eggjs 怎么实现获取用户信息接口?
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了eggjs 怎么实现获取用户信息接口?相关的知识,希望对你有一定的参考价值。
前面几篇文章已经实现了登录注册接口,鉴权的相关工作。下面开始实现怎么获取用户信息。
1、新建获取用户信息的路由
'use strict';
/**
* @param Egg.Application app - egg application
*/
module.exports = app =>
const router, controller, middleware = app;
// 传入加密字符串
const verify_token = middleware.verifyToken(app.config.jwt.secret);
// 注册路由
router.post('/api/user/register', controller.user.register);
// 登录路由
router.post('/api/user/login', controller.user.login);
// 测试 token 解析
router.get('/api/user/token', verify_token, controller.user.getTokenInfo);
// 获取用户信息
router.get('/api/user/getUserInfo', verify_token, controller.user.getUserInfo);
;
2、编写 getUserInfo 函数获取数据
- 获取请求头 authorization 属性,值为 token
- 用 app.jwt.verify(token, app.config.jwt.secret),解析出 token 的值
- 根据用户名,在数据库查找相对应的id操作
// 获取用户信息
asyncgetUserInfo()
try
const ctx, app = this;
// 1. 获取请求头 authorization 属性,值为 token
const token = ctx.request.header.authorization;
// 2. 用 app.jwt.verify(token, app.config.jwt.secret),解析出 token 的值
const decode = await app.jwt.verify(token, app.config.jwt.secret);
// 3、根据用户名,在数据库查找相对应的id操作
const userInfo = await ctx.service.user.getUserByName(decode.username);
// 返回 token
ctx.body =
status: 200,
desc: '获取成功',
data:
id: userInfo.id,
username: userInfo.username,
signature: userInfo.signature,
avatar: userInfo.avatar,
;
catch (error)
ctx.body =
status: 500,
desc: '获取失败',
data: null
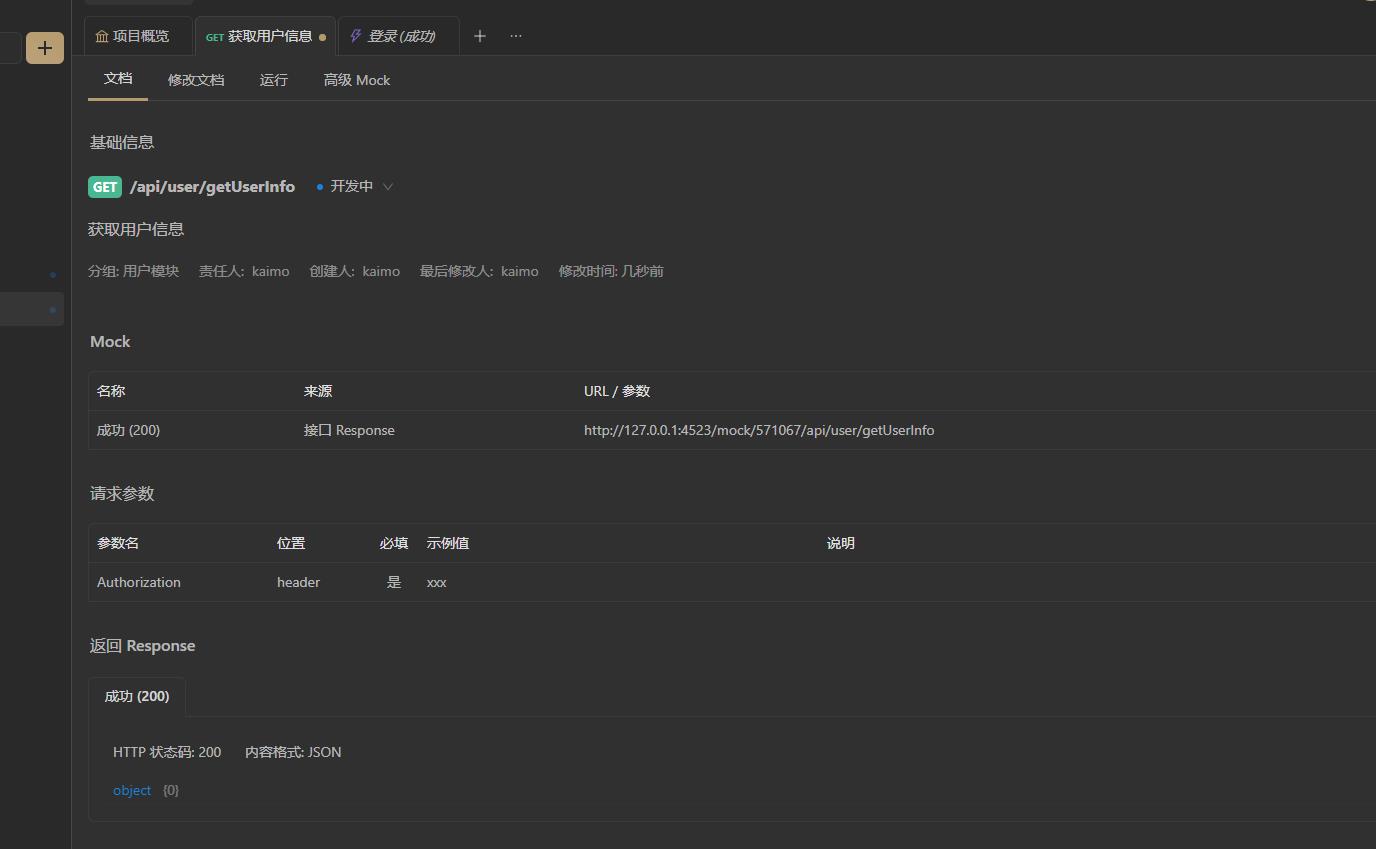
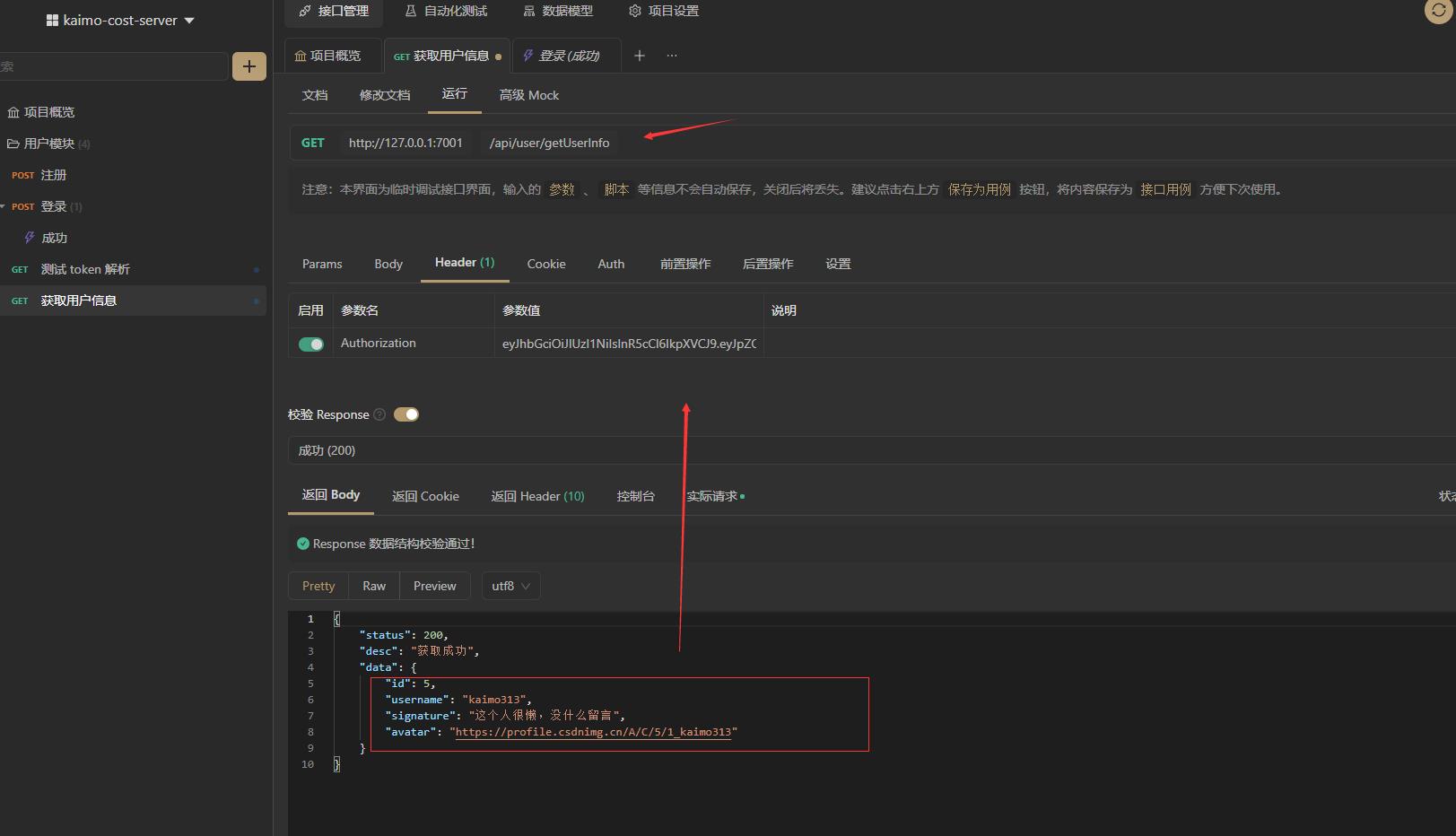
3、测试用户获取接口
- 登录生成 token
- 在测试接口请求头带上 token 获取数据
先新建接口保存

然后登录拿到 token 运行

以上是关于eggjs 怎么实现获取用户信息接口?的主要内容,如果未能解决你的问题,请参考以下文章