element-ui引入iconfont
Posted 11wangxin7
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element-ui引入iconfont相关的知识,希望对你有一定的参考价值。
1.百度查询进入Iconfont阿里巴巴矢量图标库官网(https://www.iconfont.cn/)

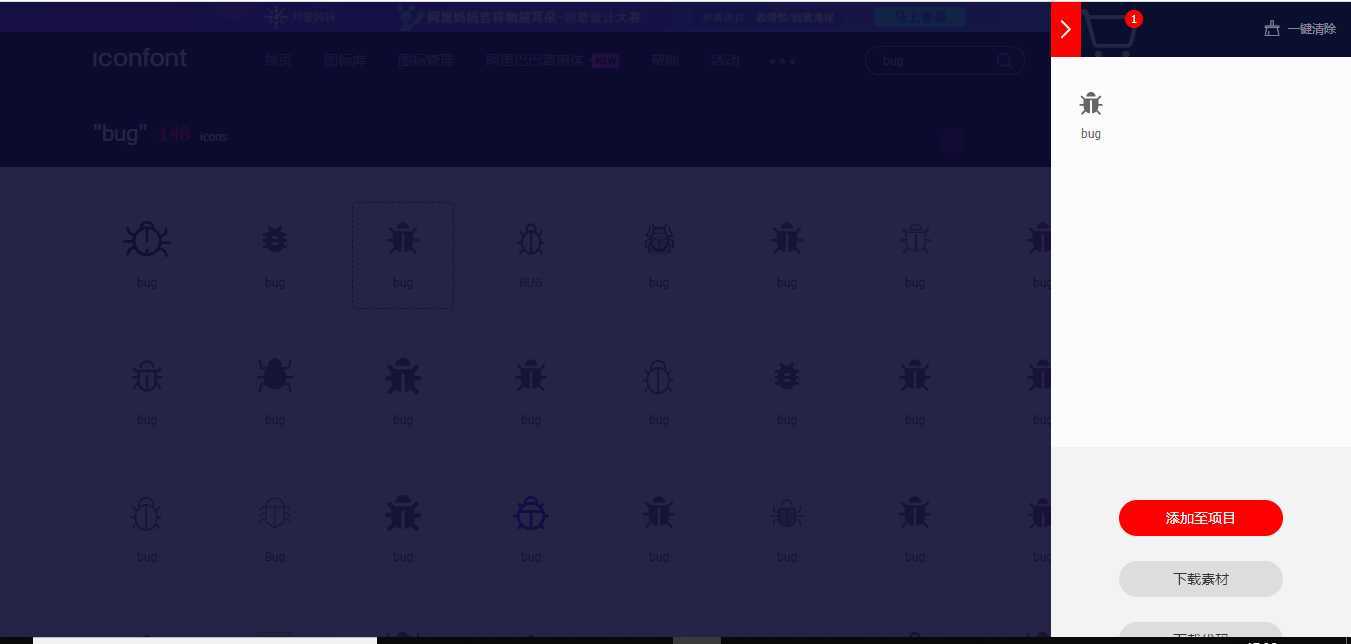
2.搜索找到你想要的图标


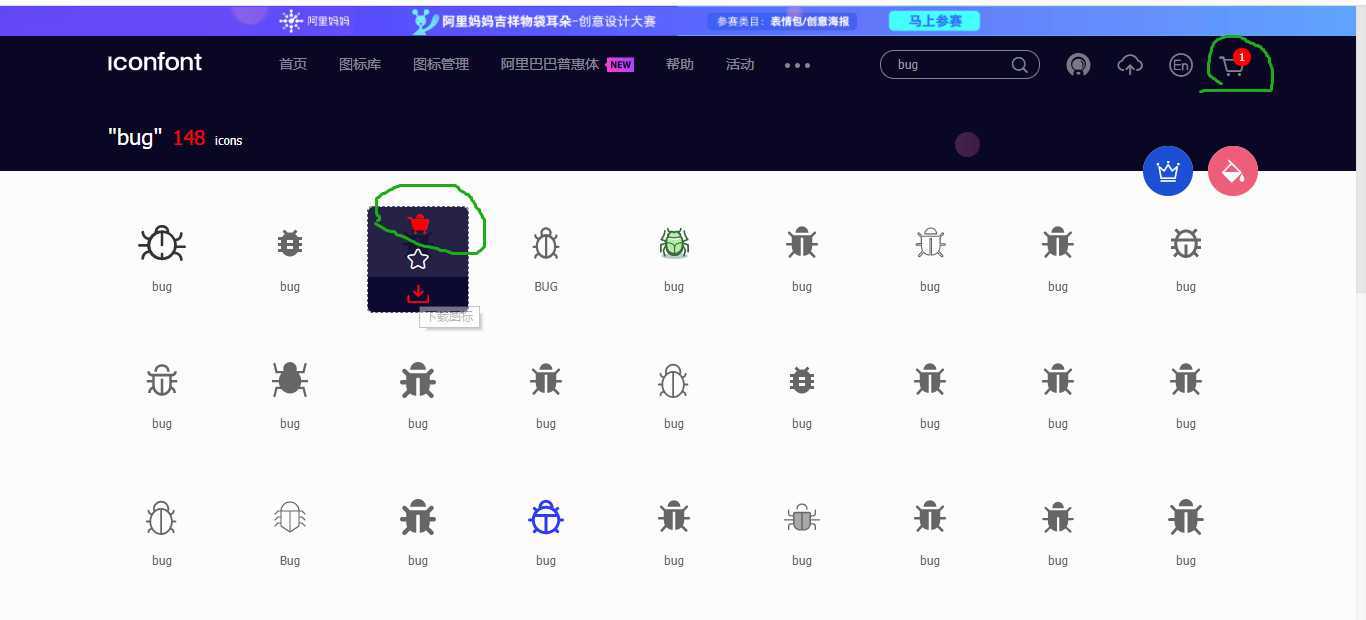
3.加入购物车

4.点击购物车,选择添加到项目

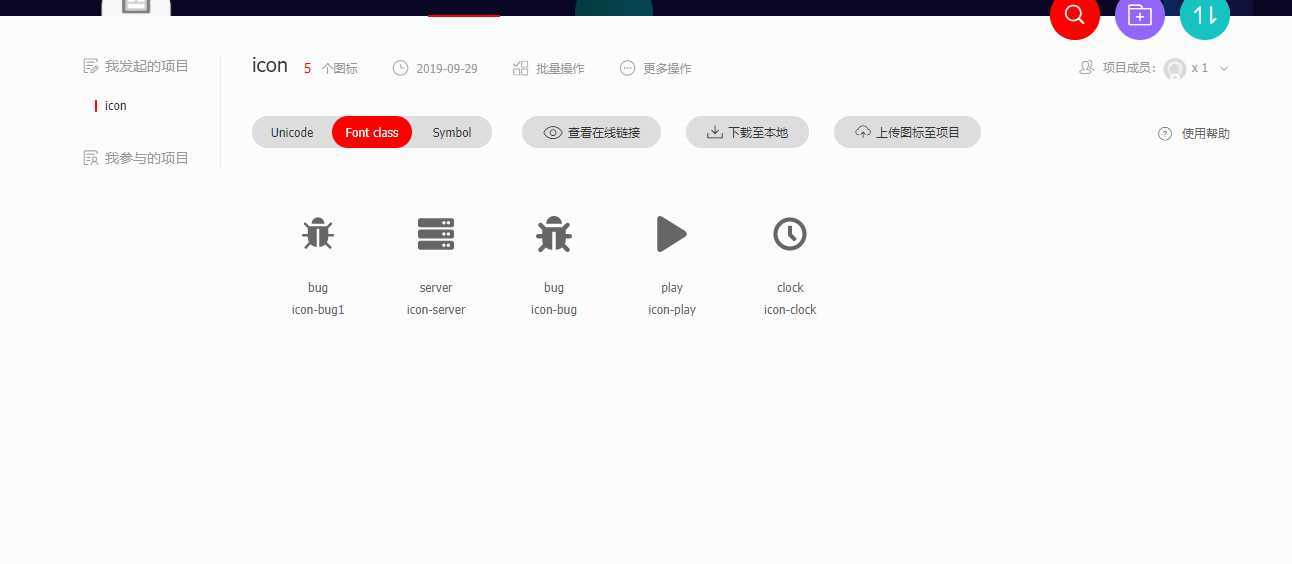
3.登录你的gethub账户或者选择其他登录方式,选择添加到项目,没有项目新建项目

4.选择font class,然后点击下载到本地(下载下来压缩包,解压)

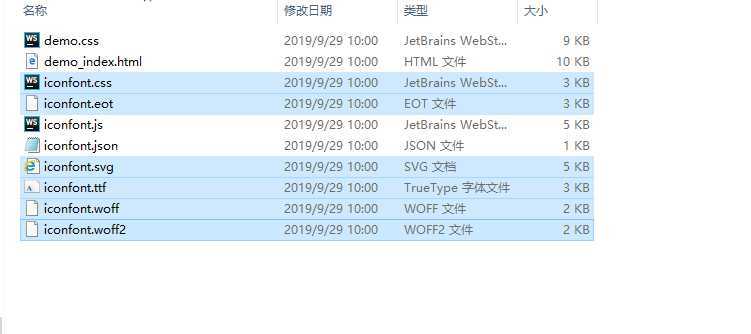
5.进入文件夹,复制六个文件到webstorm下的assets/icon目录下


6.在main.js里面全局引入

7.在你想要应用的页面使用 ,class里面在图标名称前加iconfont,图标名称为GitHub里面图标名


8.图标嵌套引入
<el-input prefix-icon="iconfont icon-play" v-model=" "></el-input>
9.使用工具:webstrom
以上是关于element-ui引入iconfont的主要内容,如果未能解决你的问题,请参考以下文章