position
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了position相关的知识,希望对你有一定的参考价值。
CSS的 position 属性设置元素的定位方式,为将要定位的元素定义定位规则。该属性对脚本编写动画特效十分有用。
定位元素(positioned element)是计算后位置属性为 relative、absolute 、 fixed 或 sticky 的元素。
相对定位元素(relatively positioned element)是计算后位置属性为 relative 的元素。
绝对定位元素(absolutely positioned element)是计算后位置属性为 absolute 或 fixed 的元素。
粘性定位元素(stickily positioned element)是计算后位置属性为 sticky 的元素。
top、right、bottom 和 left 属性指定定位元素的位置。
语法
1 /* 关键字值 */ 2 position: static; 3 position: relative; 4 position: absolute; 5 position: fixed; 6 position: sticky; 7 8 /* 全局值 */ 9 position: inherit; 10 position:initial; 11 position: unset;
取值
static- 这个关键字使得这个元素使用正常的表现,即元素处在文档流中它当前的布局位置,
top,right,bottom,left和z-index属性无效。 relative- 使用这个关键字来布局元素就好像这个元素没有被设置过定位一样。即会适应该元素的位置,并不改变布局(这样会在此元素原本所在的位置留下空白)。position:relative对table-*-group, table-row, table-column, table-cell, table-caption无效。
absolute- 不为元素预留空间,元素位置通过指定其与它最近的非static定位的祖先元素的偏移来确定。绝对定位的元素可以设置外边距(margins),并且不会与其他边距合并。
- fixed
- 不为元素预留空间。通过指定相对于屏幕视窗的位置来指定元素的空间,并且该元素的位置在屏幕滚动时不会发生改变。打印时元素会出现在的每页的固定位置。fixed属性通常会创建新的栈环境。
sticky- The box position is calculated according to the normal flow (this is called the position in normal flow). Then the box is offset relative to its flow root and containing block and in all cases, including
tableelements, does not affect the position of any following boxes.
容器的位置根据正常文档流计算得出。
- 当容器B设置为position: sticky时,那么其接下来的容器就会自动计算就好像容器B没有偏移。
- When a box B is stickily positioned, the position of the following box is calculated as though B were not offset.
- position: sticky在table元素上的效果和position: relative相同。
- The effect of ‘
position: sticky’ ontableelements is the same as for ‘position: relative’.
格式化语法
position: static | relative | absolute | sticky | fixed | inherit
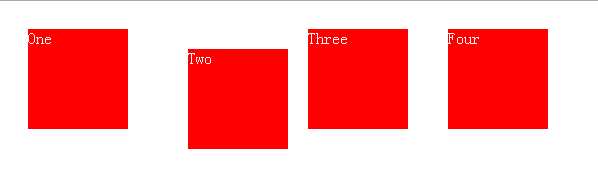
相对定位
1 <html> 2 <head> 3 <title></title> 4 <style type="text/css"> 5 .box { 6 display: inline-block; 7 background: red; 8 width: 100px; 9 height: 100px; 10 float: left; 11 margin: 20px; 12 color: white; 13 } 14 15 #two { 16 position: relative; 17 top: 20px; 18 left: 20px; 19 } 20 </style> 21 </head> 22 <body> 23 <div class="box" id="one">One</div> 24 <div class="box" id="two">Two</div> 25 <div class="box" id="three">Three</div> 26 <div class="box" id="four">Four</div> 27 </body> 28 </html>
two没有脱离文档流,相对于原来的位置偏移。

绝对定位
相对定位(position: relative)的元素仍然被认为是处于文档流之中。相比之下,绝对定位(position: absolute)的元素则被认为脱离了文档流。绝对定位元素的位置是相对于他最近的定位祖先元素(position值非static)。如果没有这样一个祖先元素,则相对于原始的容器。
下面的例子中,id为one的盒子是相对定位的,所以它是离id为two的盒子最近的祖先元素,#two相对于#one绝对定位。
#one { position: relative; width: 500px; }
#two { position: absolute; top: 20px; left: 20px; }

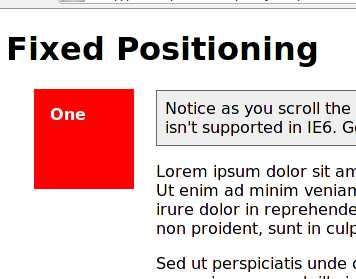
固定位置定位
除了固定定位的元素的是被屏幕视窗包裹,固定位置定位和绝对定位相似。这常用于创建一个浮动的元素一致保持在相同的位置甚至当页面滚动的时候。下面的例子,“One”#div页面距页面顶部80px,距页面左边20px浮动:
#one { position: fixed; top: 80px; left: 20px; }当浏览页面的顶部,这个固定位置定位的元素出现在左上方。页面滚动后,相对于屏幕,它依然在相同的位置。
对于相对定位元素,top 和 bottom 属性指定它相对正常位置的垂直偏移,left 和 right 属性指定水平偏移。
对于绝对定位元素,top、right、bottom 和 left 属性指定元素与其包含块的偏移,即此时位置为与包含块的相对位置。元素的边距(margin)定位在这些偏移之中。
在大多数时候,绝对定位元素的 height 和 width 属性的值为 auto,它们会自动计算以适合元素的内容。但是非替换(non-replaced)绝对定位元素可以占据 top 和 bottom 的值(除 auto 外)所共同指定的可用空间,而不必设置 height(也就是设其为 auto)。left、right 与 width 也类似。
绝对定位元素的定位值发生冲突时的解决方法:
- 如果同时指定
top和bottom(非auto),优先采用top。 - 如果同时指定
left和right,若direction为ltr(英语、汉语等),则优先采用left;若direction为rtl(阿拉伯语、希伯来语等),则优先采用right。
以上是关于position的主要内容,如果未能解决你的问题,请参考以下文章