弹性布局基础讲解与高效应用
Posted 郑兴鹏
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了弹性布局基础讲解与高效应用相关的知识,希望对你有一定的参考价值。
弹性布局是由w3c在2009年提出的一种布局方法,目前浏览器都已经支持弹性布局(忽略IE6吧)。本文主要讲解弹性布局的基本语法并将其应用到实际网页布局中。
怎样应用弹性布局?
.box{
display:flex;
}
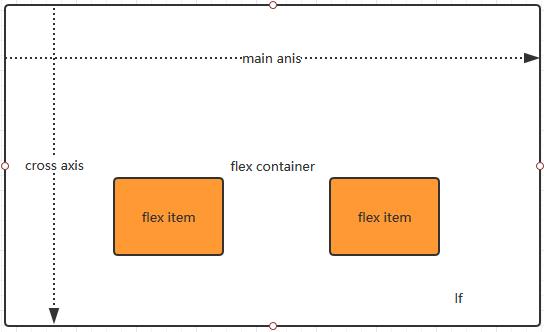
改变盒子display的属性为flex即可将盒子变为flex容器(flex container),其所有子元素自动变为容器成员,称为flex 项目(flex item)。

容器默认存在两根轴,水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置叫做 main start 。结束位置叫做 main end 。交叉轴的开始位置叫做 cross start 。结束位置叫做cross end 。 项目默认沿主轴排列,单个项目占据的主轴空间叫做 main size,占据的交叉轴空间叫做 cross size。
容器的设置
flex有6个属性可以设置:
flex-direction:row(主轴由左向右,默认) / row-reverse(主轴由右向左) / column (主轴由上向下)/ column-reverse (主轴由下向上) 决定主轴的方向
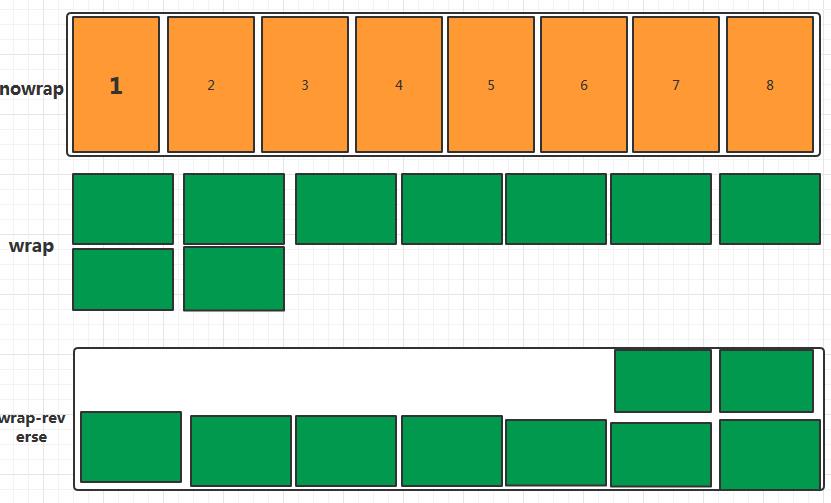
flex-wrap:nowrap(默认,不换行) / wrap(换行) / wrap-reverse(换行,第一行在下方) 决定项目在一条轴线上排不下时的换行方式
flex-flow:是上面两个属性的简写模式 默认值:flex-flow:row nowrap。
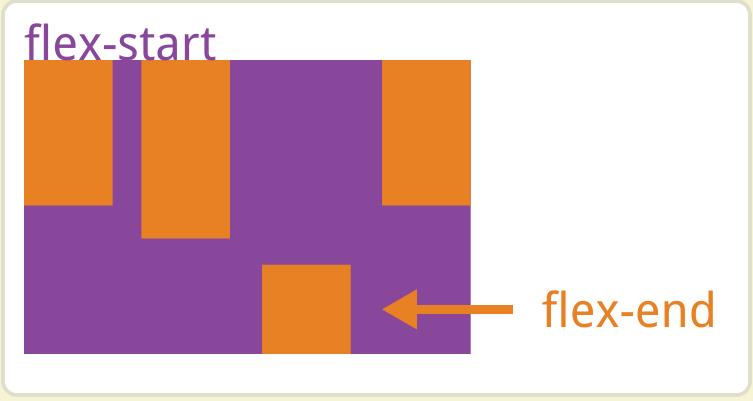
justify-content:flex-start(默认值,左对齐) / flex-end(右对齐) / center(居中) / space-between(两端对齐,项目之间的间隔相等) /
space-around(每个项目之间的间隔相等,所以项目之间的间隔比项目与边框之间的价格大一倍); 决定项目在主轴上的对齐方式。space-between/around在自适应
调节间距时很有用
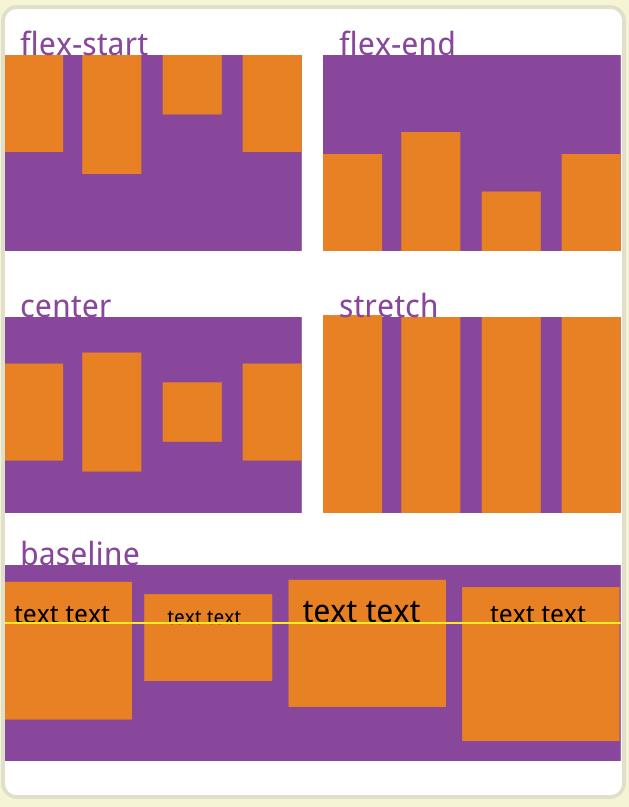
align-items:flex-start(交叉轴的起点对齐) / flex-end(交叉轴的终点对齐) / center(交叉轴的中点对齐) / baseline(项目的第一行文字的基线对齐)
/stretch(默认值,若项目未设置高度或设置为auto,项目将占满这整个容器的高度)。 定义项目在交叉轴上的对齐方式
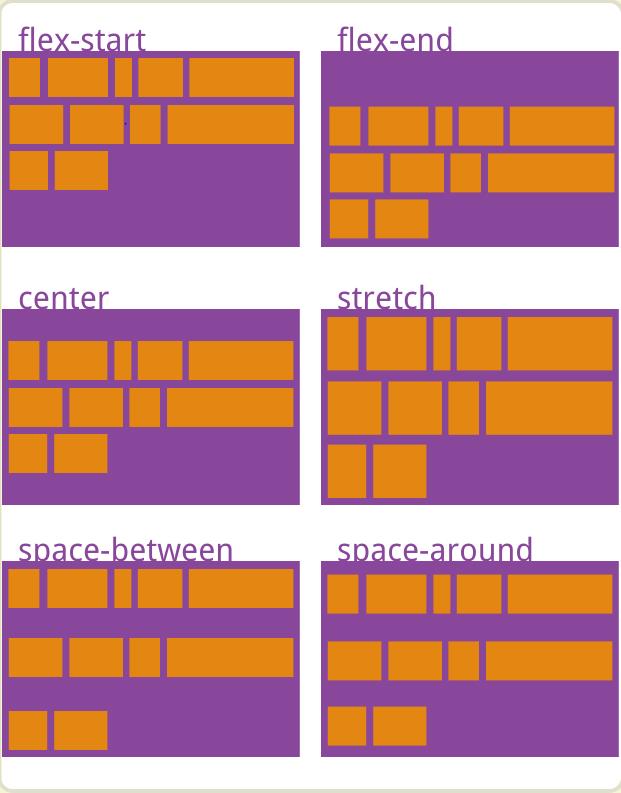
align-content:flex-start(与交叉轴的起点对齐) / flex-end(与交叉轴的终点对齐) / center(与交叉轴的中点对齐) /
space-between(与交叉轴的两端对齐,轴线之间的间隔平均分布) /space-around(每跟轴线两侧的间隔都相等,所以,轴线之间的间隔比轴线与边框的间隔大一倍)
/ stretch(默认值,轴线占满整个交叉轴)。定义多根轴线的对齐方式,如果项目自有一根轴线,该属性不起作用
flex-wrap

justify-content

align-items

align-content

项目的属性设置
order:定义项目的排列顺序,数字越小,排列越靠前,默认为0.
flex-grow:定义项目的放大比例,默认为0,默认情况下即使有剩余空间项目也不会放大。缩放的方向为flex-direction的方向。
flex-shrink:定义项目的缩小比例,默认为1,空间不足时,该项目会缩小。其值为0表示不缩小.缩放的方向为flex-direction的方向。
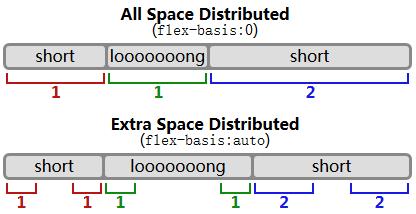
flex-basis:定义了在分配多余空间之前,项目占据的主轴空间(main size),浏览器根据这个属性没计算主轴是否有多余空间,默认值为 auto,即项目的本来大小。
flex-basis:80px;宽度(方向为row)设置为80px;
flex:是上面三个属性的简写,默认值为 0 1 auto.有两个快捷值:auto(1 1 auto)和none(0 0 auto)
align-self:该属性允许耽搁项目与其他项目不同的对齐方式,课覆盖align-items的属性值。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则为stretch
。 align-self:auto / flex-start / flex-end / center /baseline /stretch
flex-basis:值为0与auto(默认)时的区别:前者没有将整个项目进行计算,而后者则是忽略内容进行计算的,所以如果布局是需要的是每个项目的百分比配置,则应当将flex-basis设置为0.

align-self

实际应用,常见网站的布局
开始:实际效果点击
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Flexbox Demo</title> <link href=\'https://fonts.googleapis.com/css?family=Open+Sans\' rel=\'stylesheet\' type=\'text/css\'> <style> body { margin:0 2em; font-family: \'Open Sans\', sans-serif; } a { text-decoration:none; } #header > a { padding:1em 0; } #header > .logo { font-size:2.4em; } ul { /* remove list styling */ list-style: none; margin:0; padding:0; } </style> </head> <body> <div id="page"> <ul id="news"> <li class="newsItem">A</li> <li class="newsItem">B</li> <li class="newsItem">C</li> <li class="newsItem">D</li> <li class="newsItem">E</li> <li class="newsItem">F</li> <li class="newsItem">G</li> </ul> <nav id="header"> <a class="logo" href="#">Logo</a> <a href="#">Ultricies</a> <a href="#">Ridiculus</a> <a href="#">Condimentum</a> </nav> <nav id="footer"> <a class="logo" href="#">Logo</a> <p>Etiam porta sem malesuada magna mollis euismod. Nulla vitae elit libero, a pharetra augue. Maecenas sed diam eget risus varius blandit sit amet non magna. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> <ul> <li><a href="#">Elit Sem</a></li> <li><a href="#">Condimentum</a></li> <li><a href="#">Parturient</a></li> <li><a href="#">Vestibulum</a></li> </ul> </nav> </div> </body> </html>
改变各个项目的排列顺序,将header放到最上面,并将排列方向设置为column。 实际效果点击
#page {
display:flex;
}
#page {
display:flex;
flex-flow:column;
}
#header {
order:1;
}
#news {
order:2;
}
#footer {
order:3;
}
布局header,内部元素平均分布,元素在与logo在同一水平线上。实际效果点击
#header {
order:1;
display:flex;
justify-content:space-between;
align-items:baseline;
}
创造空间,自动换行,实际效果点击
#news {
order:2;
display:flex;
flex—flow:row wrap;
}
.newsItem {
min-width:300px;
min-height:250px;
background:#79797B;
border:1px solid #706667;
}
这时候出现了一个问题,宽度最大的 G 在第二行,这与我们的阅读习惯不同,版面大的应该位于上方,所以提我们需要调整顺序。实际效果点击
#news {
order:2;
display:flex;
flex-flow:row-reverse wrap-reverse;
}
这个时候排列顺序是反的(G——A),所以我们需要再次调整下。实际效果点击
.newsItem:nth-of-type(7) {
order:1;
}
.newsItem:nth-of-type(6) {
order:2;
}
.newsItem:nth-of-type(5) {
order:3;
}
.newsItem:nth-of-type(4) {
order:4;
}
.newsItem:nth-of-type(3) {
order:5;
}
.newsItem:nth-of-type(2) {
order:6;
}
.newsItem:nth-of-type(1) {
order:7;
}
当屏幕降到一定的宽度后footer的三个元素会变得拥挤,所以在一定宽度后变为按列排布。实际效果点击
#footer {
order:3;
display:flex;
align-items:baseline;
flex-direction:column;
padding:2em 0;
}
#footer > * {
flex:1;
}
#footer > p {
flex:2;
}
@media only screen and (min-width:600px) {
#footer {
flex-direction:row;
padding:0;
}
#footer > p {
margin-right:2em;
}
}
以上是关于弹性布局基础讲解与高效应用的主要内容,如果未能解决你的问题,请参考以下文章