echart设置数据轴单位到正上方,图片拐点,标注,图标图例,柱体上写字
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echart设置数据轴单位到正上方,图片拐点,标注,图标图例,柱体上写字相关的知识,希望对你有一定的参考价值。
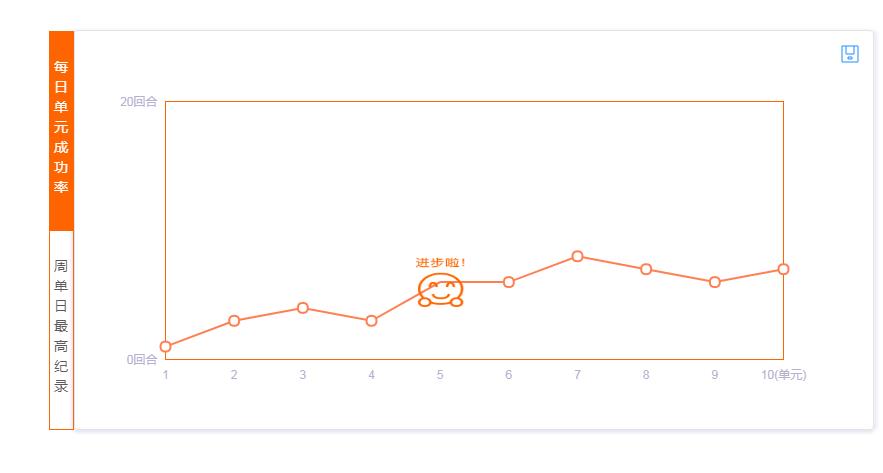
参考技术A 设置单位到左上方:设置折线图中不一样的折线拐点.
设置图表中的标注
导入图例的个性图标
一个柱状图的左右两端都写字儿,用一个透明的 柱子铺到另一个柱子的上面,透明的在右边写字儿,不透明的写左边
echarts 拐点添加图片
series : [ { name:\'搜索引擎\', type:\'line\', symbol:\'emptyCircle\', symbolSize: 5, itemStyle: { normal: { lineStyle: { // 系列级个性化折线样式,横向渐变描边 width: 2, shadowOffsetX: 8, shadowOffsetY: 8 } }, emphasis : { label : {show: true} } },
//图片路径 图片大小 data:[1, 3, 4, 3,{value:6, symbol:\'images/进步啦.png\',symbolSize:25}, 6, 8, 7, 6, 7] } ]


以上是关于echart设置数据轴单位到正上方,图片拐点,标注,图标图例,柱体上写字的主要内容,如果未能解决你的问题,请参考以下文章