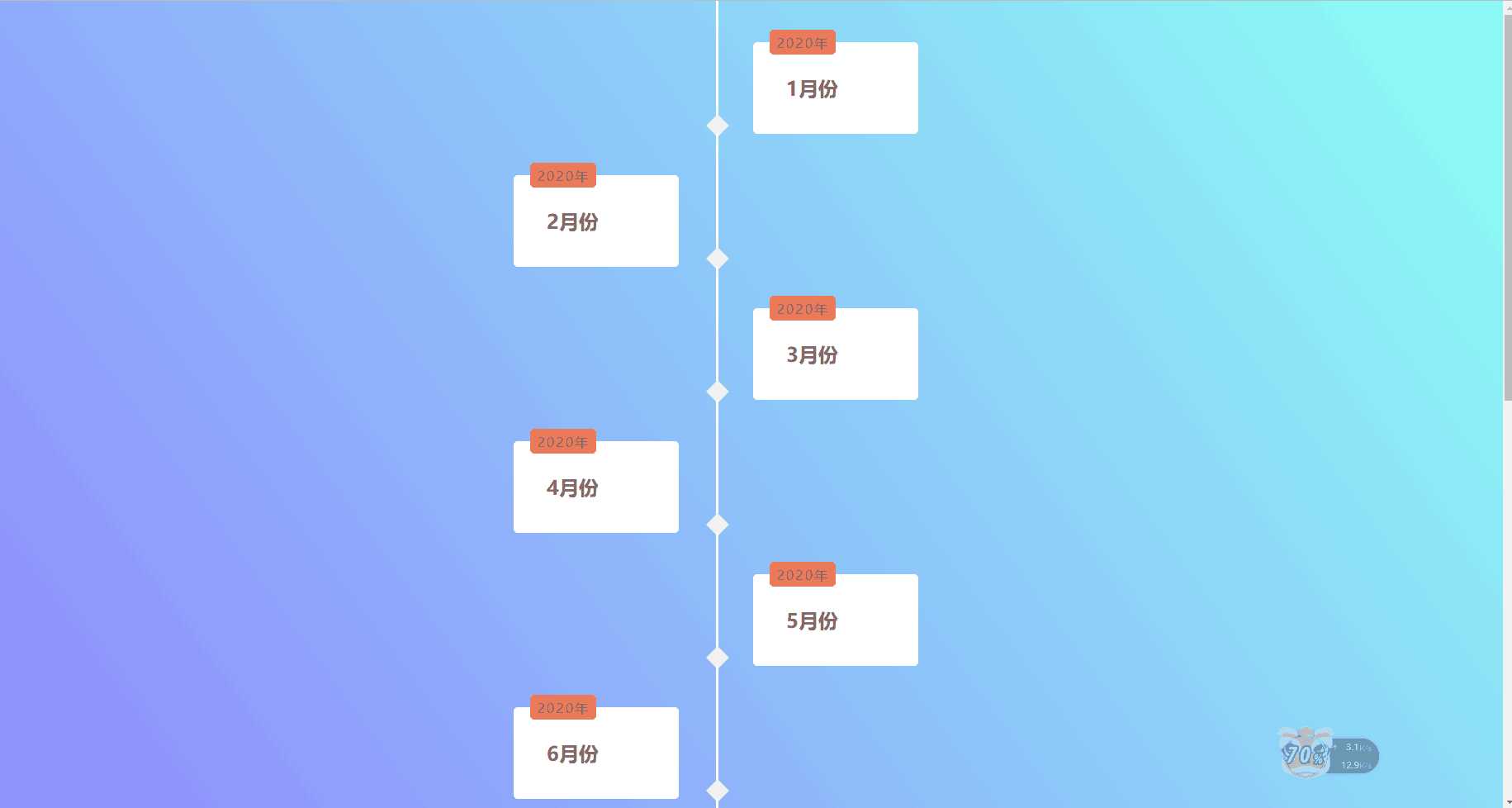
时间轴效果
Posted whx123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了时间轴效果相关的知识,希望对你有一定的参考价值。
直接上代码给大家:

style页面:
**
处理浏览器默认值
*/
*,*::before,*::after{
padding: 0px;
margin: 0px;
box-sizing: border-box;
}
/*
设置背景颜色
*/
body{
background: linear-gradient(54deg,#9164ff, #8bfff4);
/* background: radial-gradient(#9164ff, #8bfff4) */
color: rgb(126, 103, 103);
overflow-x: hidden;
padding-bottom: 50px;
}
/* 时间轴线条 */
.timeline ul li{
list-style-type: none;
position: relative;
margin: 0 auto;
padding-top: 50px;
width: 3px;
background-color: #fff;
}
/* 时间轴线条上的菱形 */
.timeline ul li::after{
content: ‘‘;
width: 20px;
height: 20px;
position: absolute;
left: 50%;
bottom: 0;
background-color: #eee;
transform: translateX(-50%) rotate(45deg);
}
/* 对时间外观的设置 */
.timeline ul li div{
width: 200px;
position: relative;
bottom: 0;
padding:20px;
background: #fff;
border-radius: 5px;
display: flex;
align-items: center;
}
.timeline ul li div time{
width: 80px;
height: 30px;
background: #eb7a58;
position: absolute;
top: -15px;
border-radius: 5px;
display: flex;
justify-content: center;
align-items: center;
letter-spacing: 2px;
}
/* 一个显示在左边 一个显示在右边 */
.timeline ul li:nth-of-type(odd) > div{
left: 45px;
}
.timeline ul li:nth-of-type(even) > div{
left: -245px;
}
/* 渐变效果 */
.timeline ul li div{
visibility: hidden;
opacity: 0;
transition: all .5s ease-in-out;
}
/* 效果 */
.timeline ul li:nth-of-type(odd) > div{
transform: translate3d(100px,-10px,0) rotate(10deg);
}
.timeline ul li:nth-of-type(even) > div{
transform: translate3d(-100px,-10px,0) rotate(10deg);
}
/* js调用 显示 */
.timeline ul li.in-view div{
transform: none;
visibility: visible;
opacity: 1;
}
html页面:
<body>
<section class="timeline">
<ul>
<li v-for>
<div>
<time>2020年</time>
<div class="discovery">
<h1>1月份</h1>
</div>
</div>
</li>
<li>
<div>
<time>2020年</time>
<div class="discovery">
<h1>2月份</h1>
</div>
</div>
</li>
<li>
<div>
<time>2020年</time>
<div class="discovery">
<h1>3月份</h1>
</div>
</div>
</li>
<li>
<div>
<time>2020年</time>
<div class="discovery">
<h1>4月份</h1>
</div>
</div>
</li>
<li>
<div>
<time>2020年</time>
<div class="discovery">
<h1>5月份</h1>
</div>
</div>
</li>
<li>
<div>
<time>2020年</time>
<div class="discovery">
<h1>6月份</h1>
</div>
</div>
</li>
<li>
<div>
<time>2020年</time>
<div class="discovery">
<h1>7月份</h1>
</div>
</div>
</li>
<li>
<div>
<time>2020年</time>
<div class="discovery">
<h1>8月份</h1>
</div>
</div>
</li>
<li>
<div>
<time>2020年</time>
<div class="discovery">
<h1>9月份</h1>
</div>
</div>
</li>
<li>
<div>
<time>2020年</time>
<div class="discovery">
<h1>10月份</h1>
</div>
</div>
</li>
<li>
<div>
<time>2020年</time>
<div class="discovery">
<h1>11月份</h1>
</div>
</div>
</li>
<li>
<div>
<time>2020年</time>
<div class="discovery">
<h1>12月份</h1>
</div>
</div>
</li>
</ul>
</section>
</body>
js页面:
window.onload=function(){
// 找到 所有的li 元素
var items = document.querySelectorAll(".timeline li");
function isElView(el){
// 通过el传过来的li 判断其位置
var rect = el.getBoundingClientRect();//top left bottom right
console.log(rect.top);
return(
rect.top >=0 &&
rect.left >=0 &&
rect.bottom <= (window.innerHeight || document.documentElement.clientHeight) &&
rect.right <= (window.innerWidth || document.documentElement.clientWidth)
);
// return 后面加(), 便于阅读,()也可以不加
// return 后面加{}, 函数返回对象
// 对于Internet Explorer、Chrome、Firefox、Opera 以及 Safari:
// window.innerHeight – 浏览器窗口的内部高度
// window.innerWidth – 浏览器窗口的内部宽度
// 对于 Internet Explorer 8、7、6、5:
// document.documentElement.clientHeight
// document.documentElement.clientWidth
// 或者
// document.body.clientHeight
// document.body.clientWidth
}
function callBack(){
// 遍历所有的li
for(var i = 0;i<items.length;i++){
// 判断li的位置 也就是top值等
if(isElView(items[i])){
if(!items[i].classList.contains("in-view")){
items[i].classList.add("in-view");
}
}else if(items[i].classList.contains("in-view")){
items[i].classList.remove("in-view");
}
}
}
// 监听事件
window.addEventListener("load",callBack);
window.addEventListener("scroll",callBack);
}
以上是关于时间轴效果的主要内容,如果未能解决你的问题,请参考以下文章