CSS矩形盒子的四个边界
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS矩形盒子的四个边界相关的知识,希望对你有一定的参考价值。
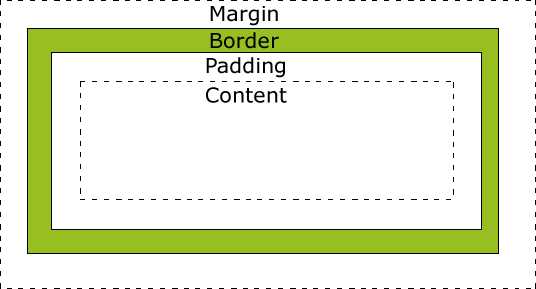
CSS下这些矩形盒子由标准盒模型描述。这个模型描述元素内容占用空间。盒子有四个边界:外边距边界margin edge, 边框边界border edge, 内边距边界padding edge 与 内容边界content edge。

内容区域content area 是真正包含元素内容的区域。位于内容边界的内部,它的大小为内容宽度 或 content-box宽及内容高度或content-box高。
如果 box-sizing 为默认值, width, min-width, max-width, height, min-height 与 max-height 控制内容大小。
内边距区域padding area 用内容及可能的边框之间的空白区域扩展内容区域。它位于内边距边界内部,通常有背景——颜色或图片(不透明图片盖住背景颜色). 它的大小为 padding-box 宽与 padding-box 高。
内边距与内容边界之间的空间可以由 padding-top, padding-right, padding-bottom, padding-left 和简写属性 padding 控制。
边框区域border area 是包含边框的区域,扩展了内边距区域。它位于边框边界内部,大小为 border-box 宽和 border-box 高。由 border-width 及简写属性 border控制。
外边距区域margin area用空白区域扩展边框区域,以分开相邻的元素。它的大小为 margin-box 的高宽。
外边距区域大小由 margin-top, margin-right, margin-bottom, margin-left 及简写属性 margin 控制。
在 外边距合并 的情况下,由于盒之间共享外边距,外边距不容易弄清楚。
以上是关于CSS矩形盒子的四个边界的主要内容,如果未能解决你的问题,请参考以下文章