vue图片点击放大预览
Posted zhengzemin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue图片点击放大预览相关的知识,希望对你有一定的参考价值。
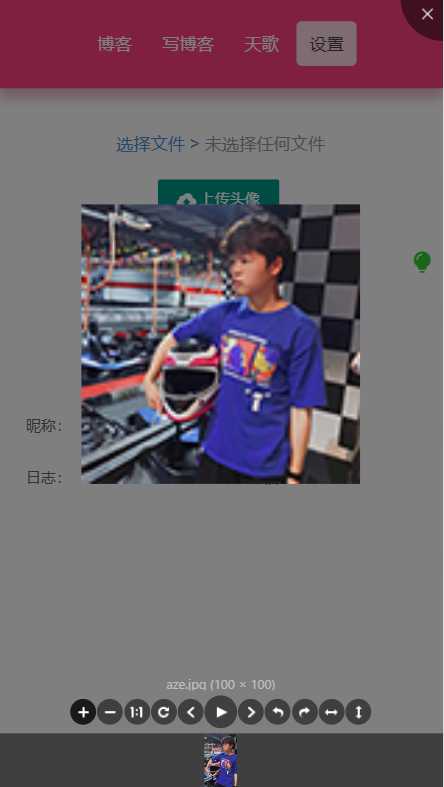
第一种:viewerjs使用介绍(PC、移动端都兼容)

1、先安装依赖
npm install v-viewer --save
2、main.js内引用并注册调用
//main.js
import Viewer from ‘v-viewer‘
import ‘viewerjs/dist/viewer.css‘
Vue.use(Viewer);
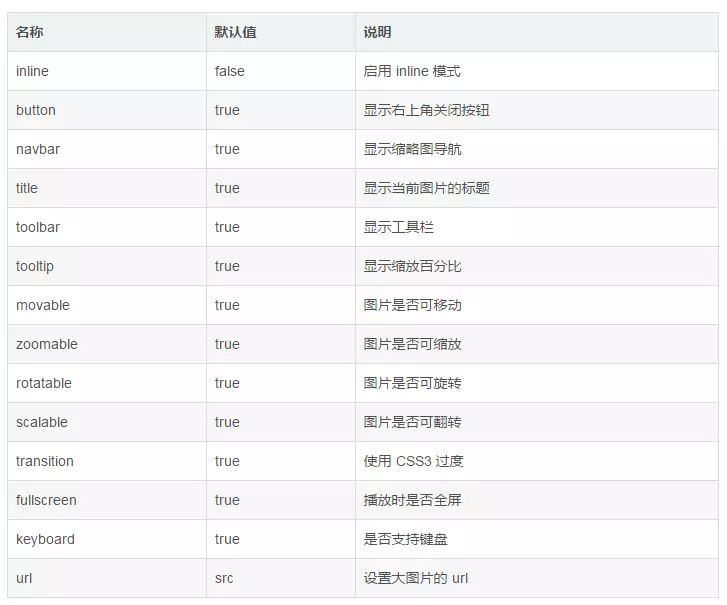
Viewer.setDefaults({
Options: { "inline": true, "button": true, "navbar": true, "title": true, "toolbar": true, "tooltip": true, "movable": true, "zoomable": true, "rotatable": true, "scalable": true, "transition": true, "fullscreen": true, "keyboard": true, "url": "data-source" }
});
3、代码中使用xxx.vue
<template> <div class="content"> <viewer :images="imgs"> <img v-for="src in imgs" :src="src.url" :key="src.title"> </viewer> </div> </template> <script> export default { data () { return { imgs: [ { url: ‘../../static/image/aze.jpg‘, title: ‘阿泽‘ }, { url: ‘https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3564877025,796183547&fm=27&gp=0.jpg‘, title: ‘图片2‘ } ] } }, } </script>

上面的v-viewer本博主用的很不错,当然还有其他插件大家也可以去尝试一下
适用于移动端 的图片预览插件 vue-photo-preview
vue2-preview:https://www.jianshu.com/p/37ff607ad2b4
借鉴:https://www.jianshu.com/p/e3350aa1b0d0
以上是关于vue图片点击放大预览的主要内容,如果未能解决你的问题,请参考以下文章