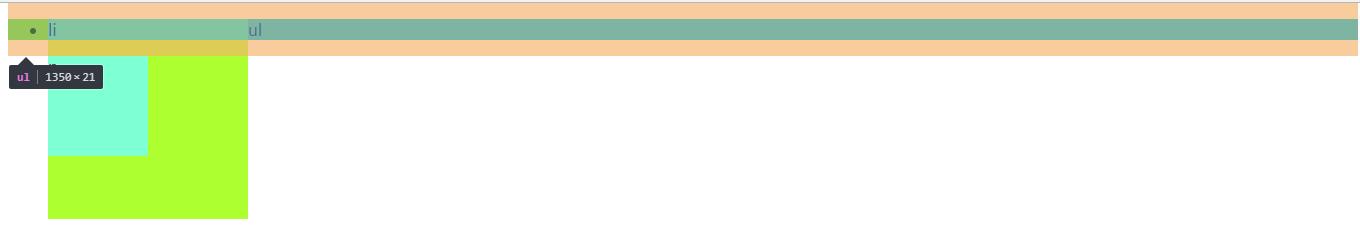
这样便于下面变换样式的比较。首先对ul设置为inline,结果如图所示:

ul的宽度和高度显示仍然是按照li和p的内容来计算的,但是其盒模型只有本身的content和padding-left,将其设置为inline元素后,元素的大小只包括内容本身的大小,设置的宽高将会失效,但是任然可以使用padding和margin来调整元素位置。如果一个行内元素内部有块级元素,这样本身是不允许的,但是浏览器显示时会按照元素的特性(行内元素的特性)进行渲染,但是行内元素的宽高应包含内部块级元素。这里对li和p设置为inline也是类似的效果,就不再测试了。
对ul设置inlin-block元素:

inline-block行内块元素,具有行内元素的排列方式,可以进行块级元素的设定,如宽高等。
对ul设置为flex属性,ul的子元素会默认进行同等的缩放排列成一行,并与ul的顶部对齐,通过设置其余属性可以用来进行弹性布局。li会在ul的内容后面紧贴这进行排列,此时li的margin为0,对于后代元素p没有影响。

在浏览器行内样式测试功能中发现flow-root属性,测试该功能先将ul的宽高注释,并且将li设置左浮动,此时应满足自己浮动,父级塌陷,鉴于ul中具有元素内容,情况如下:
 如果将ul的display属性设置为flow-root,结果如下:
如果将ul的display属性设置为flow-root,结果如下:

此处的表现效果与对ul设置overflow: hidden; 具有同样的结果,ul的高度被找回,并且恢复为我们本身想要显示的效果。实际上,对于flow-root的介绍为The element generates a block container box, and lays out its contents using flow layout. It always establishes a new block formatting context for its contents. [CSS2] 意思就是设置该属性后总是会建立BFC,使元素为流动布局的块级内容块。
对ul再次设置宽高并清除li的浮动,对ul设置grid,grid布局是指网格布局,结果如下:

可以看到图中的网格线将“ul”和li分为两部分,并且两部分有着相关性,即内容下部的间距相等,所以对li的位置进行了调整。grid布局具有响应式,通过具体的属性设置能够达到想要的布局结果。
对于inherit和initial分别是指继承和初始的意思,对ul设置后分别表现出块级(继承父元素body)和行内元素的显示结果。设置为none时不显示该元素,包括元素内的其余元素。
设置display为table时(ul顶部默认的),就是采用table表格来对元素进行布局,关联较多,详情参考“http://www.cnblogs.com/haoqipeng/p/5309491.html”,里面有table属性值的使用方法,这里不再测试。
另外还有inline-flex、inline-table、inline-grid,他们与flex、table、grid的关系就像是inline-block与block的区别。(设置为inline-** 后,元素顶部设置的body的margin均会还原出来)
对于display各种值的使用肯定会更加复杂,配合其余的CSS属性,可能会有多种达到目的的布局方式,如何从中选出结构合理,兼容性强,便于修改和阅读的布局方式才是难点,只有清楚、熟练的掌握各种布局方式及其特性,才能更加准确的把握不同布局方式导致的差异,择优选择。
以上是关于display的属性值测试的主要内容,如果未能解决你的问题,请参考以下文章