Vue插件(点击图片放大)v-viewer使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue插件(点击图片放大)v-viewer使用相关的知识,希望对你有一定的参考价值。
参考技术A 图片放大预览功能参考网站: https://github.com/mirari/v-viewer
安装
npm install v-viewer
npm i -S viewerjs
引入
main.js中引入样式文件和插件
使用
可以参考: 码云链接
vue图片点击放大预览v-viewer
图片放大预览功能
参考网站:https://github.com/mirari/v-viewer

1、安装依赖
npm install v-viewer --save
2、在main.js中全局引入
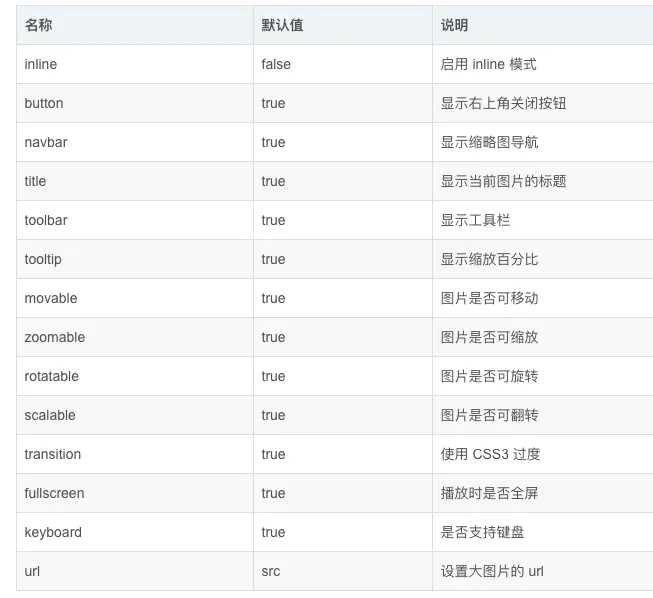
import Vue from ‘vue‘; import Viewer from ‘v-viewer‘ import ‘viewerjs/dist/viewer.css‘ Vue.use(Viewer) Viewer.setDefaults({ Options: { ‘inline‘: true, ‘button‘: true, ‘navbar‘: true, ‘title‘: true, ‘toolbar‘: true, ‘tooltip‘: true, ‘movable‘: true, ‘zoomable‘: true, ‘rotatable‘: true, ‘scalable‘: true, ‘transition‘: true, ‘fullscreen‘: true, ‘keyboard‘: true, ‘url‘: ‘data-source‘ } })

3、使用
<viewer :images="photo"> //photo 一定要一个数组,否则报错 <img v-for="(src,index) in photo" :src="src" :key="index" :onerror="errorImg" > </viewer>
以上是关于Vue插件(点击图片放大)v-viewer使用的主要内容,如果未能解决你的问题,请参考以下文章