VUE.JS 使用axios数据请求时数据绑定时 报错 TypeError: Cannot set property 'xxxx' of undefined 的解决办法
Posted 尼古拉斯-富贵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE.JS 使用axios数据请求时数据绑定时 报错 TypeError: Cannot set property 'xxxx' of undefined 的解决办法相关的知识,希望对你有一定的参考价值。
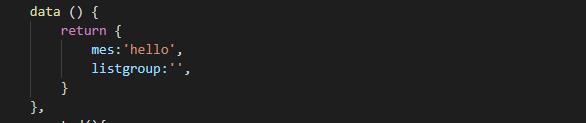
正常情况下在data里面都有做了定义

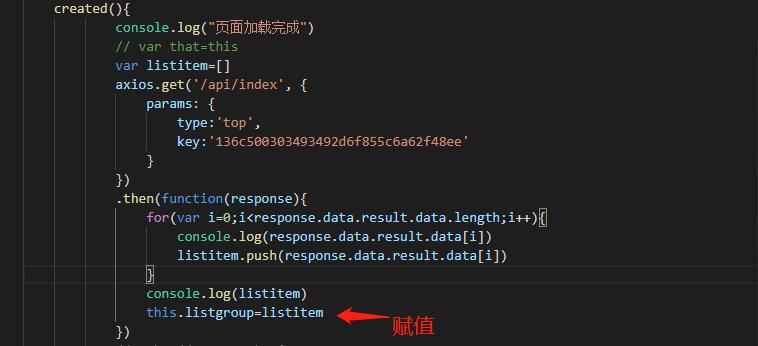
在函数里面进行赋值

这时候你运行时会发现,数据可以请求到,但是会报错 TypeError: Cannot set property \'listgroup\' of undefined
主要原因是:
在 then的内部不能使用Vue的实例化的this, 因为在内部 this 没有被绑定。
可以看下 Stackoverflow 的解释:
解决办法:
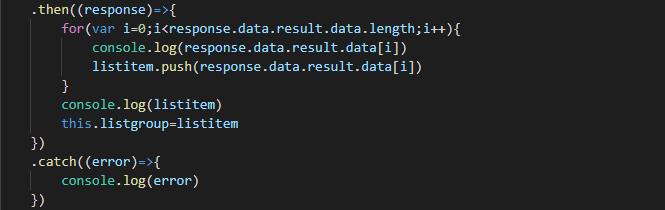
1、用ES6箭头函数,箭头方法可以和父方法共享变量

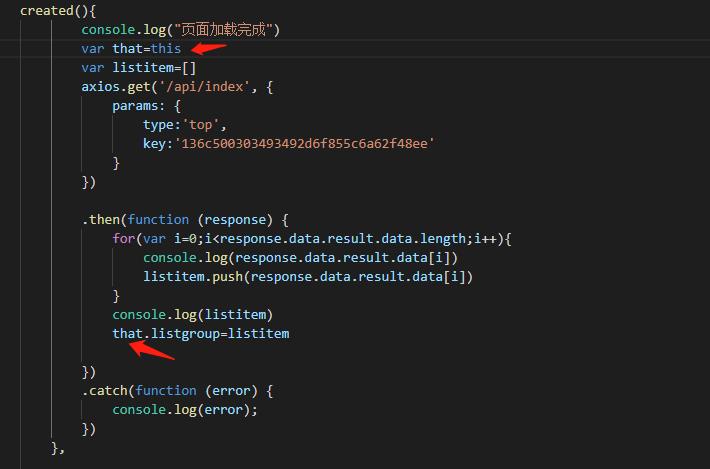
2、在请求axios外面定义一下 var that=this

问题解决
以上是关于VUE.JS 使用axios数据请求时数据绑定时 报错 TypeError: Cannot set property 'xxxx' of undefined 的解决办法的主要内容,如果未能解决你的问题,请参考以下文章