在Vue中引入vant报错(解决办法)
Posted fzxfpp1314
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在Vue中引入vant报错(解决办法)相关的知识,希望对你有一定的参考价值。
第一种方案:
一、安装vant
npm i vant -S二:导入vant包
在Vue项目的main.js文件中写入如下代码
import Vant from 'vant';
import 'vant/lib/index.css';
Vue.use(Vant);
注意:可能会遇到版本兼容的问题,此时运行项目会报黄
你会发现项目跑不了了
应该:
1、先卸载掉vant
npm uninstall vant因为可能会产生依赖冲突,所以一般会在后面加上 -f 强制执行
2、降低npm版本:npm install npm@6.13.4 -g
3、再执行上述步骤
或者应该:
1、先卸载点vant
2、以不同的vant版本暗转:npm install -S vant@2.12.2
3、在执行上述步骤
重要:
vue2对应vant2, 举个例子
“vant”: “^2.12.2”,
“vue”: “^2.6.10”
vue3 对应vant3
“vant”: “^3.0.1”,
“vue”: “^3.0.1”,
vue同时安装element ui跟 vant
记一个卡了我比较久的问题,之前弄的心态爆炸各种问题。
现在来记录一下,首先我vant是已经安装成功了的。
如何引入element ui
npm i element-ui -S
接着按需引入,安装插件
npm install babel-plugin-component -D
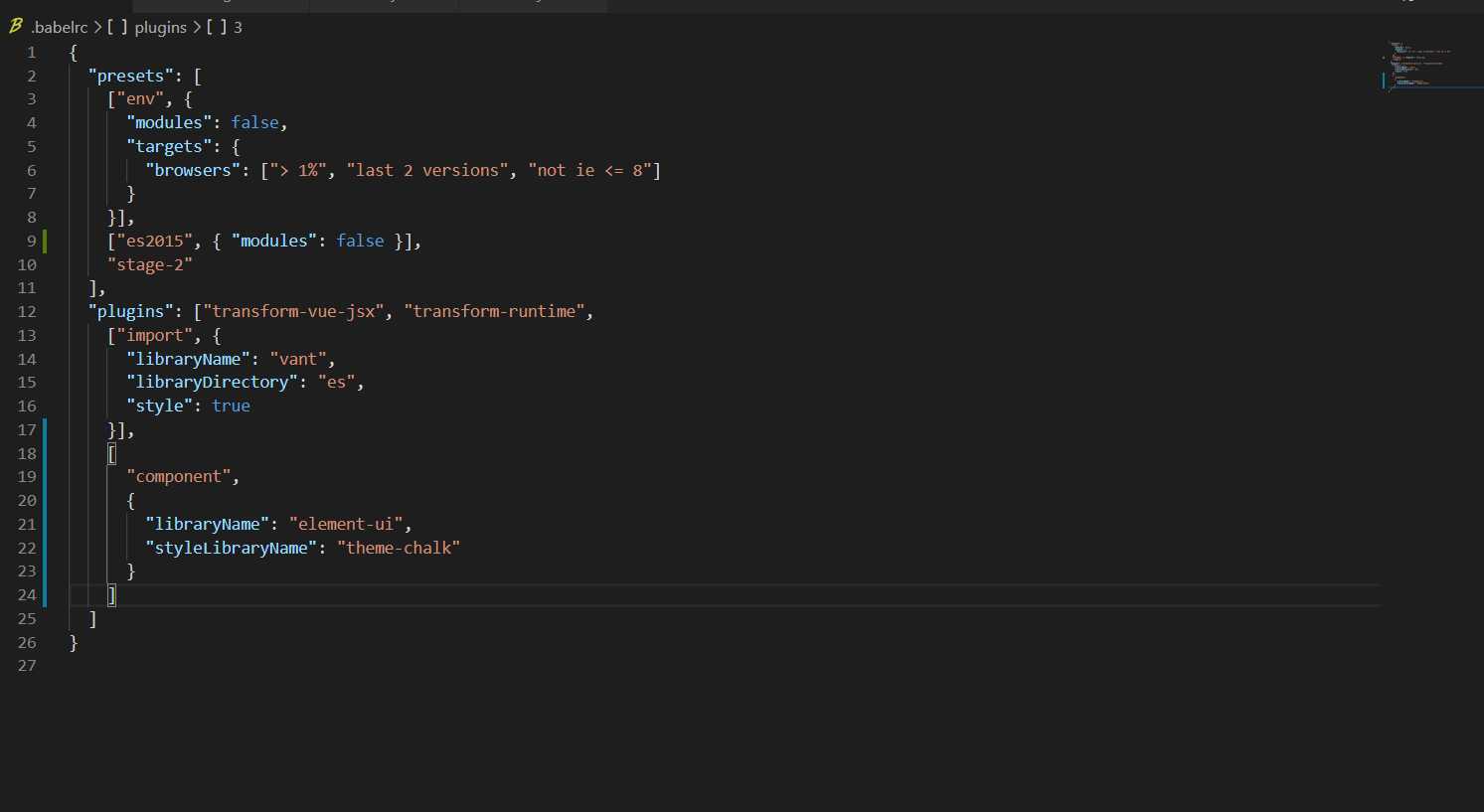
修改babelrc的信息

如何他报错Error: Couldn‘t find preset "es2015" relative to directory "D:\\mall"
引入这个即可
npm install babel-preset-es2015 --save-dev
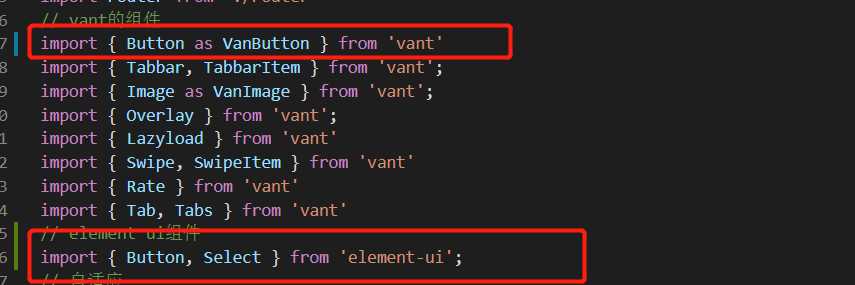
如何在main中得分别引入


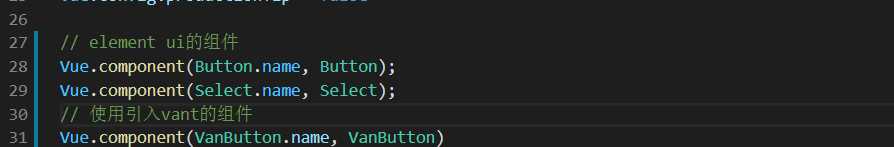
如何直接使用组件即可
以上是关于在Vue中引入vant报错(解决办法)的主要内容,如果未能解决你的问题,请参考以下文章
在vue.js里引入bootstrap.css文件报错怎么办
VUE.JS 使用axios数据请求时数据绑定时 报错 TypeError: Cannot set property 'xxxx' of undefined 的解决办法