Vue教程(四十)Runtime + Compiler和Runtime-only的区别
Posted _否极泰来_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue教程(四十)Runtime + Compiler和Runtime-only的区别相关的知识,希望对你有一定的参考价值。
Vue教程(四十)Runtime + Compiler和Runtime-only的区别
在使用vue-cli脚手架构建项目时,会遇到一个选项Vue build(vue构建),有两个选项,Runtime + Compiler和Runtime-only
Runtime + Compiler
Runtime + Compiler: recommended for most users
运行时+编译器:推荐给大多数用户
Runtime-only
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specifichtml) are ONLY allowed in .vue files - render functions are required elsewhere
仅运行程序: 比上面那种模式轻大约 6KB,但是 template (或任何特定于vue的html)只允许在.vue文件中使用——其他地方用需要 render 函数
两种模式的区别
1. runtime-only 比 runtime-compiler 轻 6kb
2. runtime-only 运行更快,性能更好
3. runtime-only 其实只能识别render函数,不能识别template,.vue 文件中的template也是被 vue-template-compiler 翻译成了render函数,所以只能在.vue里写 template
-
原理:
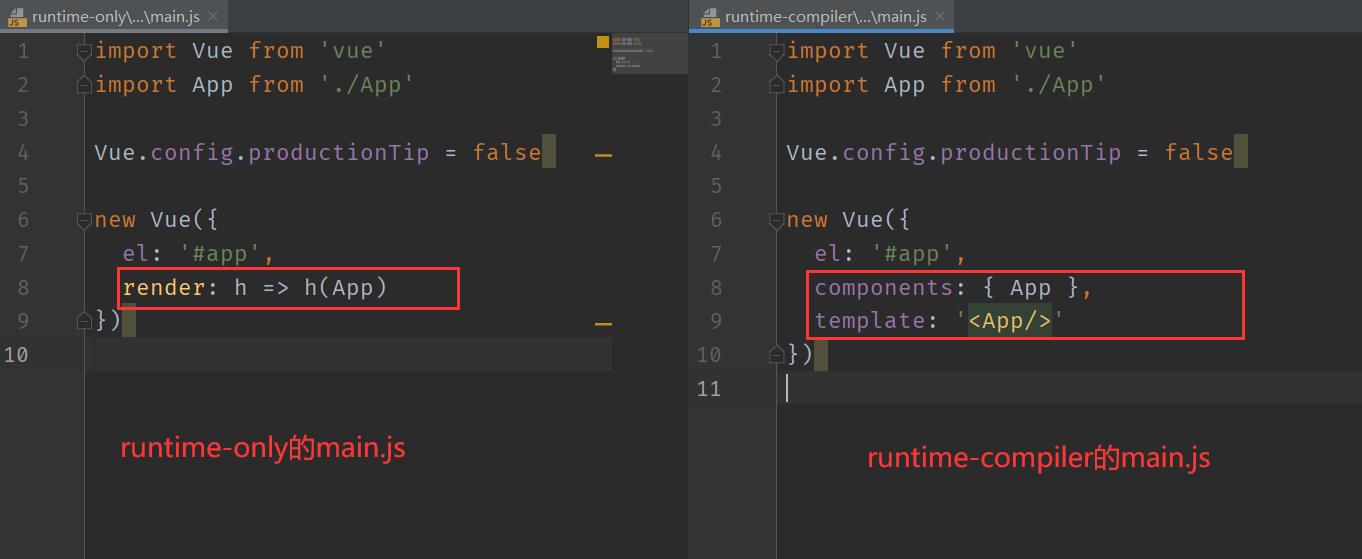
两种模式生成的 脚手架 即(代码模板)主要区别在 main.js 中,其它基本上是一样的:

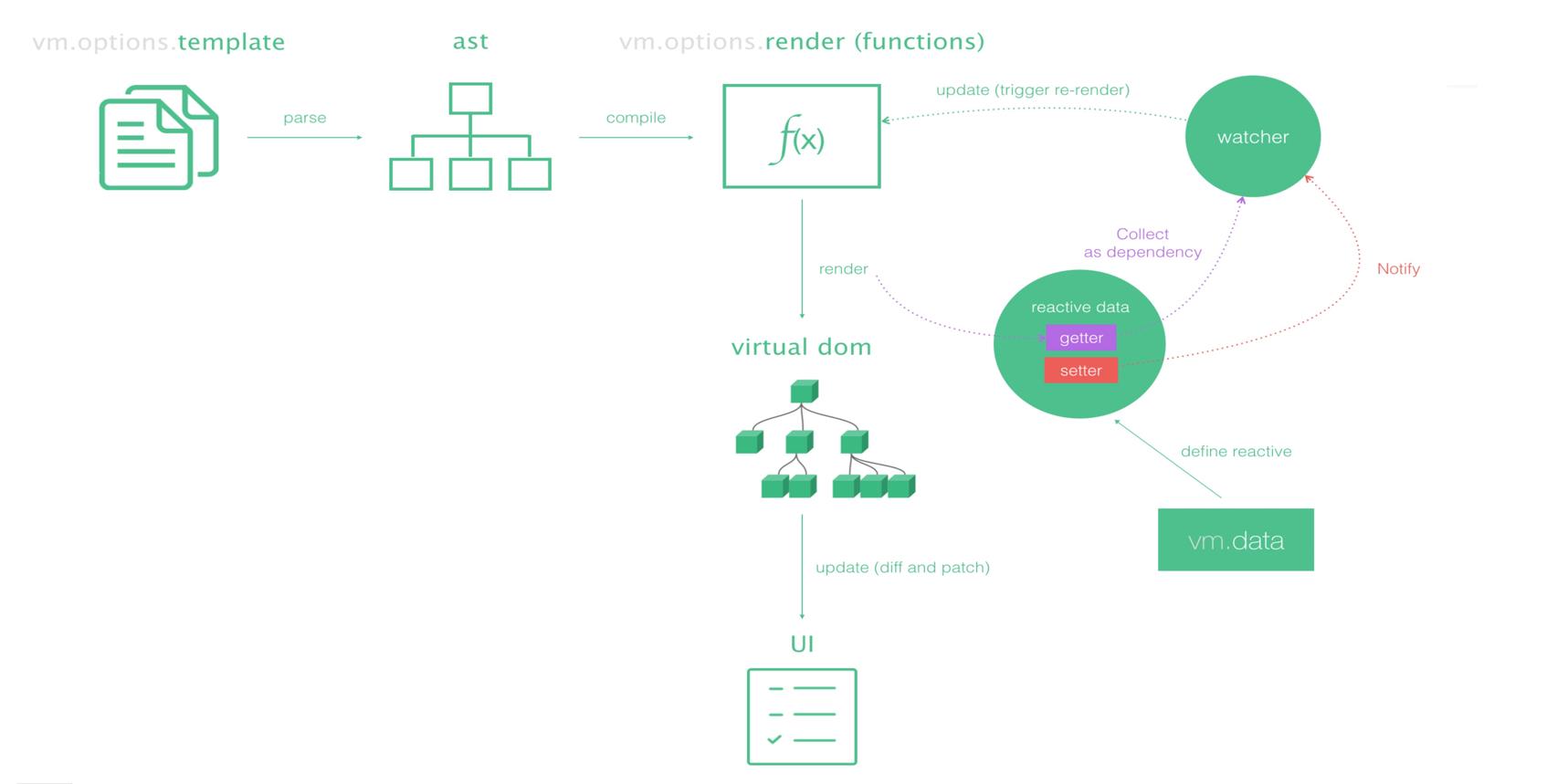
- 原理图

-
runtime + compiler 中 Vue 的运行过程
对于 runtime-compiler 来说,它的代码运行过程是:template -> ast -> render -> virtual dom -> UI
- 首先将vue中的template模板进行解析解析成abstract syntax tree (ast)抽象语法树
- 将抽象语法树在编译成render函数
- 将render函数再翻译成virtual dom(虚拟dom)
- 将虚拟dom显示在浏览器上
-
runtime-only 中 Vue 的运行过程
对于 runtime-only来说,它是从 render -> virtual dom -> UI
- 可以看出它省略了从template -> ast -> render的过程
- 所以runtime-only比runtime-compiler更快,代码量更少
- runtime-only 模式中不是没有写 template ,只是把 template 放在了.vue 的文件中了,并有一个叫 vue-template-compiler 的开发依赖时将.vue文件中的 template 解析成 render 函数。 因为是开发依赖,不在最后生产中,所以最后生产出来的运行的代码没有template
-
render 函数
在Vue中,我们使用模板HTML来组建页面,使用render()我们就可以在逻辑行为中使用JS来构建DOM。
Vue的核心技术使用了虚拟DOM,所以在项目中的template模板是需要解析编译成虚拟DOM的,而转化为虚拟DOM的过程就需要用到render()函数。
当使用render()描述虚拟DOM时,Vue提供一个函数,这个函数就是构建虚拟DOM所需要的工具,官网上给它起了个名字createElement(),但通常简写为h()。
new Vue({ el: "#app", render: h => h(App) });官网对createElement()的介绍:
// @returns {VNode} createElement( // {String | Object | Function} // 一个 HTML 标签字符串,组件选项对象,或者 // 解析上述任何一种的一个 async 异步函数,必要参数。 'div', // {Object} // 一个包含模板相关属性的数据对象 // 这样,您可以在 template 中使用这些属性。可选参数。 { // (详情见下一节) }, // {String | Array} // 子节点 (VNodes),由 `createElement()` 构建而成, // 或使用字符串来生成“文本节点”。可选参数。 [ '先写一些文字', createElement('h1', '一则头条'), createElement(MyComponent, { props: { someProp: 'foobar' } }) ] )就是说createElement(params1,params2,params3)接受三个参数,每个参数的类型官方介绍已经说明,具体细节参考官网:https://cn.vuejs.org/v2/guide/render-function.html
-
创建元素:
方式一:
new Vue({ el: '#app', render: function (createElement) { // 普通用法:createElement('标签',{标签属性},['']) return createElement('h2', { class: 'box' }, ['Hello,world']) } })

方式二:
new Vue({
el: '#app',
render: function (createElement) {
// 传入组件对象
return createElement(App)
}
})

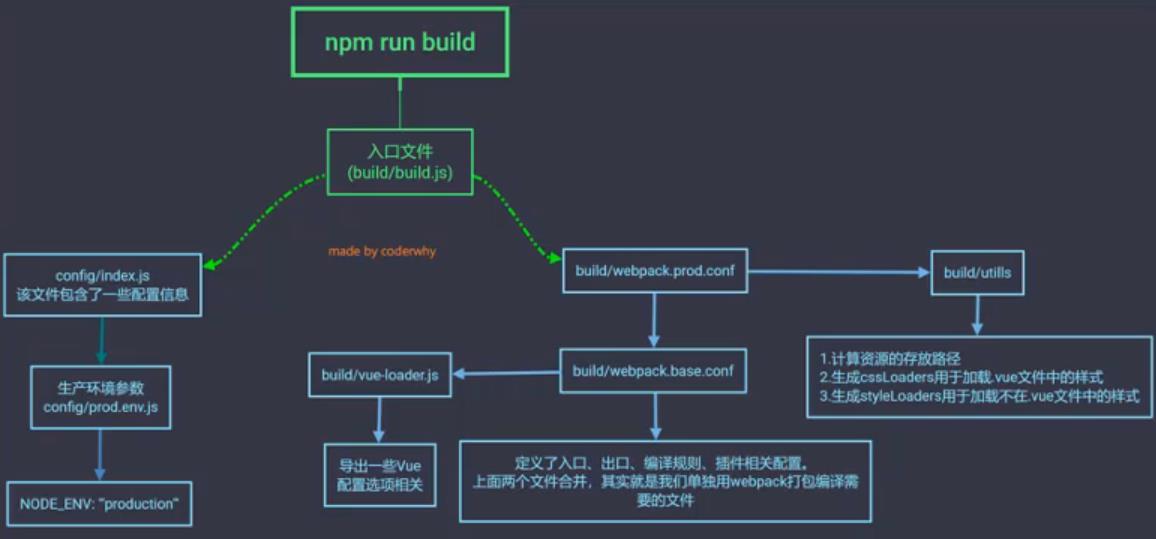
npm run build执行过程

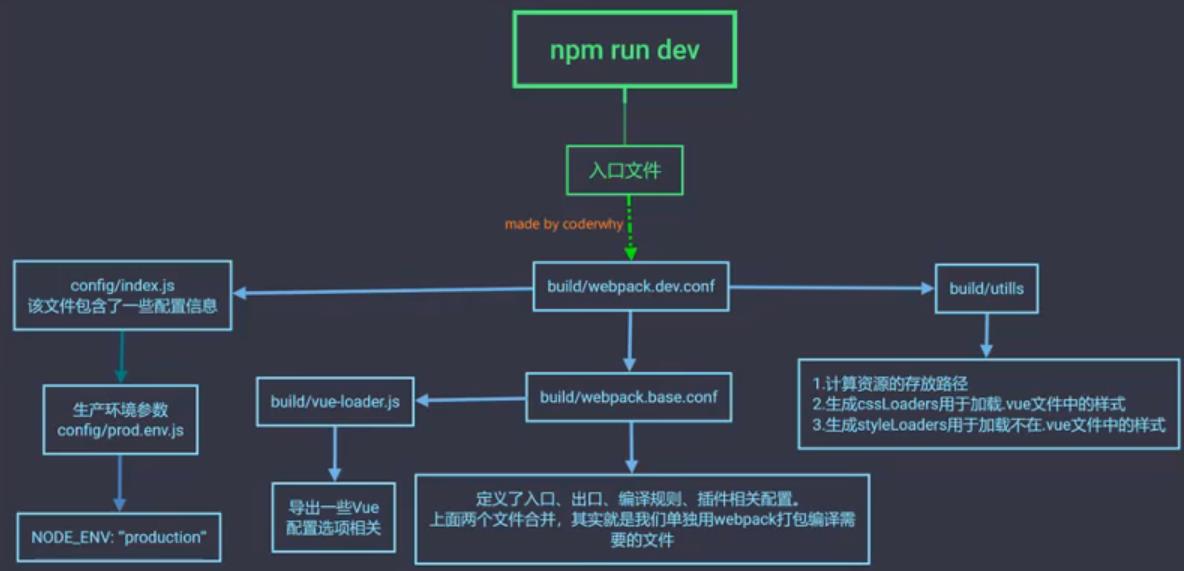
npm run dev执行运程

– 以上为《Vue教程(四十)Runtime + Compiler和Runtime-only的区别》,如有不当之处请指出,我后续逐步完善更正,大家共同提高。谢谢大家对我的关注。
——厚积薄发(yuanxw)
以上是关于Vue教程(四十)Runtime + Compiler和Runtime-only的区别的主要内容,如果未能解决你的问题,请参考以下文章