Vue引入并使用Element-UI组件库的两种方式
Posted 小花皮猪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue引入并使用Element-UI组件库的两种方式相关的知识,希望对你有一定的参考价值。
前言
在开发的时候,虽然我们可以自己写css或者js甚至一些动画特效,但是也有很多开源的组件库帮我们写好了。我们只需要下载并引入即可。
vue和element-ui在开发中是比较般配的,也是我们开发中用的很多的,下面就介绍下如何在eue项目中引入element-ui组件库
Element-ui(饿了么ui)
element-ui(饿了么ui)是一个非常好用且美观的组件库(插件库),主要用于网站快速成型,由国产团队饿了么团队开发的,所有又称饿了么ui。
不管是任何的ui组件库,都不需要死记硬背,需要使用的时候查阅官方文档即可,官方让怎么写,我们就怎么写即可,主要的工作就是复制粘贴,任何的组件库写法都是一样的大同小异的。
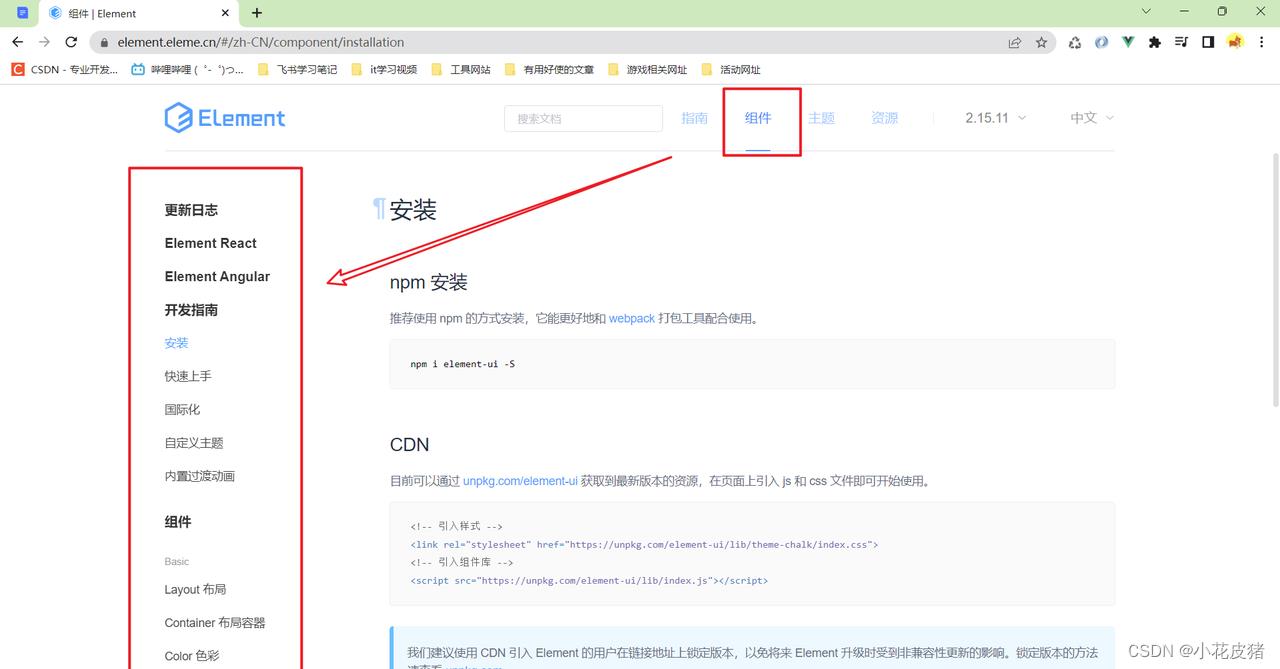
这里会提示不同的vue不同的版本对应的element-ui不同的官方,当然模式跳转的还是2.0版本,由此可以断定目前使用vue2.0和element-ui2.0的还是较多的
这里我使用的是vue2.0所以使用element-ui2.0即可

点击组件即可跳到组件使用说明主页

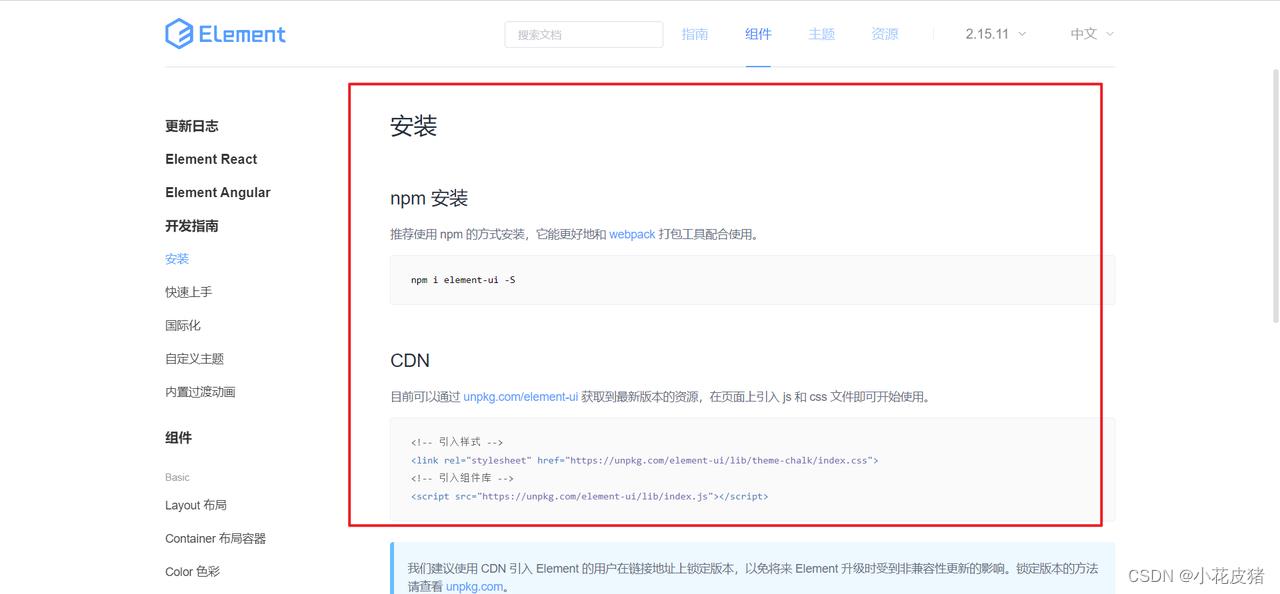
安装element-ui
根据官网的说明,首先需要安装element-ui,当然也可以在线使用link引入,推荐还是使用脚手架安装使用

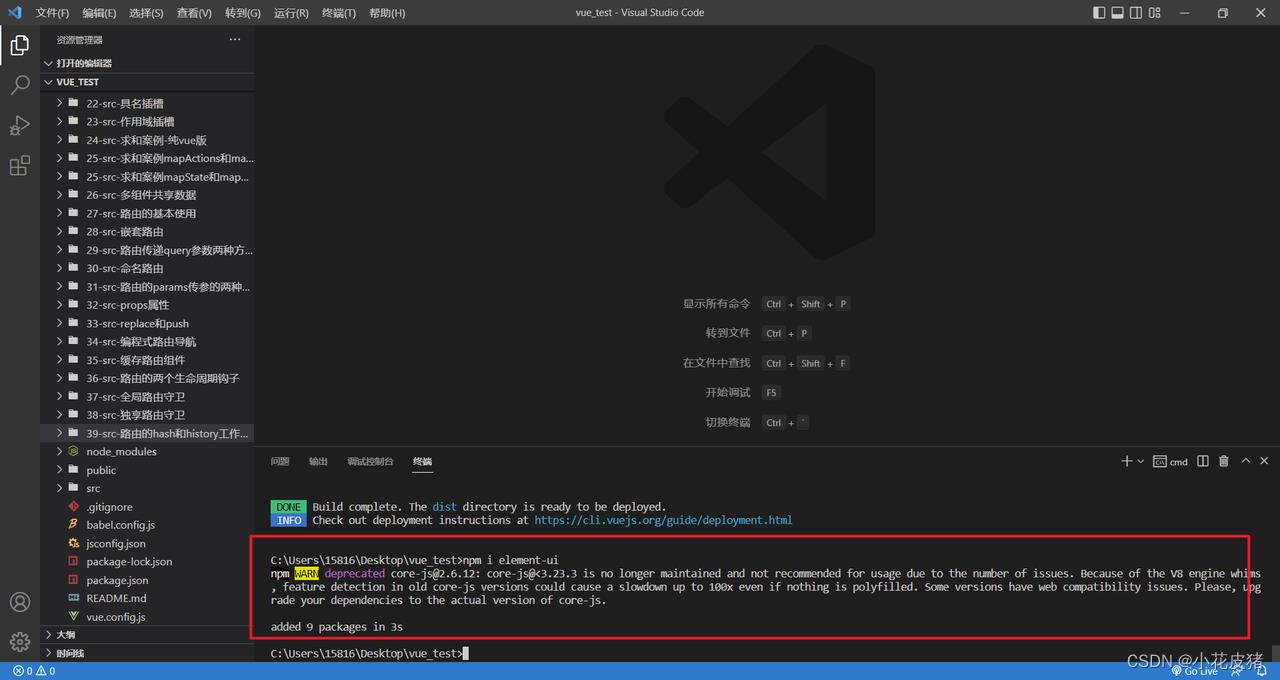
打开终端,输入:
npm i element-ui

引入element-ui
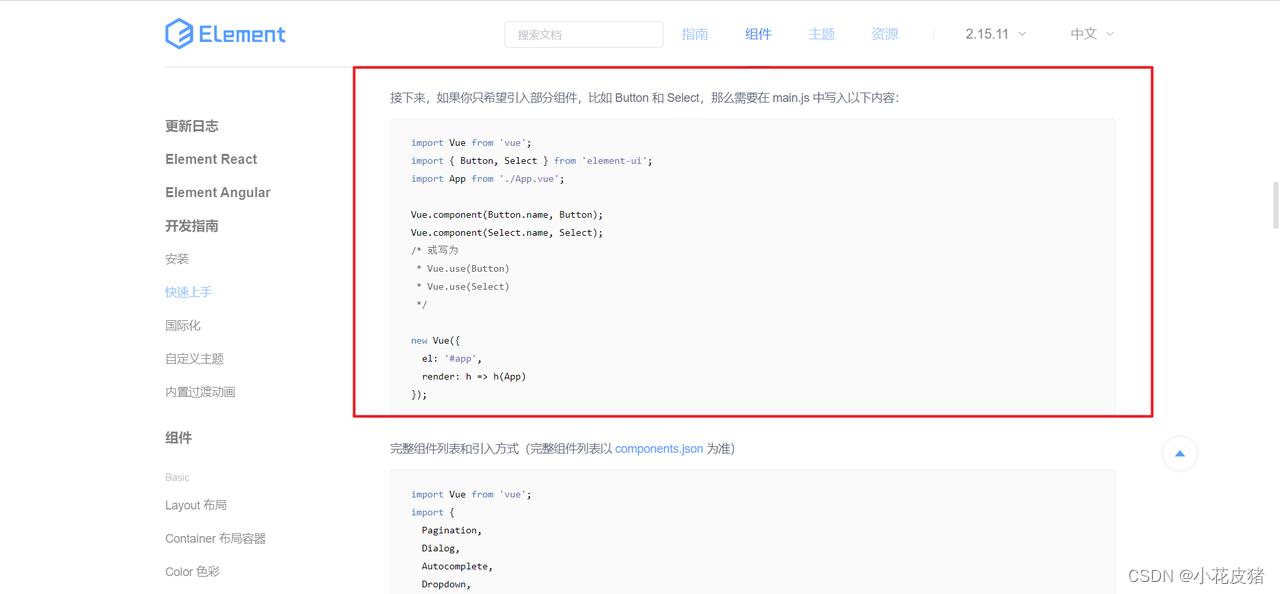
可以看到官网提供的引入方式有两种,分别为完整引入和按需引入,下面一一介绍

完整引入element-u
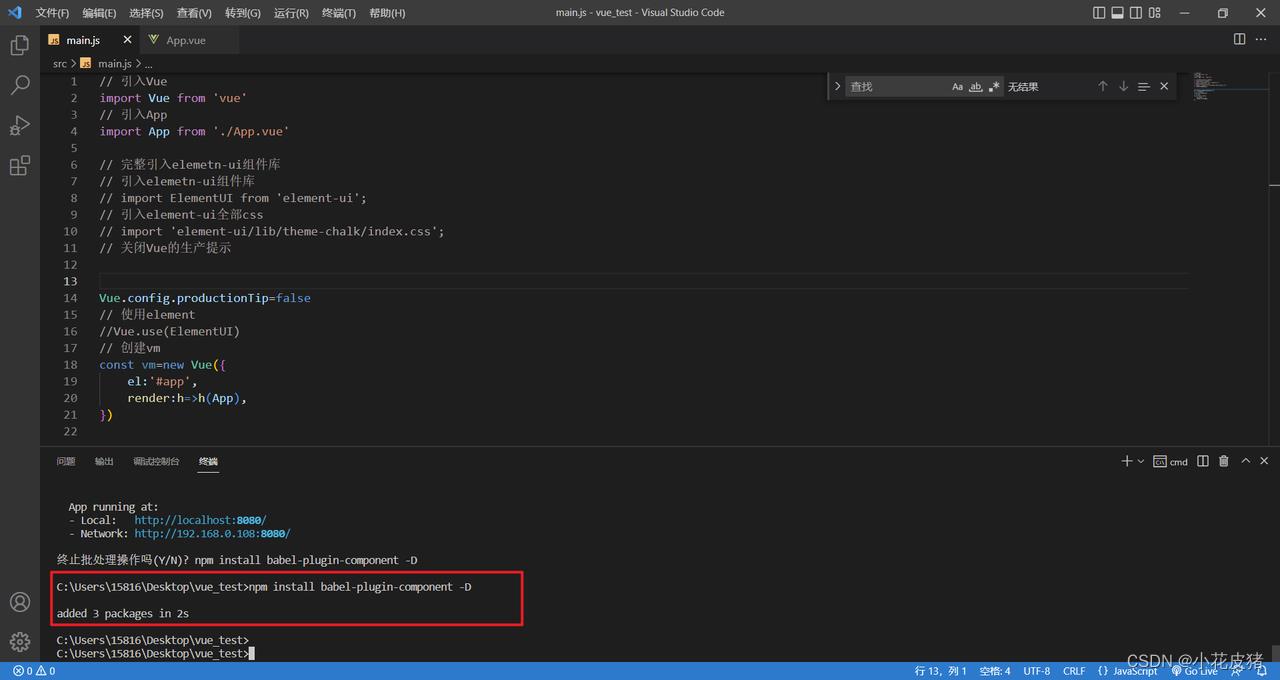
在main.js里面引入element-ui

// 引入Vue
import Vue from 'vue'
// 引入App
import App from './App.vue'
// 引入elemetn-ui组件库
import ElementUI from 'element-ui';
// 引入element-ui全部css
import 'element-ui/lib/theme-chalk/index.css';
// 关闭Vue的生产提示
Vue.config.productionTip=false
// 使用element
Vue.use(ElementUI)
// 创建vm
const vm=new Vue(
el:'#app',
render:h=>h(App),
)
使用element-ui的元素
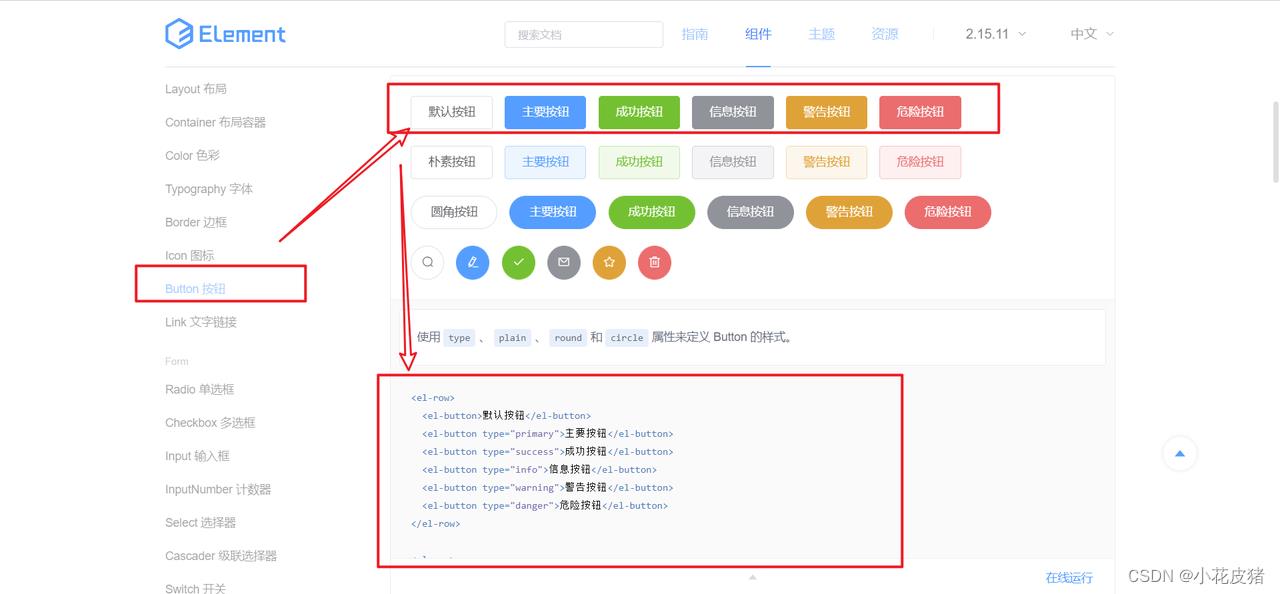
引入完成后,就可以随便使用它的组件样式了,想要使用element-ui的元素组件非常简单,复制粘贴就完事了
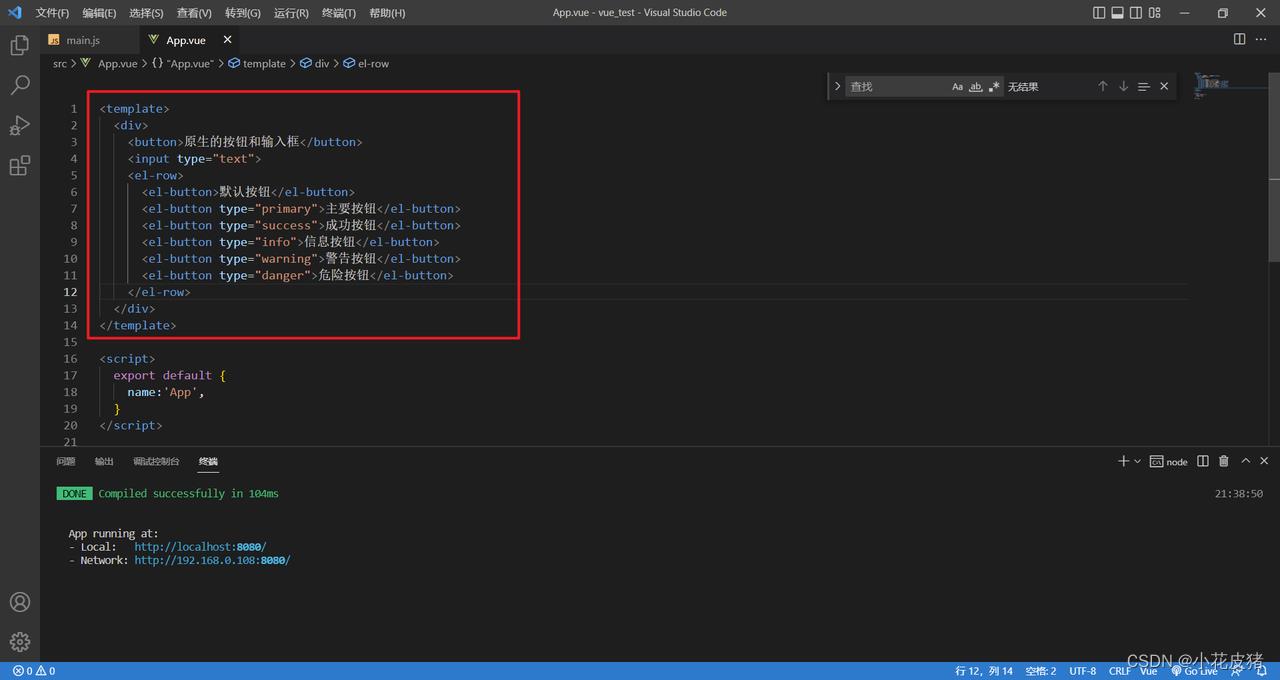
这里我为了对比使用了原生的按钮和element-ui提供的按钮
找到想用的组件,复制即可

复制到代码里面

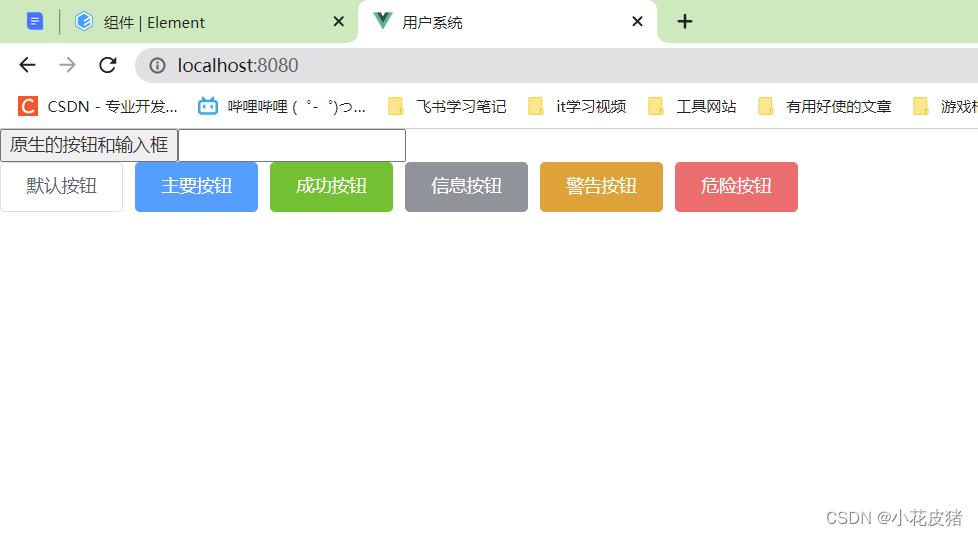
只能说,没有对比就没有伤害

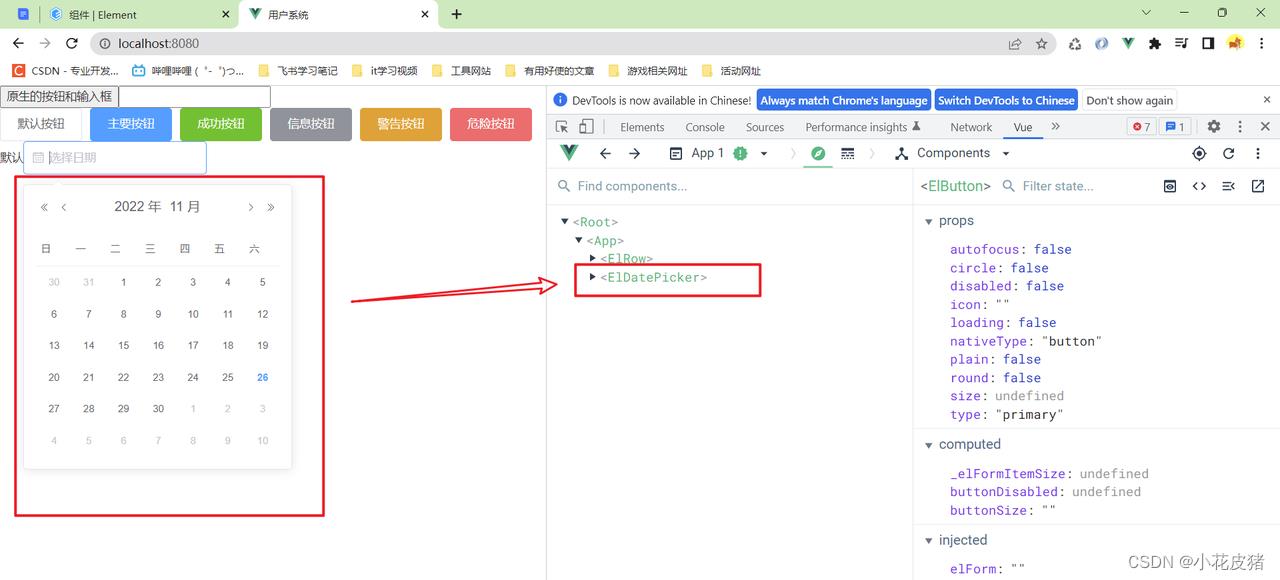
它其实就是一个个封装好的组件,可以通过开发者工具看到

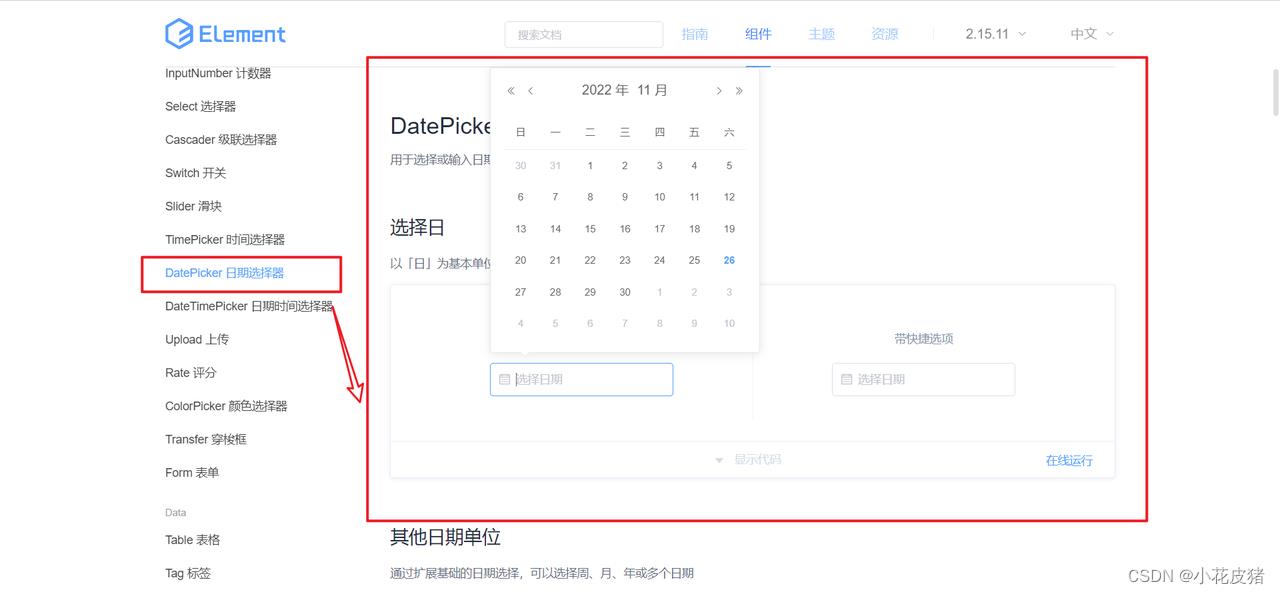
如果说这按钮我们也能写,但是如果使用比较复杂的组件让我们自己写那就真的很费劲了,选择使用一个复杂的组件:日历

再复杂也不怕,直接复制即可
<span class="demonstration">默认</span>
<el-date-picker
v-model="value1"
type="date"
placeholder="选择日期">
</el-date-picker>
直接拿来就用,这不香吗?

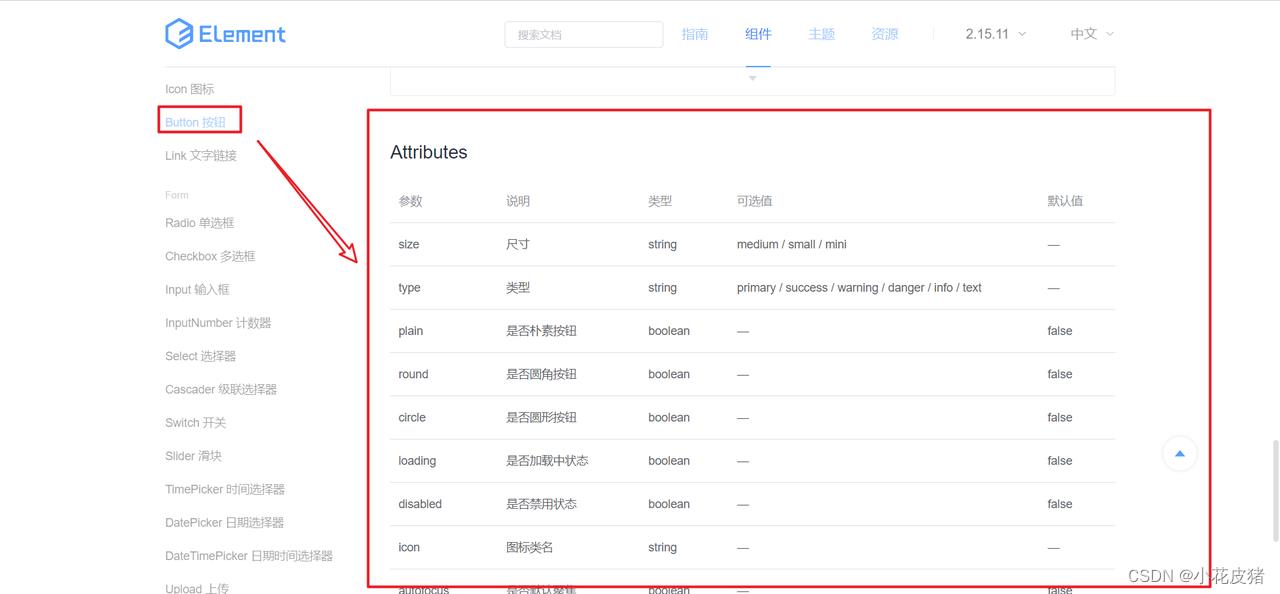
每一个组件都有对应的参数,需要往下滑动,如下是button的属性说明:

但是这种全部引用也是有问题的,我们现在只用到了3个组件,但是这种全部引用的方式相当于把element-ui全部的组件都帮我们引用了,有点浪费资源,如下图在network中可以看到

针对这种情况,就有了第二种引入方式:按需引入
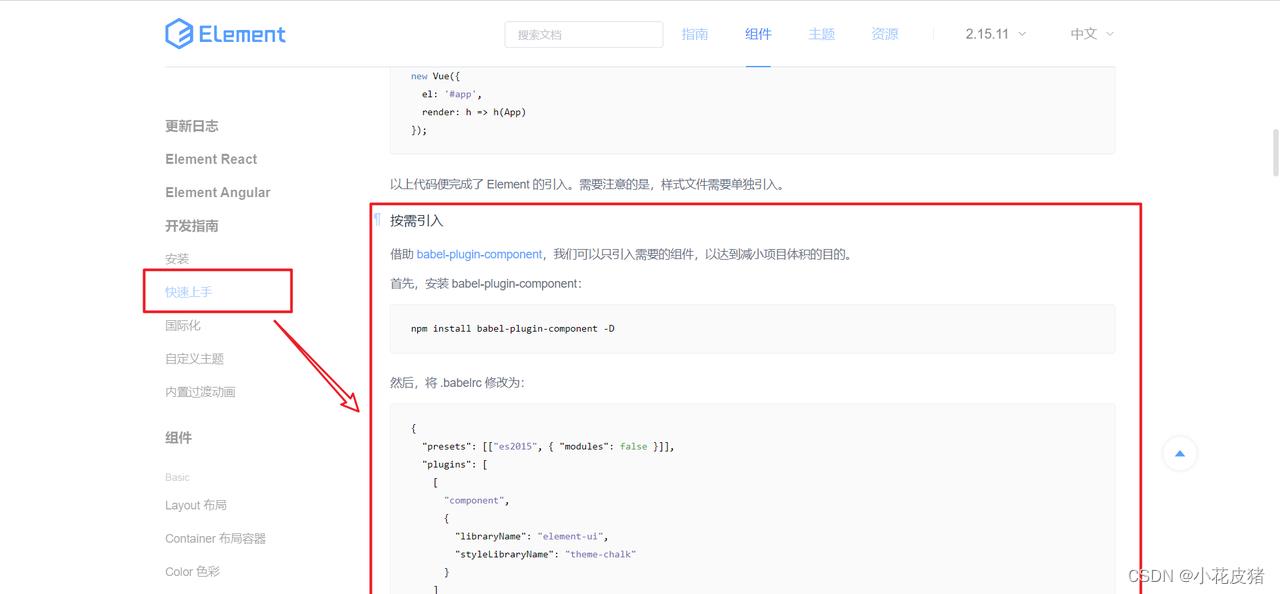
按需引入element-ui
按需引入就是一不同于全部引入,不会一上来引入全局的组件和样式,而是看使用了哪些组件,根据使用的组件进行注册,并且只引入这些组件相关的样式,下面开始操作
首先就是先把完整引入的代码进行注释,然后查看官网

点击这个蓝色的地址,会跳向github,值得注意的是这个按需引入的作者是ant design团队进行开发的(ant design也推出了可以给vue使用的ui组件库)

接下来回到文档,安装文档说明进行操作
安装 babel-plugin-component
打开终端,输入:
npm install babel-plugin-component -D

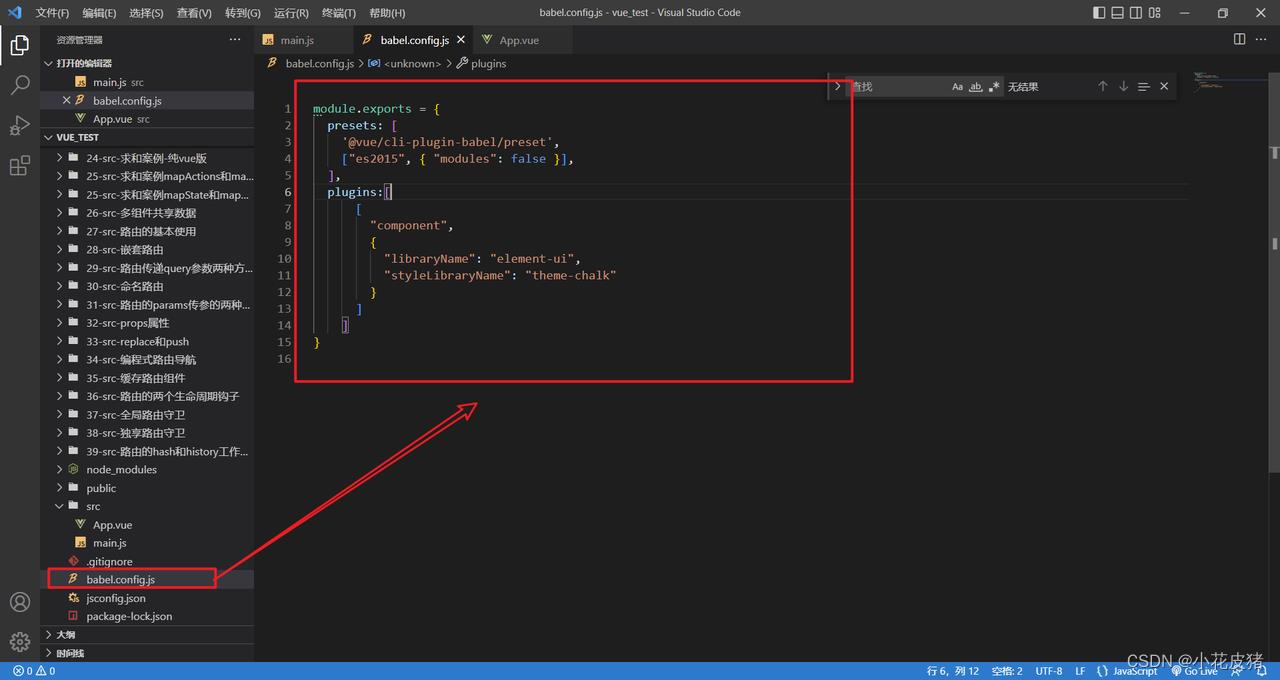
修改.babelrc(babel.config.js)
最新的脚手架已经不叫了.babelrc,而是babel.config.js

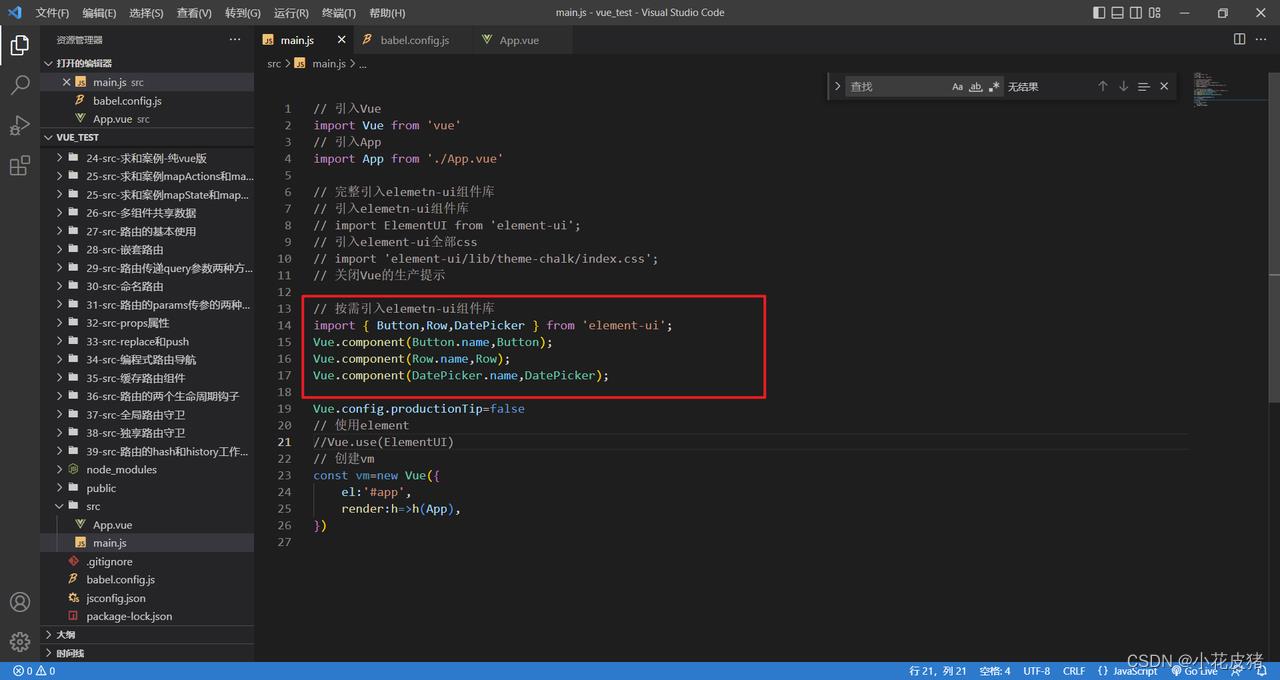
引入需要的组件


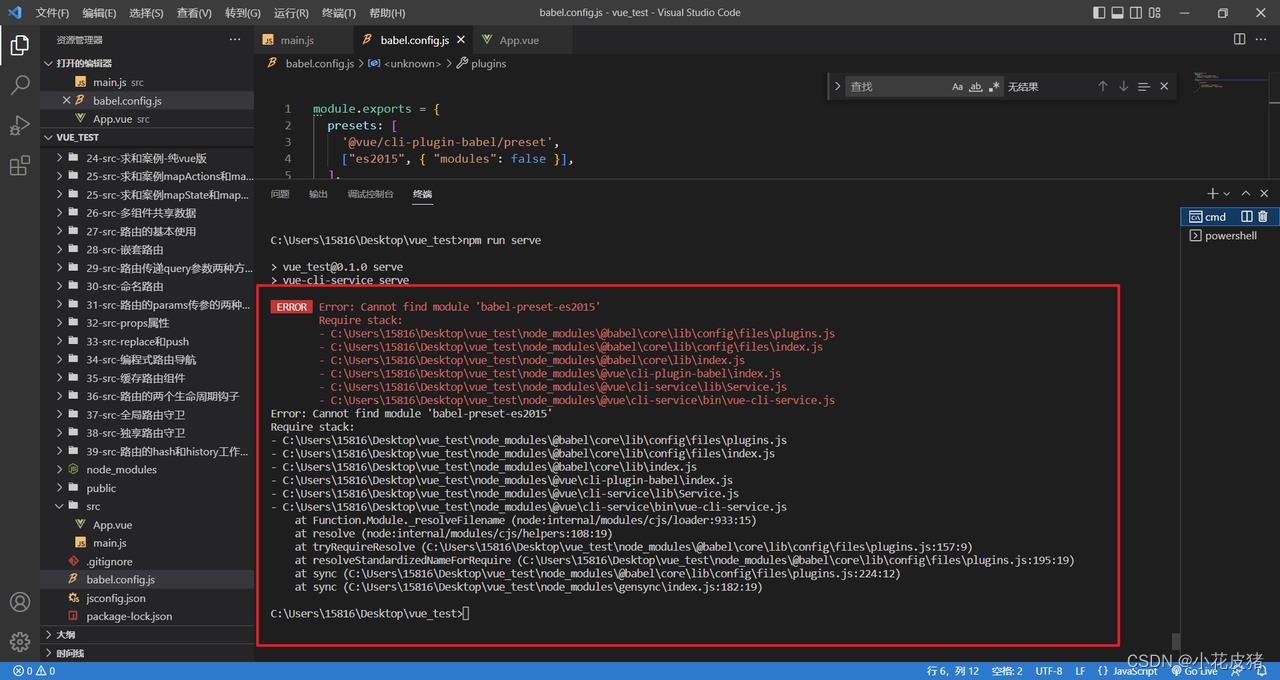
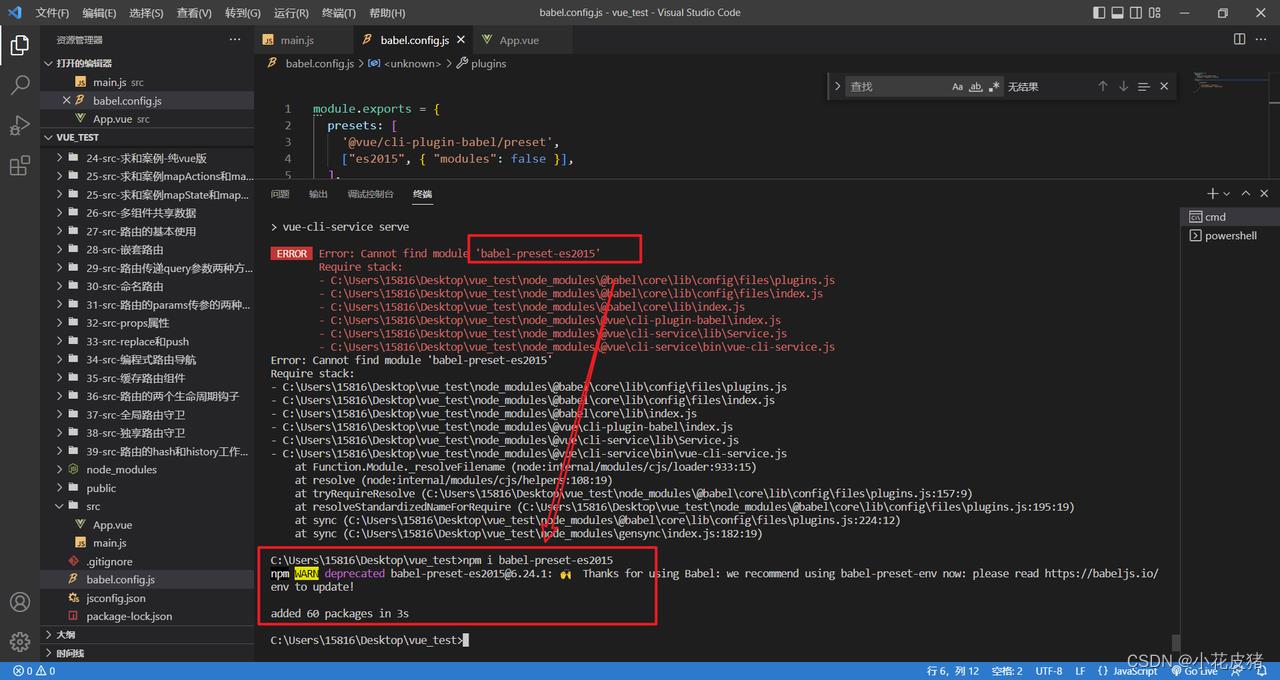
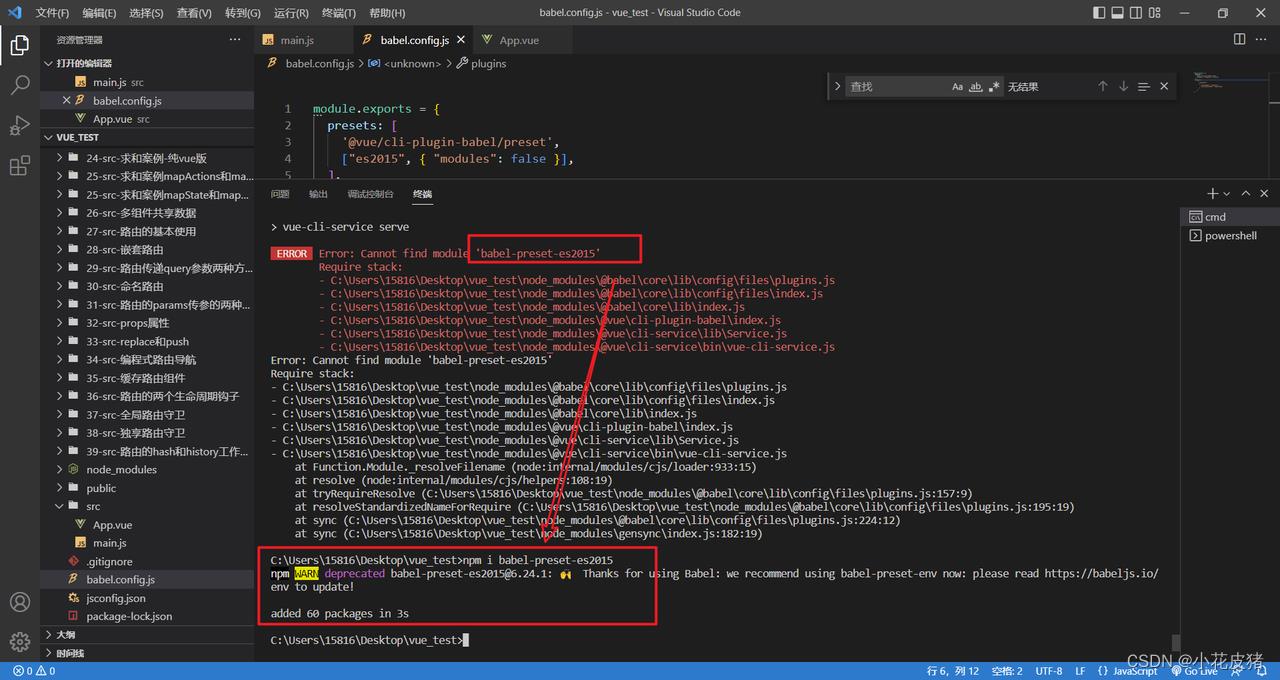
解决报错
这时候启动,发现报错了,这个错误不是我们的锅,是由于脚手架和组件库不统一造成的

提示什么东西not found就使用npm i xxx安装即可

这时候又报错了

这个错误是因为脚手架版本的问题,更换即可babel预设环境即可,这个错误比较恶心
如果说缺什么安装什么即可
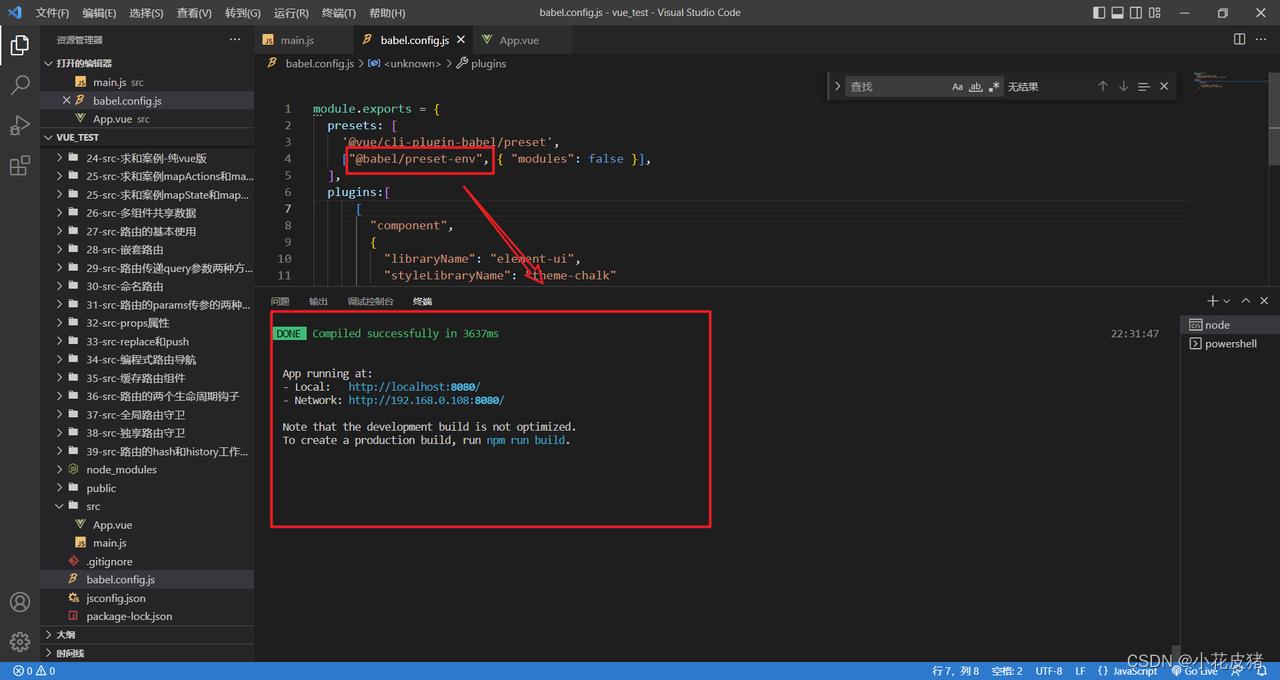
module.exports =
presets: [
'@vue/cli-plugin-babel/preset',
["@babel/preset-env", "modules": false ],
],
plugins:[
[
"component",
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
]
]

改过之后就解决了

再次访问页面发现样式还在,并且体积变小了

总结
其他的组件库使用也是和上述步骤大同小异的。
以上是关于Vue引入并使用Element-UI组件库的两种方式的主要内容,如果未能解决你的问题,请参考以下文章