jQuery Lightbox图片放大预览
Posted roucheng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery Lightbox图片放大预览相关的知识,希望对你有一定的参考价值。
简介:jQuery Lightbox图片放大预览代码是一款可以在用户点击页面中的小图片时,将该图片的高清版本以Lightbox的方式放大显示在页面的中间,提高用户的体验度。
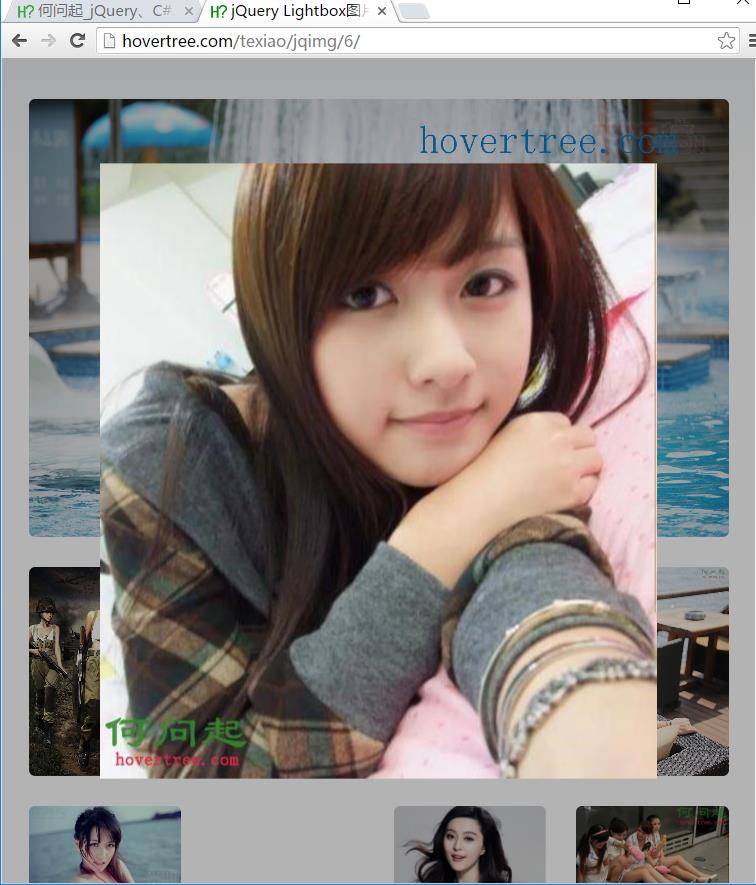
效果展示 http://hovertree.com/texiao/jqimg/6/
效果图如下:

源码下载:http://hovertree.com/h/bjaf/hdhgnftp.htm
html文件代码:
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>jQuery zoomify图片放大预览代码 - 何问起</title> <base target="_blank" /> <link rel="stylesheet" href="http://hovertree.com/texiao/jqimg/6/css/bootstrap-grid.min.css"> <link rel="stylesheet" href="http://hovertree.com/texiao/jqimg/6/dist/zoomify.min.css"> <link rel="stylesheet" href="http://hovertree.com/texiao/jqimg/6/css/style.css"> </head> <body> <div class="container"> <div class="examples"> <div class="row"> <div class="example col-md-12 col-xs-12 "> <p><img src="http://hovertree.com/hvtimg/bjafjd/xusm0re6.jpg" class="img-rounded" alt=""></p> </div> </div> <div class="row"> <div class="example col-xs-6 col-md-6"> <p><img src="http://hovertree.com/hvtimg/bjafjd/hs6oi257.jpg" class="img-rounded" alt=""></p> </div> <div class="example col-xs-6 col-md-6"> <p><img src="http://hovertree.com/hvtimg/bjafjd/070joeh7.jpg" class="img-rounded" alt=""></p> </div> </div> <div class="row"> <div class="example col-xs-3 col-md-3"> <p><img src="http://hovertree.com/hvtimg/bjafjd/81q15f9j.jpg" class="img-rounded" alt=""></p> </div> <div class="example col-xs-3 col-md-3"> <p><img src="http://hovertree.com/hvtimg/bjafjc/rgevo2ea.jpg" class="img-rounded" alt=""></p> </div> <div class="example col-xs-3 col-md-3"> <p><img src="http://hovertree.com/hvtimg/201511/6j9j6tk5.png" class="img-rounded" alt=""></p> </div> <div class="example col-xs-3 col-md-3"> <p><img src="http://hovertree.com/hvtimg/bjafjf/1lf4d3qj.jpg" class="img-rounded" alt=""></p> </div> </div> </div> </div> <script src="http://down.hovertree.com/jquery/jquery-2.2.4.min.js" type="text/javascript"></script> <script src="http://hovertree.com/texiao/jqimg/6/dist/zoomify.min.js"></script> <script type="text/javascript"> $(\'.example img\').zoomify(); </script> <div style="text-align:center;margin:1px 0; font:normal 14px/24px \'MicroSoft YaHei\';"> <p>适用浏览器:FireFox、Chrome、Safari、Opera、Edge、IE11等新版浏览器. 不支持IE8及以下浏览器。</p> <p>来源:<a href="http://hovertree.com/" target="_blank">何问起</a> <a href="http://hovertree.com/menu/texiao/">网页特效</a> <a href="http://hovertree.com/h/bjaf/yb41c3xl.htm">代码说明</a></p> </div> </body> </html>
以上是关于jQuery Lightbox图片放大预览的主要内容,如果未能解决你的问题,请参考以下文章