eggjs 怎么实现返回 base64 图片的接口给前端回显头像?
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了eggjs 怎么实现返回 base64 图片的接口给前端回显头像?相关的知识,希望对你有一定的参考价值。
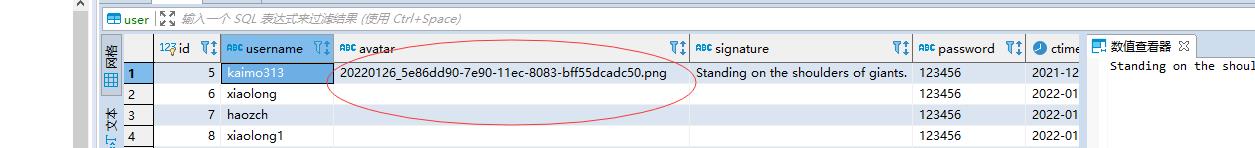
接着上一篇,我们这篇实现接口返回 base64 给到前端去回显头像 ,昨天我们实现了把图片的唯一性数据存到了本地数据库,下面实现一下读取图片的逻辑:
- 前端通过唯一性数据发起请求
- 后端通过前端传过来的唯一性数据找到服务器文件路径
- 读取文件返回 base64 数据
- 前端接收到服务端数据拿去用 img 标签渲染

1、新建路由
// 获取头像
router.get('/api/upload/getAvatar', verify_token, controller.upload.getAvatar);
2、编写生成 base64 逻辑
我们在 upload.js 里面添加下面方法
async getAvatar ()
const ctx, config = this;
try
// 0、获取图片名称
let picname = ctx.request.body.picname;
console.log('0、获取图片名称', picname);
// 1、判断
if(!picname)
ctx.body =
status: 400,
desc: 'picname 参数必传',
data: null
return;
// 拼接图片保存的路径
let dir = path.join(config.uploadAvatarDir, [picname.split("_")[0], picname].join("/"));
console.log('1、拼接图片保存的路径', dir);
// 前缀
let prefix = "data:" + path.extname(picname).slice(1) + ";base64,"
// 读取文件 转成 base64
let base64 = fs.readFileSync(dir, 'base64');
console.log(prefix);
ctx.body =
status: 200,
desc: '获取成功',
data: prefix + base64
;
catch(error)
ctx.body =
status: 500,
desc: '获取失败',
data: null
;
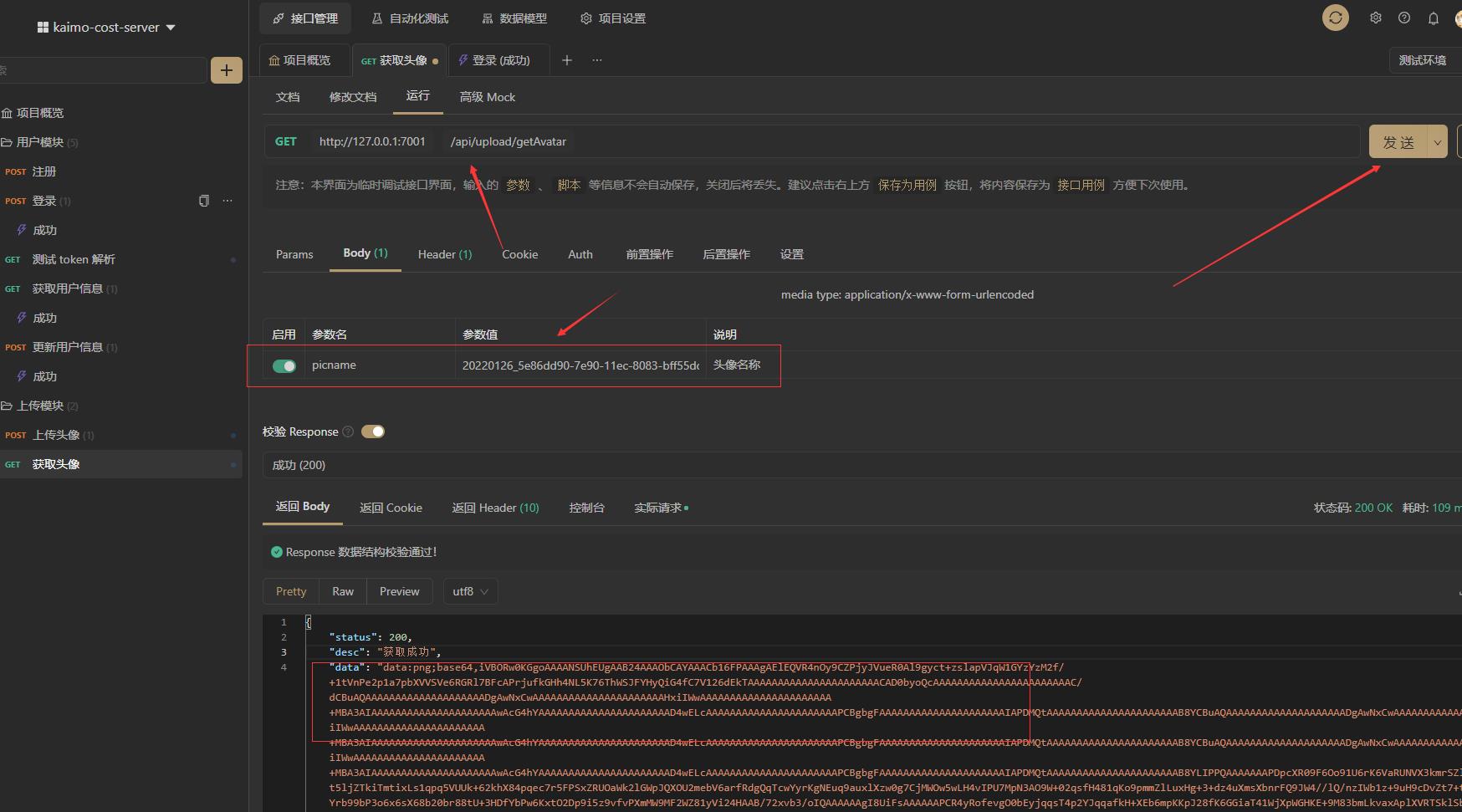
3、测试接口
我们假如已经接收到前端传的参数,通过 picname 接收参数,点击运行,结果如下

"status": 200,
"desc": "获取成功",
"data": "data:png;base64,iVBORw0KGgoAAAANSUhEUgAAB24AAAObCAYAAACb16FPAAAgAElEQV...."
4、前端页面回显
写法如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>头像回显</title>
</head>
<body>
<img src="data:png;base64,iVBORw0KGgoAAAANSUhEUgAAB24AAAObCAYAAACb16FPAAAgAElEQV...." alt="">
</body>
</html>
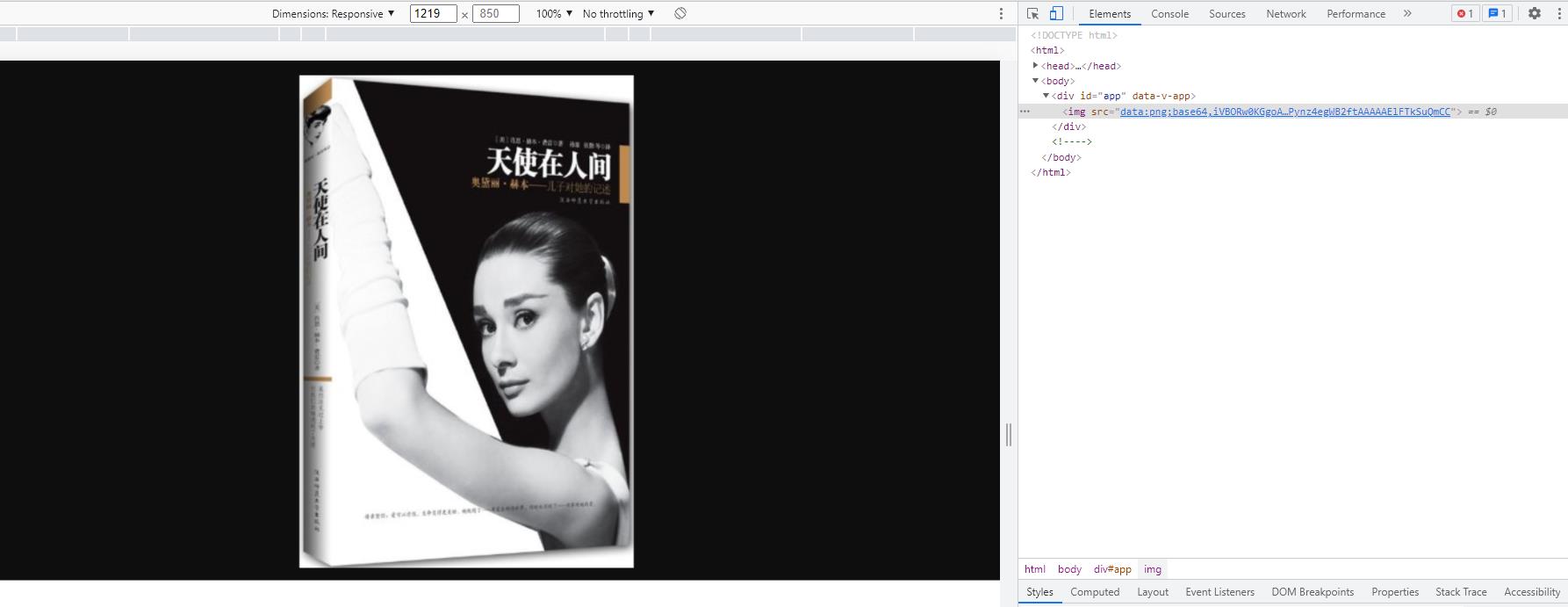
效果如下:

以上是关于eggjs 怎么实现返回 base64 图片的接口给前端回显头像?的主要内容,如果未能解决你的问题,请参考以下文章