echarts 拐点添加图片
Posted 小蘑菇123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts 拐点添加图片相关的知识,希望对你有一定的参考价值。
series : [ { name:\'搜索引擎\', type:\'line\', symbol:\'emptyCircle\', symbolSize: 5, itemStyle: { normal: { lineStyle: { // 系列级个性化折线样式,横向渐变描边 width: 2, shadowOffsetX: 8, shadowOffsetY: 8 } }, emphasis : { label : {show: true} } },
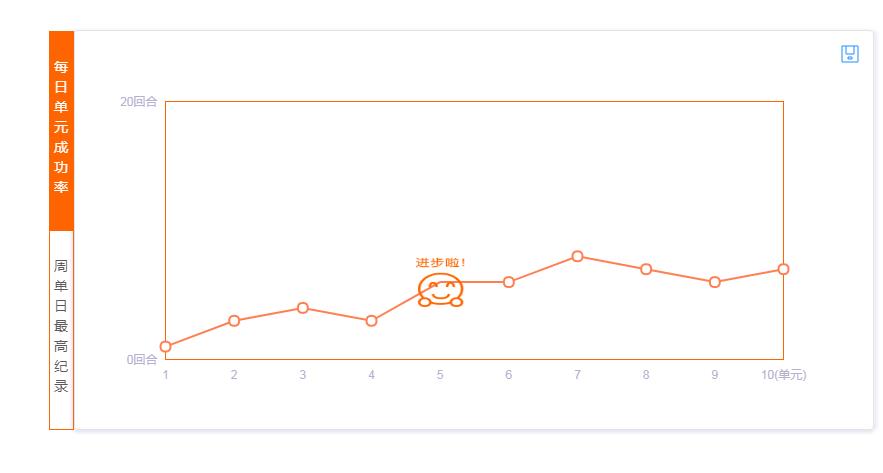
//图片路径 图片大小 data:[1, 3, 4, 3,{value:6, symbol:\'images/进步啦.png\',symbolSize:25}, 6, 8, 7, 6, 7] } ]


以上是关于echarts 拐点添加图片的主要内容,如果未能解决你的问题,请参考以下文章