Vue 教程(四十四)Vue-router 参数传递
Posted _否极泰来_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 教程(四十四)Vue-router 参数传递相关的知识,希望对你有一定的参考价值。
Vue 教程(四十四)Vue-router 参数传递
router 传递参数
传递参数主要有两种类型:params、query。
-
params 类型
配置路由格式:/ router/id
传递的方式:在 path 后面跟上对应的值
传递后形成的路径:/ router/123,/ router/categoryId -
在【vuecli2\\src\\App.vue】中配置
<template> <div id="app"> <!-- <router-link>:该标签是一个vue-router中已经内置的组件它会被渲染成一个<a>标签 <router-link>属性: tag属性:tag可以指定< router-link>之后渲染成什么组件比如上面的代码会被渲染成一个<li>元素,而不是<a> replace属性:<router-link>默认使用html5新特性:history.pushState,在标签内添加replace默认,禁止浏览器前进、后退(并不是在所有的浏览器都有效) active-cass属性:当< router-ink>对应的路由匹配成功时,会自动给当前元素设置一个 router-link- activel的 class,设置 active-cass可以修改默认的名称 --> <router-link to="/home" tag="button" replace>首页</router-link> <router-link to="/about" tag="button" replace>关于</router-link> <router-link :to="'/category/'+categoryId" tag="button">分类</router-link> <!-- < router-view>:该标签会根据当前的路径,动态渲染出不同的组件--> <router-view></router-view> <!-- <button @click="homeClick">首页-按钮click</button> <button @click="aboutClick">关于-按钮click</button> --> </div> </template> <script> export default name: 'App', data () return categoryId: '15865843' , methods: homeClick () console.log('homeClick') this.$router.push('/home') , aboutClick () console.log('aboutClick') this.$router.push('/about') </script> <style scoped> .router-link-active /** 背景颜色 */ background: #e1251b; /** 字体样式 */ color: #fff; /** 无边框 */ border-style: none; </style>

- 配置路由文件【vuecli2\\src\\router\\index.js】
import VueRouter from 'vue-router'
import Vue from 'vue'
/**
* 路由懒加载:
* 当打包构建应用时, javascript包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了
* 懒加载语法:component: () => import('../components/Home')
*/
// 1.注册插件
Vue.use(VueRouter)
// 2. 定义路由
const routes = [
// 配置默认路径
path: '/',
redirect: '/home',
,
path: '/home',
component: () => import('../components/Home'),
children: [
path: 'news',
component: () => import('../components/News'),
,
],
,
path: '/about',
component: () => import('../components/About'),
,
path: '/category/:categoryId',
component: () => import('../components/Category'),
,
]
/**
* 3. 创建router实例
* hash模式(默认):即地址栏 URL 中的 # 符号,这个#就是hash符号,中文名哈希符或锚点,特点在于:hash 虽然出现在 URL 中,但不会被包括在 HTTP 请求中,对后端完全没有影响,因此改变 hash 不会重新加载页面。
* history模式:HTML5 History Interface 中新增的两个神器 pushState() 和 replaceState() 方法(需要特定浏览器支持),用来完成 URL 跳转而无须重新加载页面,不过这种模式还需要后台配置支持。因为我们的应用是个单页客户端应用,如果后台没有正确的配置,就需要前端自己配置404页面。
*/
const router = new VueRouter(
mode: 'history',
routes,
)
// 4. 导出router
export default router

- 配置接收显示参数
<template>
<div id="category">
<h2>分类</h2>
<span>分类编号:categoryId</span>
<span>每日特价|新品首发|鸿雁国际|为你推荐</span>
</div>
</template>
<script>
export default
name: 'Category',
computed:
categoryId ()
return this.$route.params.categoryId
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>

- 效果显示

-
query 类型
配置路由格式:/router,也就是普通配置
传递的方式对象中使用 query 的 key 作为传递方式
传递后形成的路径:/router?id=123,/router?id=abc- 添加【User】组件:
<template> <div id="app"> <!-- <router-link>:该标签是一个vue-router中已经内置的组件它会被渲染成一个<a>标签 <router-link>属性: tag属性:tag可以指定< router-link>之后渲染成什么组件比如上面的代码会被渲染成一个<li>元素,而不是<a> replace属性:<router-link>默认使用HTML5新特性:history.pushState,在标签内添加replace默认,禁止浏览器前进、后退(并不是在所有的浏览器都有效) active-cass属性:当< router-ink>对应的路由匹配成功时,会自动给当前元素设置一个 router-link- activel的 class,设置 active-cass可以修改默认的名称 --> <router-link to="/home" tag="button" replace>首页</router-link> <router-link to="/about" tag="button" replace>关于</router-link> <router-link :to="'/category/'+categoryId" tag="button">分类</router-link> <router-link :to="path:'/user',query:name:'zhangsan',age:18,address:'Beijing'" tag="button">用户信息</router-link> <!-- < router-view>:该标签会根据当前的路径,动态渲染出不同的组件--> <router-view></router-view> <!-- <button @click="homeClick">首页-按钮click</button> <button @click="aboutClick">关于-按钮click</button> --> </div> </template> <script> export default name: 'App', data () return categoryId: '15865843' , methods: homeClick () console.log('homeClick') this.$router.push('/home') , aboutClick () console.log('aboutClick') this.$router.push('/about') </script> <style scoped> .router-link-active /** 背景颜色 */ background: #e1251b; /** 字体样式 */ color: #fff; /** 无边框 */ border-style: none; </style>

- 配置路由
import VueRouter from 'vue-router'
import Vue from 'vue'
/**
* 路由懒加载:
* 当打包构建应用时, Javascript包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了
* 懒加载语法:component: () => import('../components/Home')
*/
// 1.注册插件
Vue.use(VueRouter)
// 2. 定义路由
const routes = [
// 配置默认路径
path: '/',
redirect: '/home',
,
path: '/home',
component: () => import('../components/Home'),
children: [
path: 'news',
component: () => import('../components/News'),
,
],
,
path: '/about',
component: () => import('../components/About'),
,
path: '/category/:categoryId',
component: () => import('../components/Category'),
,
path: '/user',
component: () => import('../components/User'),
,
]
/**
* 3. 创建router实例
* hash模式(默认):即地址栏 URL 中的 # 符号,这个#就是hash符号,中文名哈希符或锚点,特点在于:hash 虽然出现在 URL 中,但不会被包括在 HTTP 请求中,对后端完全没有影响,因此改变 hash 不会重新加载页面。
* history模式:HTML5 History Interface 中新增的两个神器 pushState() 和 replaceState() 方法(需要特定浏览器支持),用来完成 URL 跳转而无须重新加载页面,不过这种模式还需要后台配置支持。因为我们的应用是个单页客户端应用,如果后台没有正确的配置,就需要前端自己配置404页面。
*/
const router = new VueRouter(
mode: 'history',
routes,
)
// 4. 导出router
export default router

- 组件获取参数
<template>
<div>
<h2>用户信息</h2>
<span>$route.query</span>
</div>
</template>
<script>
export default
name: 'User'
</script>

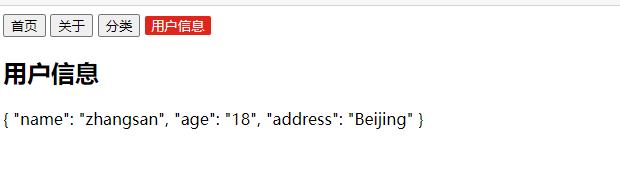
- 效果显示

– 以上为《Vue 教程(四十四)Vue-router 参数传递》,如有不当之处请指出,我后续逐步完善更正,大家共同提高。谢谢大家对我的关注。
——厚积薄发(yuanxw)
以上是关于Vue 教程(四十四)Vue-router 参数传递的主要内容,如果未能解决你的问题,请参考以下文章