eggjs 怎么实现更新用户信息接口去更新上传头像信息?
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了eggjs 怎么实现更新用户信息接口去更新上传头像信息?相关的知识,希望对你有一定的参考价值。
在此之前,先补充一下上一节的一个知识点 path.extname,知道的忽略就行
path.extname
返回path路径文件扩展名
- 如果path以 ‘.’ 为结尾,将返回 ‘.’,
- 如果无扩展名 又 不以’.'结尾,将返回空值。
path.extname('kaimo.html'); // 返回 '.html'
path.extname('kaimo.'); // 返回 '.'
path.extname('kaimo'); // 返回 ''
1、修改上传头像接口的返回值
这里我们采用 uuid 返回图片名称
使用 uuid 修改
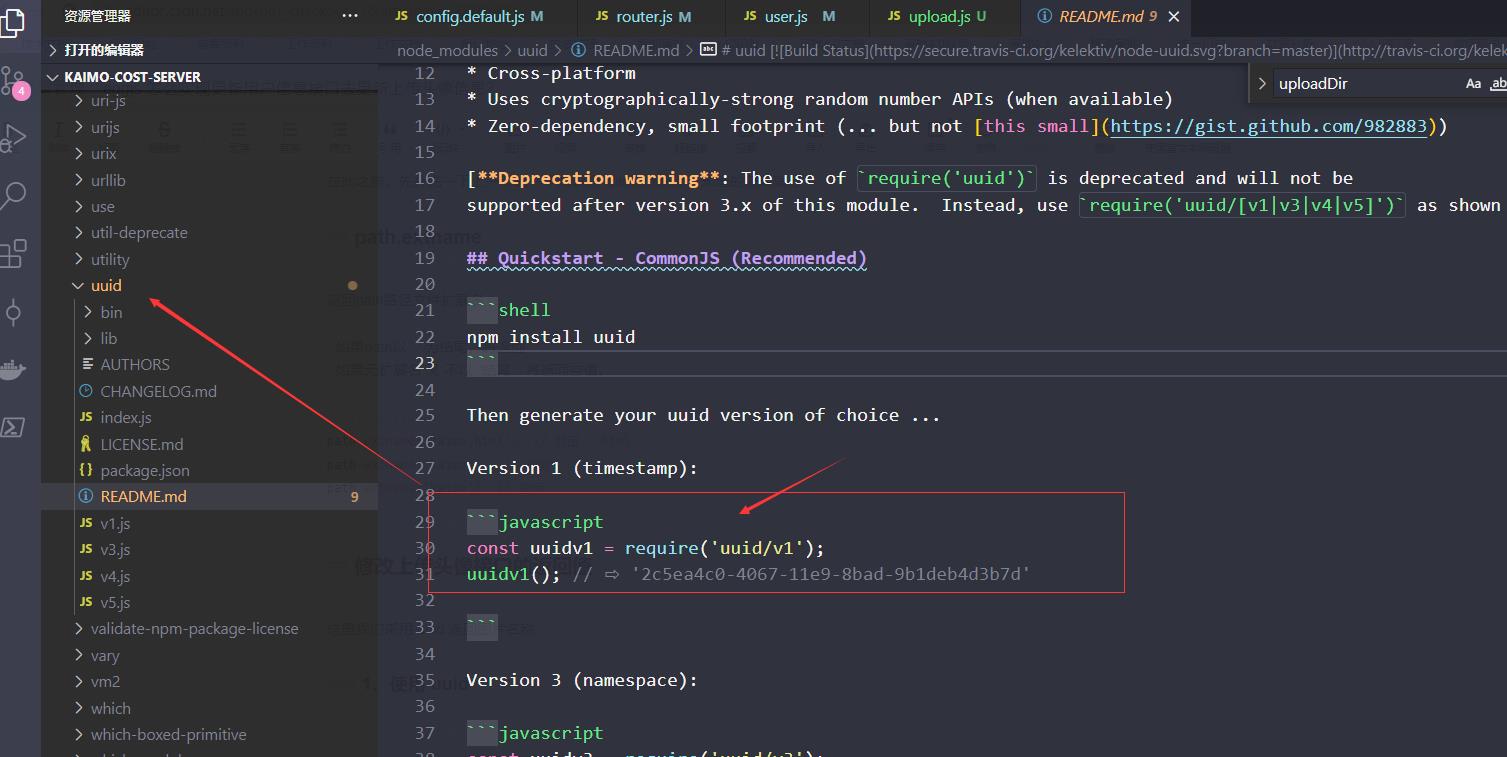
可以找到我们依赖里的 uuid 的 readme 文档。

'use strict';
const fs = require('fs');
const path = require('path');
const moment = require('moment');
const mkdirp = require('mkdirp');
const uuidv1 = require('uuid/v1');
const Controller = require('egg').Controller;
class UploadController extends Controller
async uploadAvatar ()
const ctx, config = this;
try
// 0、获取文件
let file = ctx.request.files[0];
console.log('获取文件', file);
// ctx.request.files[0] 表示获取第一个文件,若前端上传多个文件则可以遍历这个数组对象
let fileData = fs.readFileSync(file.filepath);
// 1、获取当前日期
let day = moment(new Date()).format('YYYYMMDD');
console.log('1、获取当前日期', day);
// 2、创建图片保存的路径
let dir = path.join(config.uploadAvatarDir, day);
console.log('2、创建图片保存的路径', dir);
// 3、创建目录
await mkdirp(dir);
// 4、生成路径返回
let temp_uuid = uuidv1(); // uuid
let file_name = day + "_" + temp_uuid + path.extname(file.filename); // 图片文件名称
let tempDir = path.join(dir, file_name); // 返回图片保存的路径
console.log('返回图片保存的路径', tempDir);
// 5、写入文件夹
fs.writeFileSync(tempDir, fileData);
ctx.body =
status: 200,
desc: '上传成功',
data: file_name,
catch(error)
ctx.body =
status: 500,
desc: '上传失败',
data: null
finally
// 6、清除临时文件
ctx.cleanupRequestFiles();
module.exports = UploadController;
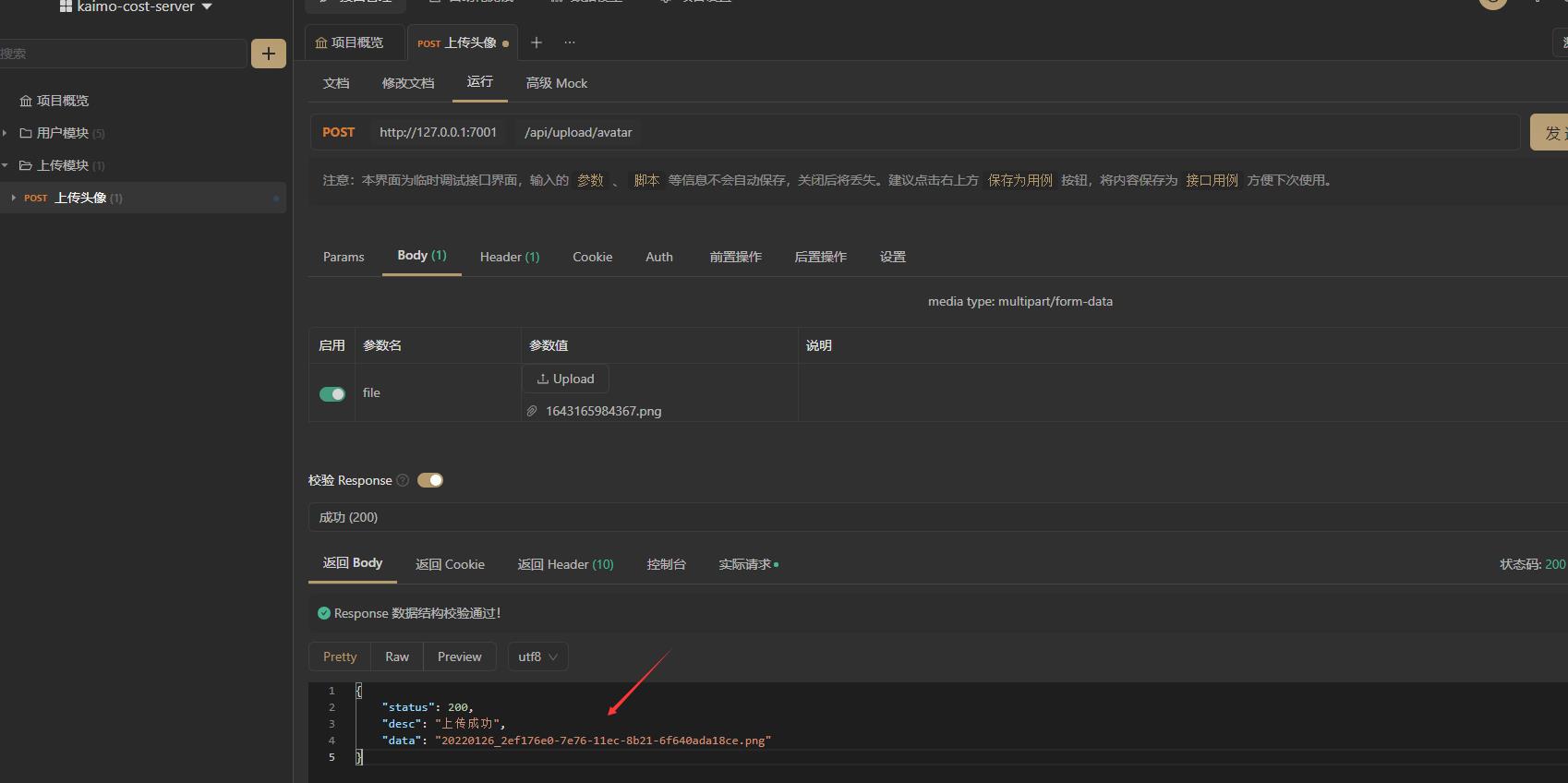
2、测试一下使用的 uuid 效果
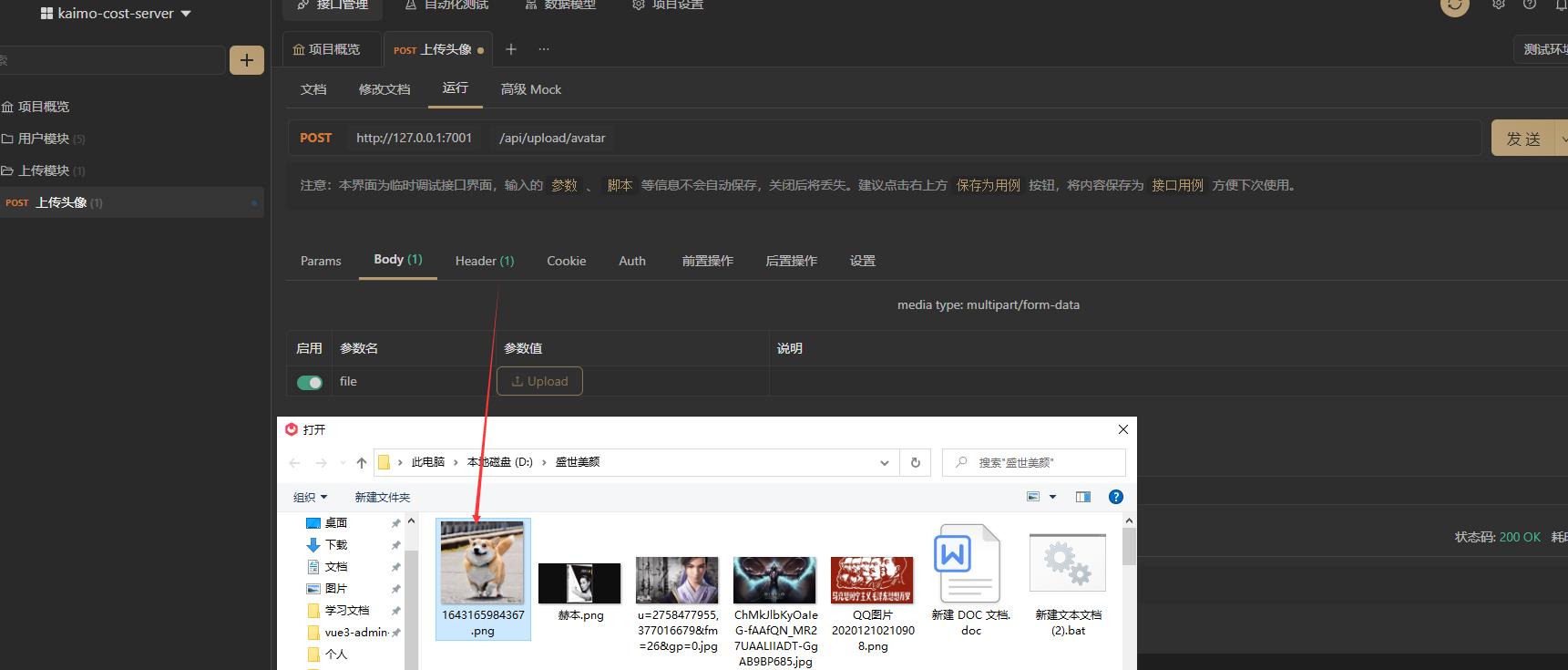
我们再次上传修勾勾,点击发送

接口返回:20220126_2ef176e0-7e76-11ec-8b21-6f640ada18ce.png

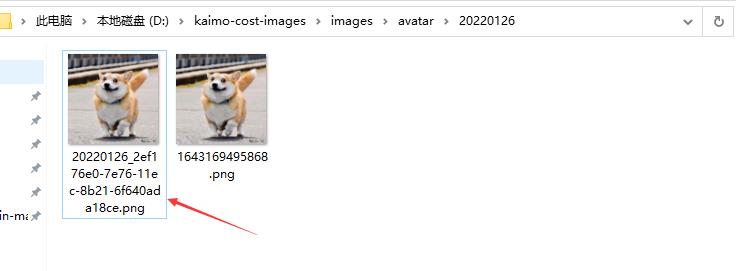
D 盘的文件夹里也出现了图片

3、修改用户信息接口
测试成功之后我们需要将这个 20220126_2ef176e0-7e76-11ec-8b21-6f640ada18ce.png 保存到数据库去,这个图片文件的格式是,年月日 + uuid,这样做的目的是为了服务器去获取该图片返回给前端展示。此时我们需要通过修改用户信息接口把生成的 uuid 保存到用户信息里。
修改 user.js 里的更新用户信息接口,添加 avatar 参数
// 更新用户信息
async updateUserInfo()
const ctx, app = this;
try
// 0、获取用户输入的 signature, avatar
const signature = '', avatar = '' = ctx.request.body;
// 1、获取请求头 authorization 属性,值为 token
const token = ctx.request.header.authorization;
// 2、用 app.jwt.verify(token, app.config.jwt.secret),解析出 token 的值
const decode = await app.jwt.verify(token, app.config.jwt.secret);
// 3、校验是否 token 可以,需要在鉴权中间件里加返回
if(!decode) return;
// 4、根据用户名,在数据库查找相对应的id操作
const userInfo = await ctx.service.user.getUserByName(decode.username);
// 5、通过 service 方法 updateUserInfo 修改 signature,avatar... 信息
const result = await ctx.service.user.updateUserInfo(
...userInfo,
signature: signature || userInfo.signature,
avatar: avatar || userInfo.avatar
);
console.log('userjs更新用户信息', signature, avatar);
// 返回 token
ctx.body =
status: 200,
desc: '更新成功',
data:
id: userInfo.id,
username: userInfo.username,
signature: signature || userInfo.signature,
avatar: avatar || userInfo.avatar
;
catch (error)
ctx.body =
status: 500,
desc: '更新失败',
data: null
4、测试更新用户信息
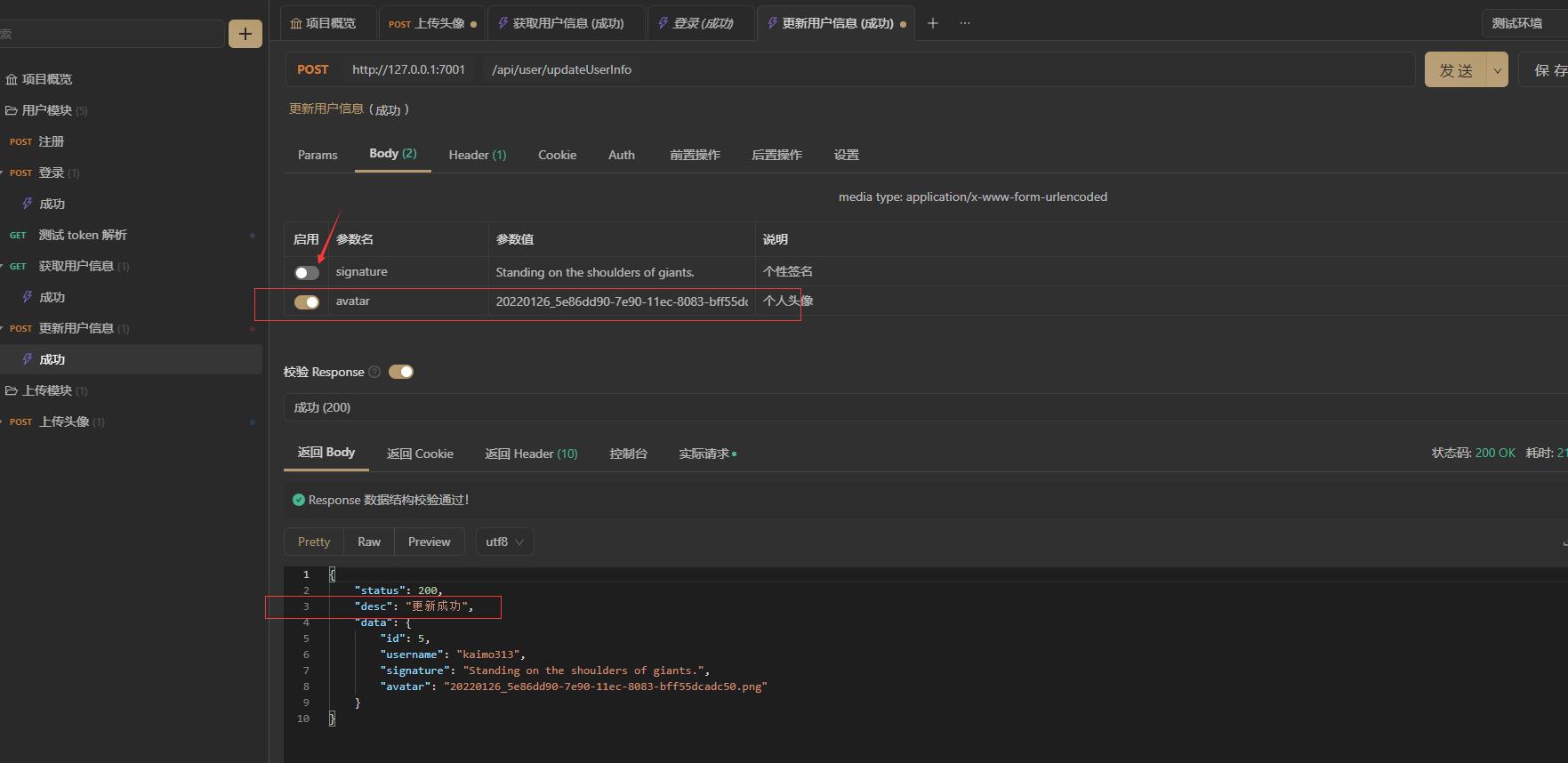
修改完接口之后,我们手动测试一下:
- 假设用户已经上传了头像
- 上传接口也返回了文件名
- 然后用户点击保存的时候,调用更新接口把文件名保存到数据库
可以发现,接口调用成功了

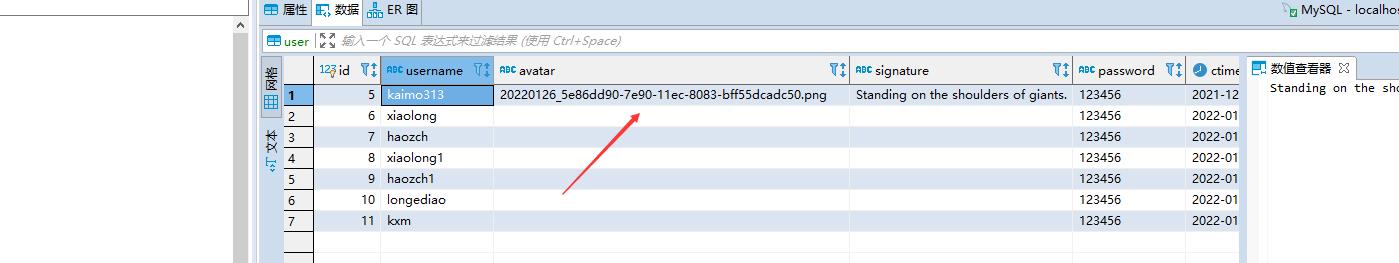
数据库里面也有了。

以上是关于eggjs 怎么实现更新用户信息接口去更新上传头像信息?的主要内容,如果未能解决你的问题,请参考以下文章