五Vue与element-ui整合
Posted 敲代码的小小酥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了五Vue与element-ui整合相关的知识,希望对你有一定的参考价值。
一、Vue与element-ui整合
element-ui官网介绍很详细,这里摘抄官网的融入方式:
1.安装element-ui:
npm i element-ui -S
2.引入ElementUI:
分为全部引入和部分引入,因为全部引入文件体积太大,这里直接部分引入:
按需引入,需要借助一个插件,安装插件:
npm install babel-plugin-component -D
修改babel.config.js文件:
(注意:官网写的修改babelrc文件,新版本vue-cli修改babel.config.js文件,element-ui官网更新比较慢,所以说的还是旧版本文件)
"presets": [["es2015", "modules": false ]],
"plugins": [
[
"component",
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
]
]
上述代码是官网上修改babel.config.js的代码,这里需要注意的是,我们原本项目中babel.config.js里的内容,不要去掉,而是追加上面的这些代码到babel.config.js里面,最终整合后的babel.config.js的代码如下:
module.exports =
presets: [
'@vue/cli-plugin-babel/preset',
["es2015", "modules": false ]
],
"plugins": [
[
"component",
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
]
]
3.按需引入ElementUI元素即可
比如,引入Button和Select,则在main.js中:
引入组件:
mport Button, Select from 'element-ui';
注册组件:
Vue.component(Button.name, Button);
Vue.component(Select.name, Select);
或者:
* 或写为
* Vue.use(Button)
* Vue.use(Select)
*/
**注意:**由于label版本等问题,按照官网的操作后,vue-cli工程可能会发生启动报错,可参考这篇文章进行版本的设置和修改:https://zhuanlan.zhihu.com/p/217728852
4.使用组件渲染UI效果
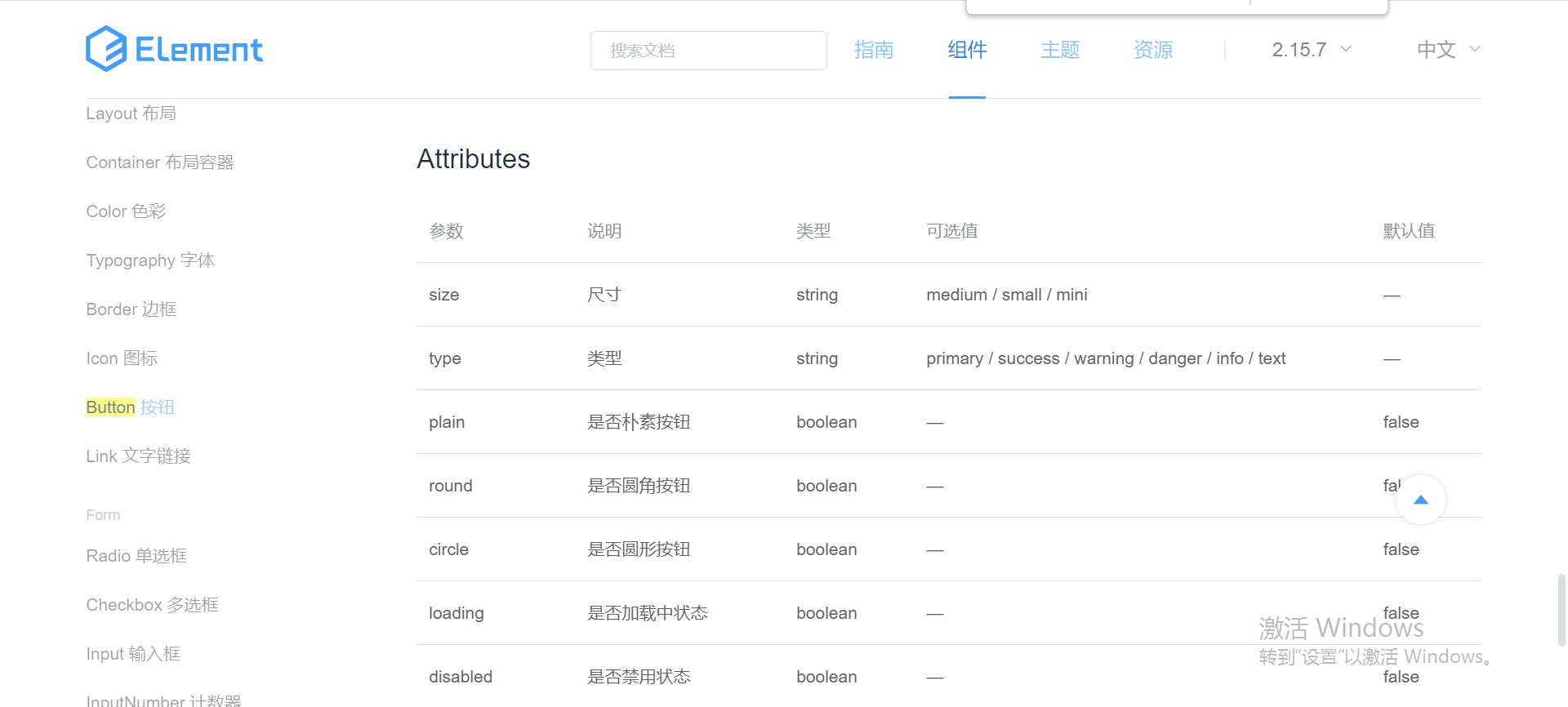
使用element-ui后,所有的组件都可以使用element-ui进行界面渲染了,使用哪个组件,在官网中找到对应的组件介绍,使用即可。以Button为例:

划到最下面,还有Attributes和函数的介绍

说明:按需引入element-ui后,无需再关注引入哪个css样式了,会按照使用的组件,自动引入相关的样式
以上是关于五Vue与element-ui整合的主要内容,如果未能解决你的问题,请参考以下文章