Echart中X轴数据过多时横向拉动展示
Posted nje19951205
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Echart中X轴数据过多时横向拉动展示相关的知识,希望对你有一定的参考价值。
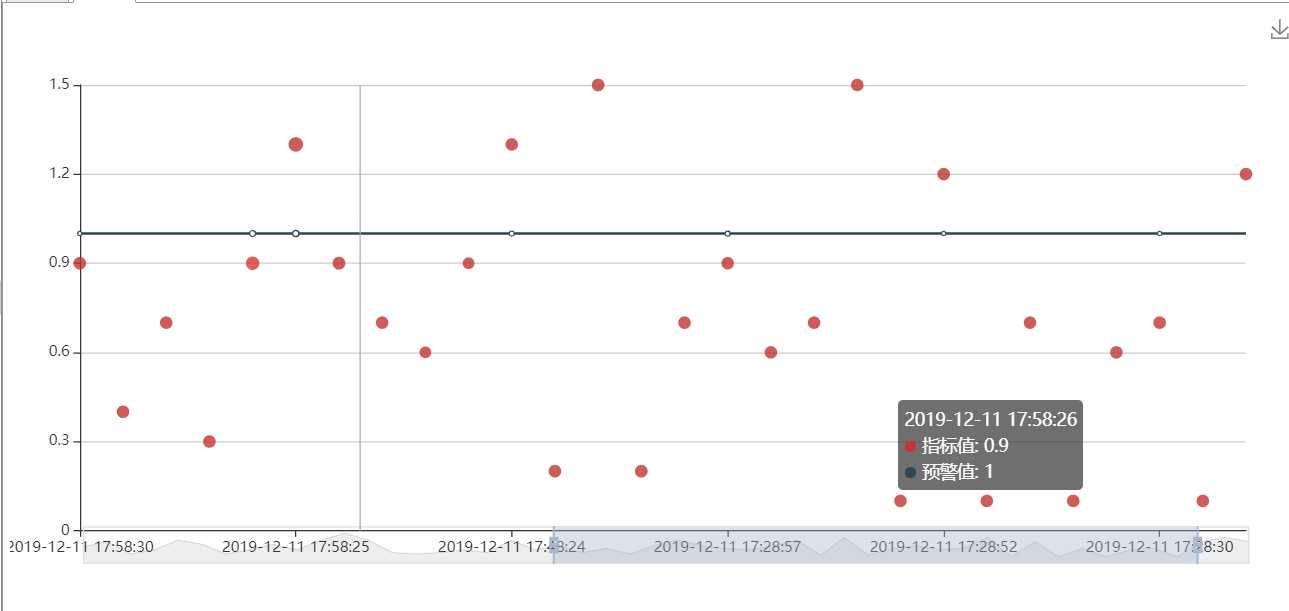
chart.setOption( { tooltip: { trigger: ‘axis‘ }, toolbox: { feature: { saveAsImage: {} } }, grid: { left: ‘3%‘, right: ‘4%‘, bottom: ‘3%‘, containLabel: true }, dataZoom: [ { show: true, realtime: true, start: 65, end: 85 }, { type: ‘inside‘, realtime: true, start: 65, end: 85 } ], xAxis: [ { type: ‘category‘, boundaryGap: false, data: xdata } ], yAxis: [ { type: ‘value‘, axisLabel: { formatter: ‘{value}‘ } } ], series: [ { name: ‘指标值‘, type: viewtype, stack: ‘指标值‘, data: zbvalue }, { name: ‘预警值‘, type: ‘line‘, stack: ‘预警值‘, data: yjvalue } ] })
在setOption的时候加上dataZoom
dataZoom: [
{
show: true,
realtime: true,
start: 65,
end: 85
},
{
type: ‘inside‘,
realtime: true,
start: 65,
end: 85
}
],

以上是关于Echart中X轴数据过多时横向拉动展示的主要内容,如果未能解决你的问题,请参考以下文章
jQuery横向上下排列鱼骨图形式信息展示代码时光轴样式(转自CSDN,原文链接附于文中)