vue06-runtime-only和runtime-compilervuecli创建项目
Posted zpyu521
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue06-runtime-only和runtime-compilervuecli创建项目相关的知识,希望对你有一定的参考价值。
七、vuecli
介绍:
- vue command interface 命令行界面:使用一些命令搭建项目的基础结构
- 都使用会规范很多配置,易维护,减少出错率
- 依赖 webpack and npm-》npm-》依赖node
安装:
- npm install -g @vue/cli
卸载之前版本
- npm uninstall vue-cli -g or npm uninstall -g @vue/cli
拉取v2的模板
npm install -g @vue/cli-init
v2使用:
- 基于webpack3
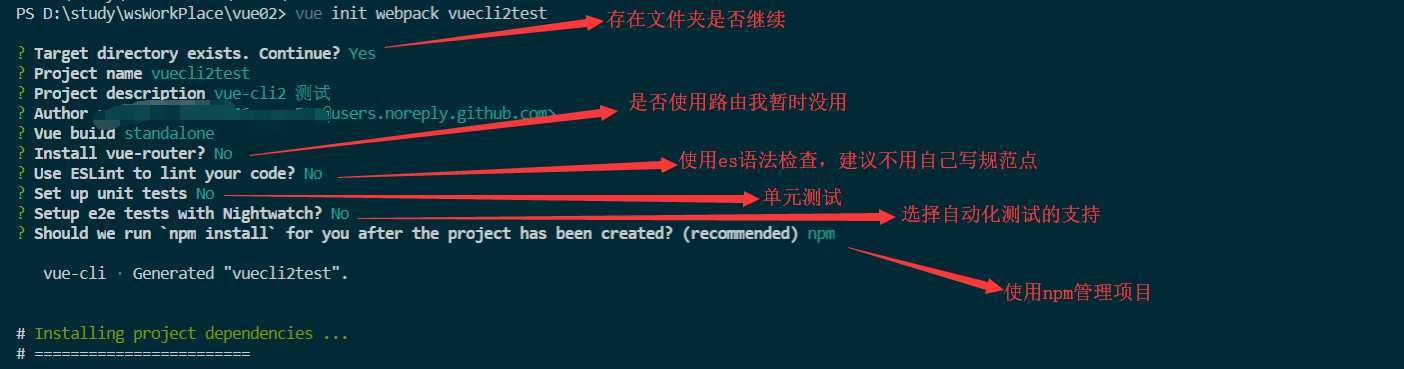
创建project
vue init webpack projectName
v3使用:
零配置
隐藏build和config目录,可以在node-modules/@vue/cli-service
要修改配置需要根目录创建一个vue.config.js
module.exports={};
基于webpack4
提供vue ui命令,图形化操作
移除static,新增public目录将index.html移动到下面
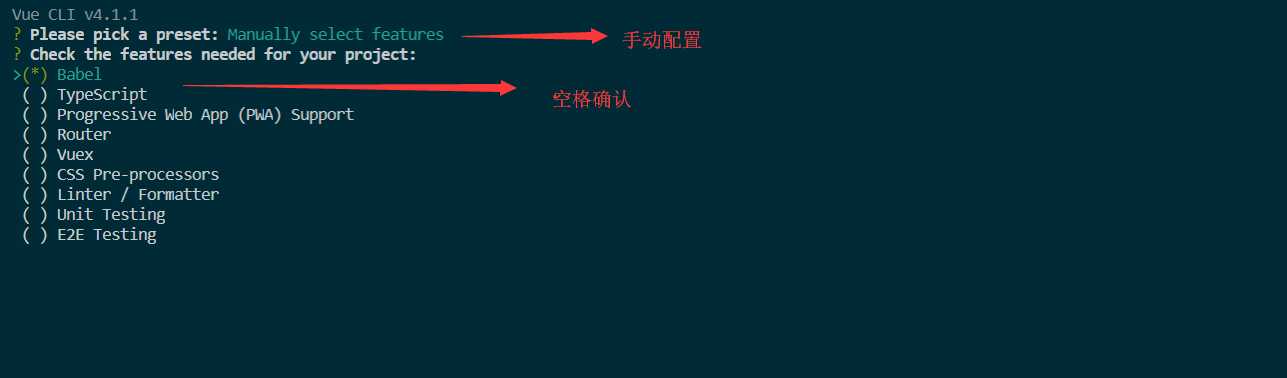
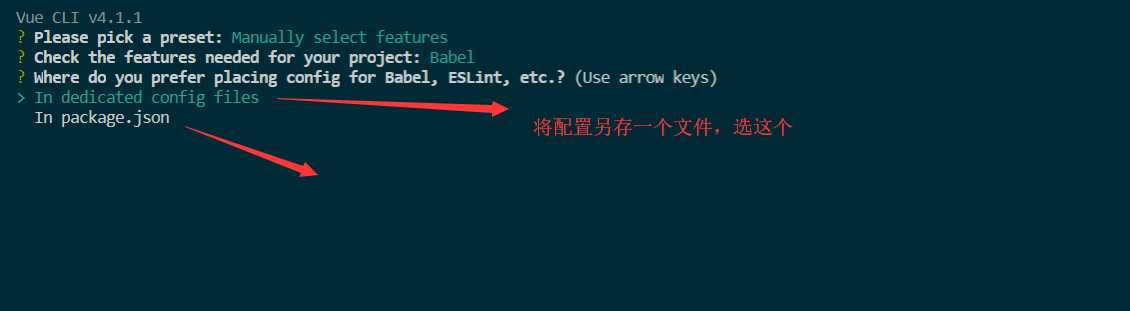
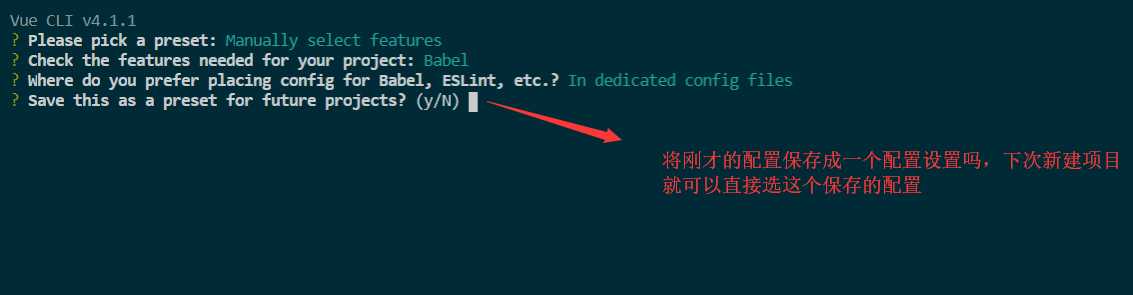
创建project
vue create projectName


会默认创建一个.git文件夹
自定义配置:
- 根目录新建 vue.config.js
module.exports = { configureWebpack: { resolve: { // extensions:[], //配置别名 alias: { 'assets': '@/assets', 'components': '@/components', 'network': '@/network', 'common': '@/commom', 'views': '@/views', } } } };- 配置.editorconfig : 代码格式
root = true [*] charset = utf-8 indent_style = space indent_size = 2 end_of_line = lf insert_final_newline = true trim_trailing_whitespace = true
vueUi
vue ui 打开图形管理界面el
- el:‘#app‘最后执行的还是$mount(‘#app‘)
八、runtime-only 和 runtime-compiler
runtime-only:是运行的时候代码不能包含任意一个template标签
- render(h)- 》 virtual Dom - 》UI真实dom
runtime-compiler:代码中可以有template标签
template加载过程:
template - 》parse - 》ast 抽象语法树 - 》compiler - 》render(h)- 》 virtual Dom - 》UI真实dom
1比2性能更高,代码更少(少6kb)
//runtime-compiler
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
components: { App },
template: '<App/>'
})
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
//runtime-only,这个h是一个createElement('tagName',{attrName:'attrVal'},['innerHtml'])
//在vue中也可以传一个template对象靠vue-template-compiler解析成render(),也可以递归创建
/* eslint-disable no-new */
new Vue({
el: '#app',
render: h => h(App)
})
以上是关于vue06-runtime-only和runtime-compilervuecli创建项目的主要内容,如果未能解决你的问题,请参考以下文章
Vue教程(四十)Runtime + Compiler和Runtime-only的区别
vue.runtime.esm-browser.js 不渲染 Vue 3 组件