iOS设置圆角的四种方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS设置圆角的四种方法相关的知识,希望对你有一定的参考价值。
参考技术A cornerRadius属性影响layer显示的background颜色和前景框border,对layer的contents不起作用。故一个imgView(类型为UIImageView)的image不为空,设置imgView.layer的cornerRadius,是看不出显示圆角效果的,因为image是imgView.layer的contents部分。这种情况下将layer的masksToBounds属性设置为YES,可以正确的绘制出圆角效果。但是cornerRadius>0,masksToBounds=YES,会触发GPU的离屏渲染,当一个屏幕上有多处触发离屏渲染,会影响性能。通过勾选Instruments->Core Animation->Color Offscreen-Rendered Yellow,可以看到屏幕上触发离屏渲染的会被渲染成黄色。离屏渲染的代价昂贵,苹果也意识到会产生性能问题,所以iOS9以后的系统里能不产生离屏渲染的地方也就不用离屏渲染了。比如对UIImageView里png图片设置圆角不会触发离屏渲染。
通过设置view.layer的mask属性,可以将另一个layer盖在view上,也可以设置圆角,但是mask同样会触发离屏渲染。
有两种方式来生成遮罩,一是通过图片生成,图片的透明度影响着view绘制的透明度,图片遮罩透明度为1的部分view被绘制成的透明度为0,相反图片遮罩透明度为0的部分view被绘制成的透明度为1。二是通过贝塞尔曲线生成,view中曲线描述的形状部分会被绘制出来。
通过CPU重新绘制一份带圆角的视图来实现圆角效果,会大大增加CPU的负担,而且相当于多了一份视图拷贝会增加内存开销。但是就显示性能而言,由于没有触发离屏渲染,所以能保持较高帧率。下例是绘制一个圆形图片,绘制其它UIView并无本质区别。重新绘制的过程可以交由后台线程来处理。
此方法就是在要添加圆角的视图上再叠加一个部分透明的视图,只对圆角部分进行遮挡。图层混合的透明度处理方式与mask正好相反。此方法虽然是最优解,没有离屏渲染,没有额外的CPU计算,但是应用范围有限。
以上四种方法的 Objective-C实现
UE4 C++入门之路4-PostInitProperties函数详解(设置属性默认值的四种方法)
PostInitProperties函数详解
前言
也许在工作或者学习中,我们会遇到PostInitProperties函数,本文旨在讲清楚PostInitProperties函数的作用以及一些衍生的知识
作为UE4 C++编码过程中,还是那句话,类由属性和方法组成,之前说过属性到蓝图的暴漏,那么属性的初始值一般是怎么设置的呢,构造函数是一种,其实PostInitProperties也是一种,他们的具体差距为何,话不多说,进主题----
设置属性默认值的四种方法
一 声明时赋值
最通俗易懂的方式,也是最容易写出来的代码,TotalDamage 也能拿到初始值
class STUDYPROJECT1_1_1_API ABpExpendActor : public AActor
{
GENERATED_BODY()
public:
UPROPERTY(EditAnywhere,BlueprintReadOnly,Transient)
int32 TotalDamage = 56;
二 构造函数赋值
构造函数赋值,经过测试,一,二一起写的时候,是会被赋值构造函数中的,所以一的写法应该是更早赋值的
ABpExpendActor::ABpExpendActor()
{
// Set this actor to call Tick() every frame. You can turn this off to improve performance if you don't need it.
PrimaryActorTick.bCanEverTick = true;
TotalDamage = 240;
TotalDamageWithCategory = 0.1f;
}
三 构造函数初始化列表
和经典C++一样,初始化列表赋值
ABpExpendActor::ABpExpendActor():TotalDamage(250),TotalDamageWithCategory(2.f)
{
// Set this actor to call Tick() every frame. You can turn this off to improve performance if you don't need it.
PrimaryActorTick.bCanEverTick = true;
TotalDamageWithCategory = 0.1f;
}
由结果也可知初始化列表赋值早于构造函数赋值

下赋一些C++的知识点
1 必须使用成员初始化的四种情况
- 当初始化一个引用成员时;
- 当初始化一个常量成员时;
- 当调用一个基类的构造函数,而它拥有一组参数时;
- 当调用一个成员类的构造函数,而它拥有一组参数时;
2 成员初始化列表做了什么
-
① 编译器会一一操作初始化列表,以适当的顺序在构造函数之内安插初始化操作,并且在任何显示用户代码之前;
-
② list中的项目顺序是由类中的成员声明顺序决定的,不是由初始化列表的顺序决定的;
四 PostInitProperties
最后一个知识点
如果某个属性需要在设计师在编辑器界面初始化一些值后,依据这些值来计算得出,那么怎么做呢,只需要实现PostInitProperties虚方法即可
virtual void PostInitProperties() override;
void ABpExpendActor::PostInitProperties()
{
Super::PostInitProperties();
TotalDamageWithCategoryPublicToBp = TotalDamage / TotalDamageWithCategory;
}
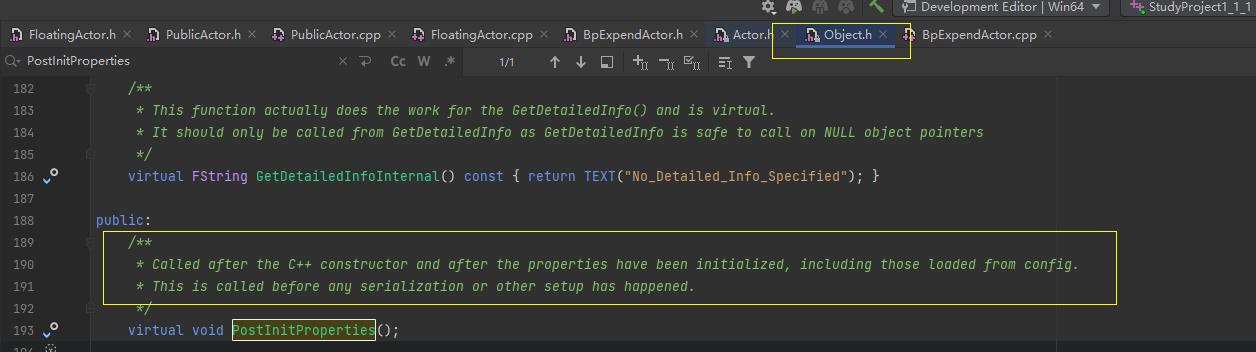
这样写之后TotalDamageWithCategoryPublicToBp 就会在另两个值设置后计算得出,关于此函数的追踪,我们可以尝试一下
首先ABpExpendActor为Actor,继承自UObject,在UObject中,刚好找到这个虚函数的定义
下图中英语的翻译,意思即为
此函数在构造函数之后,并且在所有属性初始化之后(包括从配置文件中读出的情况)
在一些序列化或其他设置发生之前调用的

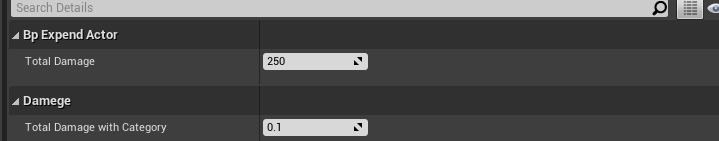
例子如下
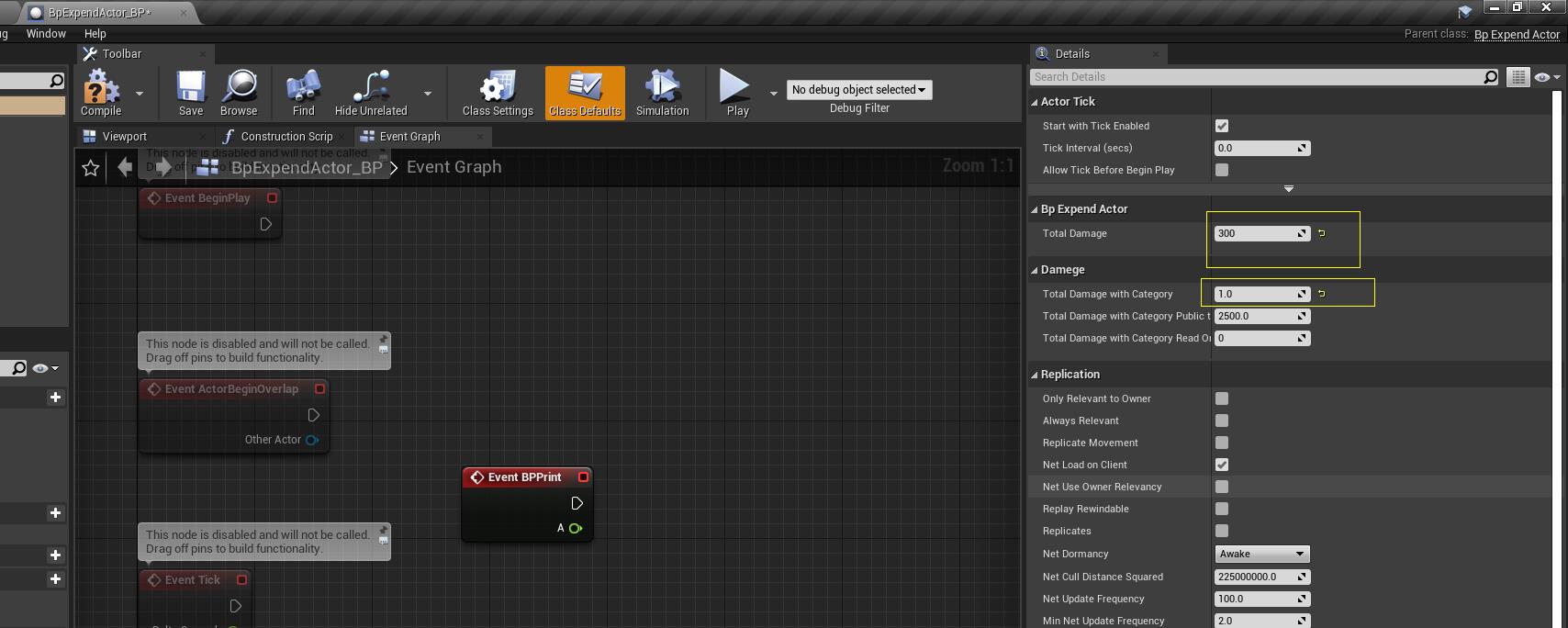
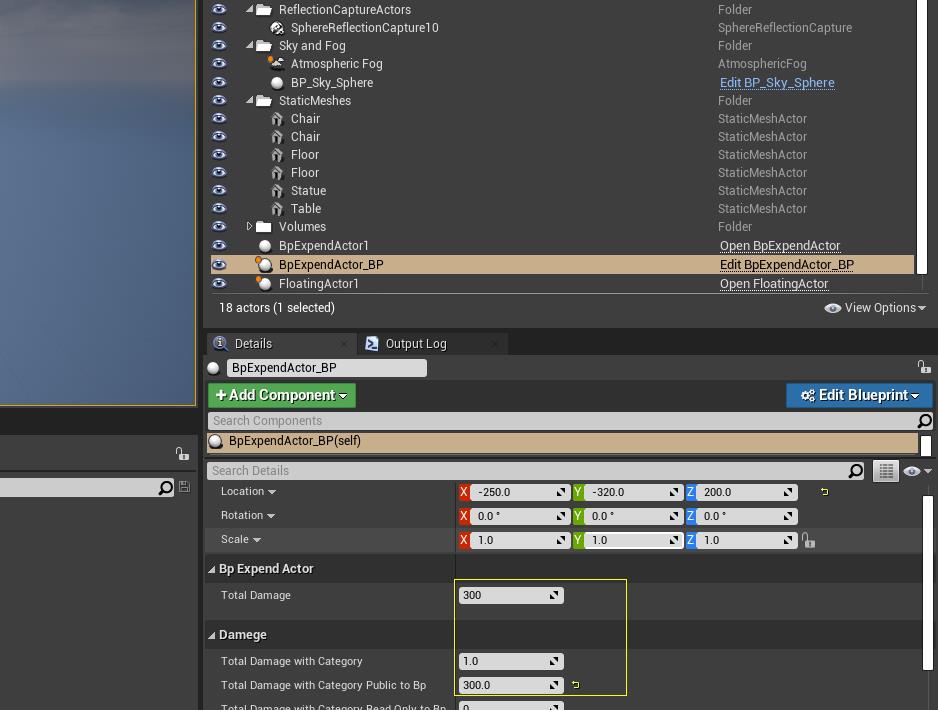
对于此类的蓝图,我们设置后面两个数为300和1,当此蓝图被拖进游戏窗口,也就是创建对象的时候,TotalDameage会通过PostInitProperties中的代码计算出来,原理就是在构造函数调用之后执行PostInitProperties方法
如下

结束!不要吝啬一个赞奥,写的真累,下篇再见!
以上是关于iOS设置圆角的四种方法的主要内容,如果未能解决你的问题,请参考以下文章