Vue工程报错解决方案import Vue from "vue";
Posted guoxinyu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue工程报错解决方案import Vue from "vue";相关的知识,希望对你有一定的参考价值。

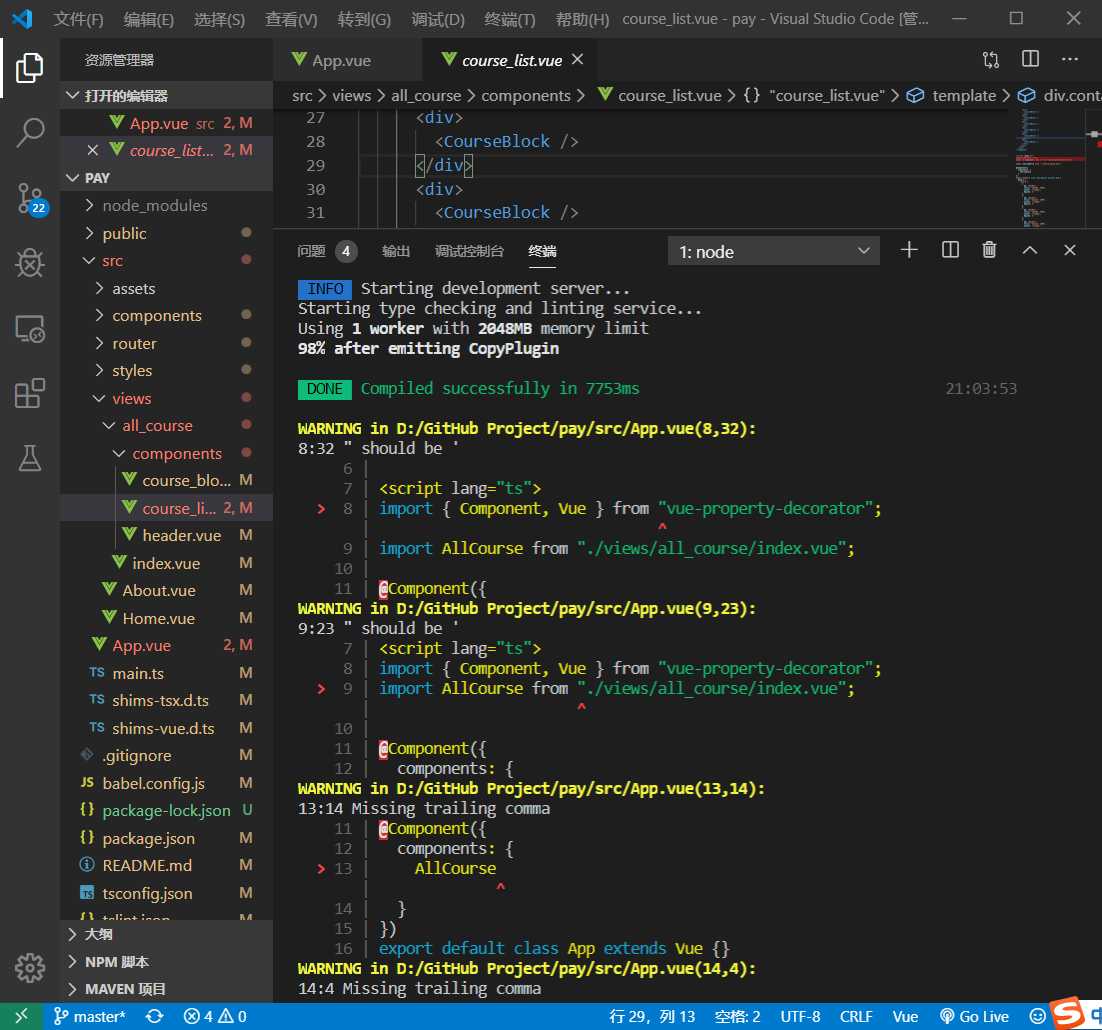
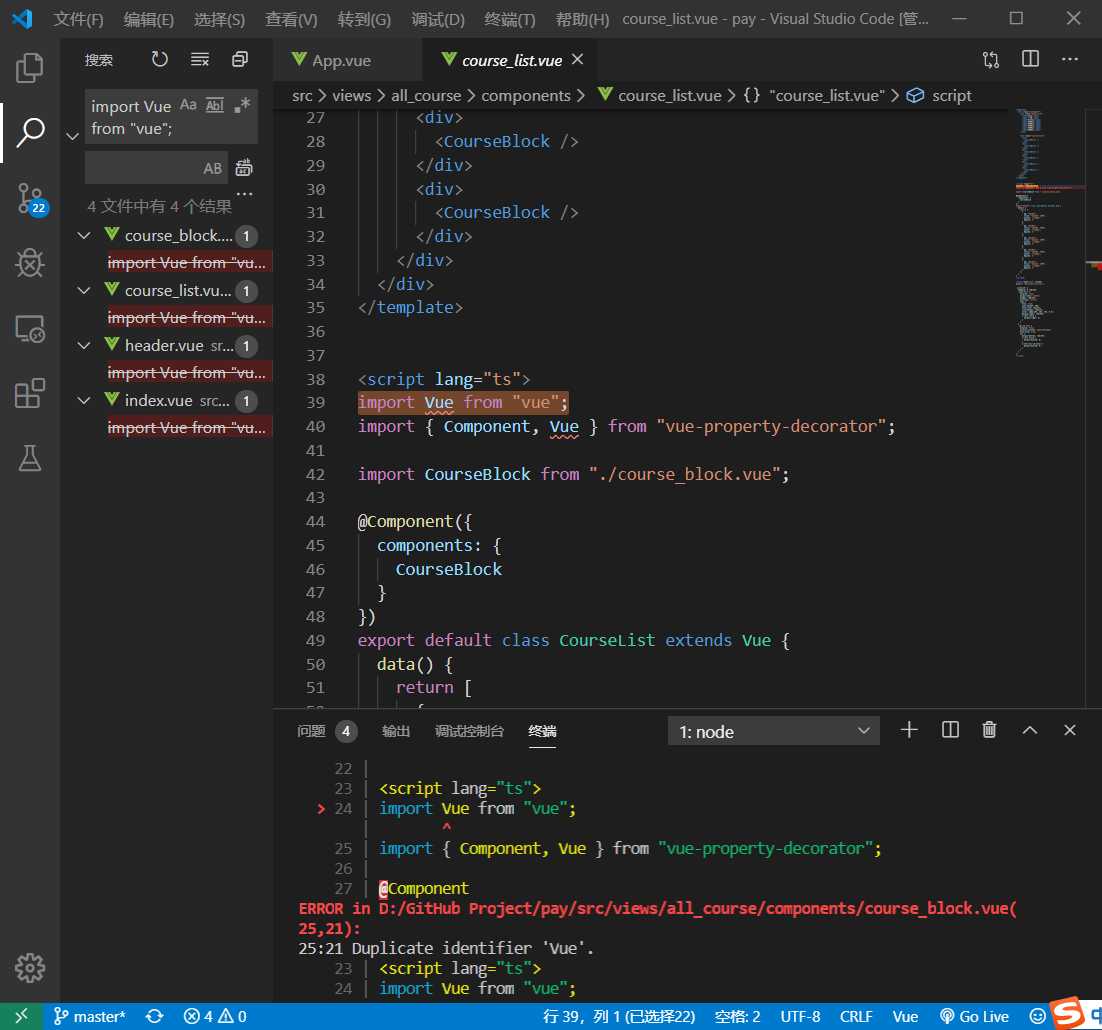
INFO Starting development server... Starting type checking and linting service... Using 1 worker with 2048MB memory limit 98% after emitting CopyPlugin DONE Compiled successfully in 7753ms 21:03:53 WARNING in D:/GitHub Project/pay/src/App.vue(8,32): 8:32 " should be ‘ 6 | 7 | <script lang="ts"> > 8 | import { Component, Vue } from "vue-property-decorator"; | ^ 9 | import AllCourse from "./views/all_course/index.vue"; 10 | 11 | @Component({ WARNING in D:/GitHub Project/pay/src/App.vue(9,23): 9:23 " should be ‘ 7 | <script lang="ts"> 8 | import { Component, Vue } from "vue-property-decorator"; > 9 | import AllCourse from "./views/all_course/index.vue"; | ^ 10 | 11 | @Component({ 12 | components: { WARNING in D:/GitHub Project/pay/src/App.vue(13,14): 13:14 Missing trailing comma 11 | @Component({ 12 | components: { > 13 | AllCourse | ^ 14 | } 15 | }) 16 | export default class App extends Vue {} WARNING in D:/GitHub Project/pay/src/App.vue(14,4): 14:4 Missing trailing comma 12 | components: { 13 | AllCourse > 14 | } | ^ 15 | }) 16 | export default class App extends Vue {} 17 | </script> WARNING in D:/GitHub Project/pay/src/views/all_course/components/course_block.vue(24,17): 24:17 " should be ‘ 22 | 23 | <script lang="ts"> > 24 | import Vue from "vue"; | ^ 25 | import { Component, Vue } from "vue-property-decorator"; 26 | 27 | @Component WARNING in D:/GitHub Project/pay/src/views/all_course/components/course_block.vue(25,32): 25:32 " should be ‘ 23 | <script lang="ts"> 24 | import Vue from "vue"; > 25 | import { Component, Vue } from "vue-property-decorator"; | ^ 26 | 27 | @Component 28 | export default class CourseBlock extends Vue {} WARNING in D:/GitHub Project/pay/src/views/all_course/components/course_list.vue(39,17): 39:17 " should be ‘ 37 | 38 | <script lang="ts"> > 39 | import Vue from "vue"; | ^ 40 | import { Component, Vue } from "vue-property-decorator"; 41 | 42 | import CourseBlock from "./course_block.vue"; WARNING in D:/GitHub Project/pay/src/views/all_course/components/course_list.vue(40,32): 40:32 " should be ‘ 38 | <script lang="ts"> 39 | import Vue from "vue"; > 40 | import { Component, Vue } from "vue-property-decorator"; | ^ 41 | 42 | import CourseBlock from "./course_block.vue"; 43 | WARNING in D:/GitHub Project/pay/src/views/all_course/components/course_list.vue(42,25): 42:25 " should be ‘ 40 | import { Component, Vue } from "vue-property-decorator"; 41 | > 42 | import CourseBlock from "./course_block.vue"; | ^ 43 | 44 | @Component({ 45 | components: { WARNING in D:/GitHub Project/pay/src/views/all_course/components/course_list.vue(46,16): 46:16 Missing trailing comma 44 | @Component({ 45 | components: { > 46 | CourseBlock | ^ 47 | } 48 | }) 49 | export default class CourseList extends Vue { WARNING in D:/GitHub Project/pay/src/views/all_course/components/course_list.vue(47,4): 47:4 Missing trailing comma 45 | components: { 46 | CourseBlock > 47 | } | ^ 48 | }) 49 | export default class CourseList extends Vue { 50 | data() { WARNING in D:/GitHub Project/pay/src/views/all_course/components/course_list.vue(50,3): 50:3 The class method ‘data‘ must be marked either ‘private‘, ‘public‘, or ‘protected‘ 48 | }) 49 | export default class CourseList extends Vue { > 50 | data() { | ^ 51 | return [ 52 | { 53 | bg: "dasdas", WARNING in D:/GitHub Project/pay/src/views/all_course/components/course_list.vue(53,13): 53:13 " should be ‘ 51 | return [ 52 | { > 53 | bg: "dasdas", | ^ 54 | title: "Java语言入门", 55 | author: "jiaoge", 56 | degree: 3 WARNING in D:/GitHub Project/pay/src/views/all_course/components/course_list.vue(54,16): 54:16 " should be ‘ 52 | { 53 | bg: "dasdas", > 54 | title: "Java语言入门", | ^ 55 | author: "jiaoge", 56 | degree: 3 57 | }, WARNING in D:/GitHub Project/pay/src/views/all_course/components/course_list.vue(55,17): 55:17 " should be ‘ 53 | bg: "dasdas", 54 | title: "Java语言入门", > 55 | author: "jiaoge", | ^ 56 | degree: 3 57 | }, 58 | { WARNING in D:/GitHub Project/pay/src/views/all_course/components/course_list.vue(56,18): 56:18 Missing trailing comma 54 | title: "Java语言入门", 55 | author: "jiaoge", > 56 | degree: 3 | ^ 57 | }, 58 | { 59 | bg: "dasdas", WARNING in D:/GitHub Project/pay/src/views/all_course/components/course_list.vue(59,13): 59:13 " should be ‘ 57 | }, 58 | { > 59 | bg: "dasdas", | ^ 60 | title: "Java语言入门", 61 | author: "jiaoge", 62 | degree: 3 WARNING in D:/GitHub Project/pay/src/views/all_course/components/course_list.vue(60,16): 60:16 " should be ‘ 58 | { 59 | bg: "dasdas", > 60 | title: "Java语言入门", | ^ 61 | author: "jiaoge", 62 | degree: 3 63 | }, WARNING in D:/GitHub Project/pay/src/views/all_course/components/course_list.vue(61,17): 61:17 " should be ‘ 59 | bg: "dasdas", 60 | title: "Java语言入门", > 61 | author: "jiaoge", | ^ 62 | degree: 3 63 | }, 64 | { WARNING in D:/GitHub Project/pay/src/views/all_course/components/course_list.vue(62,18): 62:18 Missing trailing comma 60 | title: "Java语言入门", 61 | author: "jiaoge", > 62 | degree: 3 | ^ 63 | }, 64 | { 65 | bg: "dasdas", WARNING in D:/GitHub Project/pay/src/views/all_course/components/course_list.vue(65,13): 65:13 " should be ‘ 63 | }, 64 | { > 65 | bg: "dasdas", | ^ 66 | title: "Java语言入门", 67 | author: "jiaoge", 68 | degree: 3 WARNING in D:/GitHub Project/pay/src/views/all_course/components/course_list.vue(66,16): 66:16 " should be ‘ 64 | { 65 | bg: "dasdas", > 66 | title: "Java语言入门", | ^ 67 | author: "jiaoge", 68 | degree: 3 69 | }, WARNING in D:/GitHub Project/pay/src/views/all_course/components/course_list.vue(67,17): 67:17 " should be ‘ 65 | bg: "dasdas", 66 | title: "Java语言入门", > 67 | author: "jiaoge", | ^ 68 | degree: 3 69 | }, 70 | { WARNING in D:/GitHub Project/pay/src/views/all_course/components/course_list.vue(68,18): 68:18 Missing trailing comma 66 | title: "Java语言入门", 67 | author: "jiaoge", > 68 | degree: 3 | ^ 69 | }, 70 | { 71 | bg: "dasdas", WARNING in D:/GitHub Project/pay/src/views/all_course/components/course_list.vue(71,13): 71:13 " should be ‘ 69 | }, 70 | { > 71 | bg: "dasdas", | ^ 72 | title: "Java语言入门", 73 | author: "jiaoge", 74 | degree: 3 WARNING in D:/GitHub Project/pay/src/views/all_course/components/course_list.vue(72,16): 72:16 " should be ‘ 70 | { 71 | bg: "dasdas", > 72 | title: "Java语言入门", | ^ 73 | author: "jiaoge", 74 | degree: 3 75 | }, WARNING in D:/GitHub Project/pay/src/views/all_course/components/course_list.vue(73,17): 73:17 " should be ‘ 71 | bg: "dasdas", 72 | title: "Java语言入门", > 73 | author: "jiaoge", | ^ 74 | degree: 3 75 | }, 76 | { WARNING in D:/GitHub Project/pay/src/views/all_course/components/course_list.vue(74,18): 74:18 Missing trailing comma 72 | title: "Java语言入门", 73 | author: "jiaoge", > 74 | degree: 3 | ^ 75 | }, 76 | { 77 | bg: "dasdas", WARNING in D:/GitHub Project/pay/src/views/all_course/components/course_list.vue(77,13): 77:13 " should be ‘ 75 | }, 76 | { > 77 | bg: "dasdas", | ^ 78 | title: "Java语言入门", 79 | author: "jiaoge", 80 | degree: 3 WARNING in D:/GitHub Project/pay/src/views/all_course/components/course_list.vue(78,16): 78:16 " should be ‘ 76 | { 77 | bg: "dasdas", > 78 | title: "Java语言入门", | ^ 79 | author: "jiaoge", 80 | degree: 3 81 | } WARNING in D:/GitHub Project/pay/src/views/all_course/components/course_list.vue(79,17): 79:17 " should be ‘ 77 | bg: "dasdas", 78 | title: "Java语言入门", > 79 | author: "jiaoge", | ^ 80 | degree: 3 81 | } 82 | ]; WARNING in D:/GitHub Project/pay/src/views/all_course/components/course_list.vue(80,18): 80:18 Missing trailing comma 78 | title: "Java语言入门", 79 | author: "jiaoge", > 80 | degree: 3 | ^ 81 | } 82 | ]; 83 | } WARNING in D:/GitHub Project/pay/src/views/all_course/components/course_list.vue(81,8): 81:8 Missing trailing comma 79 | author: "jiaoge", 80 | degree: 3 > 81 | } | ^ 82 | ]; 83 | } 84 | } WARNING in D:/GitHub Project/pay/src/views/all_course/components/header.vue(12,17): 12:17 " should be ‘ 10 | 11 | <script lang="ts"> > 12 | import Vue from "vue"; | ^ 13 | import { Component, Vue } from "vue-property-decorator"; 14 | 15 | @Component WARNING in D:/GitHub Project/pay/src/views/all_course/components/header.vue(13,32): 13:32 " should be ‘ 11 | <script lang="ts"> 12 | import Vue from "vue"; > 13 | import { Component, Vue } from "vue-property-decorator"; | ^ 14 | 15 | @Component 16 | export default class Header extends Vue {} WARNING in D:/GitHub Project/pay/src/views/all_course/index.vue(11,17): 11:17 " should be ‘ 9 | 10 | <script lang="ts"> > 11 | import Vue from "vue"; | ^ 12 | import { Component, Vue } from "vue-property-decorator"; 13 | 14 | import Header from "./components/header.vue"; WARNING in D:/GitHub Project/pay/src/views/all_course/index.vue(12,32): 12:32 " should be ‘ 10 | <script lang="ts"> 11 | import Vue from "vue"; > 12 | import { Component, Vue } from "vue-property-decorator"; | ^ 13 | 14 | import Header from "./components/header.vue"; 15 | import CourseList from "./components/course_list.vue"; WARNING in D:/GitHub Project/pay/src/views/all_course/index.vue(14,20): 14:20 " should be ‘ 12 | import { Component, Vue } from "vue-property-decorator"; 13 | > 14 | import Header from "./components/header.vue"; | ^ 15 | import CourseList from "./components/course_list.vue"; 16 | 17 | @Component({ WARNING in D:/GitHub Project/pay/src/views/all_course/index.vue(15,24): 15:24 " should be ‘ 13 | 14 | import Header from "./components/header.vue"; > 15 | import CourseList from "./components/course_list.vue"; | ^ 16 | 17 | @Component({ 18 | components: { WARNING in D:/GitHub Project/pay/src/views/all_course/index.vue(20,15): 20:15 Missing trailing comma 18 | components: { 19 | Header, > 20 | CourseList | ^ 21 | } 22 | }) 23 | export default class AllCourse extends Vue {} WARNING in D:/GitHub Project/pay/src/views/all_course/index.vue(21,4): 21:4 Missing trailing comma 19 | Header, 20 | CourseList > 21 | } | ^ 22 | }) 23 | export default class AllCourse extends Vue {} 24 | </script> WARNING in D:/GitHub Project/pay/src/views/Home.vue(10,53): 10:53 Missing semicolon 8 | <script> 9 | // @ is an alias to /src > 10 | import HelloWorld from ‘@/components/HelloWorld.vue‘ | ^ 11 | 12 | export default { 13 | name: ‘home‘, WARNING in D:/GitHub Project/pay/src/views/Home.vue(15,15): 15:15 Missing trailing comma 13 | name: ‘home‘, 14 | components: { > 15 | HelloWorld | ^ 16 | } 17 | } 18 | </script> WARNING in D:/GitHub Project/pay/src/views/Home.vue(16,4): 16:4 Missing trailing comma 14 | components: { 15 | HelloWorld > 16 | } | ^ 17 | } 18 | </script> 19 | WARNING in D:/GitHub Project/pay/src/views/Home.vue(17,2): 17:2 Missing semicolon 15 | HelloWorld 16 | } > 17 | } | ^ 18 | </script> 19 | ERROR in D:/GitHub Project/pay/src/views/all_course/components/course_block.vue(24,8): 24:8 Duplicate identifier ‘Vue‘. 22 | 23 | <script lang="ts"> > 24 | import Vue from "vue"; | ^ 25 | import { Component, Vue } from "vue-property-decorator"; 26 | 27 | @Component ERROR in D:/GitHub Project/pay/src/views/all_course/components/course_block.vue(25,21): 25:21 Duplicate identifier ‘Vue‘. 23 | <script lang="ts"> 24 | import Vue from "vue"; > 25 | import { Component, Vue } from "vue-property-decorator"; | ^ 26 | 27 | @Component 28 | export default class CourseBlock extends Vue {} ERROR in D:/GitHub Project/pay/src/views/all_course/components/course_list.vue(39,8): 39:8 Duplicate identifier ‘Vue‘. 37 | 38 | <script lang="ts"> > 39 | import Vue from "vue"; | ^ 40 | import { Component, Vue } from "vue-property-decorator"; 41 | 42 | import CourseBlock from "./course_block.vue"; ERROR in D:/GitHub Project/pay/src/views/all_course/components/course_list.vue(40,21): 40:21 Duplicate identifier ‘Vue‘. 38 | <script lang="ts"> 39 | import Vue from "vue"; > 40 | import { Component, Vue } from "vue-property-decorator"; | ^ 41 | 42 | import CourseBlock from "./course_block.vue"; 43 | ERROR in D:/GitHub Project/pay/src/views/all_course/components/header.vue(12,8):12:8 Duplicate identifier ‘Vue‘. 10 | 11 | <script lang="ts"> > 12 | import Vue from "vue"; | ^ 13 | import { Component, Vue } from "vue-property-decorator"; 14 | 15 | @Component ERROR in D:/GitHub Project/pay/src/views/all_course/components/header.vue(13,21): 13:21 Duplicate identifier ‘Vue‘. 11 | <script lang="ts"> 12 | import Vue from "vue"; > 13 | import { Component, Vue } from "vue-property-decorator"; | ^ 14 | 15 | @Component 16 | export default class Header extends Vue {} ERROR in D:/GitHub Project/pay/src/views/all_course/index.vue(11,8): 11:8 Duplicate identifier ‘Vue‘. 9 | 10 | <script lang="ts"> > 11 | import Vue from "vue"; | ^ 12 | import { Component, Vue } from "vue-property-decorator"; 13 | 14 | import Header from "./components/header.vue"; ERROR in D:/GitHub Project/pay/src/views/all_course/index.vue(12,21): 12:21 Duplicate identifier ‘Vue‘. 10 | <script lang="ts"> 11 | import Vue from "vue"; > 12 | import { Component, Vue } from "vue-property-decorator"; | ^ 13 | 14 | import Header from "./components/header.vue"; 15 | import CourseList from "./components/course_list.vue"; Version: typescript 3.5.3, tslint 5.20.1 Time: 4078ms App running at: - Local: http://localhost:8080/ - Network: http://192.168.31.12:8080/

这种错误一般是重复导入Vue产生的错误
以上是关于Vue工程报错解决方案import Vue from "vue";的主要内容,如果未能解决你的问题,请参考以下文章
vue +ts 在router的路由中import报错的解决方案
vue3.0引入ant-design-vue报错 export ‘default‘ (imported as ‘Vue‘) was not found in ‘vue‘