3-13 视频讲解布局与列表
Posted wangjunwei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了3-13 视频讲解布局与列表相关的知识,希望对你有一定的参考价值。


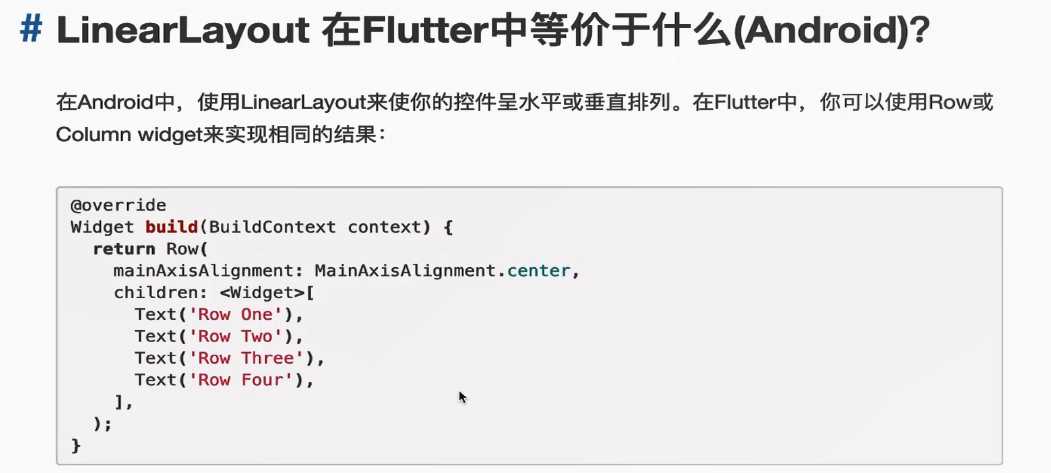
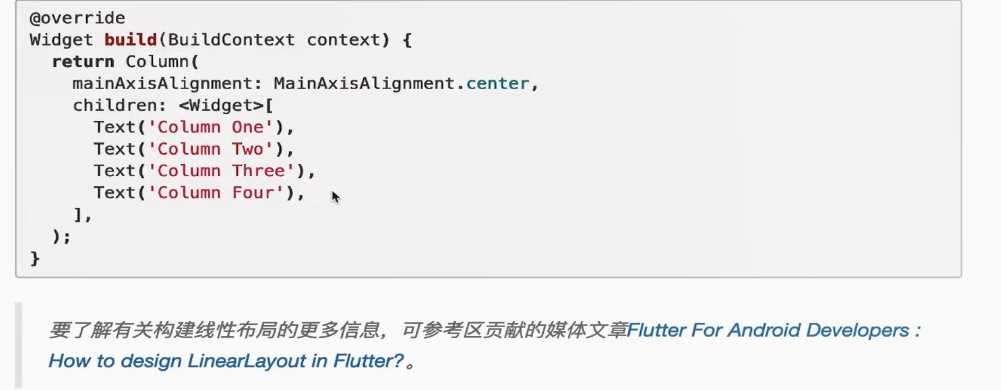
LinerrLayout在Flutter中等价于什么


RelativeLayout

https://stackoverflow.com/questions/44396075/equivalent-of-relativelayout-in-flutter
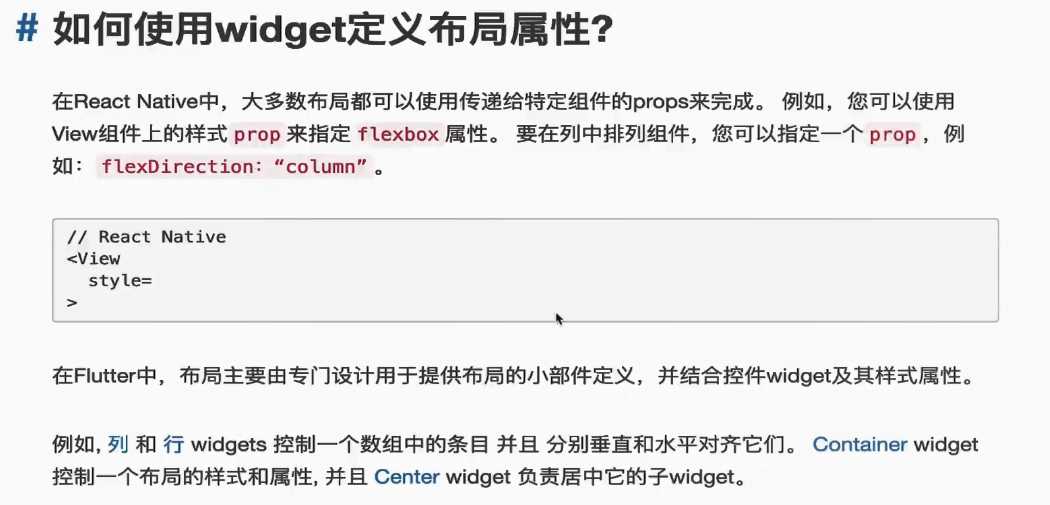
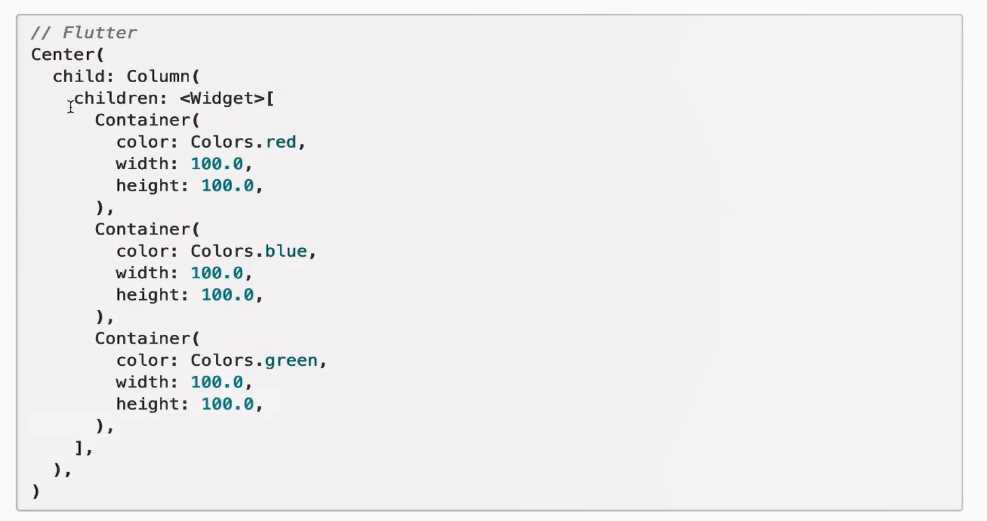
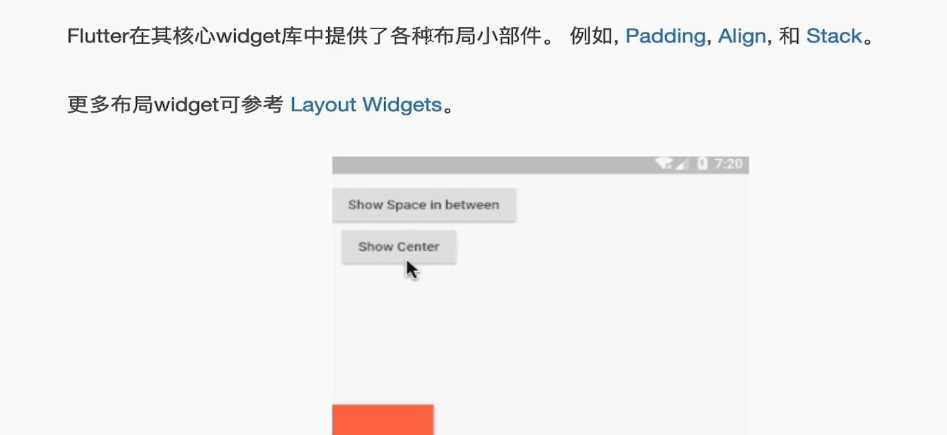
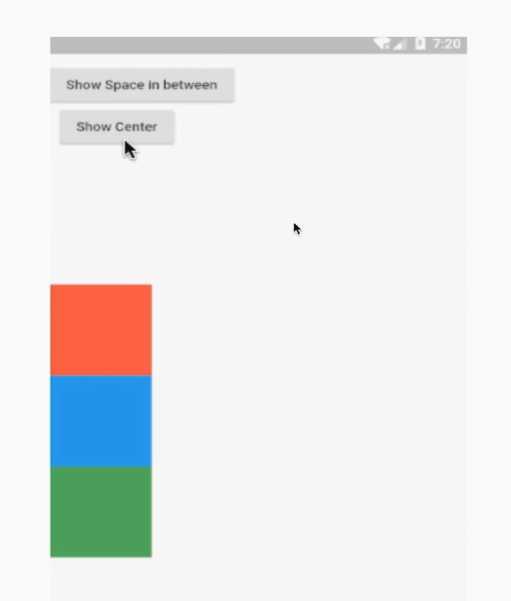
如何使用wiget定义布局属性




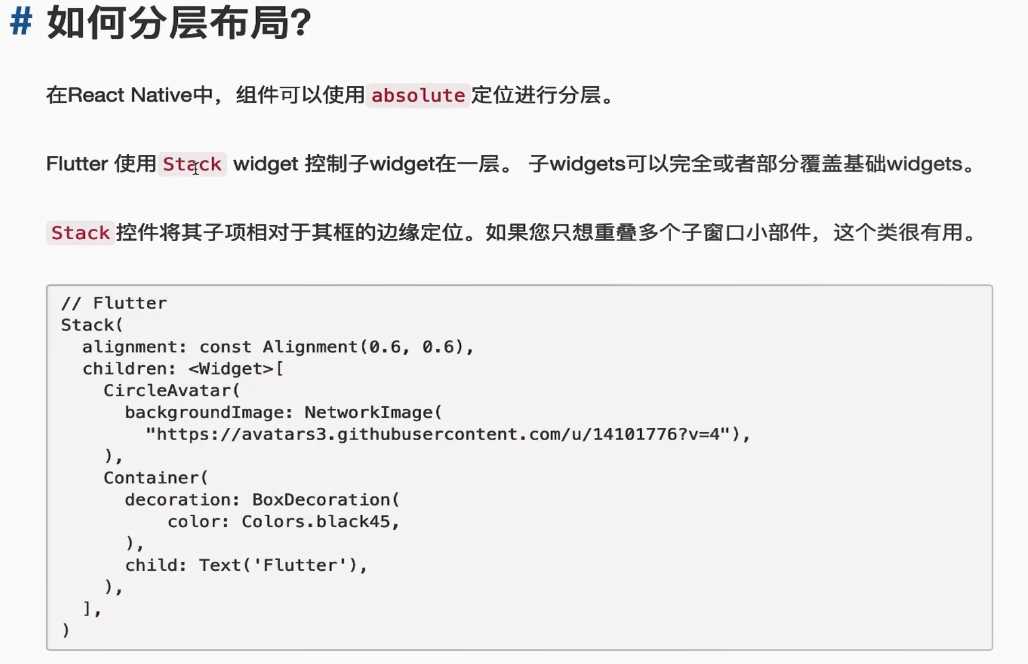
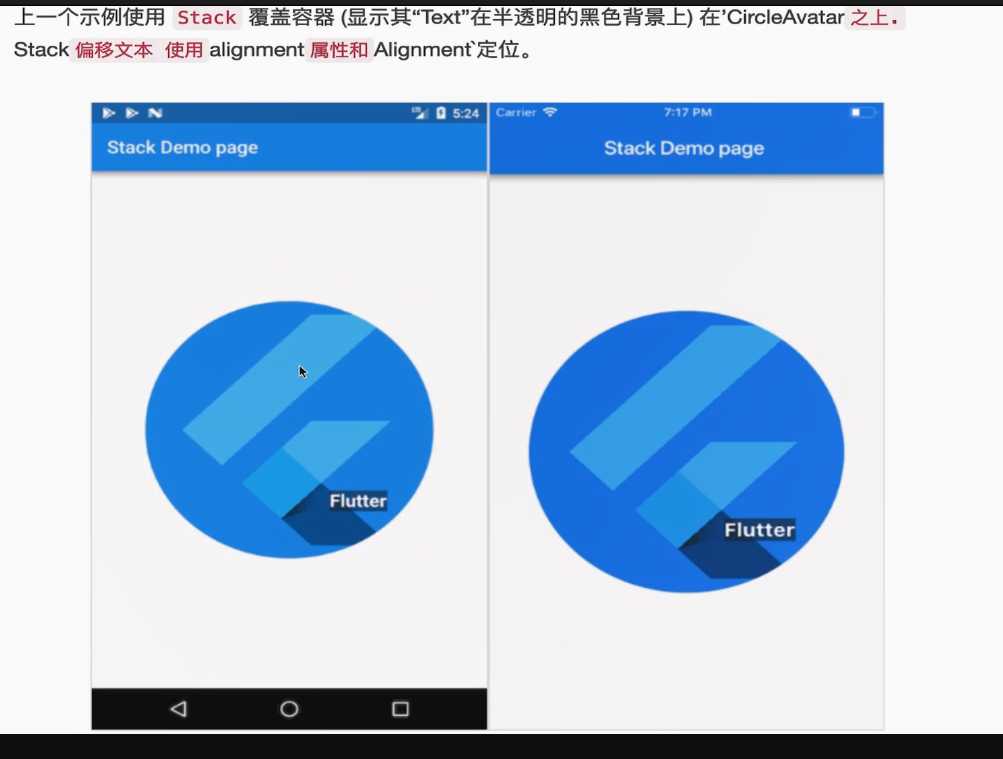
如何分层布局

在Stack里面放置了 两个widget

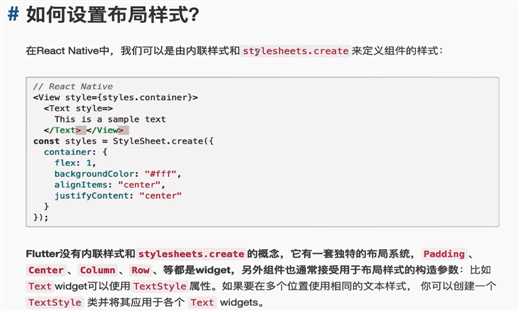
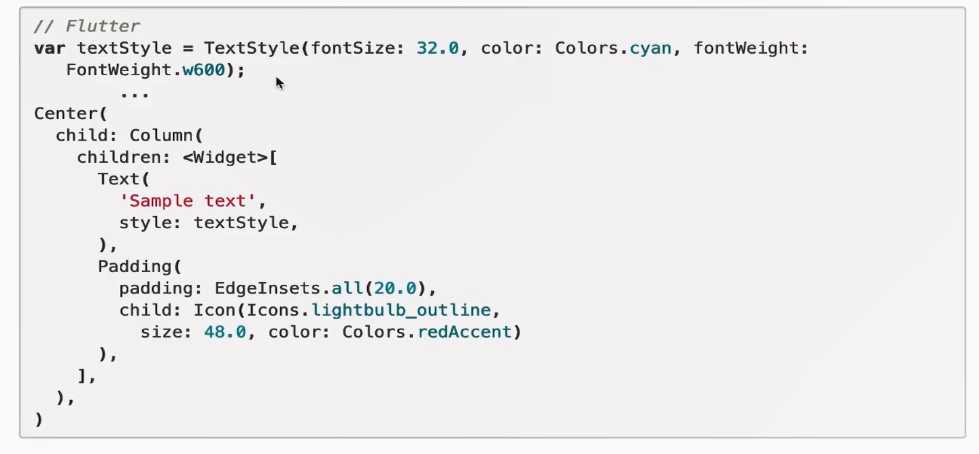
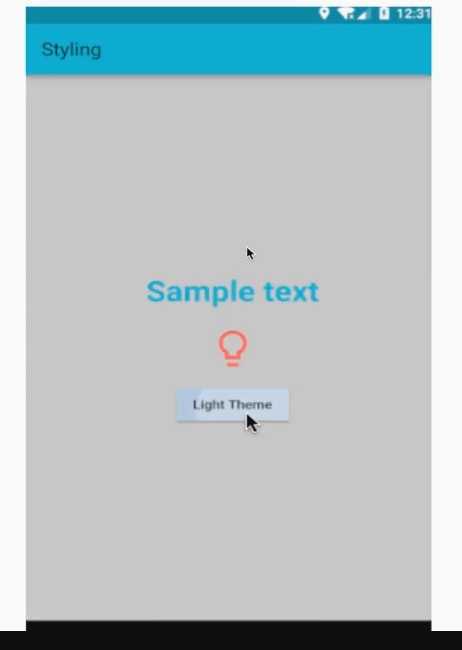
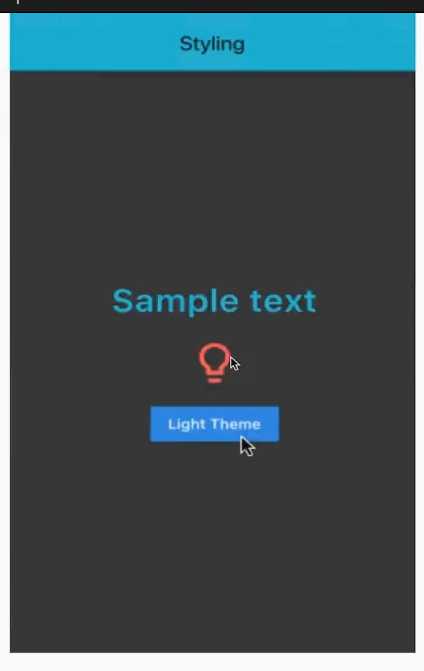
如何设置布局样式




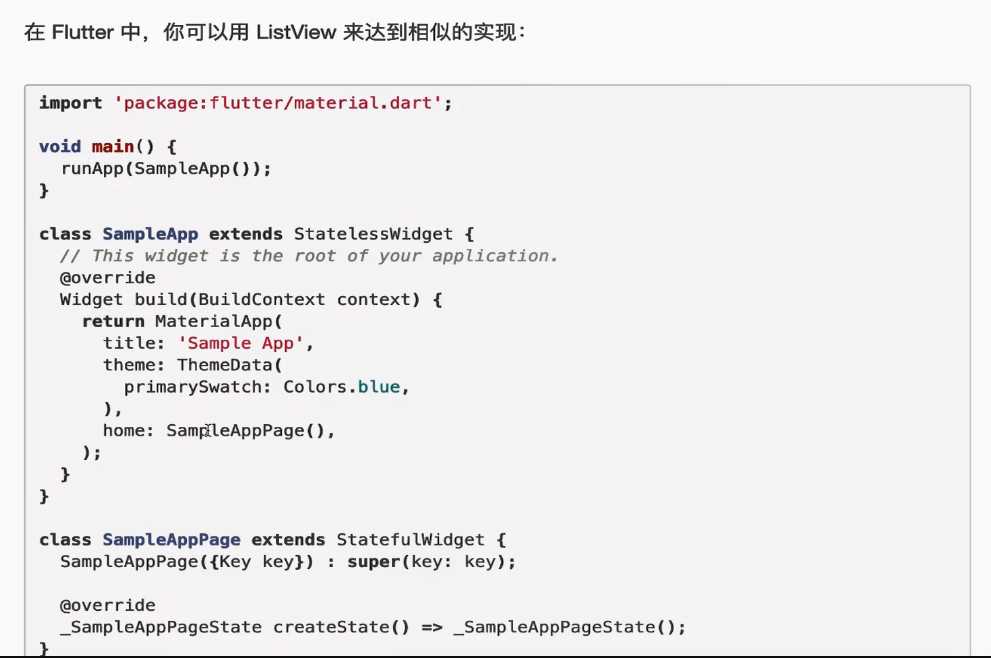
scrollView在Flutter中等价于什么


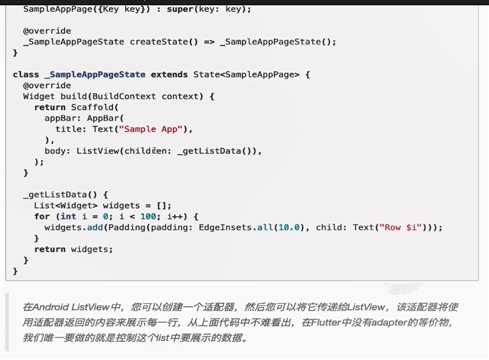
谁是Flutter的列表组件



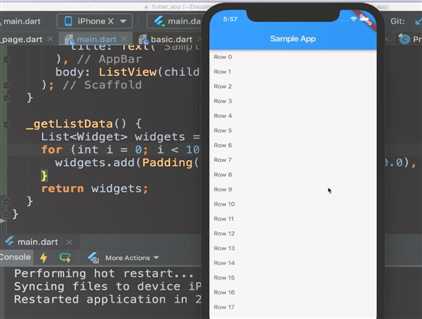
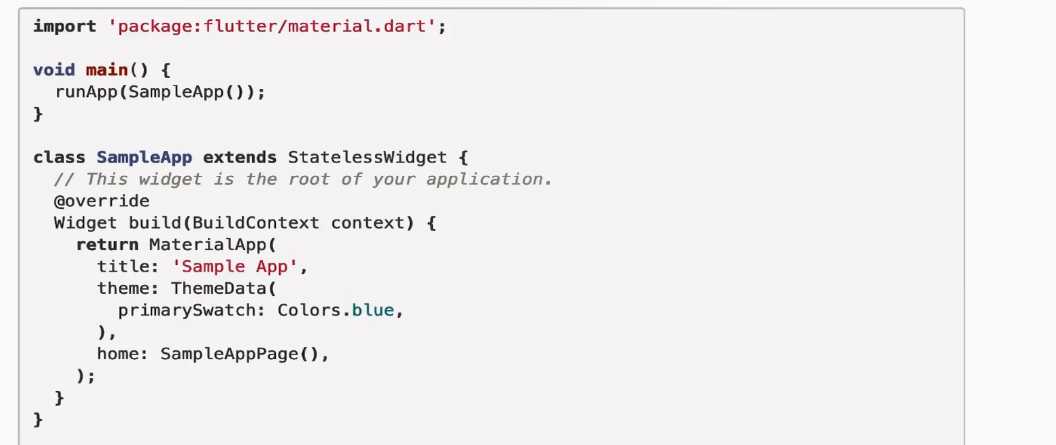
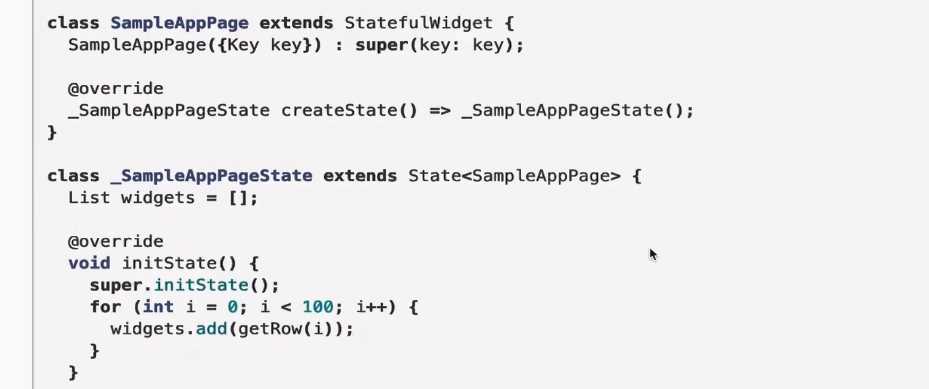
代码复制到AS内运行,查看效果。

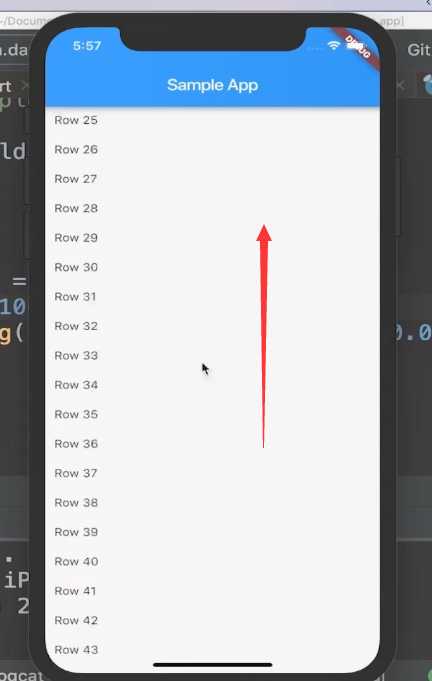
可以网上滑动

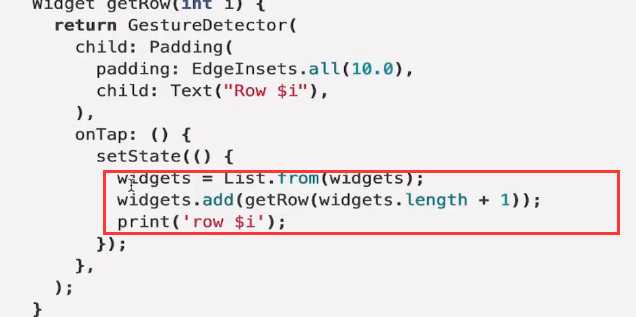
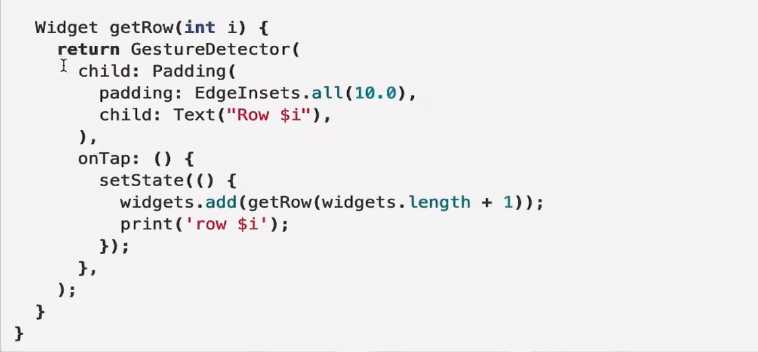
如何动态更新ListView
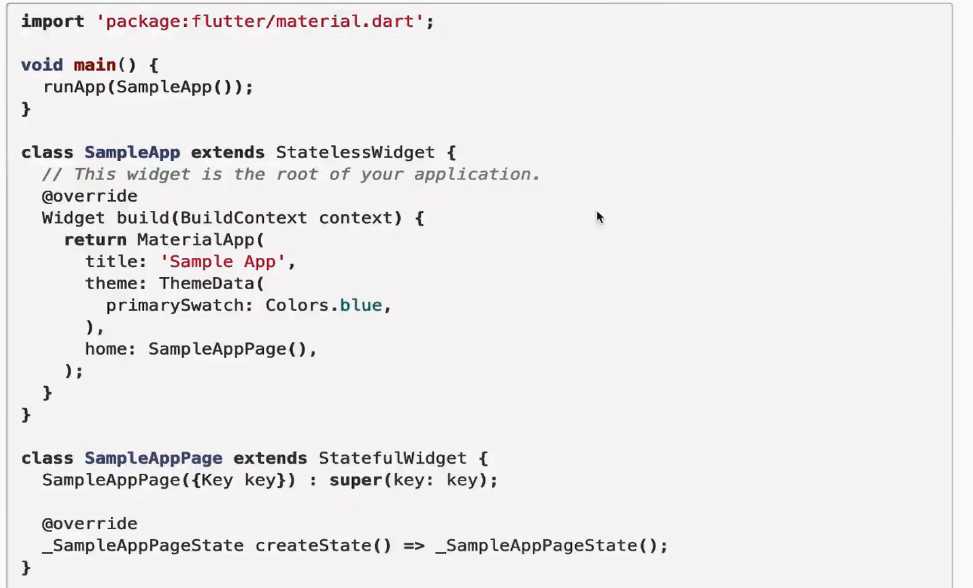
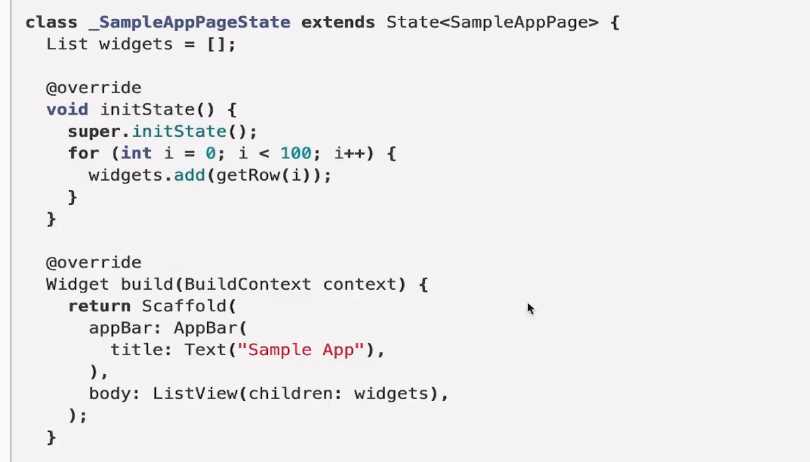
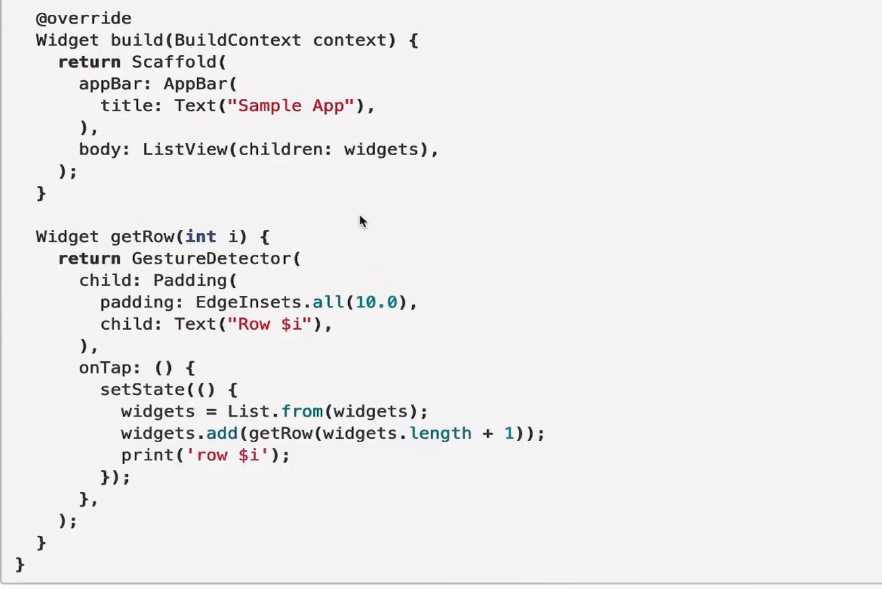
通过setState()方法来更新列表。




当点击按钮的时候复制了一个widgets对象,,为这个新的widgets再添加小的widget

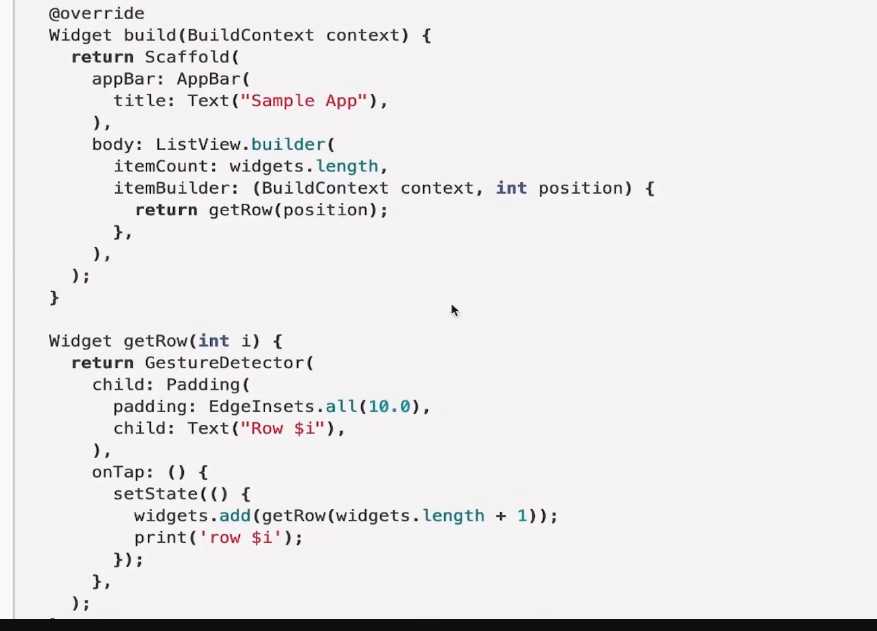
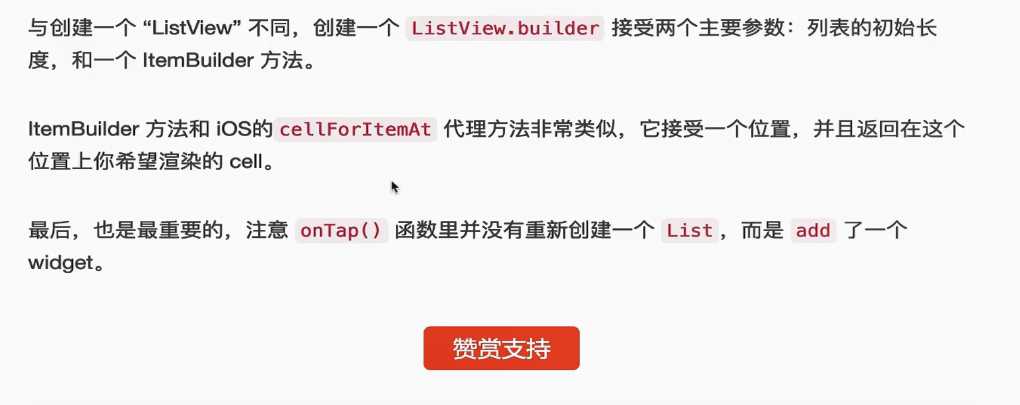
数据量很大的时候,建议用下面的做法。可以用ListView.Builder来构建一个列表。





接收数组的长度。itemBbuilder有两个参数,


结束
以上是关于3-13 视频讲解布局与列表的主要内容,如果未能解决你的问题,请参考以下文章