十分钟快速弄清楚 CSS Position 定位
Posted c.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了十分钟快速弄清楚 CSS Position 定位相关的知识,希望对你有一定的参考价值。
文章目录
十分钟弄清楚 CSS Position 定位
本人java后端工程师,平时对于前端的CSS的使用比较少,可以说是菜鸟级别的。但偶尔又需要对前端的一些CSS样式进行调整,所以索性开始学习一下前端的CSS,所以今天从最基础的CSS position 定位开始学习。
本博文使用到的编辑器是在线编辑器codepen,然后设置了一下css的样式,可以更直观的看到我们设置的position样式。
设置方式如下:

使用到了这个外部样式链接:https://codingstartup.com/assets/css-position/hint.css
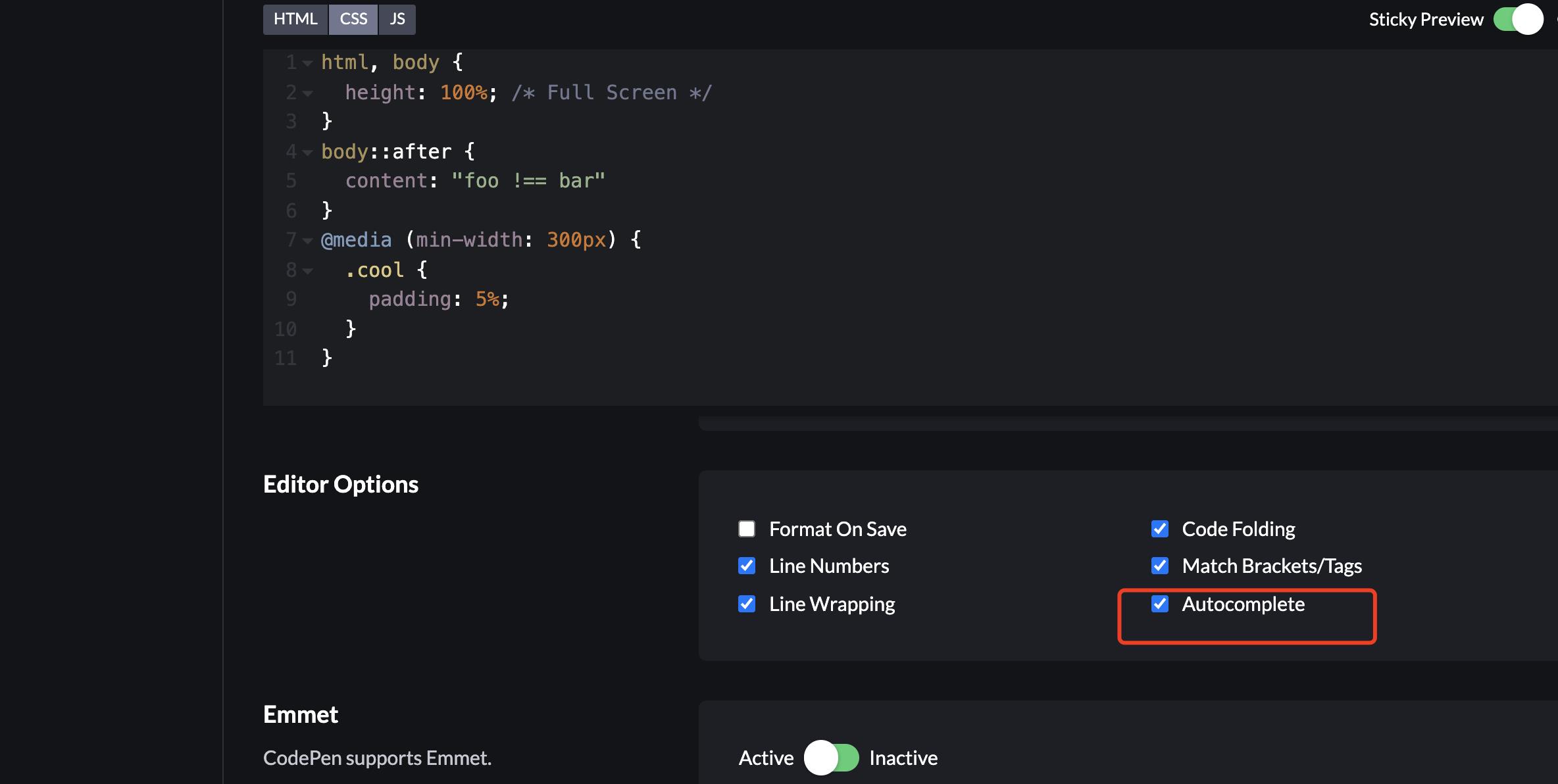
还有就是可以设置一下编辑器的自动提示功能,可以更好帮助我们快速提示css的属性

好了做好以上的设置,我们就开始学习 CSS Position 定位吧。
我们在设计页面的时候,上边的元素并不是整齐的,从上到下,从左到右排列的,而是有各中各样的布局方式,比如错位的,层叠的,固定在某个地方的,要实现这些复杂的布局,而position属性就是用来指定一个元素在网页上的位置,所以我们需要熟练掌握 CSS 定位的概念和用法。
CSS 的定位通过 position 属性设置,它有 static, relative, absolute, fixed, sticky 这几种。
static 属性值
static是position属性的默认值。如果省略position属性,浏览器就认为该元素是static定位。
这时,浏览器会按照源码的顺序,决定每个元素的位置,这称为“正常的页面流”(normal flow)。每个块级元素占据自己的区块(block),元素与元素之间不产生重叠,这个位置就是元素的默认位置。
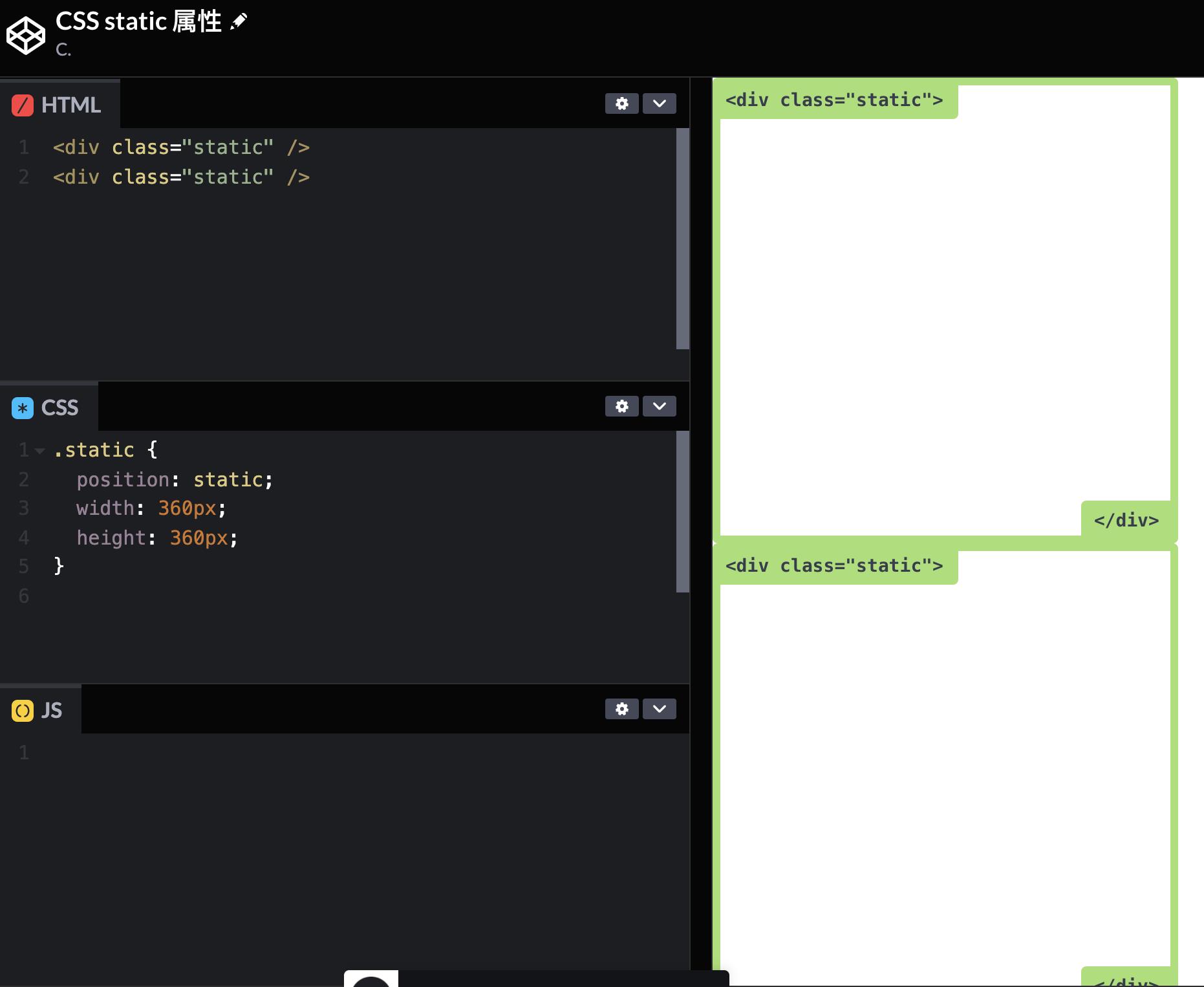
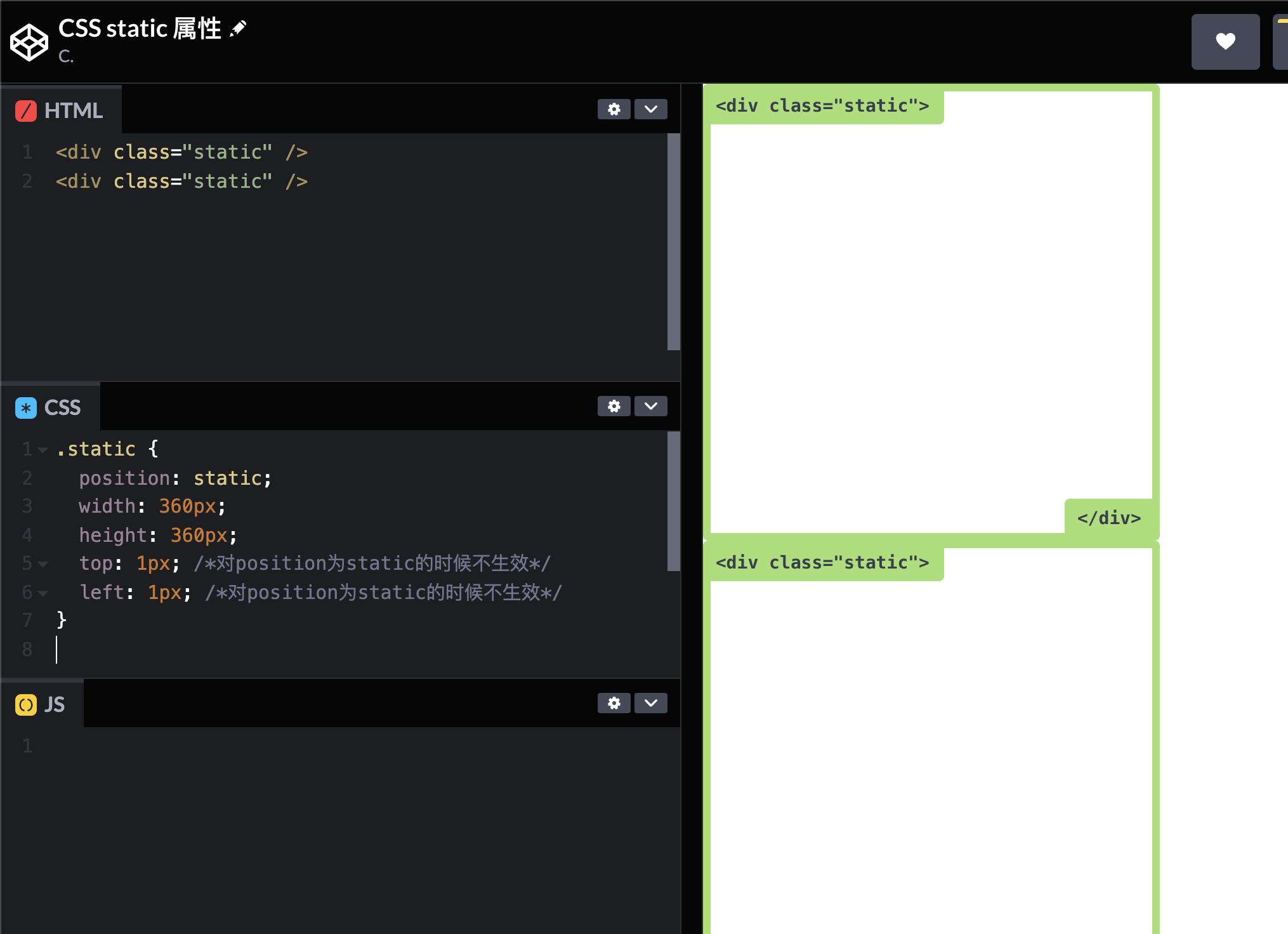
<div class="static"/>
<div class="static"/>
.static
position: static;
width: 360px;
height: 360px;


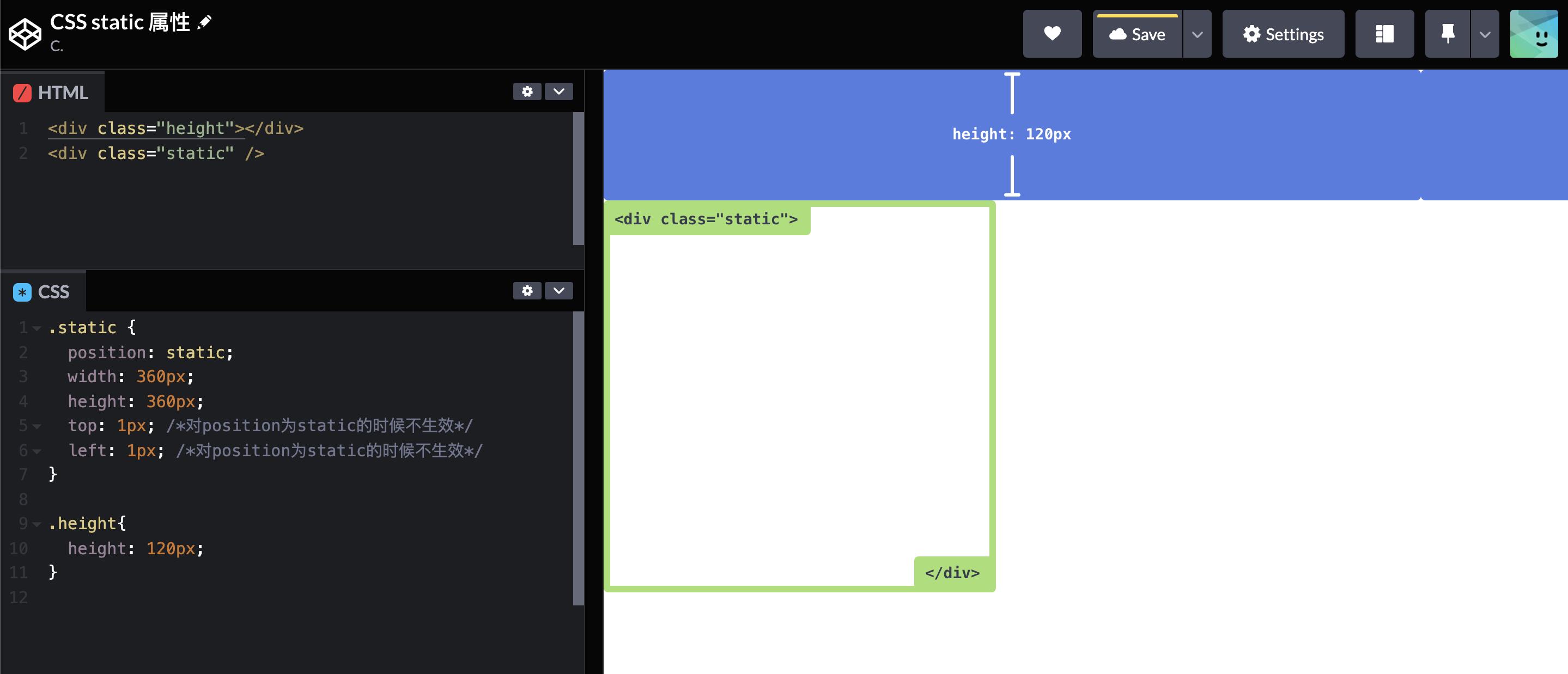
注意,static定位所导致的元素位置,是浏览器自主决定的,所以这时top、bottom、left、right这四个属性无效。

relative属性值
relative,相对定位,它是在确定元素的默认位置之后。我们需要使用placement属性精确地告诉文档应该将元素放置在何处。为此有四个主要属性。通过 left, top, right, bottom 属性来设置位置的偏移,但是元素所占的空间还保留在原位,其他元素不会挤占它原本的空间。如果你在不设置任何这些额外属性的情况下定位元素为relative,它看起来与static定位元素完全相同。这是因为relative定位元素也遵循正常的文档流,不同之处在于可以使用top、left、right和bottom属性来偏移它们,还可以使用z-index改变元素的置于顶层还是底层。
<div class="height"></div>
<div class="relative"></div>
.height
height: 120px;
.relative
position: relative;
left: 150px;
width: 360px;
height:360px;
top: 60px;

我们再来看一个relative嵌套案例:
<div class="height"> height1</div>
<div class="relative">
relative1
<div class="relative" style="background-color: red">
relative2
</div>
</div>
<div class="height">height2</div>
.height
height: 120px;
background-color: yellow
.relative
position: relative;
left: 150px;
width: 360px;
height:360px;
top: 60px;
background-color: yellowgreen

从上面的示例中,relative元素一旦添加了left,top或之类的属性,元素将会通过这些top, left,right和bottom属性相对于其正常位置进行偏移。而且它占用的是其原有正常位置的空间,而不是偏移后的空间。并且我们还可以通过设置z-index来设置在空间上的上下位置。

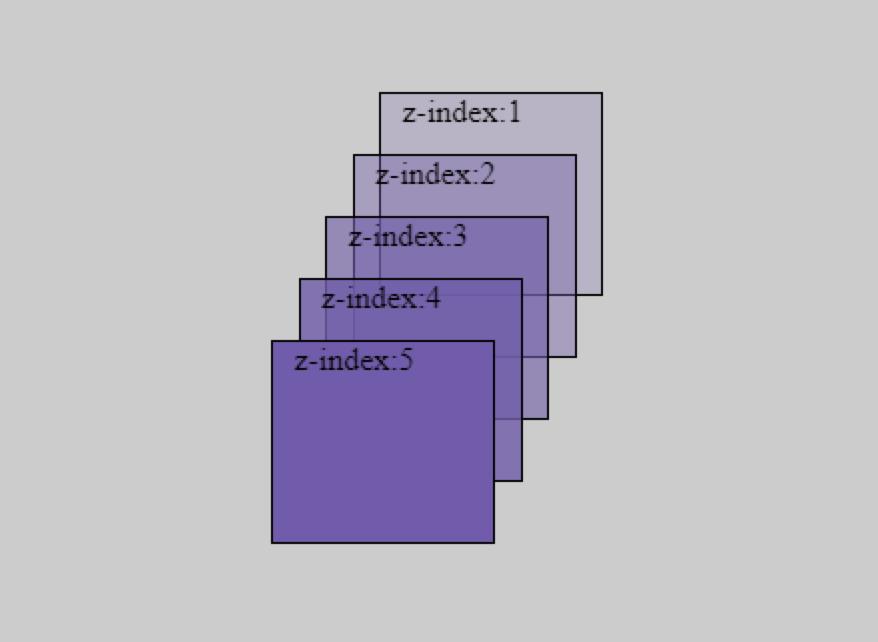
关于z-index属性,大的z-index元素在前面,小的z-index元素在后面

在上面基础上在看一个实例,结合relative和static来帮助我们更好的了解这两个定位。
<div class="height"> height1</div>
<div class="relative">
relative1
<div class="height">height3</div>
<div class="relative" style="background-color: red">
relative2
<div class="height" style="background-color: green">height4</div>
</div>
</div>
<div class="height">height2</div>
.height
height: 120px;
background-color: yellow;
.relative
position: relative;
left: 150px;
width: 360px;
height: 360px;
top: 60px;
background-color: yellowgreen;
z-index: -1;

absolute属性值
当元素绝对定位(absolute)时,会从文档流中完全删除。如果你给一个元素绝对位置,其他所有元素都会表现得好像绝对定位的元素不存在一样。
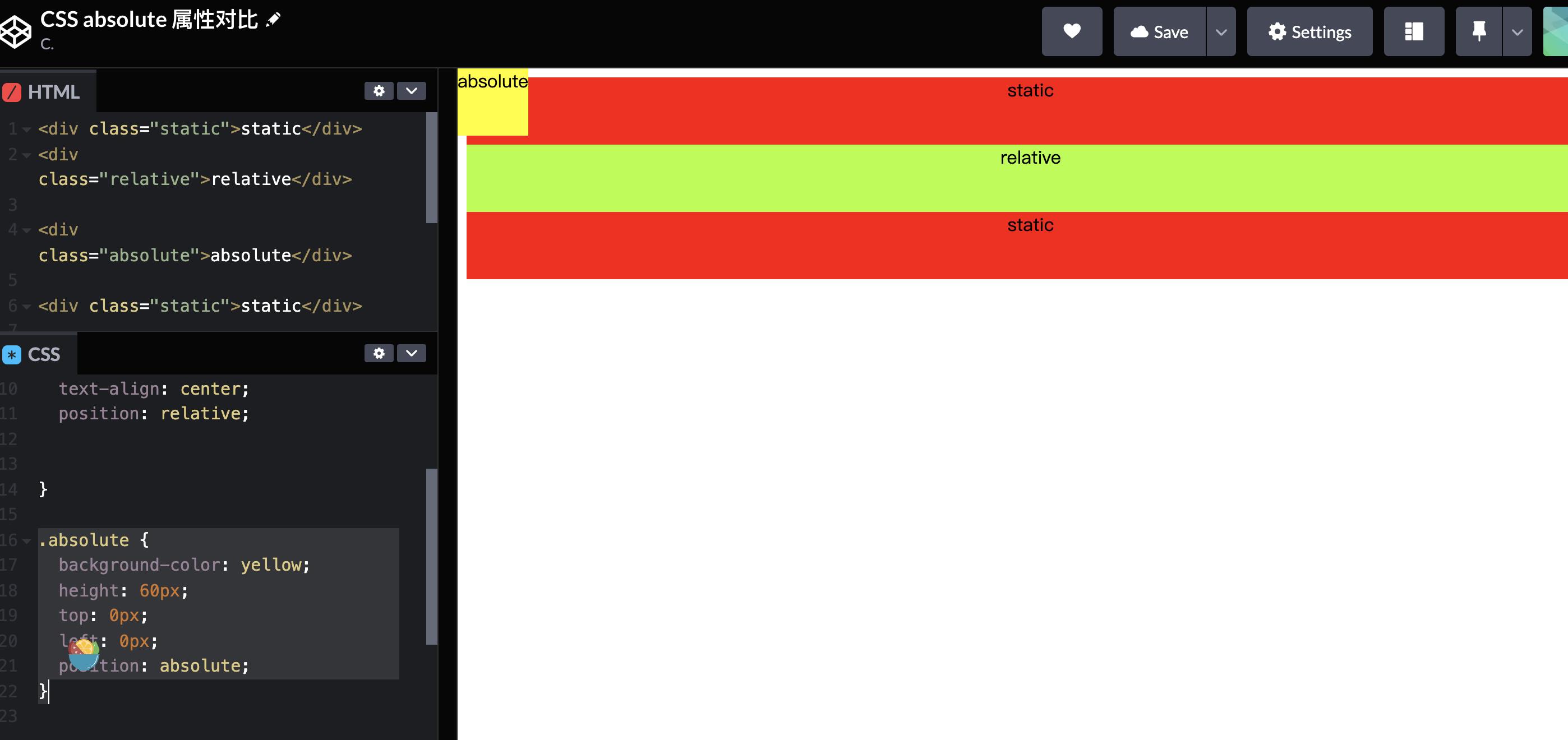
我们用实例来展示一下:
<div class="static">static</div>
<div class="relative">relative</div>
<div class="absolute">absolute</div>
<div class="static">static</div>
.static
background-color: red;
height: 60px;
position: static;
text-align: center;
.relative
background-color: greenyellow;
height: 60px;
text-align: center;
position: relative;
.absolute
background-color: yellow;
height: 60px;
text-align: center;
position: absolute;

如你所见,absolute元素像一从未存在过一样,并不占据文档空间。同时你还会注意到元素一不再填满整个宽度。这是因为绝对定位元素的宽度默认为自动,而不是像 div 那样覆盖整个宽度。此外,默认情况下,绝对定位元素会将自身放置在文档中,如果它是静态元素,通常会呈现,但我们可以使用 top、left、right 和 bottom 属性来更改它。
absolute表示,相对于上级元素(一般是父元素)进行偏移,即定位基点是父元素。
它有一个重要的限制条件:父元素不能是static定位,否则定位基点就会变成整个网页的根元素html。另外,absolute定位也必须搭配top、bottom、left、right这四个属性一起使用。
比如我们给上面的absolute元素加上top和left的属性。
.absolute
background-color: yellow;
height: 60px;
top: 0px;
left: 0px;
position: absolute;

可以看到是相当于最上层的html元素进行偏移的,也就是浏览器窗口。因为html里面的body元素本身是带有margin的,所以你可以看到其他元素是没有贴到页面边缘的。
如果我们给body加上margin属性就可以看出效果了。

或者我们给body加上以下margin和padding的属性可以看得更加明显。

或者我们给body加上position为relative,这个时候你就可以看到absolute元素确实是相对于body进行偏移的,而且相对的是border以内的部分进行偏移的,并不会相对于外层的margin的部分进行偏移。

我们再来看看一个示例:
<div class="height"></div>
<div class="absolute"></div>
.height
height: 120px;
.absolute
position: absolute;
width: 240px;
height: 240px;
right: 80px;
bottom: 60px;

可以看到absolute的div的父元素就是整个网页的根元素,所以现在的定位就是距页面右边80px,距离页面下边60px的位置。
而且absolute的元素会固定在所设定的位置。而且不会根据html的排版所移动,而且也不占据文档流的空间。absolute元素会被移出正常的文档流,后边的元素会挤占它的空间,而它自己则会覆盖在挤占它的元素的上方。
我们可以添加多几个class为height的div元素看看效果。

可以看到absolute元素会覆盖在挤占它的元素的上方,而且当出现滚动条的时候,拖动滚动条,absolute的元素依旧会固定在所设定的位,并不会变动位置。

在来看看absolute的嵌套情况的示例。
下面是当absolute的父元素是absolute的情况:
<div class="absolute">
<div class="absolute"></div>
</div>
.absolute
position: absolute;
width: 240px;
height: 240px;
right: 80px;
bottom: 60px;

下面是当absolute的父元素是relative的情况:
<div class="relative">
<div class="absolute">
<div class="absolute"></div>
</div>
</div>
.absolute
position: absolute;
width: 240px;
height: 240px;
right: 80px;
bottom: 60px;
.relative
position: relative;
left: 150px;
width: 360px;
height: 360px;
top: 60px;

总结:
如果absolute元素的所有父级元素都没有设置 position属性,那么包含元素就是包含 <html/> 元素的容器,也就是浏览器窗口,这时left, top, right, bottom 是相对于浏览器左上角进行偏移的。如果父级元素中有设置了 position (除 static 之外) 属性的,那么包含元素就是离它最近的设置了这些属性的元素,它是相对于父级元素的 padding 盒子边界进行位置偏移的,也就是无论父级元素的内间距有多大,都会从边框与 padding 交界处开始计算偏移。
fixed属性值
fixed,固定定位,跟 absolute 定位类似,只是它的包含元素是当前浏览器窗口,固定定位的元素总是相对于屏幕定位,无论其父元素在什么位置。而且一样的从文档流中删除了元素。
当通过 left, top, right, bottom属性设置好偏移之后,无论页面如何滚动,它都会固定在同一个位置,适合用于固定浮窗、导航条的布局。
absolute 和 fixed 这种脱离正常文档流的定位方式,会把元素的宽高设置成内容的宽高,可以通过设置 left: 0, right: 0来让宽度占满包含容器,也可以设置 top: 0, bottom: 0来让高度占满包含容器。
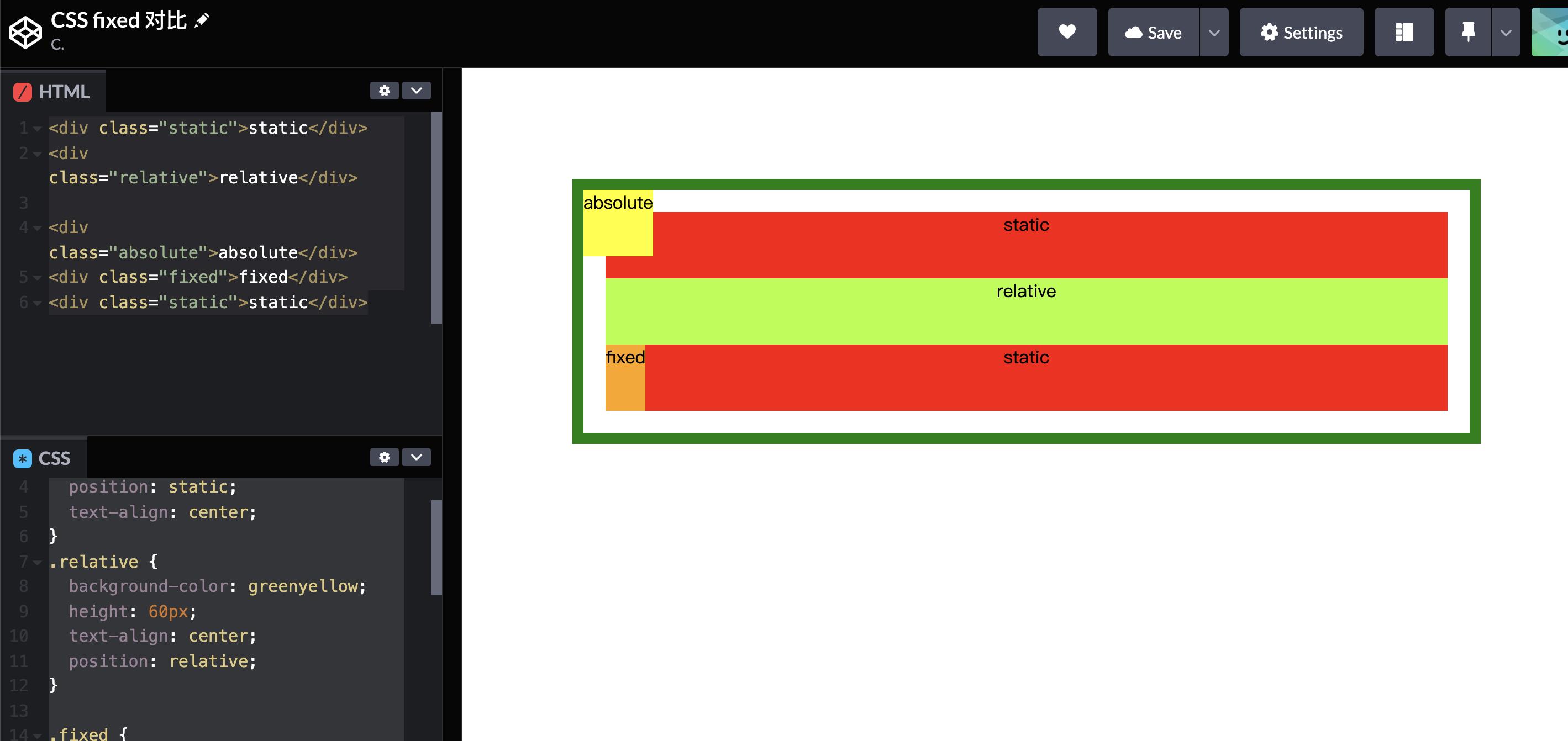
<div class="static">static</div>
<div class="relative">relative</div>
<div class="absolute">absolute</div>
<div class="fixed">fixed</div>
<div class="static">static</div>
.static
background-color: red;
height: 60px;
position: static;
text-align: center;
.relative
background-color: greenyellow;
height: 60px;
text-align: center;
position: relative;
.fixed
position: fixed;
height: 60px;
background-color: orange;
.absolute
background-color: yellow;
height: 60px;
top: 0px;
left: 0px;
position: absolute;
body
position: relative;
padding: 20px;
margin: 100px;
border: 10px solid green;

我们可以通过设置top还有left改变元素位置
.fixed
position: fixed;
height: 60px;
background-color: orange;
top: 0;
left: 0;

可以从上面案例看出来,fixed是相对于浏览器窗口的,所以这是跟absolute不一样的地方。
第二个跟absolute不一样的地方是,它的位置是会随着滚动条的滚动而改变的。
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
<div class="absolute"></div>
<div class="fixed"></div>
.height
height: 120px;
.absolute
position: absolute;
width: 240px;
height: 240px;
right: 80px;
bottom: 60px;
.fixed
position: fixed;
width: 240px;
height: 240px;
left: 80px;
bottom: 60px;

sticky属性值
sticky 是一个比较新的属性,相当于 relative 和 fixed 的结合体,一些时候是relative定位(定位基点是自身默认位置),另一些时候自动变成fixed定位(定位基点是视口)。它可以让元素在距离浏览器窗口一定位置时,把它变成固定在这个位置,而其他情况下,就还在正常的文档流中。它也是通过 left, top, right, bottom ,来分别设置距离浏览器容器左、上、右、下多少像素时,把它固定住。因此,它能够形成“动态固定”的效果。比如,网页的搜索工具栏,初始加载时在自己的默认位置(relative定位)。页面向下滚动时,工具栏变成固定位置,始终停留在页面头部(fixed定位)
sticky生效的前提是,必须搭配top、bottom、left、right这四个属性一起使用,不能省略,否则等同于relative定位,不产生“动态固定”的效果。原因是这四个属性用来定义“偏移距离”,浏览器把它当作sticky的生效门槛。
它的具体规则是,当页面滚动,父元素开始脱离视口时(即部分不可见),只要与sticky元素的距离达到生效门槛,relative定位自动切换为fixed定位;等到父元素完全脱离视口时(即完全不可见),fixed定位自动切换回relative定位。
请看下面的示例代码。(注意,除了已被淘汰的 IE以外,其他浏览器目前都支持sticky。但是,Safari浏览器需要加上浏览器前缀-webkit-。)
<div class="height"></div>
<div class="height"></div>
<div class="sticky"></div>
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
<div class="height"></div>
.height
height: 120px;
.sticky
position: sticky;
width: 240px;
height: 90px;
top: 0;

当我们开始滚动的时候,会发现固定在了左上角

参考
动画解释 CSS定位:Static, Relative, Absolute, Fixed, Sticky
以上是关于十分钟快速弄清楚 CSS Position 定位的主要内容,如果未能解决你的问题,请参考以下文章